- 8 Ocak 2017
- 419
- 7
Selamun Aleykum
----------------------
THT Ailesi
----------------------
HTML uygulamalı eğitimler verirken iş yoğunluğu nedeni ile biraz gecikmeler yaşayabiliyorum gecikmelerden dolayı özür dilerim.
1. http://www.turkhackteam.org/web-programlama/1464514-html-uygulamali-egitimi-ders-1-rolls.html
2. http://www.turkhackteam.org/web-programlama/1464906-html-uygulamali-egitimi-ders-2-rolls.html
3. http://www.turkhackteam.org/web-programlama/1465277-html-uygulamali-egitimi-ders-3-rolls.html
4. http://www.turkhackteam.org/web-programlama/1465702-html-uygulamali-egitimi-ders-4-rolls.html
Göz Atabilirsiniz
----------------------------------------------------------
Link Oluşturma ve Yazı Biçimlendirme
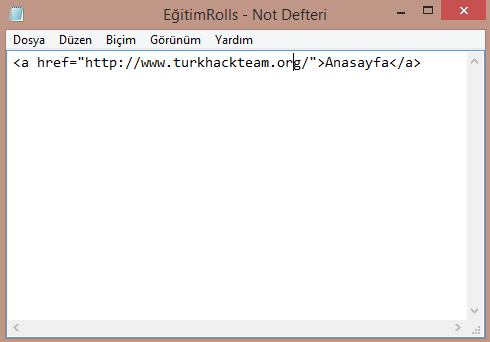
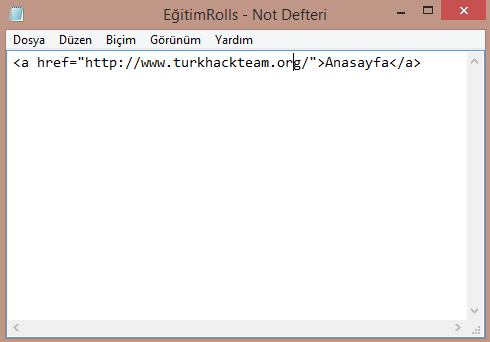
Web site içerisinde Link oluşturmak yani metin parçası ya da bir resim üzerinden başka bir adrese bağlantı olarak sağlamaktır. Sırası ile örnek vereyim <a sembolü ile başlar href="DosyaAdı" ifadesi yerleştirilir.''DosyaAdı'' sembolünü yerleştirdiğimizde oluşturacak olan Link adresini yapıştırıp > Yönlendirilecek sayfanın açıklama metni giriyoruz </A> etiketi ile sonlandırıyoruz.
ÖRNEK
Metin belgesine yukarıdaki kodu yazdık ve .html olarak uzantıyı kaydet
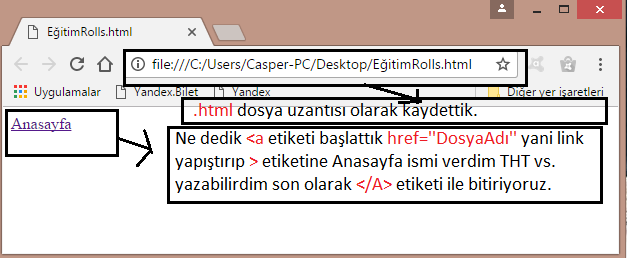
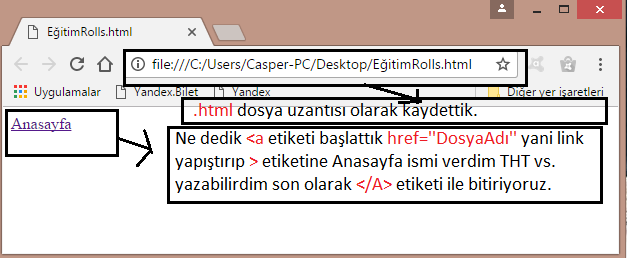
Yukarıdaki Örnek Kodu

Anasayfa Yazısı görünen yani link oluşturduğumuz etiketin üzerine tıklayıp açılan sayfa TURK HACK TEAM ana sayfasına yönlendirecektir.
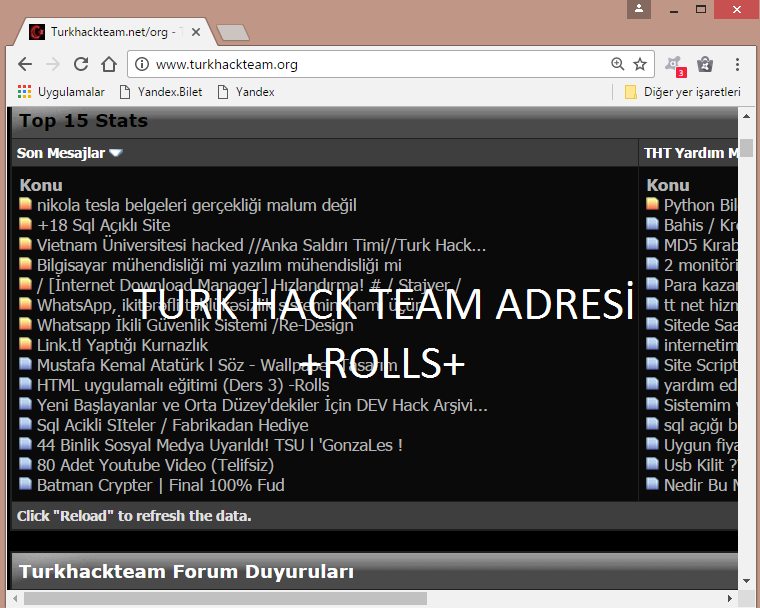
Anasayfa Tıkladık ve Sonuç

Harika şuan url adresi kopyalayıp link oluşturmuş olduk ve istediğimiz siteye yönlendirdik
TEBRİKLER
:yo
Gelelim Sıradaki Konu Yazı Biçimlendirme
----------------------------------------------------------
1. <b> ve </b> etiketleri arasında alınan metin, koyu (bold) hale gelir.
2. <i> ve </i> etiketleri arasında olan italik (eğik yazı biçimi) hale gelir.
3. <u> ve </u> etiketleri arasında olan altı çizgili yazı biçimi hale gelir.
ÖRNEK
Hemen Metin Belgesini Açalım
Yukarıdaki kodları Metin Belgesine yazdıktan sonra uzantıyı .html olarak kaydediyoruz.
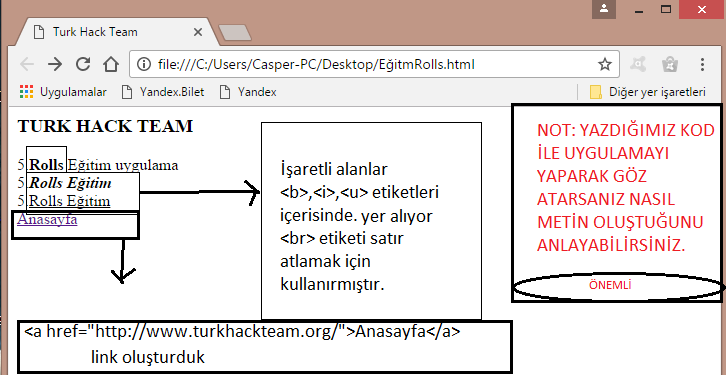
Bakalım Yine Nasıl Görünüyor

Evet sitemizi italik,kalın ve altı çizgili şema şeklinde sıralamasıyla gittik üzerine TURK HACK TEAM link'i attık misler gibi oldu.
TEBRİKLER
:yo


---------------------------------------------Bugünlük Eğitimin Sonuna Geldik
---------------------------------------------
Bir Daha ki Dersimiz
Görsel ve Stiller
------------------
TURK HACK TEAM
AİLESİ

-Rolls-
Asistan/Stajer
sunar
----------------------
THT Ailesi
----------------------
HTML uygulamalı eğitimler verirken iş yoğunluğu nedeni ile biraz gecikmeler yaşayabiliyorum gecikmelerden dolayı özür dilerim.
----------------------------------------------------------
5. Eğitime Başlamadan Önce1. http://www.turkhackteam.org/web-programlama/1464514-html-uygulamali-egitimi-ders-1-rolls.html
2. http://www.turkhackteam.org/web-programlama/1464906-html-uygulamali-egitimi-ders-2-rolls.html
3. http://www.turkhackteam.org/web-programlama/1465277-html-uygulamali-egitimi-ders-3-rolls.html
4. http://www.turkhackteam.org/web-programlama/1465702-html-uygulamali-egitimi-ders-4-rolls.html
Göz Atabilirsiniz
----------------------------------------------------------
Unutmamak için tekrar edelim


5. HTML eğitim konumuz

Link Oluşturma ve Yazı Biçimlendirme
Metin Belgemizi Açalım
Web site içerisinde Link oluşturmak yani metin parçası ya da bir resim üzerinden başka bir adrese bağlantı olarak sağlamaktır. Sırası ile örnek vereyim <a sembolü ile başlar href="DosyaAdı" ifadesi yerleştirilir.''DosyaAdı'' sembolünü yerleştirdiğimizde oluşturacak olan Link adresini yapıştırıp > Yönlendirilecek sayfanın açıklama metni giriyoruz </A> etiketi ile sonlandırıyoruz.
ÖRNEK
Kod:
[CENTER]<a href="http://www.turkhackteam.org/">Anasayfa</a>[/CENTER]Yukarıdaki Örnek Kodu

Yukarıdaki Sonuca Bakalım


Anasayfa Yazısı görünen yani link oluşturduğumuz etiketin üzerine tıklayıp açılan sayfa TURK HACK TEAM ana sayfasına yönlendirecektir.
Anasayfa Tıkladık ve Sonuç

Harika şuan url adresi kopyalayıp link oluşturmuş olduk ve istediğimiz siteye yönlendirdik
TEBRİKLER
:yo
Gelelim Sıradaki Konu Yazı Biçimlendirme
----------------------------------------------------------
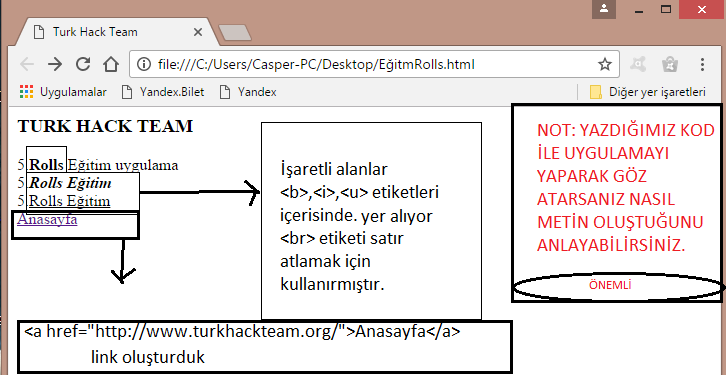
1. <b> ve </b> etiketleri arasında alınan metin, koyu (bold) hale gelir.
2. <i> ve </i> etiketleri arasında olan italik (eğik yazı biçimi) hale gelir.
3. <u> ve </u> etiketleri arasında olan altı çizgili yazı biçimi hale gelir.
ÖRNEK
Hemen Metin Belgesini Açalım
Kod:
<html>
<head>
<title>Turk Hack Team</title>
</head>
<body>
<h3>TURK HACK TEAM</h3>
5.<b>Rolls</b> Eğitim</b> uygulama<br>
5.<b><i>Rolls Eğitim</i></b><br>
5.<u>Rolls Eğitim</u><br>
<a href="http://www.turkhackteam.org/">Anasayfa</a>
</body>
</html>Yukarıdaki kodları Metin Belgesine yazdıktan sonra uzantıyı .html olarak kaydediyoruz.
Bakalım Yine Nasıl Görünüyor

Evet sitemizi italik,kalın ve altı çizgili şema şeklinde sıralamasıyla gittik üzerine TURK HACK TEAM link'i attık misler gibi oldu.
TEBRİKLER
:yo


---------------------------------------------
---------------------------------------------
Bir Daha ki Dersimiz
Görsel ve Stiller
------------------
TURK HACK TEAM
AİLESİ

-Rolls-
Asistan/Stajer
sunar
Son düzenleme:






