Hi,
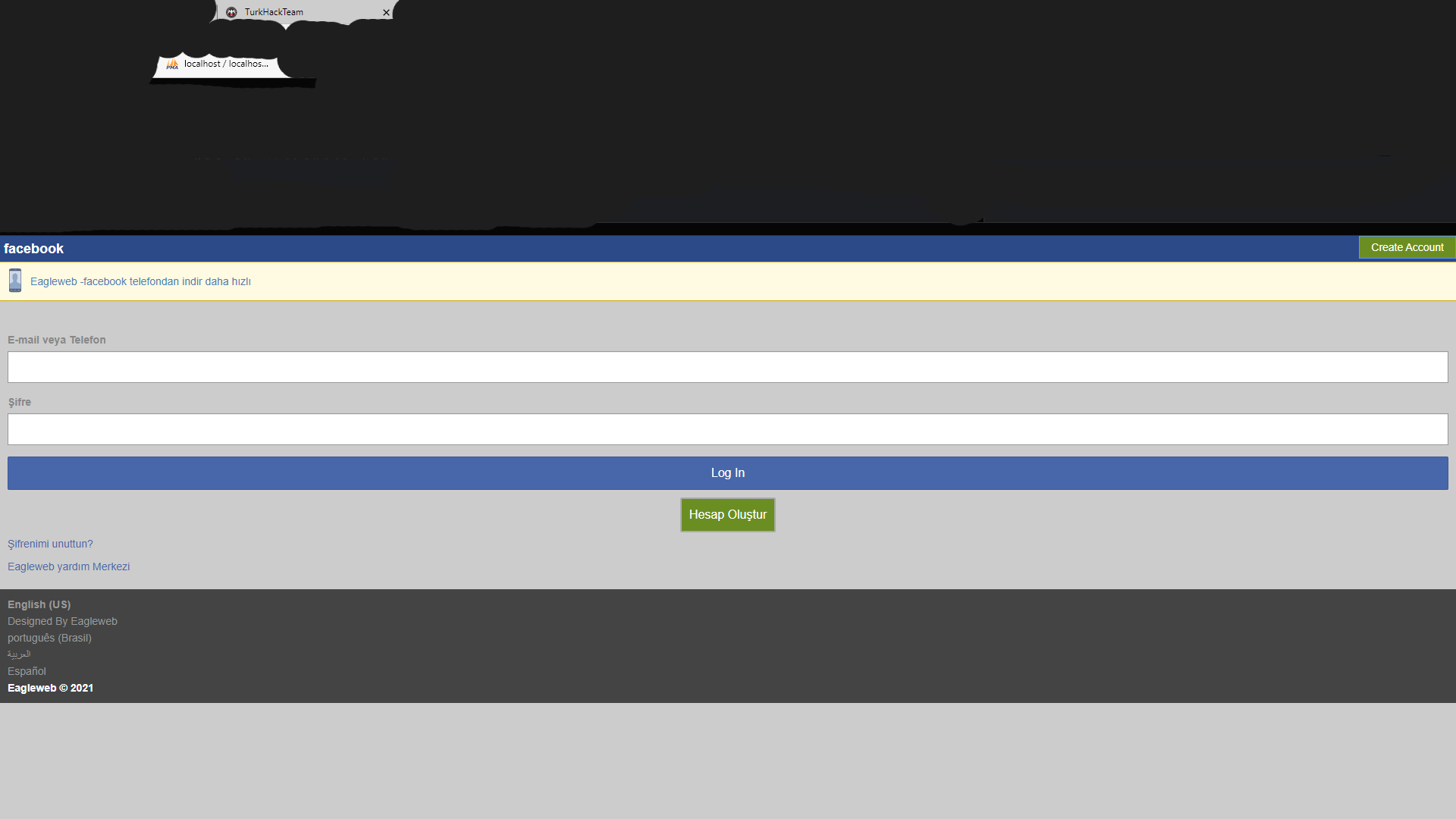
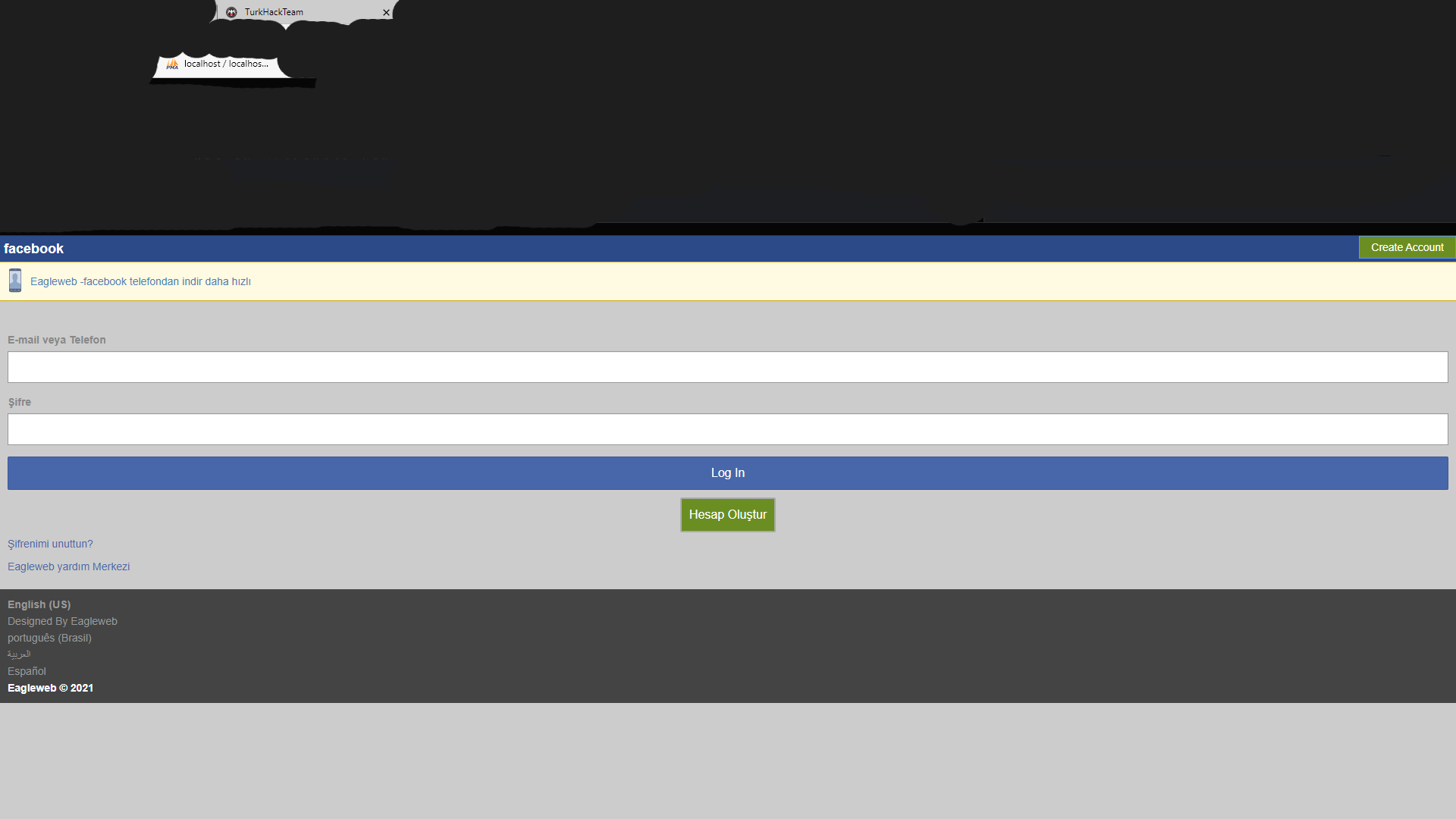
i tried cloning the Facebook Users panel in this location, it's a bit like i couldn't design the new panel JS i'm almost there i designed from the old ones. Friends, i also encoded using HTML And CSS but you know that panel designs are more preferred to php and you need to create a database Attention!
Friends, i also encoded using HTML And CSS but you know that panel designs are more preferred to php and you need to create a database Attention!

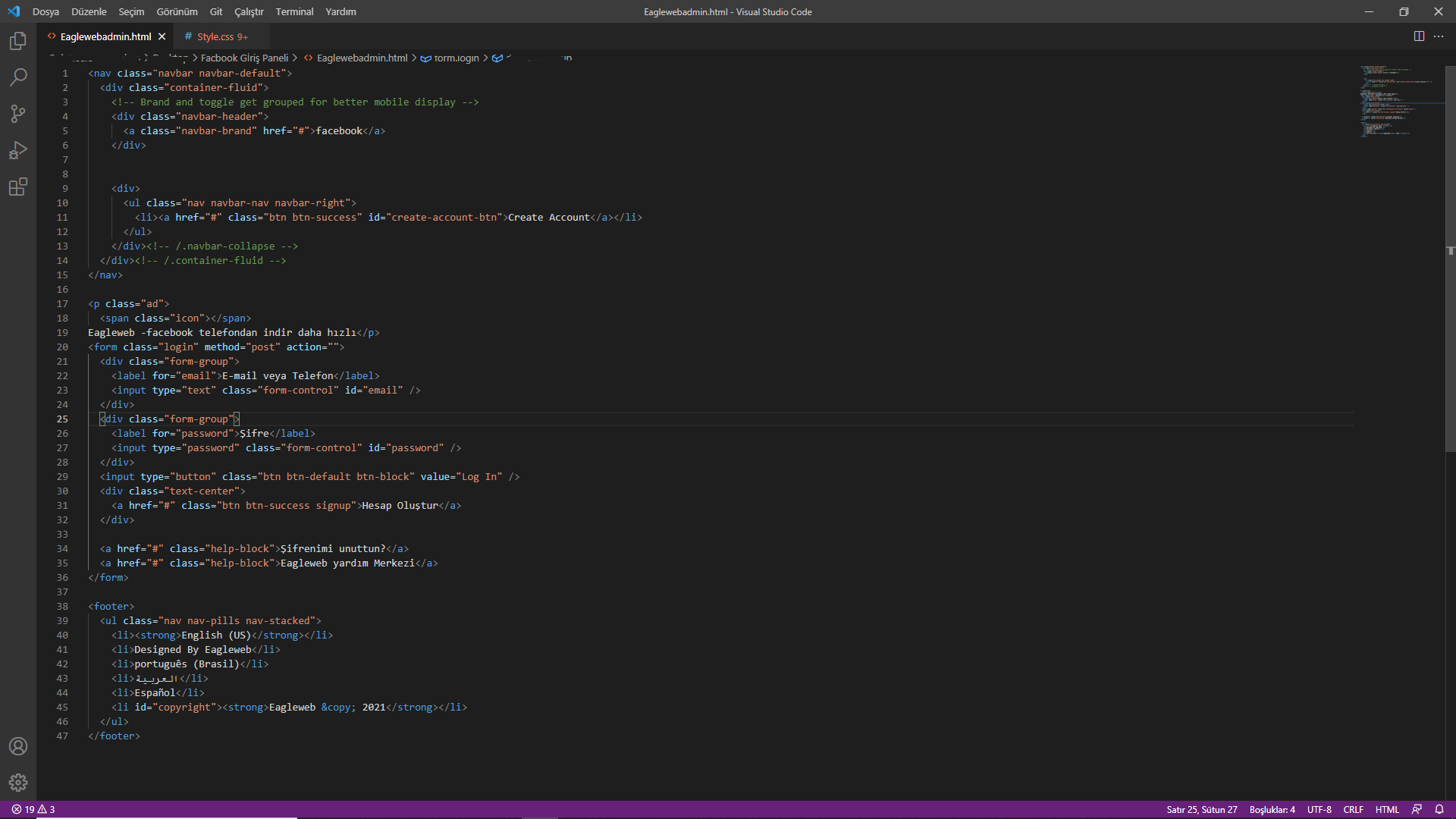
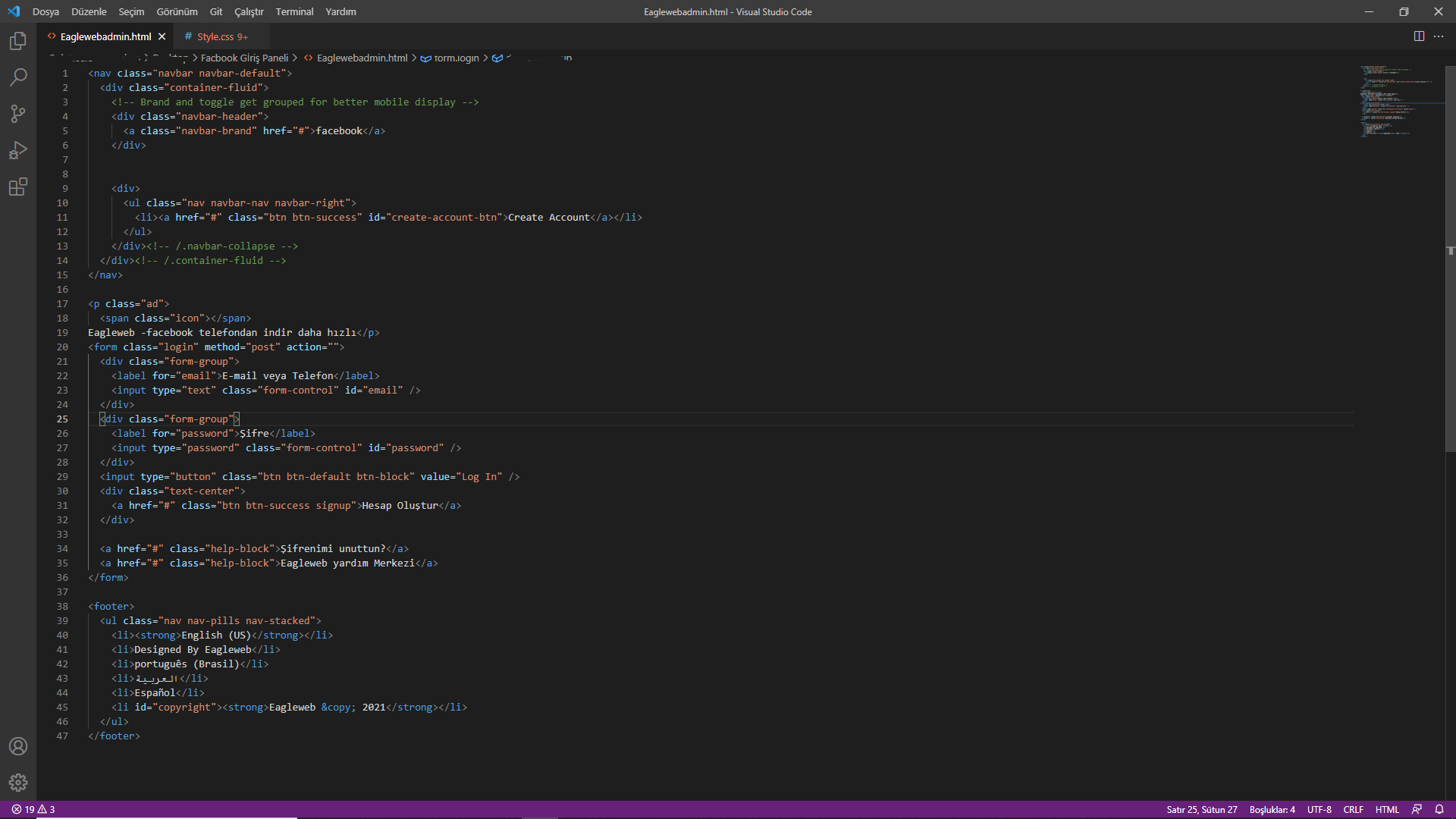
HTML CODES

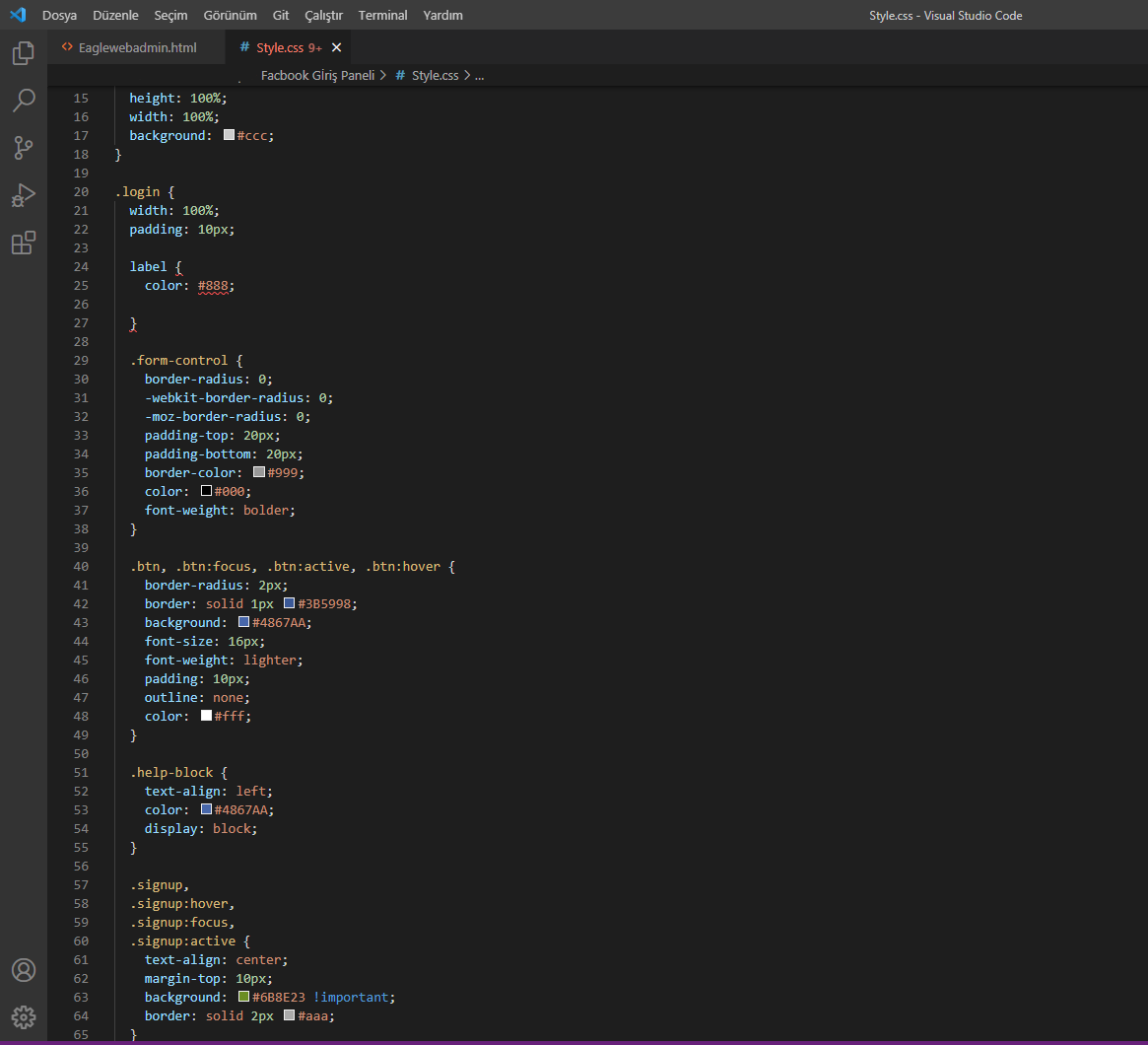
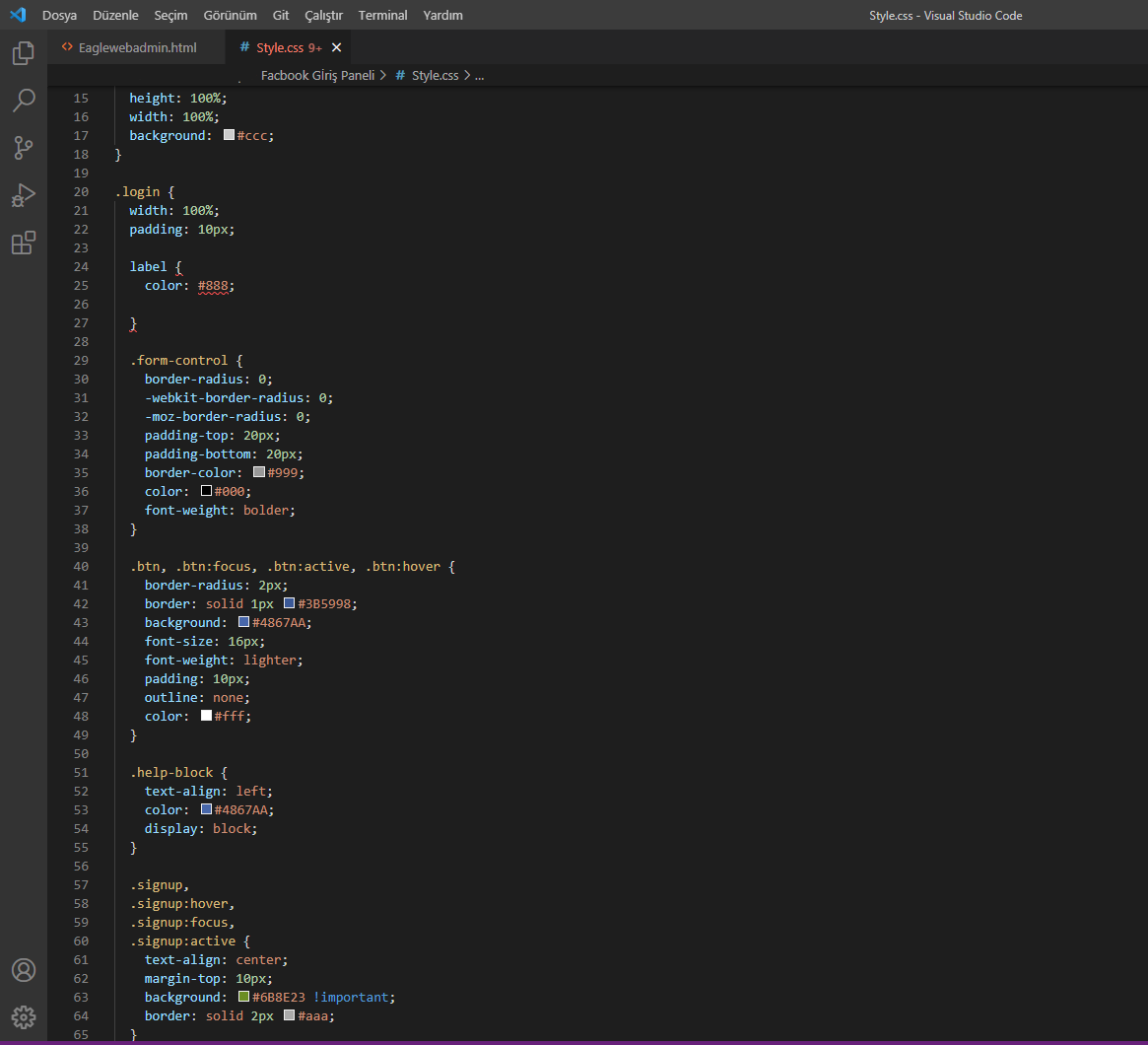
CSS CODES


i tried cloning the Facebook Users panel in this location, it's a bit like i couldn't design the new panel JS i'm almost there i designed from the old ones.

HTML CODES

HTML:
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">facebook</a>
</div>
<div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#" class="btn btn-success" id="create-account-btn">Create Account</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<p class="ad">
<span class="icon"></span>
Eagleweb -facebook telefondan indir daha hızlı</p>
<form class="login" method="post" action="">
<div class="form-group">
<label for="email">E-mail veya Telefon</label>
<input type="text" class="form-control" id="email" />
</div>
<div class="form-group">
<label for="password">Şifre</label>
<input type="password" class="form-control" id="password" />
</div>
<input type="button" class="btn btn-default btn-block" value="Log In" />
<div class="text-center">
<a href="#" class="btn btn-success signup">Hesap Oluştur</a>
</div>
<a href="#" class="help-block">Şifrenimi unuttun?</a>
<a href="#" class="help-block">Eagleweb yardım Merkezi</a>
</form>
<footer>
<ul class="nav nav-pills nav-stacked">
<li><strong>English (US)</strong></li>
<li>Designed By Eagleweb</li>
<li>português (Brasil)</li>
<li>العربية</li>
<li>Español</li>
<li id="copyright"><strong>Eagleweb © 2021</strong></li>
</ul>
</footer>CSS CODES

CSS:
@import 'https://fonts.googleapis.com/css?family=Roboto+Condensed';
@mixin no-border() {
-webkit-border-radius: 0;
-moz-border-radius: 0;
-ms-border-radius: 0;
border-radius: 0;
border: none;
}
$outside-color: #2C4988;
$inside-color: #516EAE;
body, html {
color: #fff;
height: 100%;
width: 100%;
background: #ccc;
}
.login {
width: 100%;
padding: 10px;
label {
color: #888;
}
.form-control {
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
padding-top: 20px;
padding-bottom: 20px;
border-color: #999;
color: #000;
font-weight: bolder;
}
.btn, .btn:focus, .btn:active, .btn:hover {
border-radius: 2px;
border: solid 1px #3B5998;
background: #4867AA;
font-size: 16px;
font-weight: lighter;
padding: 10px;
outline: none;
color: #fff;
}
.help-block {
text-align: left;
color: #4867AA;
display: block;
}
.signup,
.signup:hover,
.signup:focus,
.signup:active {
text-align: center;
margin-top: 10px;
background: #6B8E23 !important;
border: solid 2px #aaa;
}
}
.ad {
background: #FFFAE2;
color: #4682B4;
border: solid #CFAA19;
border-width: 1px 0 1px 0;
position: relative;
top: -21px;
line-height: 50px;
// clear: both;
.icon {
width: 20px;
height: 50px;
background: url('https://lh3.googleusercontent.com/n0wGTCdZ7c1PQGg7tmodIaHa5farEkwo3yGqfytmmAfqWnxZbywXCdepQZsqIFWKaw=h900') -42px -114px transparent;
display: inline-block;
float: left;
margin-left: 10px;
margin-right: 10px;
}
}
.navbar-default {
background: #2C4988;
border: none;
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
min-height: 0;
height: 35px !important;
.navbar-brand {
color: #fff;
padding: 0;
line-height: 35px;
padding-left: 5px;
font-weight: bolder;
}
#create-account-btn {
@include no-border;
color: #fff;
font-weight: 100;
border: solid 1px #6495ED;
padding: 4px 15px;
background: #6B8E23;
position: absolute;
top: 0;
right: 0;
}
}
footer {
background: #444;
color: #999;
padding: 10px;
#copyright {
color: #fff;
}
}