- 15 Mar 2018
- 3,504
- 1,047

After Effects ile "Morph Shape" nasıl yapılır bunu göstereceğim. Oldukça basittir, 2019 ve üstü sürümleri için anlatım yapacağım.
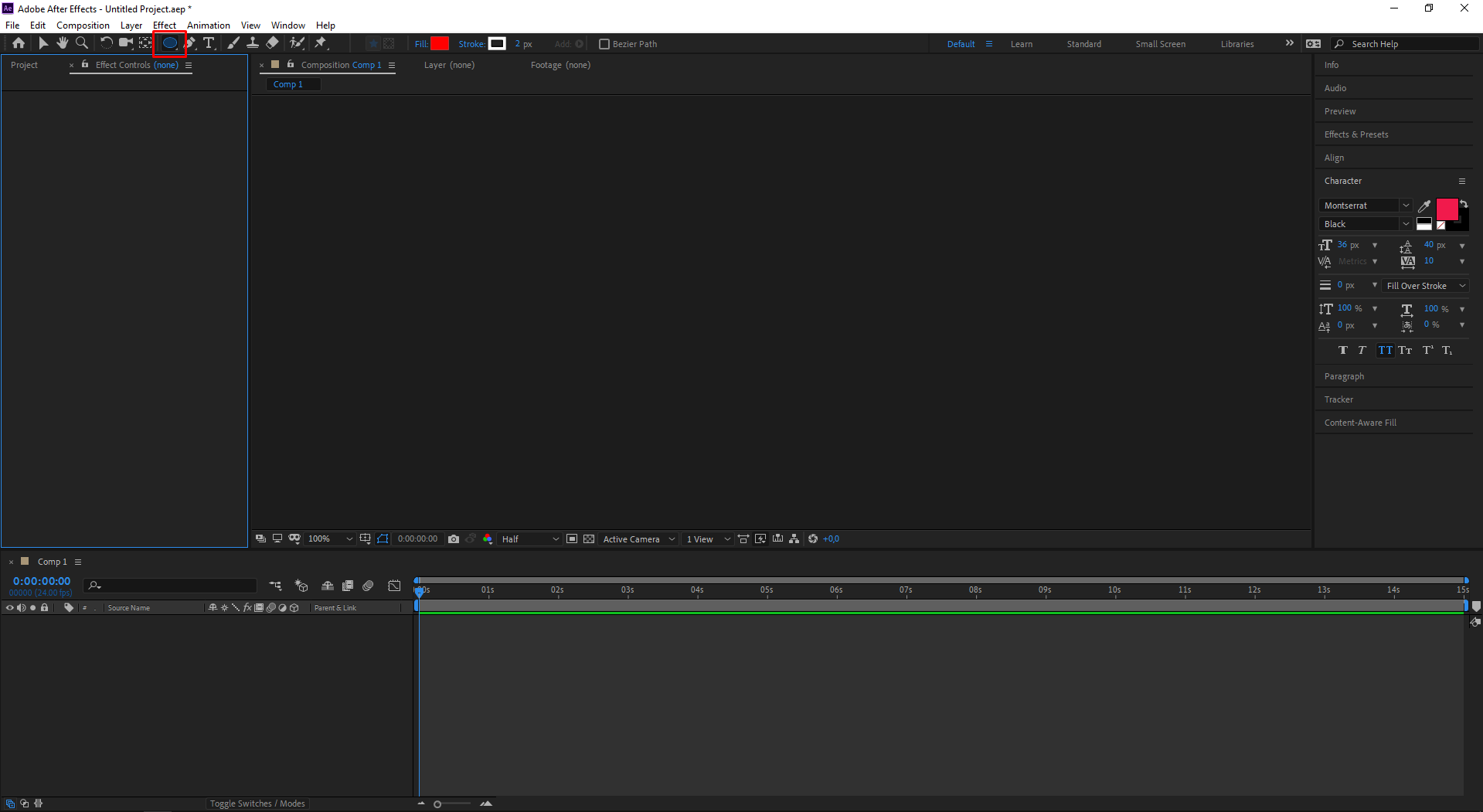
İlk olarak kompozisyonumuzu açıyoruz. Yukarıdaki panellerden ilk olarak "Circle Shape" seçiyoruz.

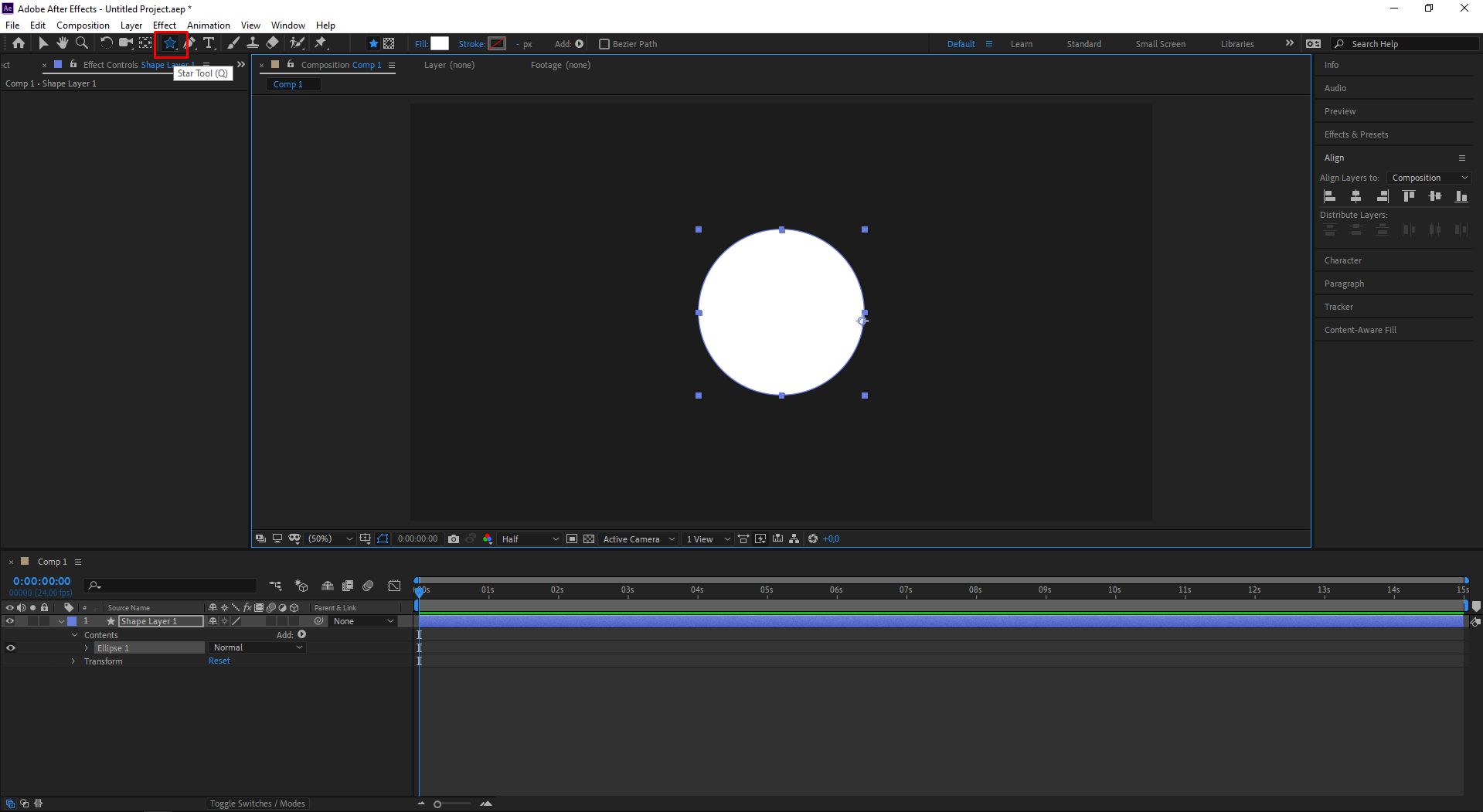
Circle shape ekledikten sonra aynı kısımdan "Star Tool" seçiyoruz. Eklerken "shift" tuşuna basmadan eklemelisiniz ki diğer katmana geçiş yapsın.

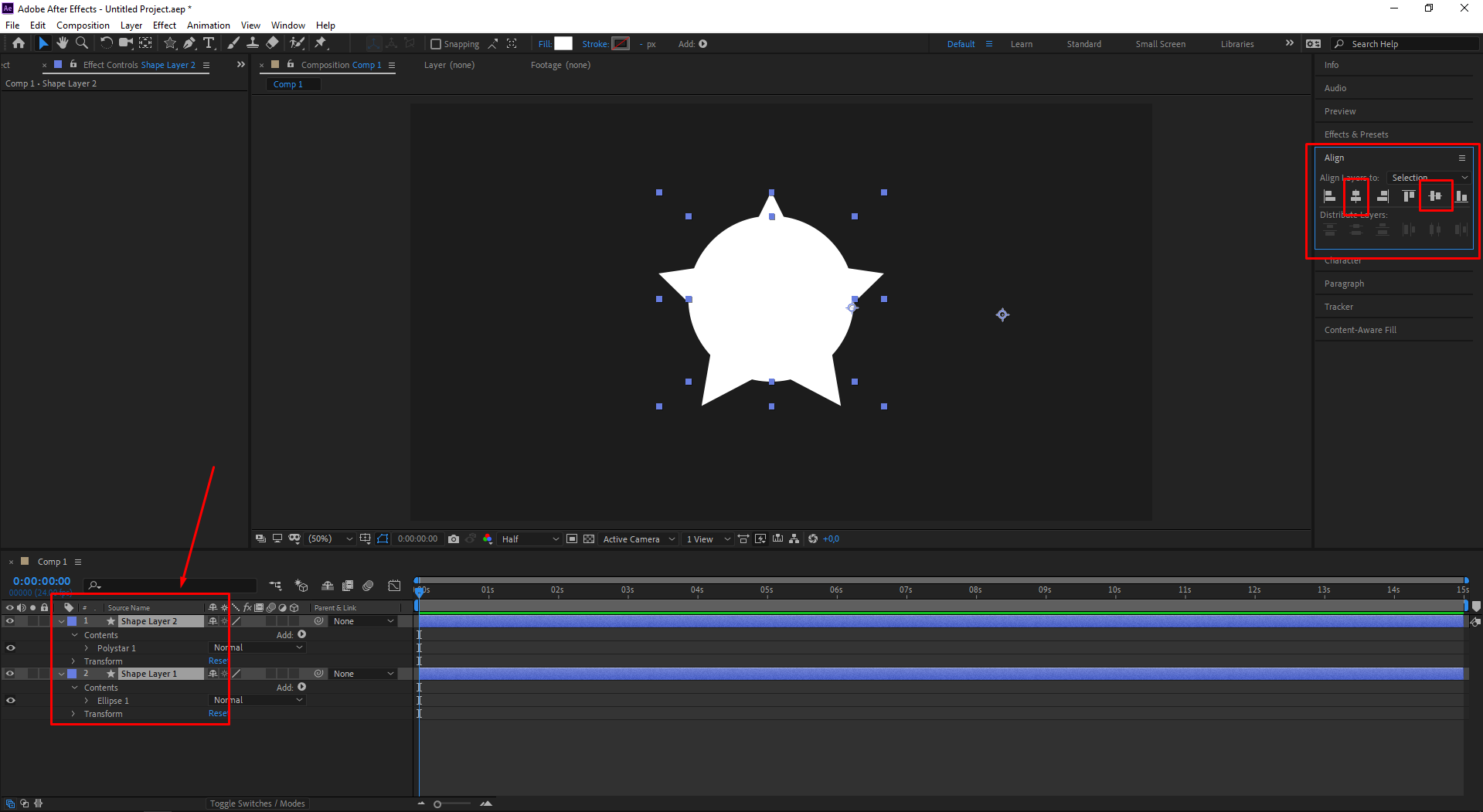
Sonrasında iki layer da seçiliyken "Align" sekmesinden ikisini de ortalıyoruz. Align Layers to seçeneği ister "Composition" isterseniz de "Seleciton" olsun fark etmez.

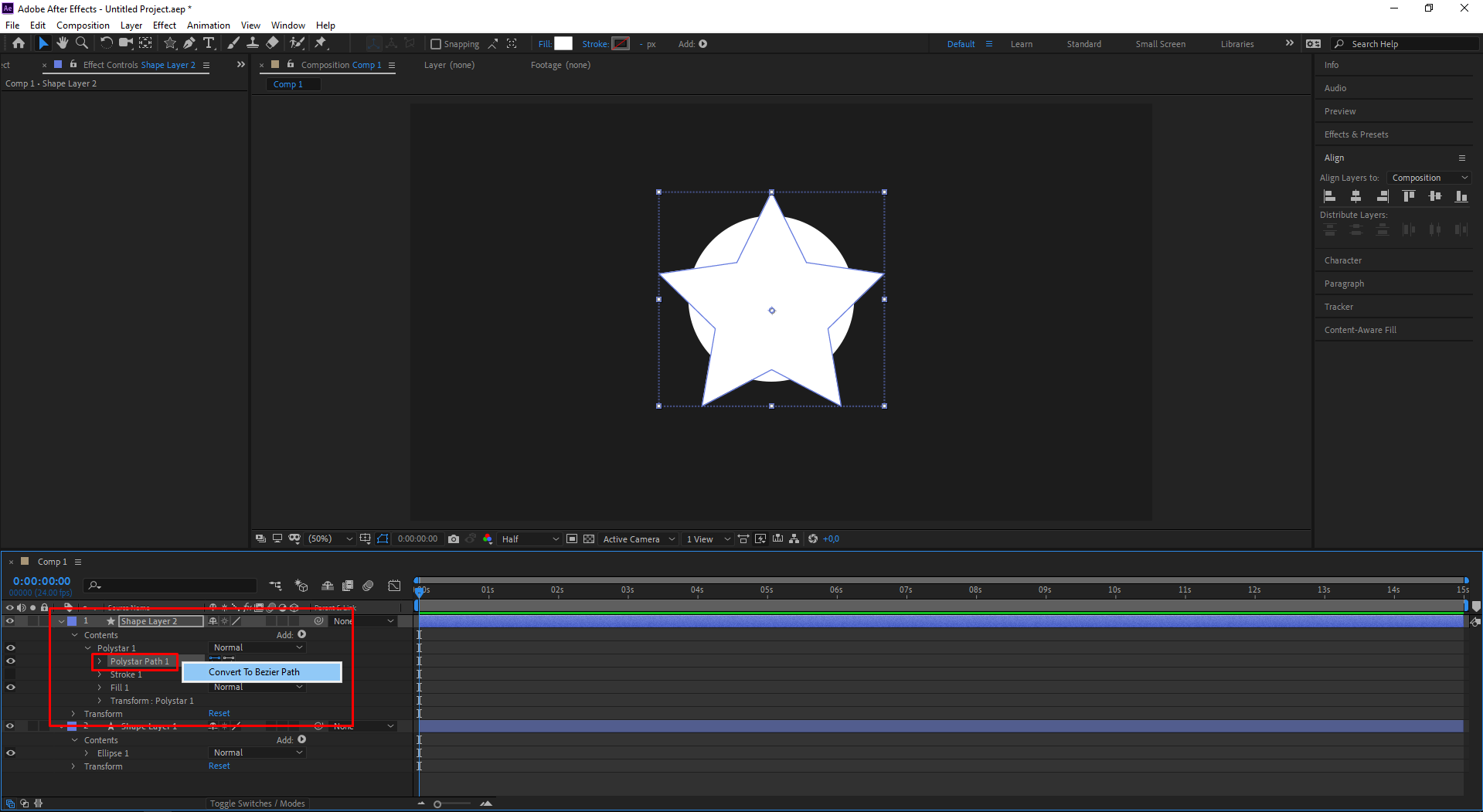
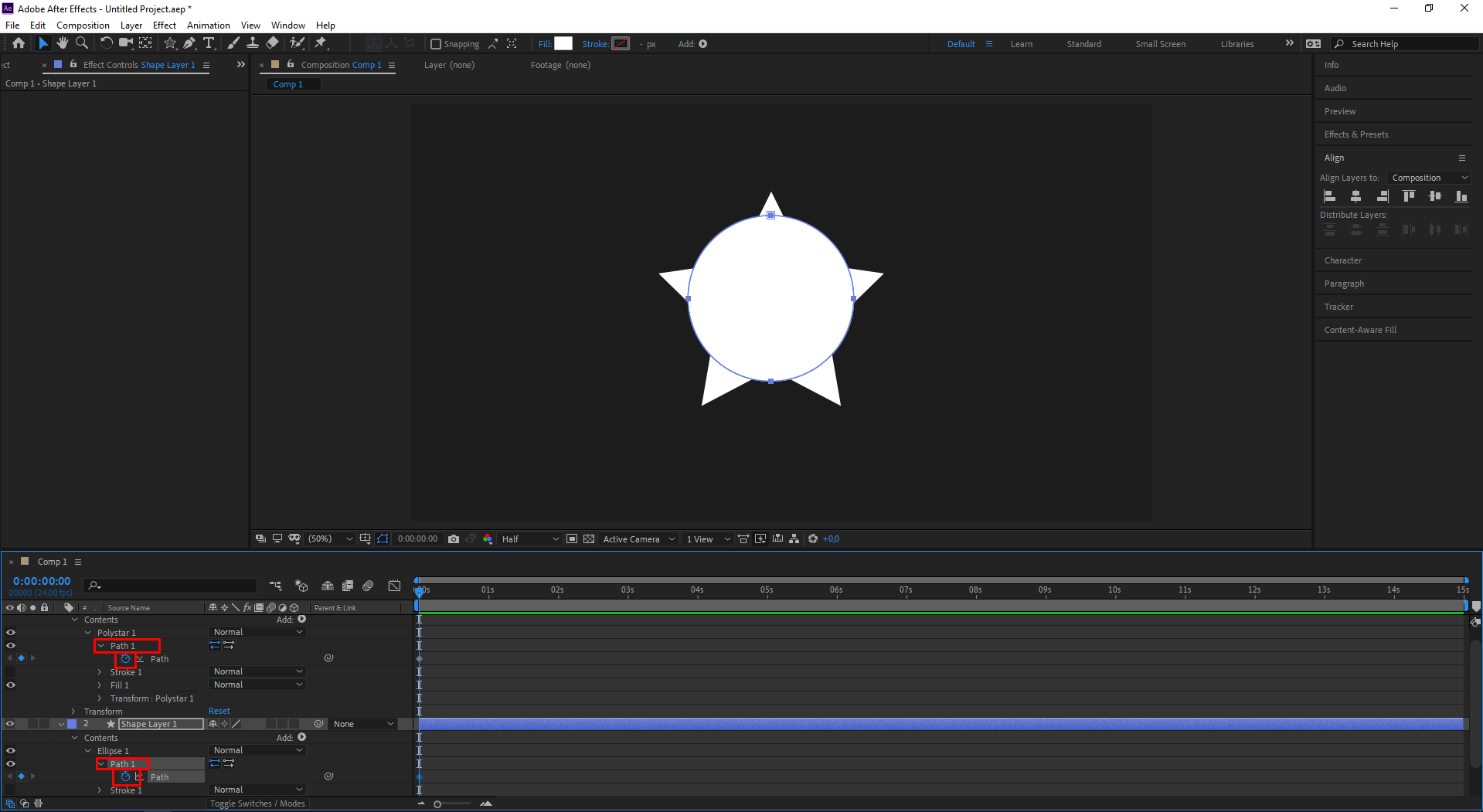
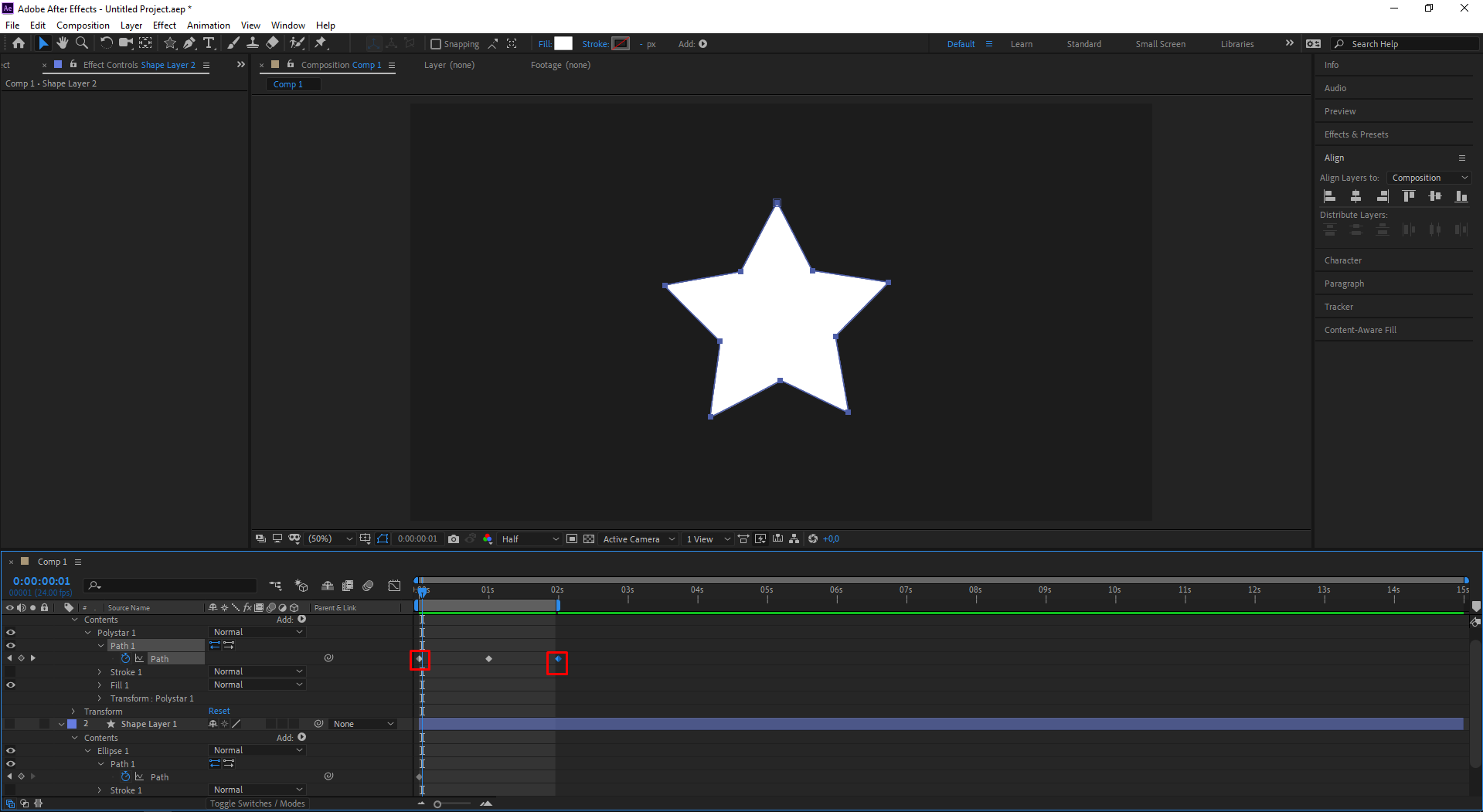
Sonrasında iki katmanı da açarak "Polystar Path 1" tıklıyoruz ve "Convert To Bezier Path" seçiyoruz. Aynı işlemi circle için de yapıyoruz.

Sonrasında "Path 1" altından "Time" seçeneğini aktif ediyoruz. Bu sayede saniye saniye ayarları istediğimiz gibi oynatabiliriz.

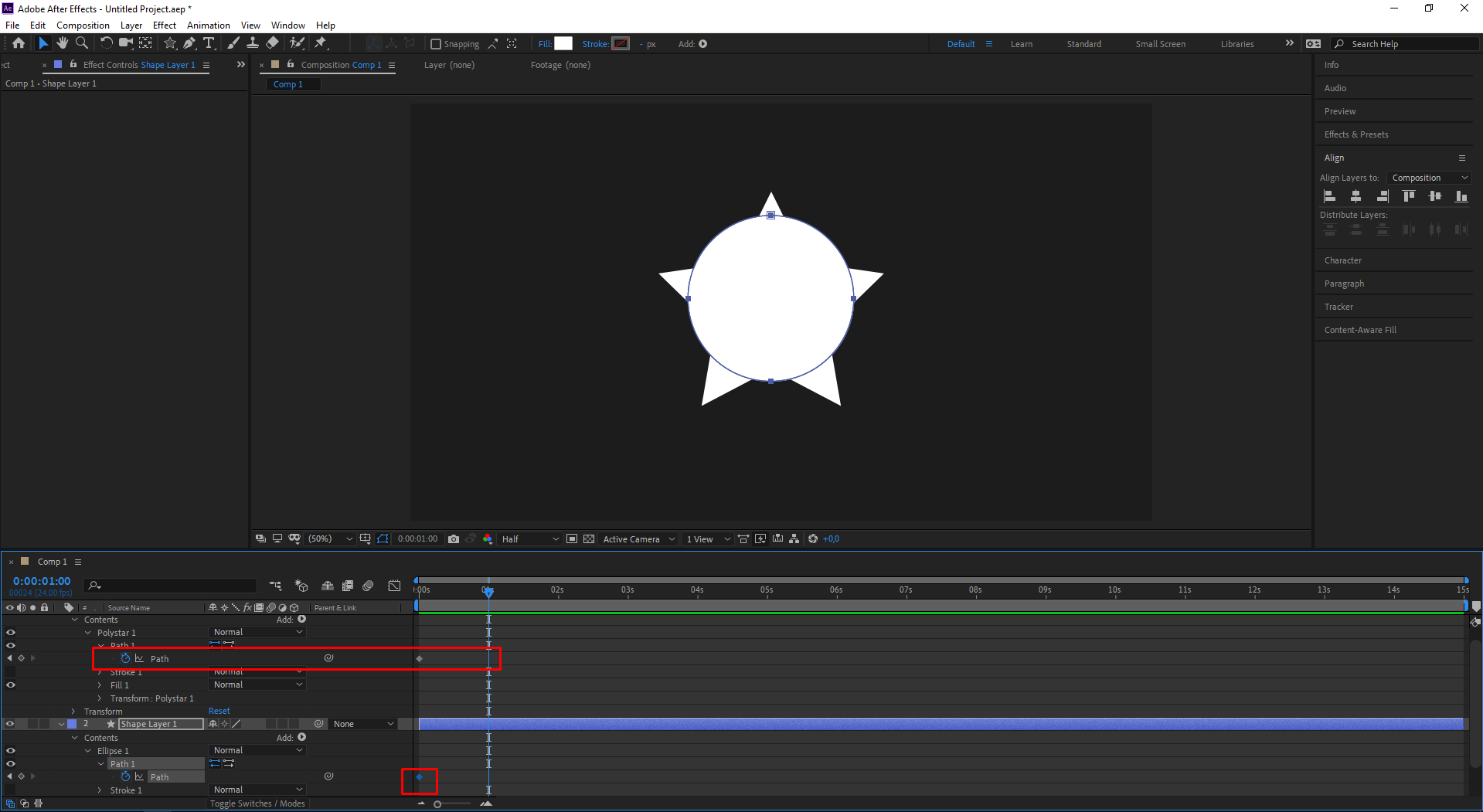
Circle katmanının en başındaki frame'i seçip üst katmandaki yıldıza kopyala yapıştır yapıyoruz.

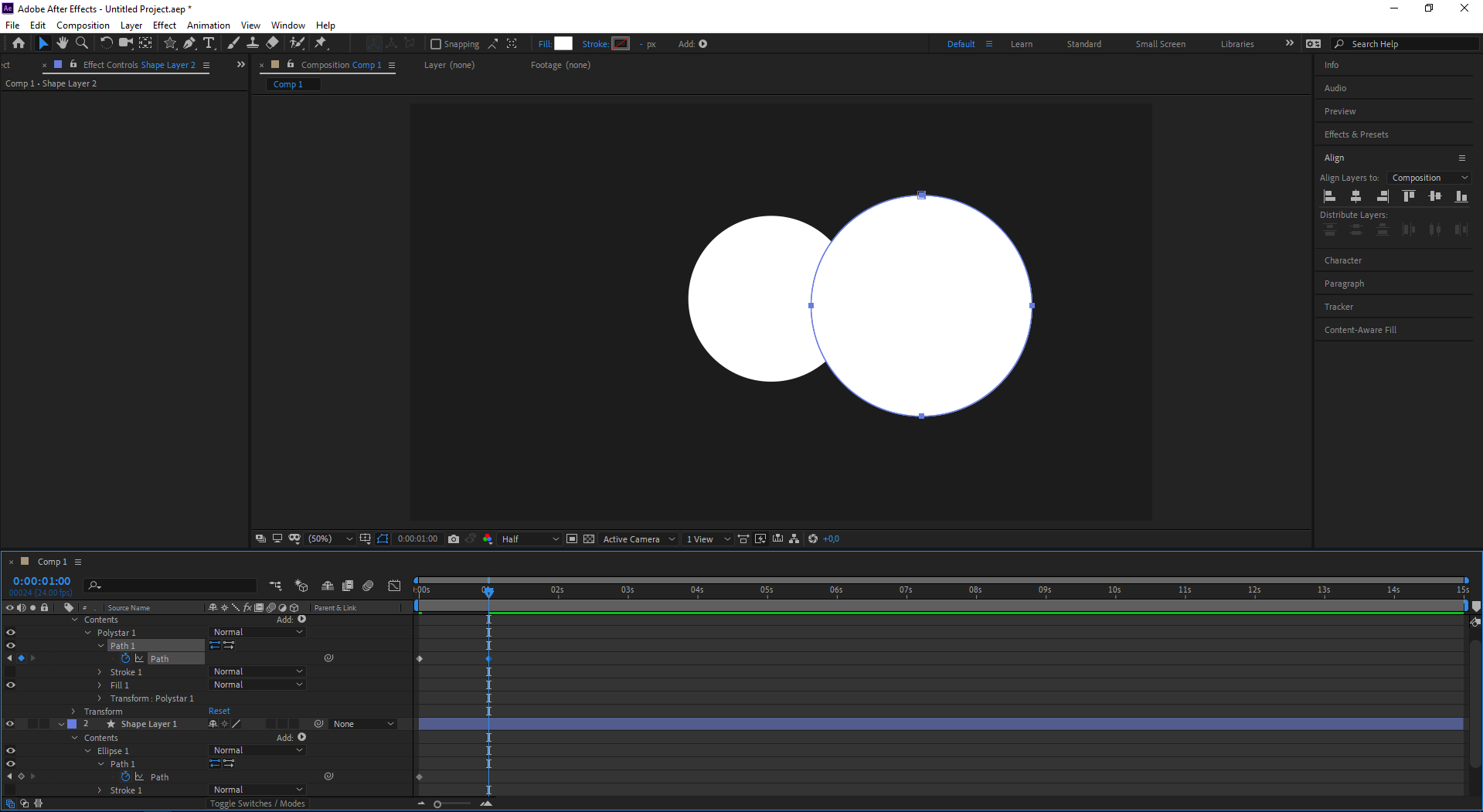
Aşağıdaki gibi bir sonuç alacağız.

Sonrasında ise alt kısımdaki Circle katmanını gizliyoruz.

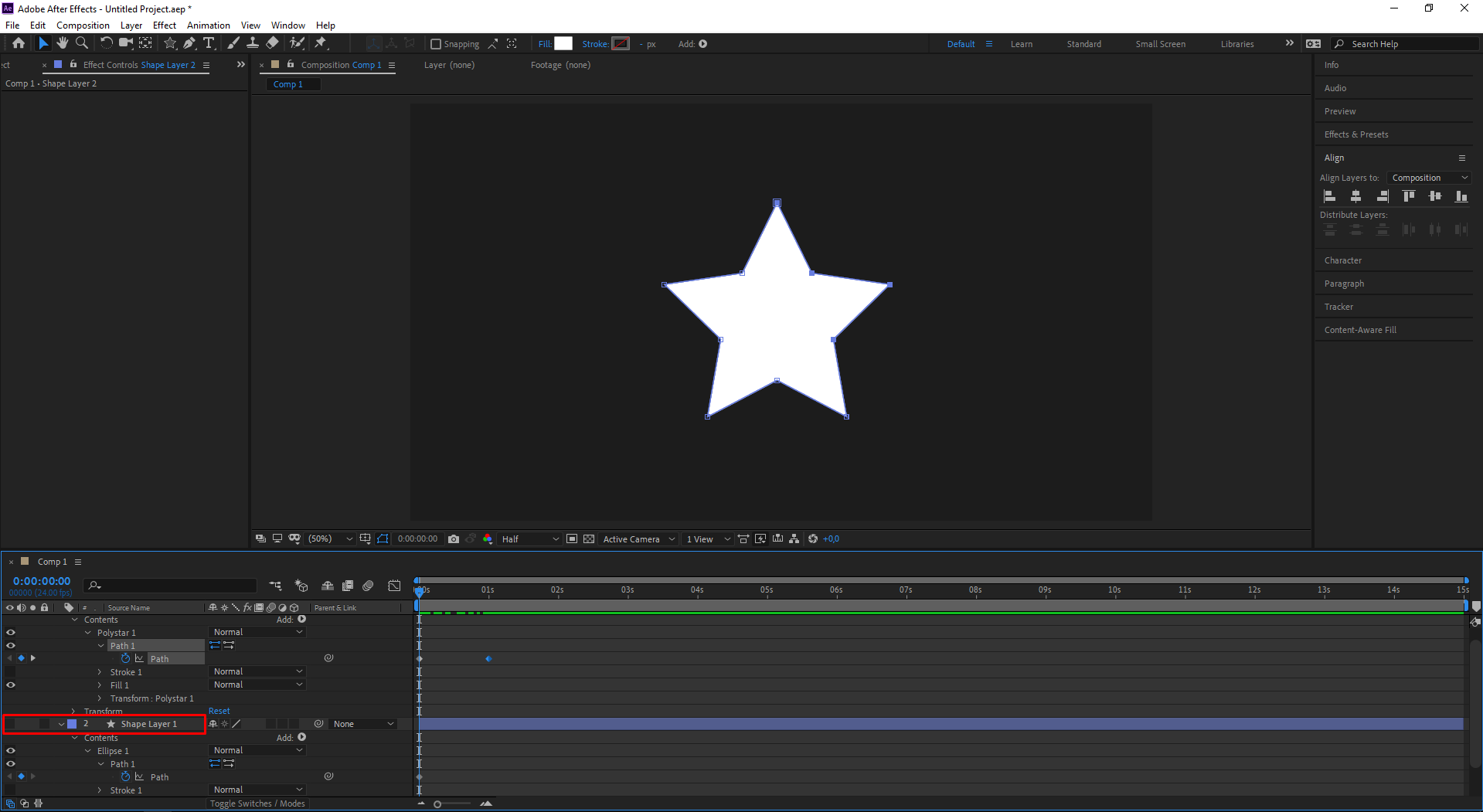
Yıldızın başındaki frame'i kopyalayıp sonuna ekliyoruz. Bu sayede ilk görünümüne dönecektir.

Çıktımız aşağıdaki gibidir.


Son düzenleme:






