- 4 Tem 2021
- 210
- 11
Merhaba ben internet siteme girenlerin bilgilerini görmek istiyorum ip adresi, bağlandığı il ilçe, kullandığı tarayıcı gibi bunu nasıl yapabilirim
Merhaba;Merhaba ben internet siteme girenlerin bilgilerini görmek istiyorum ip adresi, bağlandığı il ilçe, kullandığı tarayıcı gibi bunu nasıl yapabilirim



Aslında hocam ip logger kullanarak yeni URL oluşturup Öylede görebilirMerhaba;
Siteme Girenlerin İP`sini Nasıl Öğrenirim?
Bu işlemi basite indirgeyip en baştan anlatacağım. Öncelikle buraya tıklayarak bahsettiğim siteye gidin. Siteye girdiğinizde sağ üst köşedeki "Try it for FREE!" kısmına tıklayıp üye olun.
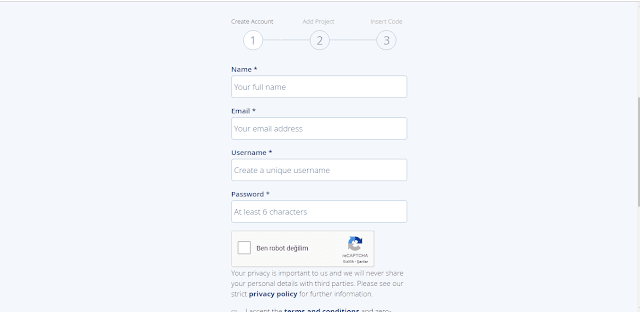
Belirttiğim kısma tıkladıktan sonra kayıt sayfası açılacak ve orada istenen bilgileri eksiksiz doldurarak kayıt olun.
Kayıt sayfasını doldurduktan sonra size bir kod verecek ve bunu sitenize ekleyin. Eğer benim gibi blogger kullanıyorsanız kodu ekleme işiniz biraz daha farklı olacak. Bu işlem yazıyla anlatılamayacağından video çekmişler. Videoyu izlerseniz tek seferde yapabilirsiniz. Blogger kullananlar bu videoyu izleyip aşamaları uygulayabilir:
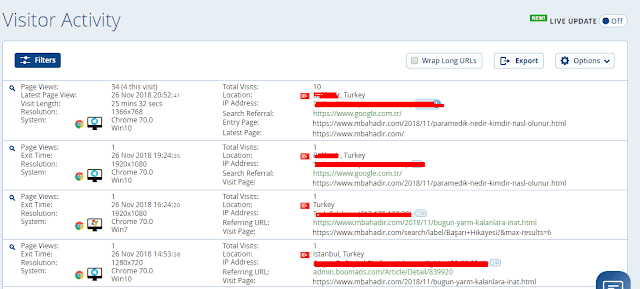
Evet, bütün işlemlerimiz bitti ve siteye giriş yaptık. Sol kısımdan "Visitor Activity" kısmına tıklayıp yukarıda resimde gördüğünüz kısma gelin. Bu sayfada sitenize girenlerin her bilgisi yazıyor. İp adresi, hangi ilden girdiği, hangi tarayıcıyı, hangi işletim sistemini kullandığı dahi yazıyor. Neden böyle bir şey kullanalım, ne işe yarar? Ben Alexa grubuna üyeyken kullanmıştım. Çünkü gruba üye olan kişiler gezdikten sonra İP adresini bırakıyordu bende gerçekten gezmiş mi diye bu siteye bakıp kontrol ediyordum. Sizin de böyle bir ihtiyacınız varsa bu siteyi kullanabilirsiniz.

 grabify.link
grabify.link
Bu site hem pratik hemde daha Kullanışlı bana göreAslında hocam ip logger kullanarak yeni URL oluşturup Öylede görebilir

Grabify IP Logger & URL Shortener
Grabify IP Logger URL Shortener allows to track IP address and track location, provides IP lookup and IP grabber services and let you check what is my ip, use website counters and IP informers.grabify.link
Bu siteyi kullanabilirsiniz.
Tabiki bir çok seçenek mevcut hangisi basit ve detaylıysa onu kullanması daha mantıklı olacaktırAslında hocam ip logger kullanarak yeni URL oluşturup Öylede görebilir

Grabify IP Logger & URL Shortener
Grabify IP Logger URL Shortener allows to track IP address and track location, provides IP lookup and IP grabber services and let you check what is my ip, use website counters and IP informers.grabify.link
Bu siteyi kullanabilirsiniz.
hocam oradan aldığım kodu nereye kopyalayacağımMerhaba;
Siteme Girenlerin İP`sini Nasıl Öğrenirim?
Bu işlemi basite indirgeyip en baştan anlatacağım. Öncelikle buraya tıklayarak bahsettiğim siteye gidin. Siteye girdiğinizde sağ üst köşedeki "Try it for FREE!" kısmına tıklayıp üye olun.
Belirttiğim kısma tıkladıktan sonra kayıt sayfası açılacak ve orada istenen bilgileri eksiksiz doldurarak kayıt olun.
Kayıt sayfasını doldurduktan sonra size bir kod verecek ve bunu sitenize ekleyin. Eğer benim gibi blogger kullanıyorsanız kodu ekleme işiniz biraz daha farklı olacak. Bu işlem yazıyla anlatılamayacağından video çekmişler. Videoyu izlerseniz tek seferde yapabilirsiniz. Blogger kullananlar bu videoyu izleyip aşamaları uygulayabilir:
Evet, bütün işlemlerimiz bitti ve siteye giriş yaptık. Sol kısımdan "Visitor Activity" kısmına tıklayıp yukarıda resimde gördüğünüz kısma gelin. Bu sayfada sitenize girenlerin her bilgisi yazıyor. İp adresi, hangi ilden girdiği, hangi tarayıcıyı, hangi işletim sistemini kullandığı dahi yazıyor. Neden böyle bir şey kullanalım, ne işe yarar? Ben Alexa grubuna üyeyken kullanmıştım. Çünkü gruba üye olan kişiler gezdikten sonra İP adresini bırakıyordu bende gerçekten gezmiş mi diye bu siteye bakıp kontrol ediyordum. Sizin de böyle bir ihtiyacınız varsa bu siteyi kullanabilirsiniz.
Blogger mı kullanıyosunhocam oradan aldığım kodu nereye kopyalayacağım
Merhaba pek bilgim yok ama daha önce python kullanarak ip adresi , girdiği konumu alan bi program yapmıştım interneette bunu bulabilirsiniz. Bu kodu kullanarak sitenizi yazdığınız yazılım diline nasıl ilave yapabilirsiniz diye araştırarak bunu çözebilirsiniz.Merhaba ben internet siteme girenlerin bilgilerini görmek istiyorum ip adresi, bağlandığı il ilçe, kullandığı tarayıcı gibi bunu nasıl yapabilirim
PHP İle Yapabiliyorsunuz Diye Biliyorum Fakat Yapmak için PHP Bilginiz Olmalı.Merhaba ben internet siteme girenlerin bilgilerini görmek istiyorum ip adresi, bağlandığı il ilçe, kullandığı tarayıcı gibi bunu nasıl yapabilirim
php bilmiyorumPHP İle Yapabiliyorsunuz Diye Biliyorum Fakat Yapmak için PHP Bilginiz Olmalı.
bu siteyi kullanmaya çalıştım ve bana bir kod verdi ve bunu </body> den hemen önce eklememi istedi ekledim fakat eklenmedi sayıyor ne yapmalıyımMerhaba;
Siteme Girenlerin İP`sini Nasıl Öğrenirim?
Bu işlemi basite indirgeyip en baştan anlatacağım. Öncelikle buraya tıklayarak bahsettiğim siteye gidin. Siteye girdiğinizde sağ üst köşedeki "Try it for FREE!" kısmına tıklayıp üye olun.
Belirttiğim kısma tıkladıktan sonra kayıt sayfası açılacak ve orada istenen bilgileri eksiksiz doldurarak kayıt olun.
Kayıt sayfasını doldurduktan sonra size bir kod verecek ve bunu sitenize ekleyin. Eğer benim gibi blogger kullanıyorsanız kodu ekleme işiniz biraz daha farklı olacak. Bu işlem yazıyla anlatılamayacağından video çekmişler. Videoyu izlerseniz tek seferde yapabilirsiniz. Blogger kullananlar bu videoyu izleyip aşamaları uygulayabilir:
Evet, bütün işlemlerimiz bitti ve siteye giriş yaptık. Sol kısımdan "Visitor Activity" kısmına tıklayıp yukarıda resimde gördüğünüz kısma gelin. Bu sayfada sitenize girenlerin her bilgisi yazıyor. İp adresi, hangi ilden girdiği, hangi tarayıcıyı, hangi işletim sistemini kullandığı dahi yazıyor. Neden böyle bir şey kullanalım, ne işe yarar? Ben Alexa grubuna üyeyken kullanmıştım. Çünkü gruba üye olan kişiler gezdikten sonra İP adresini bırakıyordu bende gerçekten gezmiş mi diye bu siteye bakıp kontrol ediyordum. Sizin de böyle bir ihtiyacınız varsa bu siteyi kullanabilirsiniz.
Aslına size bunun kolay yöntemini göstermişler en baştaki cevapta onu deneyebilirsiniz olmadığı taktirde kodlamaya geçebilirsiniz tabi ki sizin şahsi düşünceniz.rica etsem dosyaları hazırlayıp bana forum üzerinden gönderebilir misiniz
bu kodu<!-- Default Statcounter code for SOHBET SİTEM
Sohbet Uygulaması -->
<script type="text/javascript">
var sc_project=12658879;
var sc_invisible=1;
var sc_security="c624047c";
</script>
<script type="text/javascript"
src="https://www.statcounter.com/counter/counter.js"
async></script>
<noscript><div class="statcounter"><a title="Web Analytics"
href="Statcounter - Web Analytics Made Easy" target="_blank"><img
class="statcounter"
src="https://c.statcounter.com/12658879/0/c624047c/1/"
alt="Web Analytics"
referrerPolicy="no-referrer-when-downgrade"></a></div></noscript>
<!-- End of Statcounter Code -->
bunun içine ekleyip bana gönderir misiniz<html>
<head>
<title>Sohbet Uygulaması</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8454804104542239"
crossorigin="anonymous"></script>
</head>
<body>
<div class="row" style="margin-top:40px;">
<div class="container">
<div class="card bg-light" style="height:110%;">
<div class="card-header">
Sohbet Uygulaması
</div>
<div class="card-body" style="max-height: 110%;overflow-y: auto;">
<!-- Giriş ekranı tasarımı başlangıcı -->
<div id="girisEkrani" >
<div class="row">
<div class="col-md-4 offset-md-4">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="kullanici_adi">@</span>
</div>
<input type="text" class="form-control" placeholder="Kullanıcı adı giriniz"
aria-label="Kullanıcı adı giriniz" aria-describedby="kullanici_adi" id="kadi">
</div>
<button type="button" onclick="uyeKaydet();" class="form-control btn btn-success">Giriş Yap</button>
</div>
</div>
</div>
<!-- Giriş ekranı tasarımı bitiş -->
<div id="chatEkrani" style="display:none;">
<div class="row">
<div id="mesajAlani" class="col-md-12">
</div>
<div id="yeniMesajAlani" class="col-md-12" style="position: absolute;bottom: 10;">
<div class="row">
<div class="col-md-9">
<input type="text" class="form-control" id="mesaj"
placeholder="Mesaj yazınız.." />
</div>
<div class="col-md-3">
<button type="button" onclick="mesajGonder();" class="form-control btn btn-success">Gönder</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="https://www.gstatic.com/firebasejs/5.8.3/firebase.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.8.2/firebase-database.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAAsDxYDkcONlUA-q9S8AuaiEoTcnOO7Mc",
authDomain: "chat-53d4e.firebaseapp.com",
databaseURL: "Oturum açın - Google Hesapları",
projectId: "chat-53d4e",
storageBucket: "chat-53d4e.appspot.com",
messagingSenderId: "229940804518"
};
firebase.initializeApp(config);
</script>
<script src="functions.js"></script>
</html>
ss atabilirmisiniz.bu siteyi kullanmaya çalıştım ve bana bir kod verdi ve bunu </body> den hemen önce eklememi istedi ekledim fakat eklenmedi sayıyor ne yapmalıyım
neyin ss sini atayımss atabilirmisiniz.
bodyden öncesini attımKişisel istek yasak maalesef bahsettiği gibi bodyden öncesine ekleyin
Lütfen Tek Tek Yazmayınız Tek Mesajda Herşeyi Yazabilirsiniz (Forumda Flood Yasak) Ayrıca Bildiğim Kadarıyla Özel İstekler Yasak.bodyden öncesini attım
Turkhackteam.org internet sitesi 5651 sayılı kanun’un 2. maddesinin 1. fıkrasının m) bendi ile aynı kanunun 5. maddesi kapsamında "Yer Sağlayıcı" konumundadır. İçerikler ön onay olmaksızın tamamen kullanıcılar tarafından oluşturulmaktadır. Turkhackteam.org; Yer sağlayıcı olarak, kullanıcılar tarafından oluşturulan içeriği ya da hukuka aykırı paylaşımı kontrol etmekle ya da araştırmakla yükümlü değildir. Türkhackteam saldırı timleri Türk sitelerine hiçbir zararlı faaliyette bulunmaz. Türkhackteam üyelerinin yaptığı bireysel hack faaliyetlerinden Türkhackteam sorumlu değildir. Sitelerinize Türkhackteam ismi kullanılarak hack faaliyetinde bulunulursa, site-sunucu erişim loglarından bu faaliyeti gerçekleştiren ip adresini tespit edip diğer kanıtlarla birlikte savcılığa suç duyurusunda bulununuz.