
WordPress'de Adsense Reklam Yerleşimi Nasıl Yapılır?
WordPress altyapılı web sitelerinde header.php dosyası üzerinden reklam yerleşimi yapılabiliyor veya reklam yerleştirmek istediğimiz alanlara göre dosyaları düzenleyerek işlem yapıyoruz ancak bu işlemler çok can sıkıcı veya kolay düzenlenebilir olmuyor. Bu nedenlerden dolayı ek bir eklenti ihtiyacı duyuyorum ben. Sizin de bu işlemleri kolayca yapmanız açısından bu konuyu açmaktayım. Ad Inserter isimli eklenti ile adsense üzerinden oluşturduğumuz reklamları direkt olarak web sitemizde yayıma alabiliyoruz. Biz bir kare şeklinde reklam birimi oluşturduğunuzu düşünerek işlem yapacağız. Aşağıda örnek bir reklam kodu yer alıyor. Siz oluşturduğunuzu eklentimizin kod alanına yapıştıracaksınız. Ayrıca bu eklentinin özelliklerinden birisi de mobil, tablet için ek özellikleri desteklemesi.
Kod:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Ana Sayfa Leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
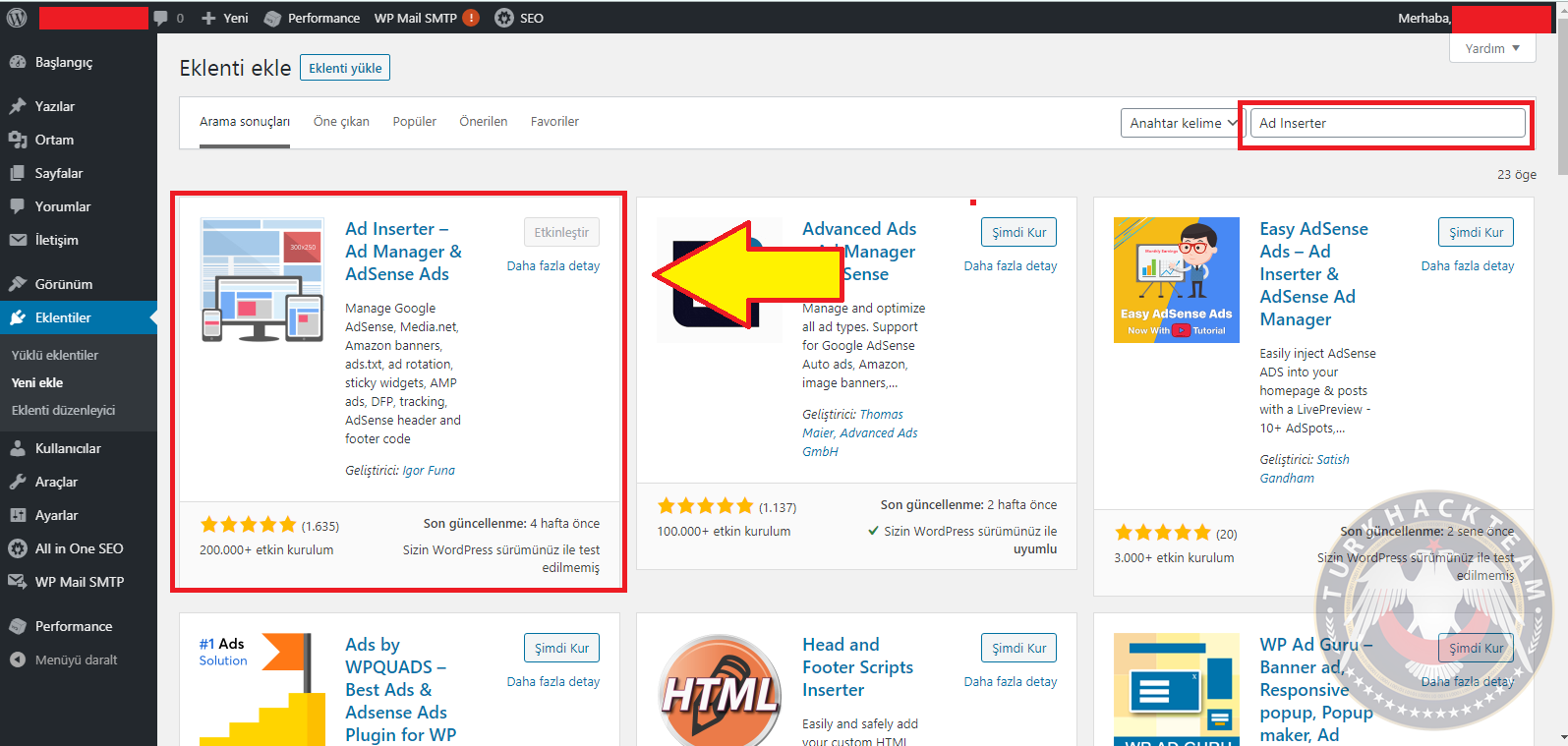
1. Adım: Klasik olarak eklenti yükleme işlemlerini gerçekleştireceğiz. WordPress panelimize giriş yaptıktan sonra sol bölümden Eklentiler >>> Yeni Ekle kısmına geliyoruz. Sağ üst köşede yer alan arama kısmına ''Ad Inserter'' Yazıyoruz. Çıkan ilk eklentiyi şimdi kur butonuna bastıktan sonra etkinleştir diyerek etkinleştiriyoruz. Bulamayanlar buradan eklenti sayfasına erişebilir: Tıklayınız.


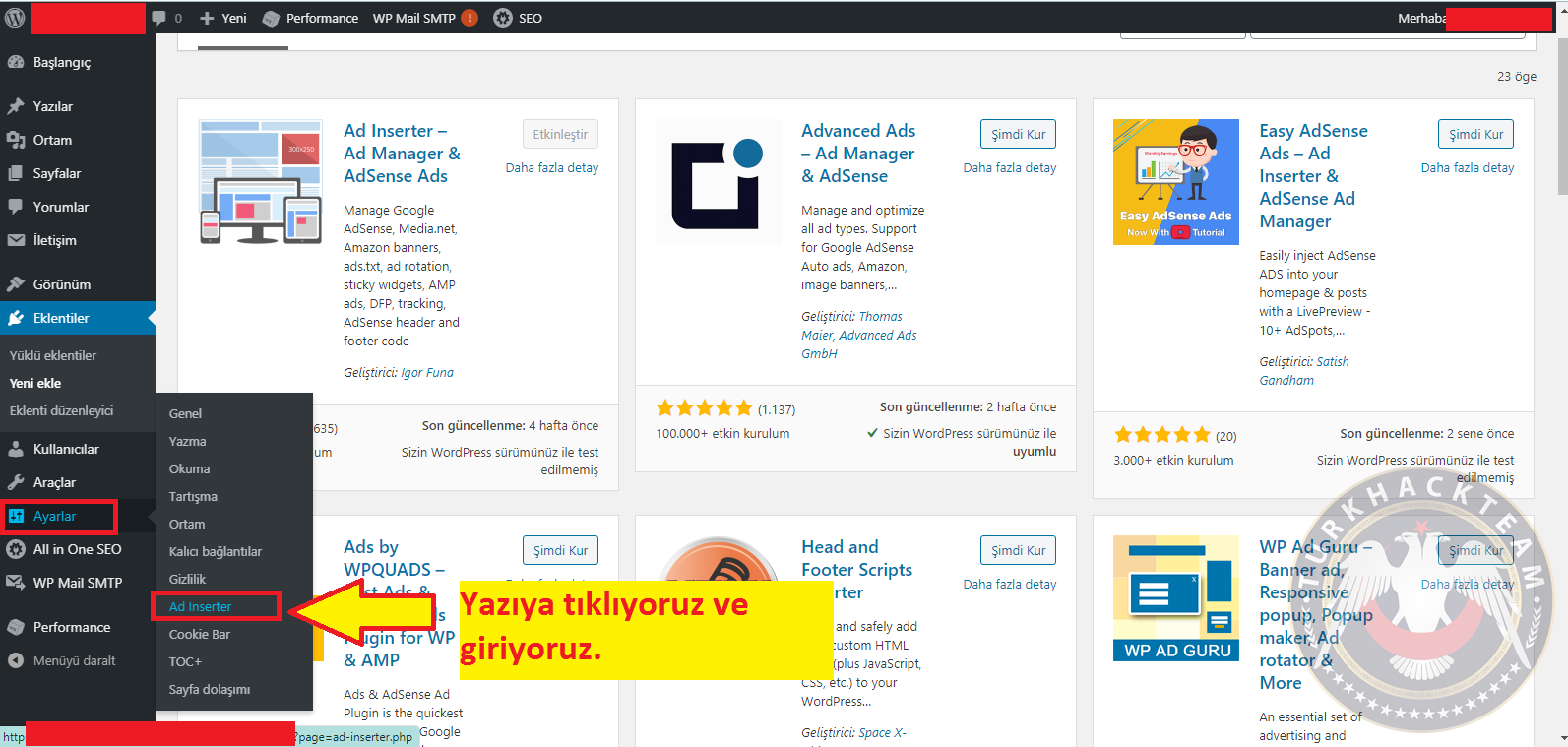
2. Adım: Eklentimizi aktifleştirdiğimizde WordPress panelimizin sol bölümünde yer alan ayarlar alanına geliyoruz ve Ad inserter alanı açılacaktır, Bu alana tıklıyoruz.


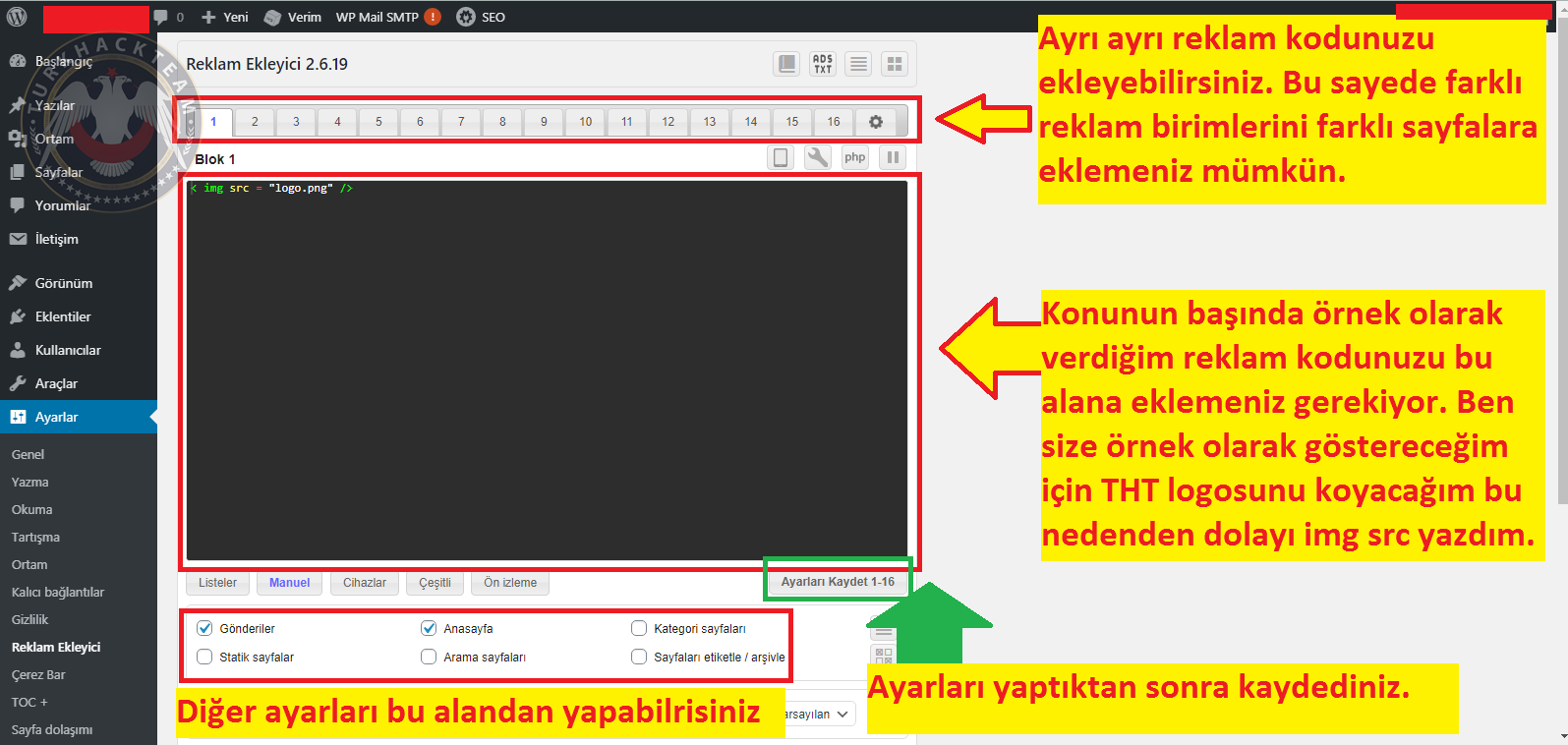
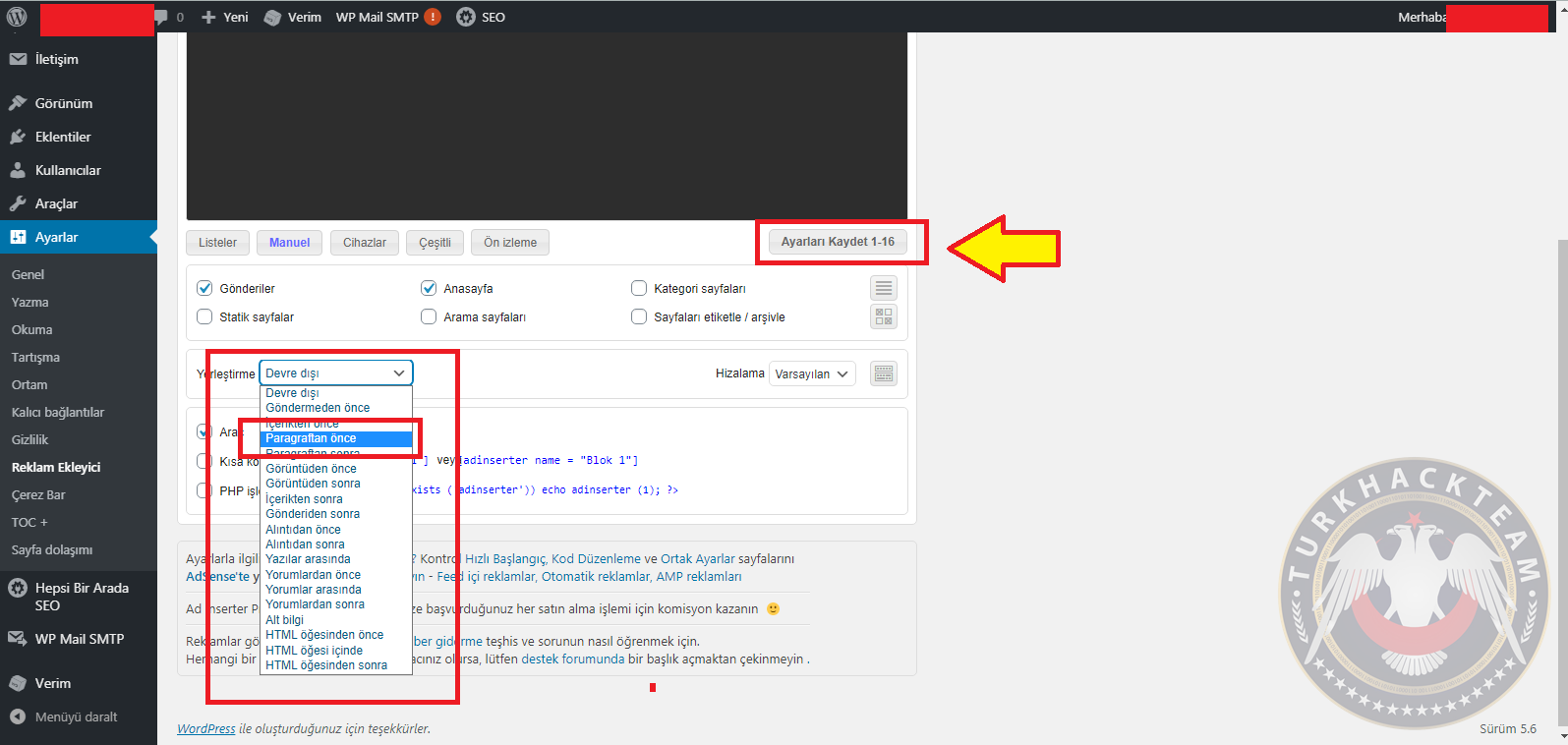
3. Adım: Reklam ekleme ayarlarımızın yapıldığı alana geldik. Farklı farklı reklam birimleri oluşturarak web sitemize ekleme yapacaksak aşağıdaki resimde üst bölümde yer alan "blok" alanından farklı farklı reklam oluşturabiliriz. Ayrıca konunun başında örnek olarak verdiğim reklam kodunu aşağıdaki resimde orta alanda bulunan kod alanına eklemeniz gerekiyor. Ben size örnek olarak göstereceğim için THT logosunu ekledim bu nedenle "<img src="logo.png"/>" kullandım. Bu işlemleri tamamladıktan sonra aşağıdan size uygun ayarları yapın ve kaydet butonuna tıklayın.


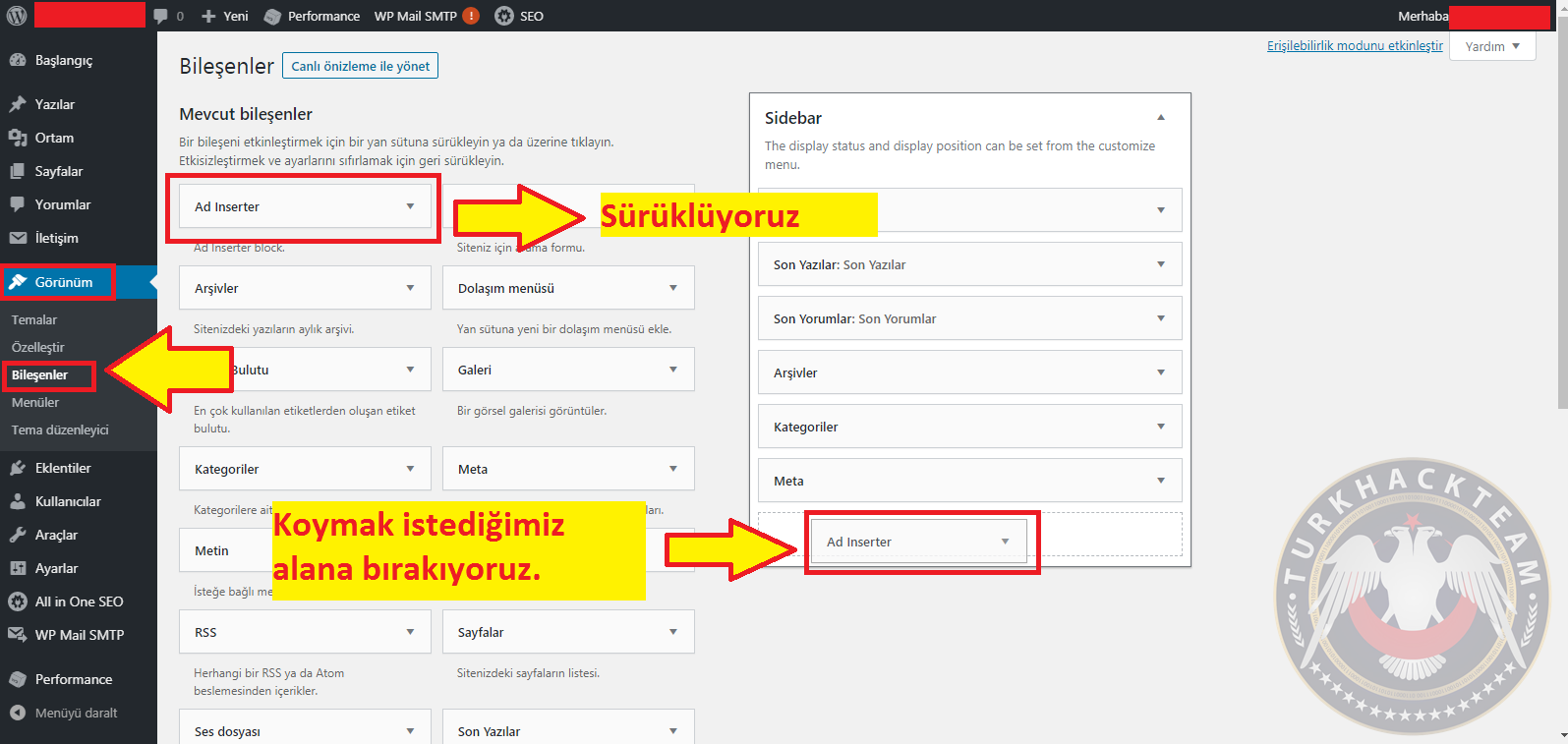
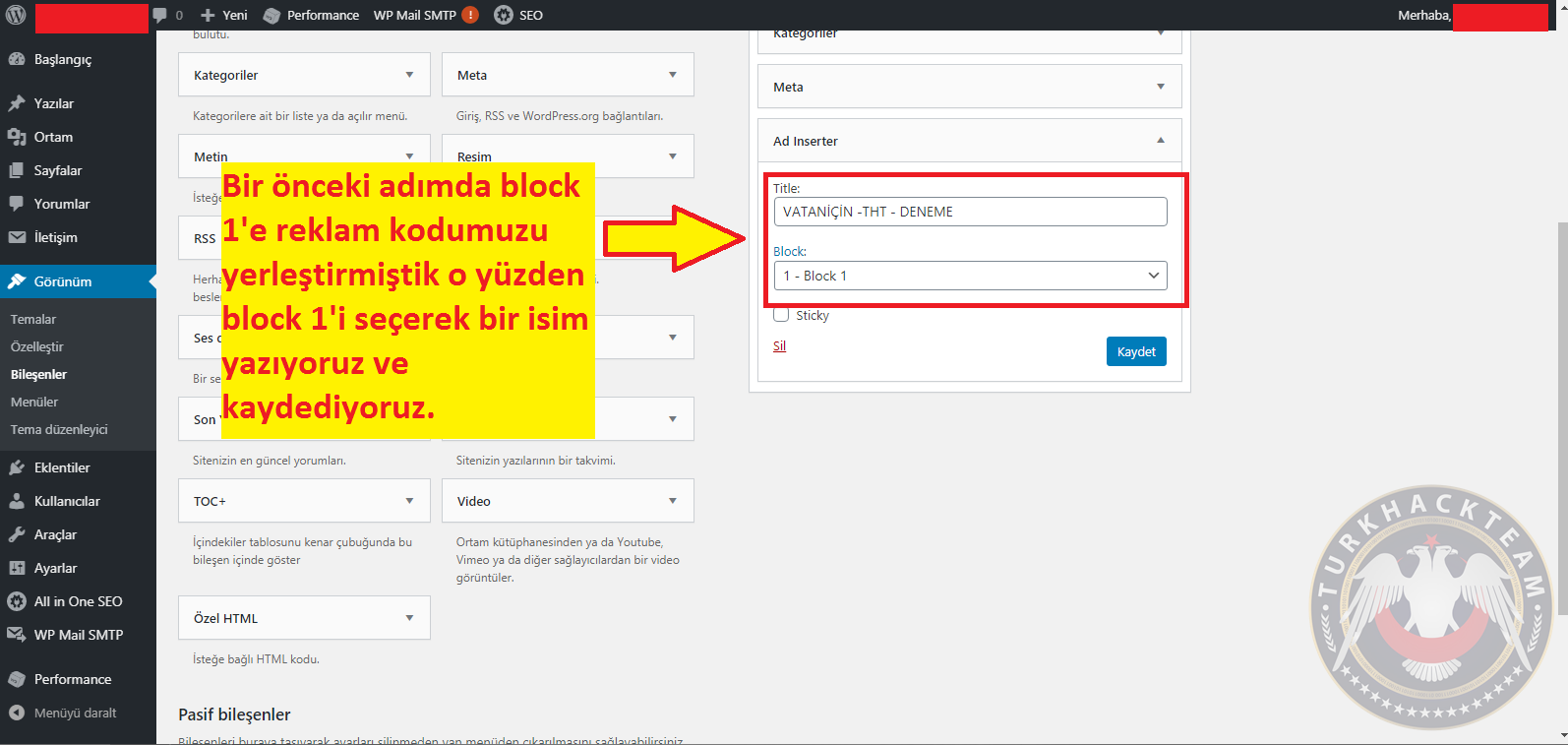
4. Adım: Ben WordPress bileşenler alanına ekleme yapacağım ve bence en kolay yolu da budur. Aslında HTML Widget'i ekleyerek aynı şekilde ekleme yapılabilir ama eklentiyi ek özelliklerinde getirmesi nedeniyle kullanıyoruz. Görünüm >> Bileşenler alanına tıklıyoruz ve "mevcut bileşenler" alanından "Ad inserter" isimli bileşeni sürükleyerek koyacağımız konuma getiriyoruz ve önceki adımda block 1'e kodumuzu yapıştırmıştık. Bu nedenle block 1 seçiyoruz ve kayıt ediyoruz.




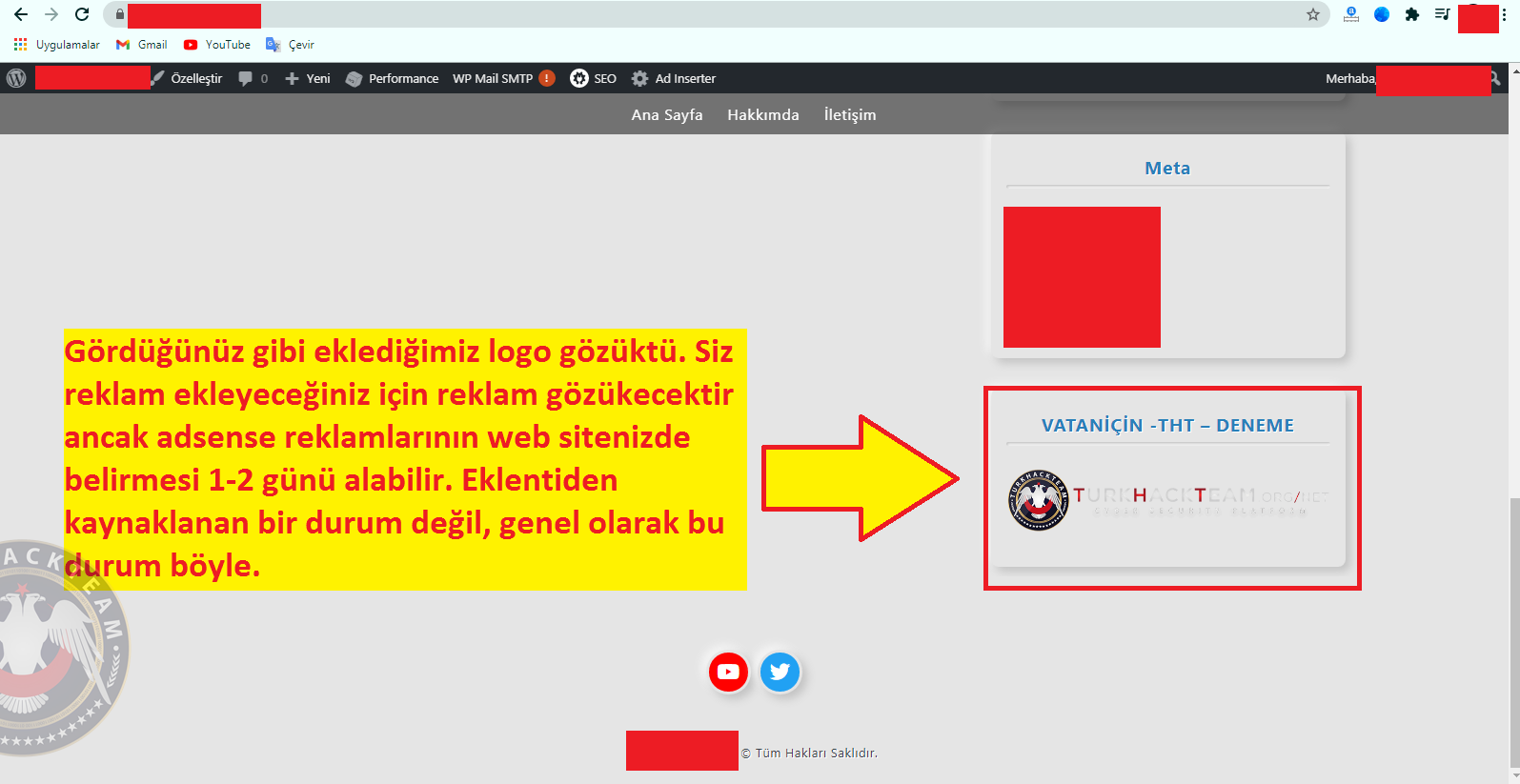
5. Adım: Web sitemize giderek eklediğimiz logo gözükmüş mü bakalım. Aşağıdaki resimde görmüş olduğunuz gibi eklemiş olduğumuz THT logosu görünüyor. Siz reklam kodu ekleyeceğiniz için reklam kodunuz gözükecektir ancak reklamların web sitenizde görünmesi için 1-2 gün üzerinden geçmesi gerekiyor. Eklenti nedeniyle değil, genel bir nedendir. Bu zamana kadar bu alan boş gözükecektir. (Çünkü botların web sitenize uygun reklam çıkması için içeriğinizi tanımlaması gerekir.)

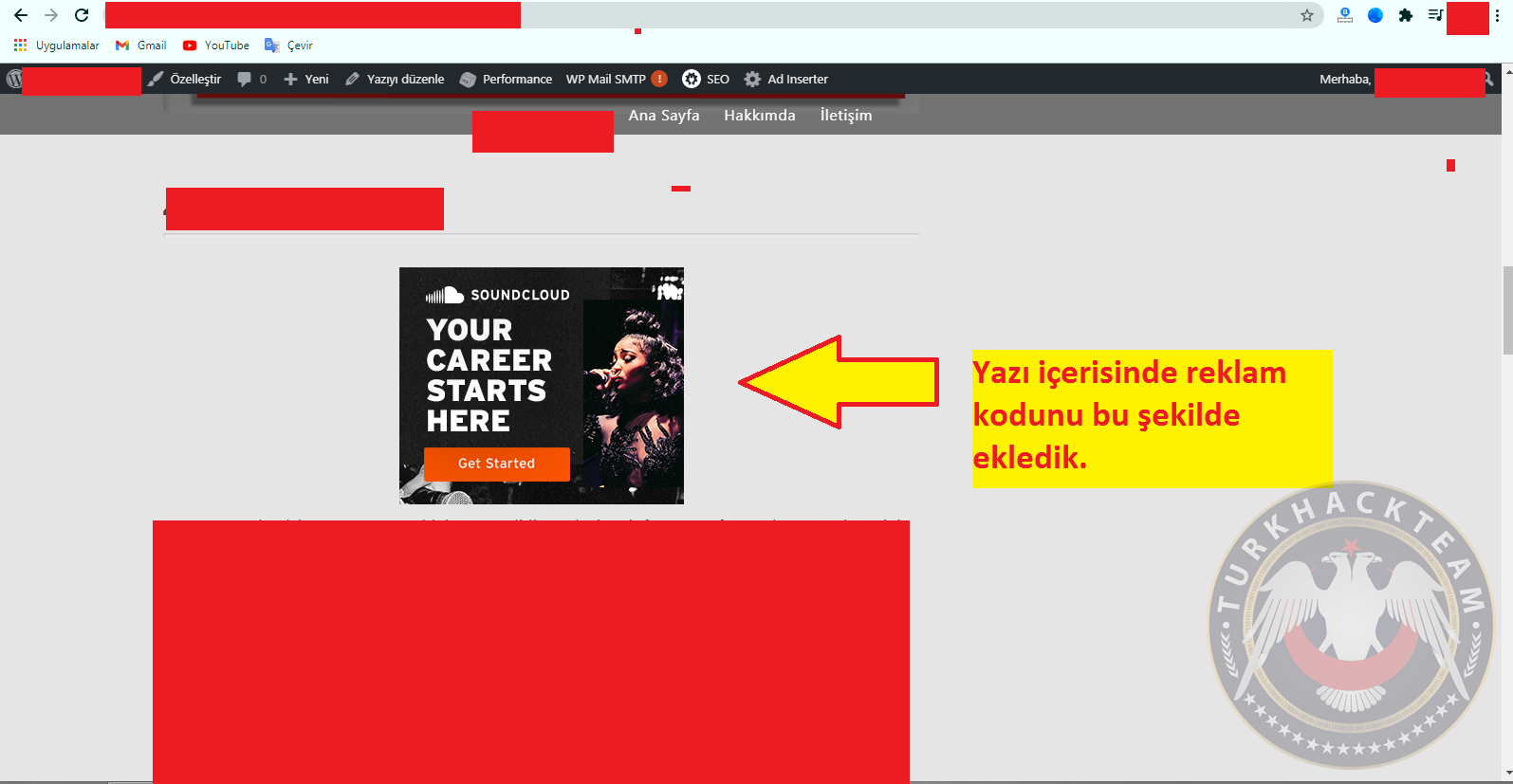
Yazı içerisine vs. Eklemek için aşağıdaki görsele bakabilirsiniz.


Deneme için aşağıdaki kodu ve farklı bir reklam görseli kullandım.
Kod:
+
[B][COLOR="Lime"]<img [/COLOR][/B][B][COLOR="Yellow"]src[/COLOR][/B][B][COLOR="DarkOrchid"]=[/COLOR][/B]"https://s0.2mdn.net/5352434/BAU_SCLD_US_0720_300x250_FoSC_Shenseea_B_Career-Starts_Get-Started_Std_EN.jpg.jpg"[B][COLOR="lime"]/>[/COLOR][/B]
+
Son düzenleme:






