One of the benefits to having new browser versions out every six weeks, is the rapid pace with which new functionality is introduced. The transition from nightly builds to official releases is merely weeks away. This means that even those of you who keep a close eye on the feature lists might miss an api or two.
This is the case with the Full Screen API. As if overnight, it went from a neat experiment to a feature supported by more than half of the browsers in the wild. Right now you might be wondering how is this different from the regular full screen we've had for ages.
Update: The full screen functionality has been removed from this site since the last redesign. I decided to go with media queries instead. Sorry for not providing a live demo!
What you need to know
With this api, you can display not only entire pages full screen, but individual elements within them as well (something you can't do with the regular full screen). The intent here is to allow for full screen HTML5 videos and games, so that we can finally declare HTML5 as a viable alternative to Flash.
In short, here is what you need to know about the FullScreen API:
Works in Firefox 10, Safari and Chrome;
You trigger it using the new requestFullScreen() method;
It can display any element full screen, not only the entire page;
For security reasons, full screen can only be triggered from an event handler (as to be user initiated);
Also for security, Safari blocks all keyboard input except for the arrows and control keys, other browsers show warning messages when typing;
The API is still a work in progress, so you have to use the vendor specific methods (prefixed with moz and webkit);
The idea of allowing developers to programatically take up the user screen doesn't come without serious security implications, which is why keyboard usage is limited. Of course, there are many legitimate uses for keyboard input in full screen, which is going to be addressed in future revisions of the API via some kind of permission prompt.
However, even in its current, limited form, the API still gives us an opportunity to enhance the experience of the end user.

The basics
According to the W3 draft, we have access to a number of methods and properties that will aid us with the task of switching an element to full screen.
At this time, however, dealing with the API is quite more cumbersome, as no browser has support for these methods yet - we will need to use vendor specific ones like elem.mozRequestFullScreen() and elem.webkitRequestFullScreen().
The API also introduces a new CSS pseudo-selector that you can use to style the full screen element.
Of course, it goes without saying that you will also need to supply moz and webkit prefixed versions of this as well. But there is an easier solution.
The jQuery plugin
There is a more elegant solution than ending up with a bunch of ugly code checking for every browser. You can use the jQuery FullScreen plugin, which works around various browser differences and gives you a simple method for triggering full screen mode.
This will bring the #content element full screen. The plugin also adds a flag to the jQuery support object, so you can conditionally show your full screen button or trigger:
To exit the mode, call the fullScreen() method again.
The plugin adds the .fullScreen class to your element, so you can style it without needing to worry about browser-specific versions. Now let's use it to do some good for the world!
The fun part
If you are a website owner you've probably made decisions that deteriorate the experience of your users. This should not come as a surprise to you - you need to show advertising, you need a search box, a navigation bar, a twitter widget, a comment section and all the things that make your site what it is. These are all necessary, but make your content, the very thing that people came to your site for, more difficult to read.
There is also a practical limit to how large your font can be before it gets out of place, not to mention the choice of a type face. If you have a sidebar, this also limits the horizontal space your content can take.
But we can fix this with the new API. We will use the functionality to bring the content section of your site full screen, thus improving the reading experience of your readers even on devices with small displays like laptops and netbooks.

Making the reading mode
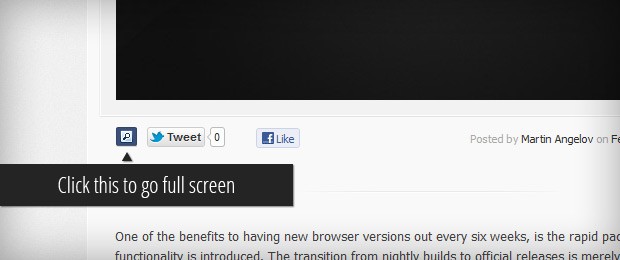
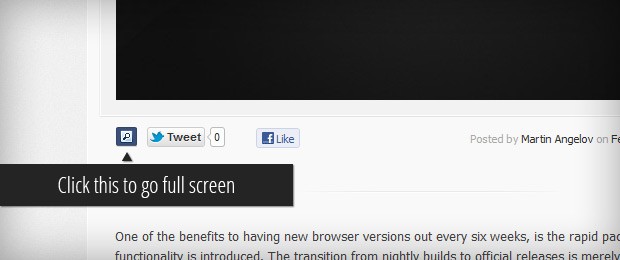
It is pretty straightforward, we only need to some kind of button that will trigger the FullScreen plugin. We can use the $.support.fullscreen flag to test if the current browser supports the API. If it does, we will add the full screen button to the page.
When the #main div is brought full screen, it is assigned a width and height of 100%. We will have to work around this if we want it centered in the middle of the screen. This will call for some additional styling, applied only in full screen mode.
That is all there is to it! Only browsers that support full screen mode will display the button and users will enjoy a better, distraction-free reading experience.
Done!
There are plenty of places in a website where you can use a full screen view - from videos and canvas-based games, to reports and print preview dialogs. I would personally love to see this used for infographics and presentations. We can go a long way with a useful feature like this.
This is the case with the Full Screen API. As if overnight, it went from a neat experiment to a feature supported by more than half of the browsers in the wild. Right now you might be wondering how is this different from the regular full screen we've had for ages.
Update: The full screen functionality has been removed from this site since the last redesign. I decided to go with media queries instead. Sorry for not providing a live demo!
What you need to know
With this api, you can display not only entire pages full screen, but individual elements within them as well (something you can't do with the regular full screen). The intent here is to allow for full screen HTML5 videos and games, so that we can finally declare HTML5 as a viable alternative to Flash.
In short, here is what you need to know about the FullScreen API:
Works in Firefox 10, Safari and Chrome;
You trigger it using the new requestFullScreen() method;
It can display any element full screen, not only the entire page;
For security reasons, full screen can only be triggered from an event handler (as to be user initiated);
Also for security, Safari blocks all keyboard input except for the arrows and control keys, other browsers show warning messages when typing;
The API is still a work in progress, so you have to use the vendor specific methods (prefixed with moz and webkit);
The idea of allowing developers to programatically take up the user screen doesn't come without serious security implications, which is why keyboard usage is limited. Of course, there are many legitimate uses for keyboard input in full screen, which is going to be addressed in future revisions of the API via some kind of permission prompt.
However, even in its current, limited form, the API still gives us an opportunity to enhance the experience of the end user.

The basics
According to the W3 draft, we have access to a number of methods and properties that will aid us with the task of switching an element to full screen.
Kod:
var elem = ********.getElementById('#content');
// Make this element full screen asynchronously
elem.requestFullscreen();
// When a full screen change is detected,
// an event will be dispatched on the ********
********.addEventListener("fullscreenchange",function(){
// Check if we are in full screen
if(********.fullscreen)){
// We are now in full screen!
}
else{
// We have exited full screen mode
}
}, false);
// We can also exit the full screen mode with code
********.exitFullscreen();The API also introduces a new CSS pseudo-selector that you can use to style the full screen element.
Kod:
#content:fullscreen {
font-size: 18;
}The jQuery plugin
There is a more elegant solution than ending up with a bunch of ugly code checking for every browser. You can use the jQuery FullScreen plugin, which works around various browser differences and gives you a simple method for triggering full screen mode.
Kod:
$('#fsButton').click(function(e){
// Use the plugin
$('#content').fullScreen();
e.preventDefault();
});
Kod:
if($.support.fullscreen){
// Show the full screen button
$('#fsButton').show();
}The plugin adds the .fullScreen class to your element, so you can style it without needing to worry about browser-specific versions. Now let's use it to do some good for the world!
The fun part
If you are a website owner you've probably made decisions that deteriorate the experience of your users. This should not come as a surprise to you - you need to show advertising, you need a search box, a navigation bar, a twitter widget, a comment section and all the things that make your site what it is. These are all necessary, but make your content, the very thing that people came to your site for, more difficult to read.
There is also a practical limit to how large your font can be before it gets out of place, not to mention the choice of a type face. If you have a sidebar, this also limits the horizontal space your content can take.
But we can fix this with the new API. We will use the functionality to bring the content section of your site full screen, thus improving the reading experience of your readers even on devices with small displays like laptops and netbooks.

Making the reading mode
It is pretty straightforward, we only need to some kind of button that will trigger the FullScreen plugin. We can use the $.support.fullscreen flag to test if the current browser supports the API. If it does, we will add the full screen button to the page.
Kod:
if($.support.fullscreen){
var fullScreenButton = $('<a class="goFullScreen">').appendTo('#buttonStrip');
fullScreenButton.click(function(e){
e.preventDefault();
$('#main').fullScreen();
});
}
Kod:
a.goFullScreen{
/* The styling of the full screen button goes here */
}
/* The following styles are applied only in Full Screen mode */
#main.fullScreen{
/* Adding a width and margin:0 auto to center the container */
width: 860px;
margin: 0 auto;
/* Increasing the font size for legibility*/
font: 17px serif;
padding: 45px 45px 10px;
}
#main.fullScreen h1{
/* Styling the heading */
font: 56px/1.1 Cambria,"Palatino Linotype",serif;
text-align: center;
}
#main.fullScreen h3{
/* Subheadings */
font: 28px Cambria,"Palatino Linotype",serif;
}
#main.fullScreen #postAuthor{
/* Centering the post author info */
/* ... */
}
/* Hiding unneeded elements and ads */
#main.fullScreen #featuredImage,
#main.fullScreen #topMiniShare,
#main.fullScreen #wideZineBanner,
#main.fullScreen #downloadDemo{
display:none;
}Done!
There are plenty of places in a website where you can use a full screen view - from videos and canvas-based games, to reports and print preview dialogs. I would personally love to see this used for infographics and presentations. We can go a long way with a useful feature like this.