Merhaba bu konumda sizlere yaptığım basit bir accordionu tanıtacağım.
accordion.html
accordion.css:
accordion.js:
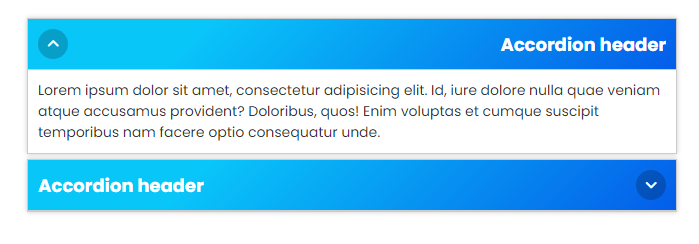
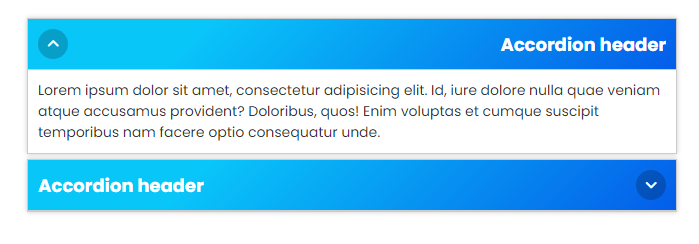
Önizleme:

İndirme Linkleri:

accordion.rar dosyasını indir - download

İndir accordion rar

accordion.rar indir

GitHub - Crackmeci/simpleAccordion: This is a simple accordion
VirusTotal:

VirusTotal
accordion.html
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Accordion</title>
<link rel="stylesheet" href="accordion.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" /></head>
<body>
<div class="container">
<div class="accordion">
<div class="accordion-header">
<button class="markDown"><i class="fa-solid fa-angle-down"></i></button>
<h3 class="accordion-title">Accordion header</h3>
</div>
<div class="accordion-content">
<span class="accordion-text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, iure dolore nulla quae veniam atque accusamus provident? Doloribus, quos! Enim voluptas et cumque suscipit temporibus nam facere optio consequatur unde.
</span>
</div>
</div>
<div class="accordion">
<div class="accordion-header">
<h3 class="accordion-title">Accordion header</h3>
<button class="markDown"><i class="fa-solid fa-angle-down"></i></button>
</div>
<div class="accordion-content">
<span class="accordion-text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, iure dolore nulla quae veniam atque accusamus provident? Doloribus, quos! Enim voluptas et cumque suscipit temporibus nam facere optio consequatur unde.
</span>
</div>
</div>
</div>
<script src="accordion.js"></script>
</body>
</html>accordion.css:
CSS:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
font-size: 14px;
background: #ffffff;
}
.container {
position: relative;
display: block;
width: 650px;
margin: 0 auto;
margin-top: 40px;
min-height: 100%;
}
.container-full {
position: relative;
display: block;
width: 100%;
margin: 0 auto;
min-height: 100%;
}
.accordion{
width: 100%;
display: inline-block;
min-height: calc(max-content + 40px);
border: 1px solid #ccc;
box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
}
.accordion .accordion-header{
width: 100%;
background-color: #045de9;
background-image: linear-gradient(315deg, #045de9 0%, #09c6f9 74%);
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.accordion .accordion-header .accordion-title{
color: #fff;
font-size: 18px;
font-weight: bold;
}
.accordion .accordion-header .markDown{
color: #fff;
display: flex;
justify-content: center;
align-items: center;
font-size: 14px;
font-weight: bold;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
padding: 5px;
outline: none;
border: none;
cursor: pointer;
width: 30px;
height: 30px;
}
.accordion .accordion-content{
padding: 0;
overflow: hidden;
height: 0;
opacity: 0;
transition: .3s ease-in-out;
}
.accordion .accordion-content.active{
padding: 10px;
overflow: hidden;
height: min-content;
opacity: 1;
transition: .3s ease-in-out;
}
.accordion .accordion-content .accordion-text{
color: #333;
font-size: 14px;
line-height: 1.5;
margin-bottom: 10px;
}accordion.js:
JavaScript:
let markUp = document.querySelectorAll('.accordion .accordion-header .markDown');
let accordions = document.querySelectorAll('.accordion .accordion-content');
for(let i = 0; i < markUp.length; i++) {
markUp[i].addEventListener('click', function() {
if(accordions[i].classList.contains('active')) {
markUp[i].innerHTML = '<i class="fa-solid fa-angle-down"></i>';
}else{
markUp[i].innerHTML = '<i class="fa-solid fa-angle-up"></i>';
}
accordions[i].classList.toggle('active');
});
}Önizleme:

İndirme Linkleri:

accordion.rar dosyasını indir - download

İndir accordion rar

accordion.rar indir
GitHub - Crackmeci/simpleAccordion: This is a simple accordion
VirusTotal:

VirusTotal
Son düzenleme:





