Sizlere bugün kodladığım, programa gerek kalmadan kendinizin yapıcağı bir
"Fotoğraf Boyutlandırma" Projesi oluşturduk.
Yüklediğimiz fotoğrafın boyutunu istediğimiz bir boyuta dönüştürebiliyoruz.
Bunuda çok kısa ve etkili bir şekilde bu projemiz ile yapıyoruz.

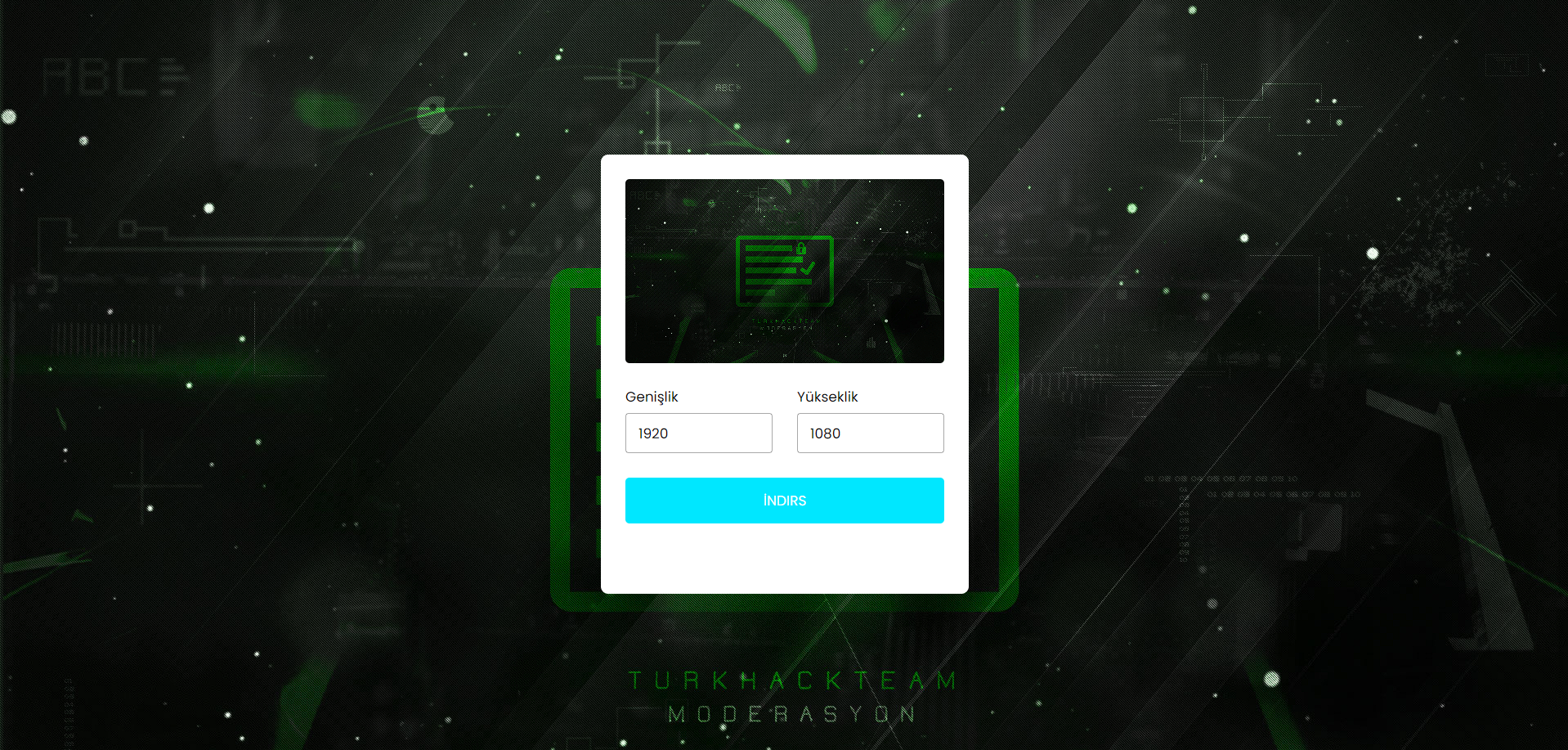
İlk öncelikle fotoğrafımızı ikona tıklayarak yüklüyoruz.


Fotoğrafımızı yükledikten sonra boyutlandırmak istediğimiz değerleri giriyoruz.


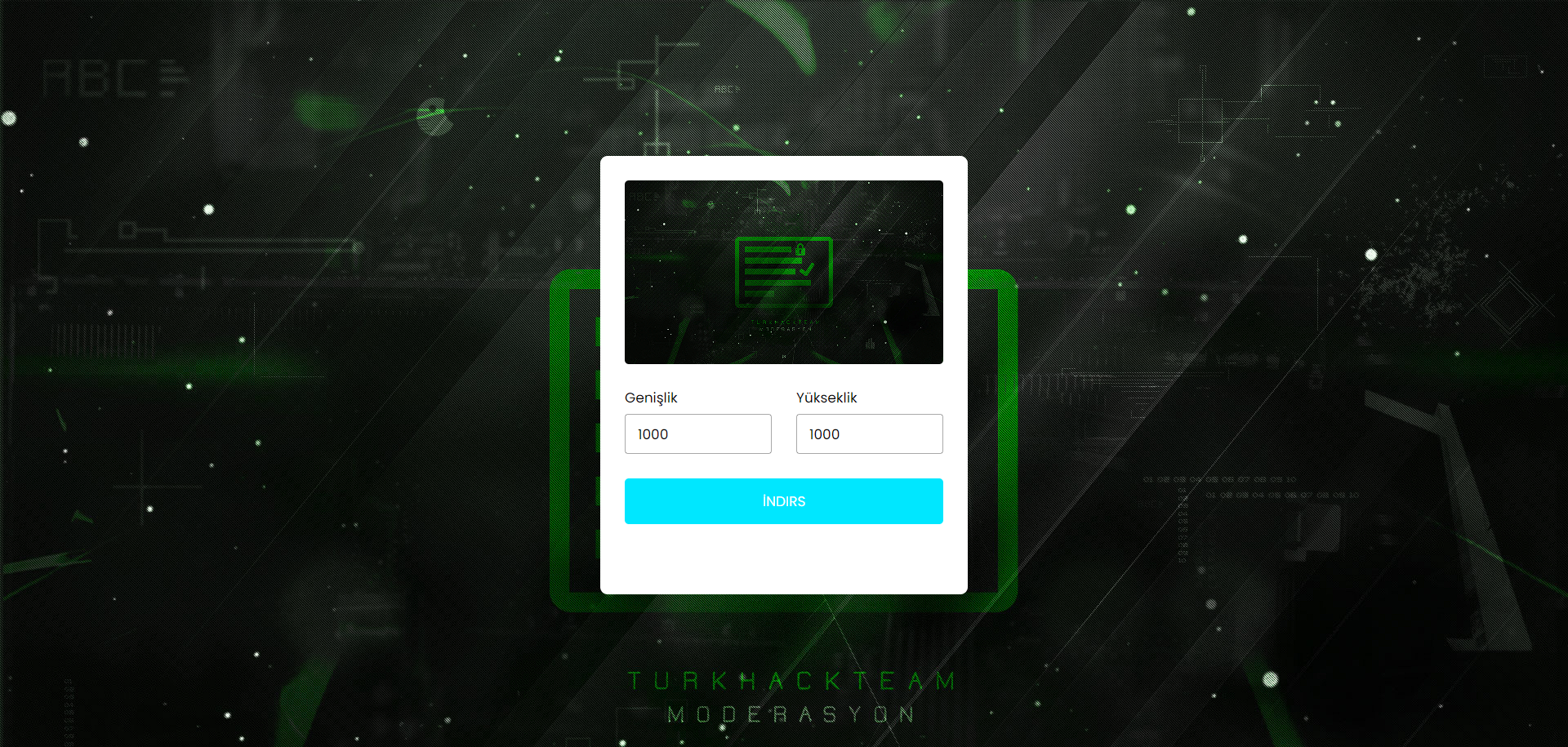
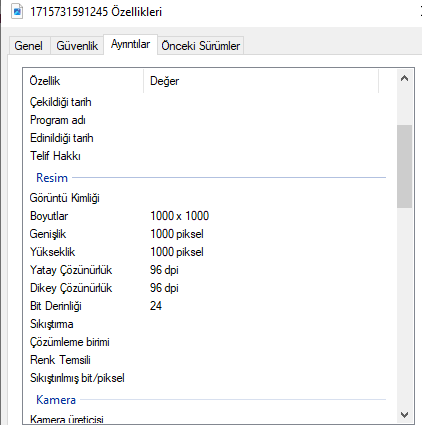
Orjinali 1920x1080 olan fotoğrafımızı 1000x1000x yapıyoruz.


Gördüğünüz şekilde kısa sürede indirerek istediğimiz değerlerde elimize ulaşıyor.


Kaynak kodlarımız aşağıdaki bulunduğu gibidir ;
HTML
"Fotoğraf Boyutlandırma" Projesi oluşturduk.
Yüklediğimiz fotoğrafın boyutunu istediğimiz bir boyuta dönüştürebiliyoruz.
Bunuda çok kısa ve etkili bir şekilde bu projemiz ile yapıyoruz.

İlk öncelikle fotoğrafımızı ikona tıklayarak yüklüyoruz.

Fotoğrafımızı yükledikten sonra boyutlandırmak istediğimiz değerleri giriyoruz.

Orjinali 1920x1080 olan fotoğrafımızı 1000x1000x yapıyoruz.

Gördüğünüz şekilde kısa sürede indirerek istediğimiz değerlerde elimize ulaşıyor.

Kaynak kodlarımız aşağıdaki bulunduğu gibidir ;
HTML
HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<div class="upload-box">
<input type="file" accept="image/*" hidden>
<img src="upload-icon.svg" alt="">
<p>Dosya Seçiniz </p>
</div>
<div class="content">
<div class="row sizes">
<div class="column width">
<label>Genişlik</label>
<input type="number">
</div>
<div class="column height">
<label>Yükseklik</label>
<input type="number">
</div>
</div>
<button class="download-btn">İndirs</button>
</div>
</div>
<script>
const uploadBox = document.querySelector(".upload-box"),
previewImg = uploadBox.querySelector("img"),
fileInput = uploadBox.querySelector("input"),
widthInput = document.querySelector(".width input"),
heightInput = document.querySelector(".height input"),
downloadBtn = document.querySelector(".download-btn");
uploadBox.addEventListener("click", () => fileInput.click());
const loadFile = (e) => {
const file = e.target.files[0];
if (!file) return;
previewImg.src = URL.createObjectURL(file);
previewImg.addEventListener("load", () => {
widthInput.value = previewImg.naturalWidth;
heightInput.value = previewImg.naturalHeight;
document.querySelector(".wrapper").classList.add("active");
});
}
const resizeAndDownload = () => {
const canvas = document.createElement("canvas");
const a = document.createElement("a");
const ctx = canvas.getContext("2d");
canvas.width = widthInput.value;
canvas.height = heightInput.value;
ctx.drawImage(previewImg, 0, 0, canvas.width, canvas.height);
a.href = canvas.toDataURL("image/jpeg", 1);
a.download = new Date().getTime();
a.click();
}
downloadBtn.addEventListener("click", resizeAndDownload);
fileInput.addEventListener("change", loadFile);
</script>
</body>
</html>Css
CSS:
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-image: url(1.jpg);
}
.wrapper{
width: 450px;
height: 288px;
padding: 30px;
background: #fff;
border-radius: 9px;
transition: height 0.2s ease;
}
.wrapper.active{
height: 537px;
}
.wrapper .upload-box{
height: 225px;
display: flex;
cursor: pointer;
align-items: center;
justify-content: center;
flex-direction: column;
border-radius: 5px;
border: 2px dashed #afafaf;
}
.wrapper.active .upload-box{
border: none;
}
.upload-box p{
font-size: 1.06rem;
margin-top: 20px;
}
.wrapper.active .upload-box p{
display: none;
}
.wrapper.active .upload-box img{
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 5px;
}
.wrapper .content{
opacity: 0;
margin-top: 28px;
pointer-events: none;
}
.wrapper.active .content{
opacity: 1;
pointer-events: auto;
transition: opacity 0.5s 0.05s ease;
}
.content .row{
display: flex;
justify-content: space-between;
}
.content .row .column{
width: calc(100% / 2 - 15px);
}
.row .column label{
font-size: 1.06rem;
}
.sizes .column input{
width: 100%;
height: 49px;
outline: none;
margin-top: 7px;
padding: 0 15px;
font-size: 1.06rem;
border-radius: 4px;
border: 1px solid #aaa;
}
.sizes .column input:focus{
padding: 0 14px;
border: 2px solid #00e7ff;
}
.content .checkboxes{
margin-top: 20px;
}
.checkboxes .column{
display: flex;
align-items: center;
}
.checkboxes .column input{
width: 17px;
height: 17px;
margin-right: 9px;
accent-color: #00e7ff;
}
.content .download-btn{
width: 100%;
color: #fff;
outline: none;
border: none;
cursor: pointer;
font-size: 1.06rem;
border-radius: 5px;
padding: 15px 0;
margin: 30px 0 10px;
background: #00e7ff;
text-transform: uppercase;
}Hergün açtığım web programlama ile ilgili konular ve bir web sitesi kurmak için basit ve
etkili temelleri size gösteriyorum.
Temellerimiz bittikten sonra en son proje olarak adım adım baştan nasıl
web sitesi yapılacağı ile ilgili olucaktır.
İyi forumlar dilerim
etkili temelleri size gösteriyorum.
Temellerimiz bittikten sonra en son proje olarak adım adım baştan nasıl
web sitesi yapılacağı ile ilgili olucaktır.
İyi forumlar dilerim