
WordpPress'de Sosyal Medya Paylaşım Butonları Nasıl Eklenir?
WordPress altyapısı kullanırken doğal olarak web site projemize göre uygun konsept oluşturmak için tema seçimi yapıyoruz. Tema seçimleri blog, e-ticaret veya haber üzerine hazırlanmış temalar olabiliyor ve bazı temalarda paylaşım butonları bulunmuyor veya bulunan temalardaki paylaşım butonları hoşumuza gitmiyor ve değiştirmek istiyoruz. Web sitemizi takip eden ziyaretçilerimizin sosyal medya veya belirli platformlarda yazımızı paylaşarak backlink almasını istiyoruz ve bu nedenlerden dolayı paylaşım butonları eklemeyi düşünüyoruz.
Her altyapıda olduğu gibi bu işlem kod ile yapılabilir ama WordPress'in bize bize sağladığı yararlardan birisi de eklenti özelliği. Kod bilgisine sahip olmadan eklentiler sayesinde WordPress ile oluşturduğumuz web sitesini özelleştirebiliyoruz. Yine bu işlemi de eklenti yükleyerek yapacağız.
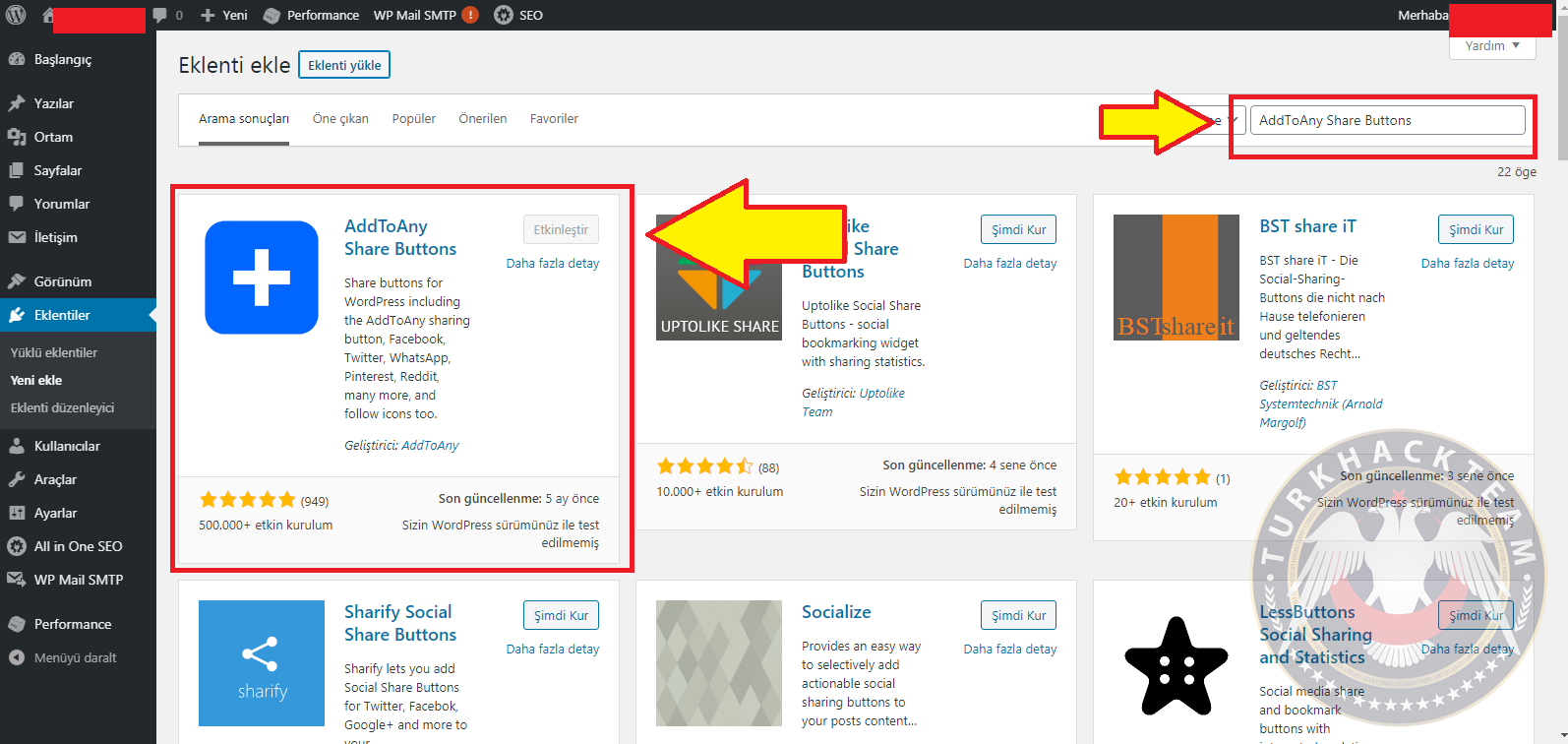
1. Adım: Wordpress panelimize giriş yaptıktan sonra sol bölümden Eklentiler >>> Yeni Ekle kısmına geliyoruz. Sağ üst köşede yer alan arama kısmına ''AddToAny Share Buttons'' Yazıyoruz. Çıkan ilk eklentiyi şimdi kur butonuna bastıktan sonra etkinleştir diyerek etkinleştiriyoruz. Bulamayanlar buradan eklenti sayfasına erişebilir: Tıklayınız.


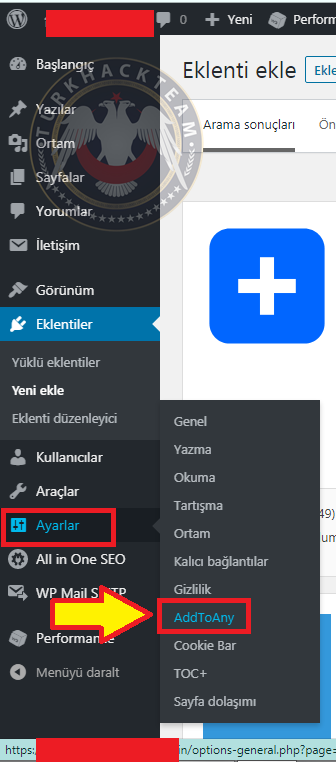
2. Adım: WordPress admin panelimizin sol bölümünde yer alan ayarlar alanına "AddToAny" şeklinde yazı gelecektir ona tıklıyoruz.


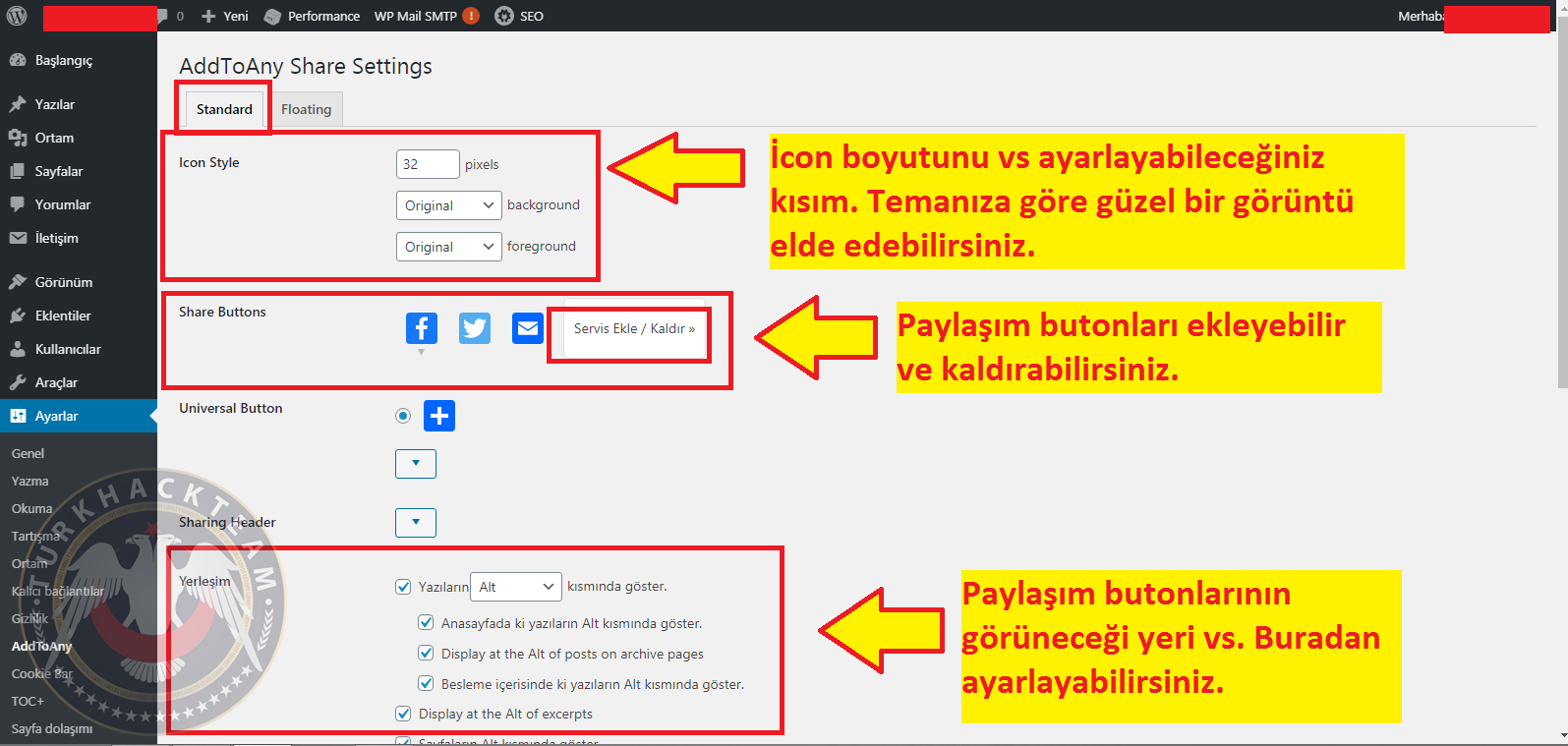
3. Adım: Aşağıdaki görselde görmüş olacağınız gibi "standart" alanı açılacaktır. Buradan görünecek icon boyutunu, paylaşım butonlarını ve nerede görülebileceğini seçebiliriz. Sayfayı Türkçeye çevirdiğinizde anlayabilirsiniz ancak yine de aşağıdaki görsele bakabilirsiniz. Ayarlarınızı ayarladıktan sonra en aşağıda yer alan "değişiklikleri kaydet" butonuna basınız.




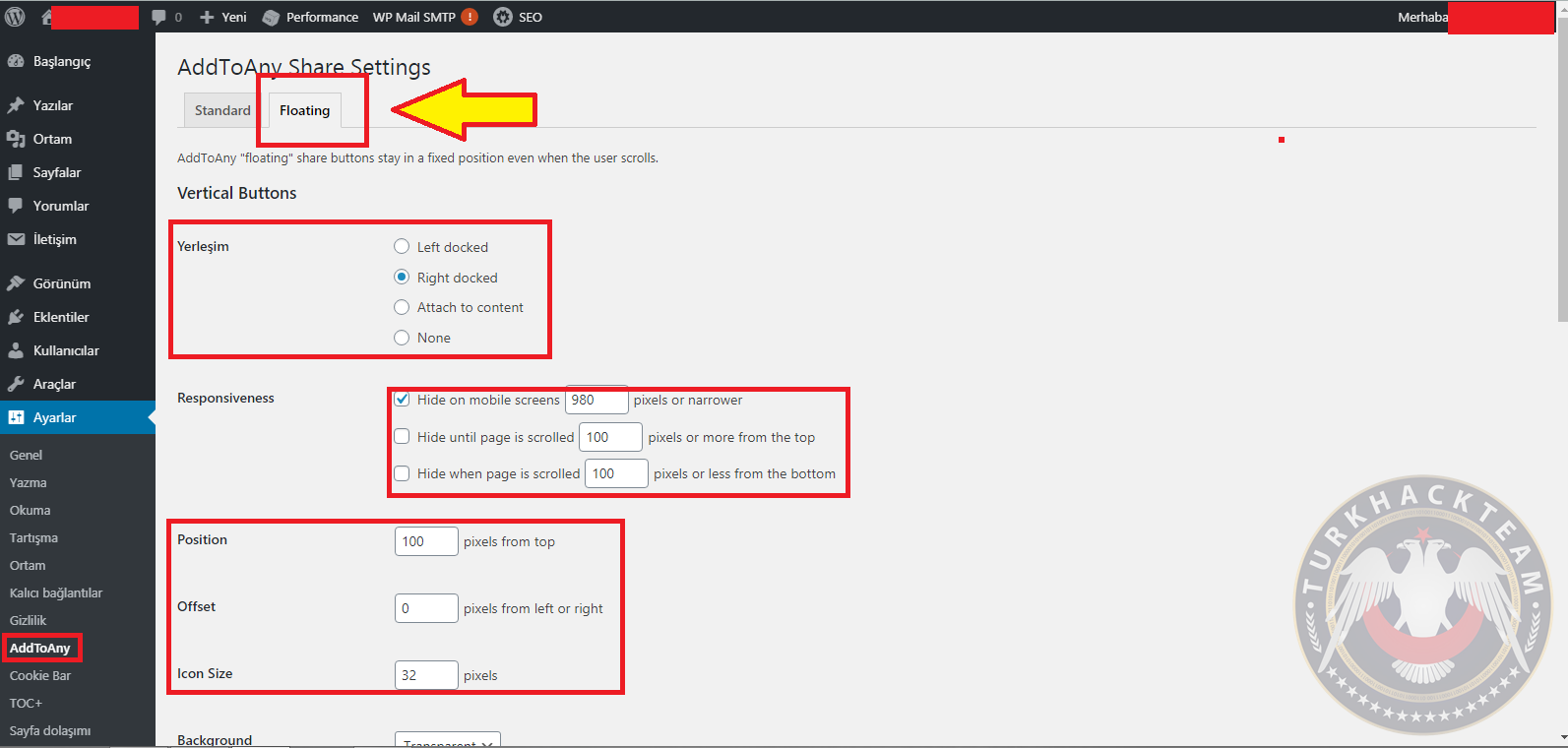
4. Adım: Floating kısmına geliyoruz ve buradan mobil için yerleşim yerini arak planını vs ayarlıyoruz. Kullandığımız eklentinin güzel yanı ise ekranı kaydırdığımızda bile sabit bir konumda kalması. Yine ayarları yaptıktan sonra değişiklikleri kaydet butonuna tıklayınız.


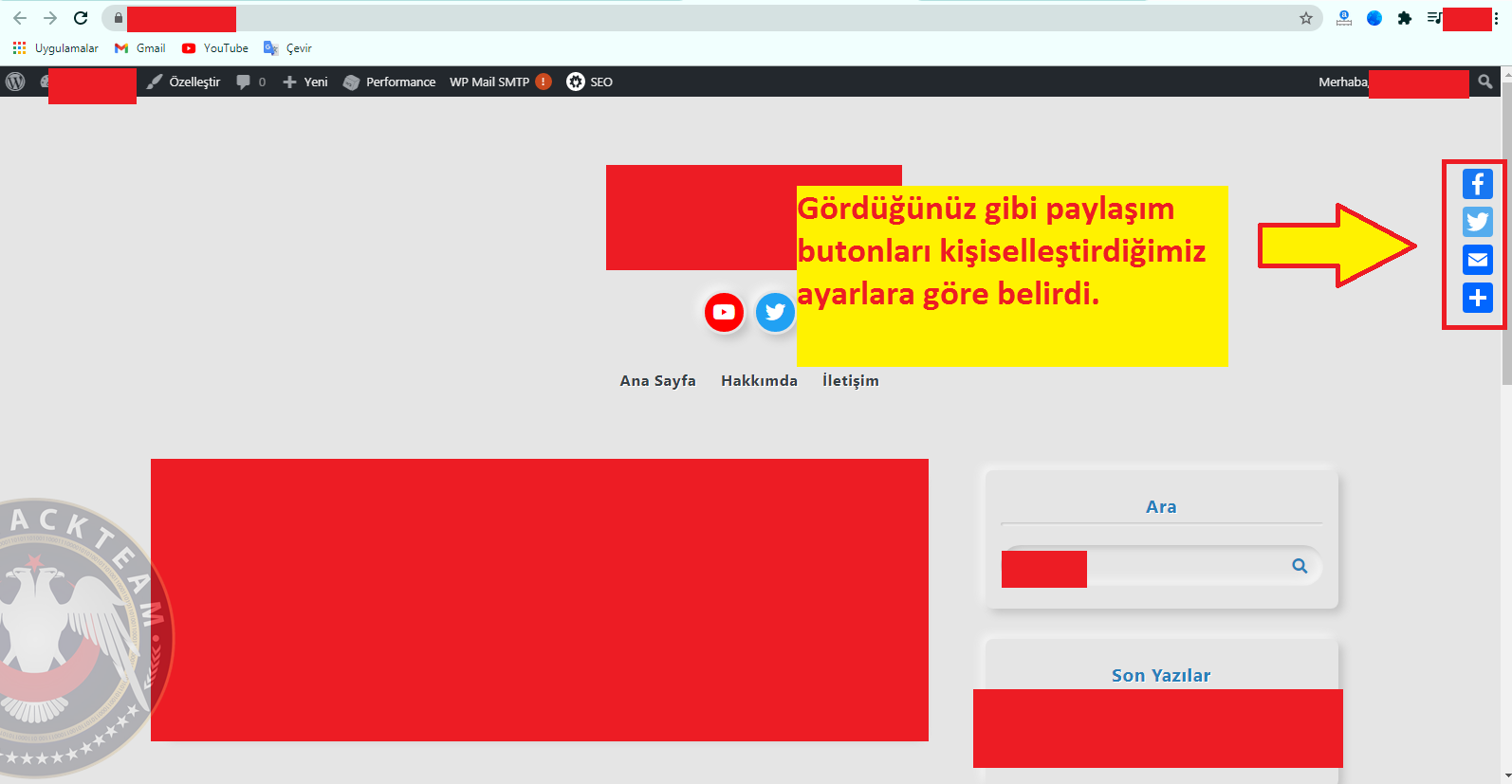
5. Adım: Ayarları yaptıysanız web sitenize giderek paylaşım butonları gözüküyor mu kontrol ediniz. Aşağıdaki resimde göründüğü gibi benim web sitemde paylaşım butonları sorunsuz çalışıyor. İşlemlerimiz bitmiştir.

Son düzenleme:







