

Google AMP Nedir ?
AMP Accelerated Mobile Pages'in kısaltılmış halidir. Türkçede ''Hızlandırılmış mobil sayfalar'' anlamına gelmektektedir. 2020 verilerine göre dünyada 5.19 milyardan fazla kişi cep telefonu kullanıyor ve cep telefonu kullanıcıları, bilgisayar kullanıcıları kadar web sitelerini ziyaret ettiklerinde iyi bir deneyimle ayrılamıyorlar. Çünkü web sitelerinin içerisinde yer alan Javascript, css ve html kodları web sitelerinin yavaş açılmasını sağlıyor. Yavaş açılan web siteleri sebebiyle ziyaretçilerin ayrılması üzerine Google, AMP olarak adlandırdığı mobil kullanıcılarına özel bir girişimde bulundu. AMP; Mobil kullanıcılarına özel olarak web sitelerinin içerisine yerleştirilen kodlar sayesinde cdn yani güçlü sunucular vasıtasıyla web sitelerine bağlanmaktadırlar. AMP sayfaları JS, HTML sayfalarından arındırılmış bir şekilde oluşturulan, web sitesinin bilgisayar sürümünden farklı olarak bir nevi yeni bir web sitesidir. Ayrıca Twitter, Pinterest, Adobe Analytics, LinkedIn tarafından da desteklenmektedir.

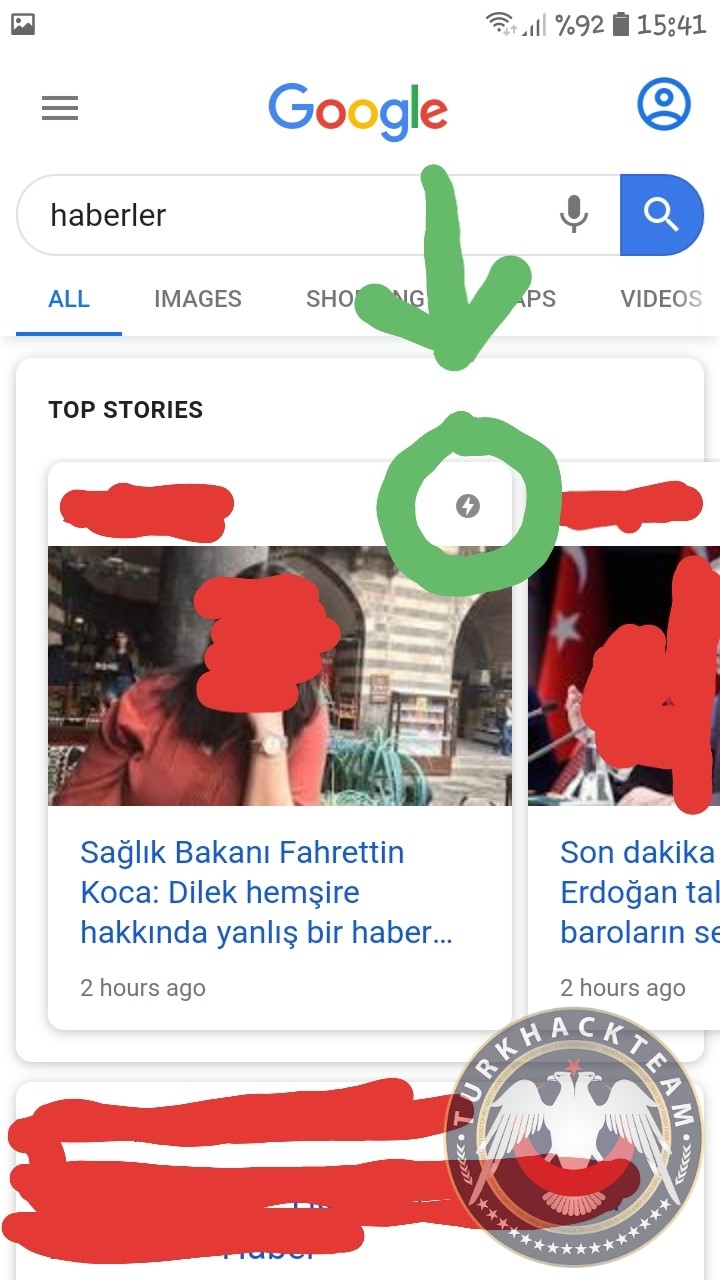
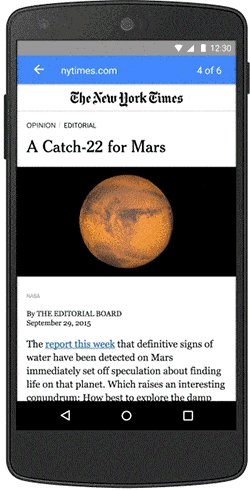
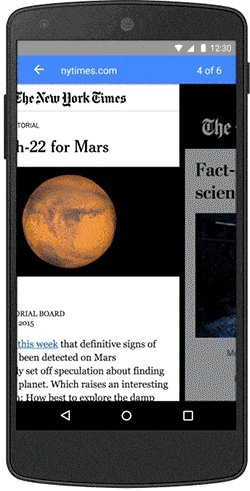
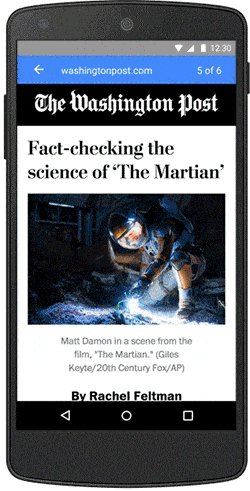
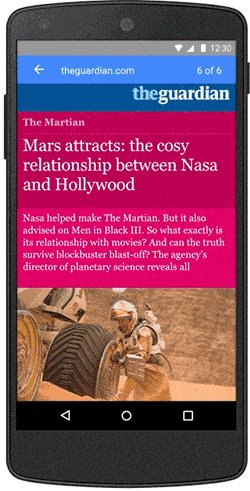
Yukarıda yer alan resimde göreceğiniz gibi AMP kullanan web sitelerinin içerikleri, Google arama sonuçlarında yanlarında şimşek (ϟ) benzeri bir işaret ile yer alır. Google tarafından sağlanan cdn sistemiyle resimler ve yazılar daha hızlı bir şekilde açılacaktır. Ayrıca AMP tamamen açık kaynak kodlu olup, geliştirmeye açıktır.


Amp SEOyu etkiler mi ?
Web sitenize gelen ziyaretçilerin yalnızca bilgisayarlar üzerinden gelmesini istiyorsanız bunun tam tersi olmasını sağlar. Çünkü web sitenizde yer alan öne çıkan yazılar AMP kullandığınızda mobil cihazlarda daha ön sıralarda yer alacaktır. Bu sebepten dolayı web sitenize daha çok ziyaretçi gelecek ve bilgisayar, mobil kullanıcılarını oranladığınızda mobil kullanıcılar daha fazla çıkacaktır. Fayda olarak, kim ne derse desin, Google'da arama yaptığınızda amp kullanan ve kullanmayan iki siteyi karşılaştırın. AMP kullanan web sitesinin alan adı otoritesi ne kadar düşük olsada, güçlü otoriteye sahip web sitesini geçtiğini göreceksiniz. Çünkü, amp'ye sahip web siteleri fazla kodlardan arındırılmış, sade ve daha hızlı açılmaktadır. Kullanıcı deneyimi yönünden google bu web sitesini daha değerli görecek ve ön sıralara alacaktır.

Yukarıda AMP sayesinde daha çok ziyaretçinin web sitesine geleceğini söylemiştim. Bu sayede sitenizin Alexa sıralaması daha da düşecek ve yükselmek istediğiniz ülkede daha da yükseleceksiniz.


WordPress Altyapısını kullanan Web Sitesinde AMP Kullanmak
WordPress seo açısından gayet güçlü bir altyapı olmasına rağmen kullanılan temalar ve eklentiler ile web site sahibi bu değeri düşürmektedir. Özellikle geç açılan sayfadan şikeyetçi olan mobil kullanıcıları bu durumda web sitenizden direkt olarak ayrılcaktır. AMP kullandığımızda eklentilerden arınmış, sade ve arayüze sahip bir görünüş elde edeceğiz. Bu sayede web sitemiz daha hızlı açılacak ve hiçbir ziyaretçi kaybetmeyeceğiz. Şimdi AMP'yi kuralım.
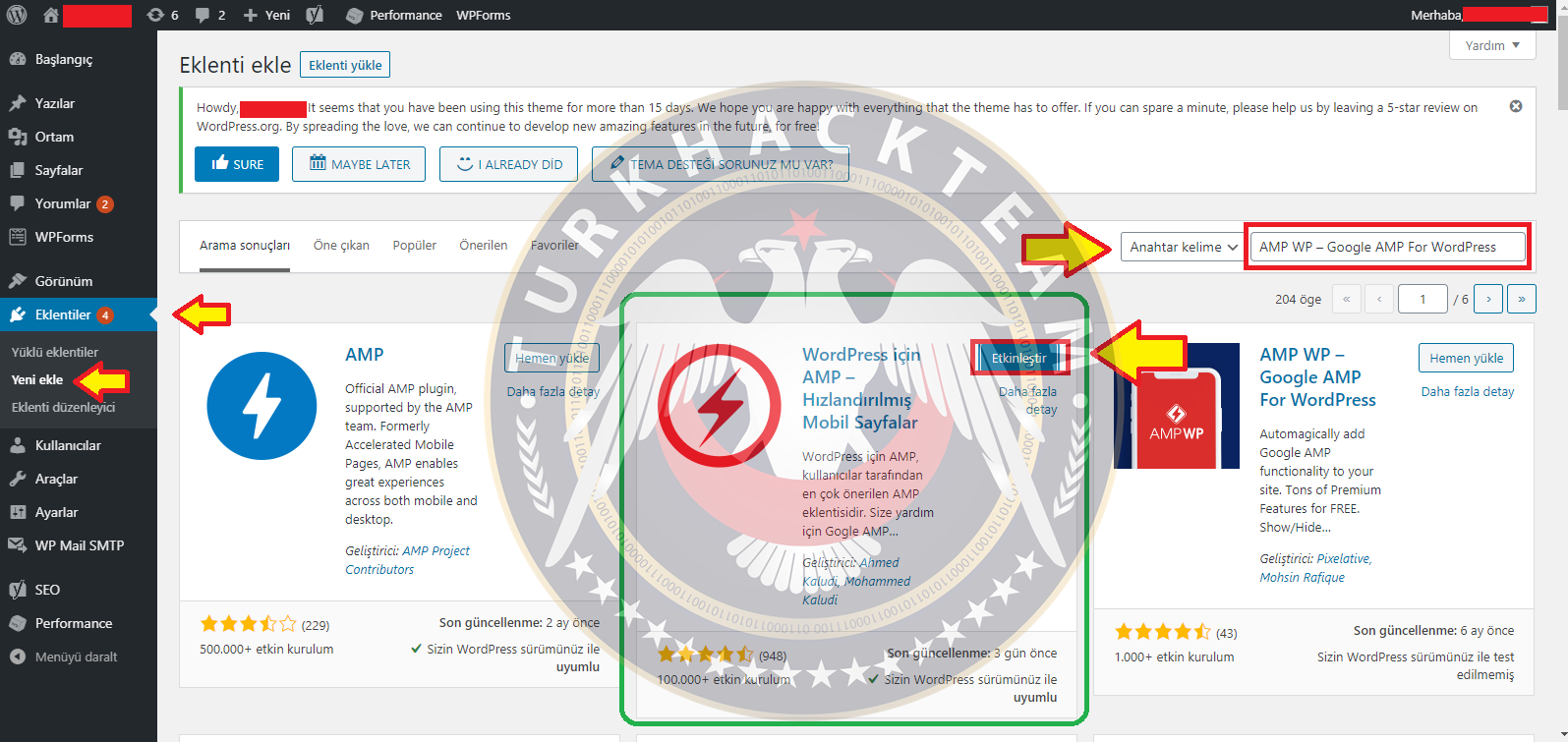
1. Adım: WordPress altyapısını kullanan web sitemizin paneline giriş yaptıktan sonra Eklentiler >> Yeni ekle alanına gelerek ''AMP for WP Accelerated Mobile Pages'' yazıyoruz ve çıkan eklentiyi yüklüyoruz. Bulamayanlar için; https://tik.lat/lyW8v


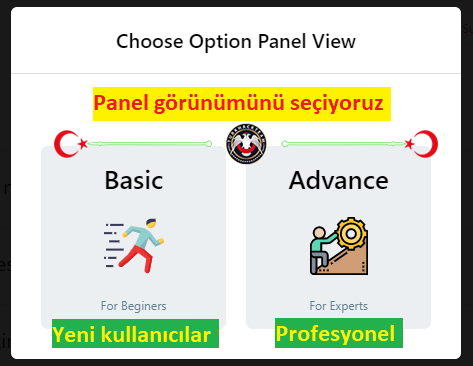
2. Adım: Eklentimizi etkinleştirdikten sonra karşımıza 2 seçenek çıkacak daha önce amp kullandıysanız sağda yer alan seçeneği seçiniz. Kullanmadıysanız, solda yer alan seçeneği seçin. Amp kullanım panelimizi sade ve karışık olarak ayarlayacaktır. Ben sağda yer alan seçeneği seçiyorum


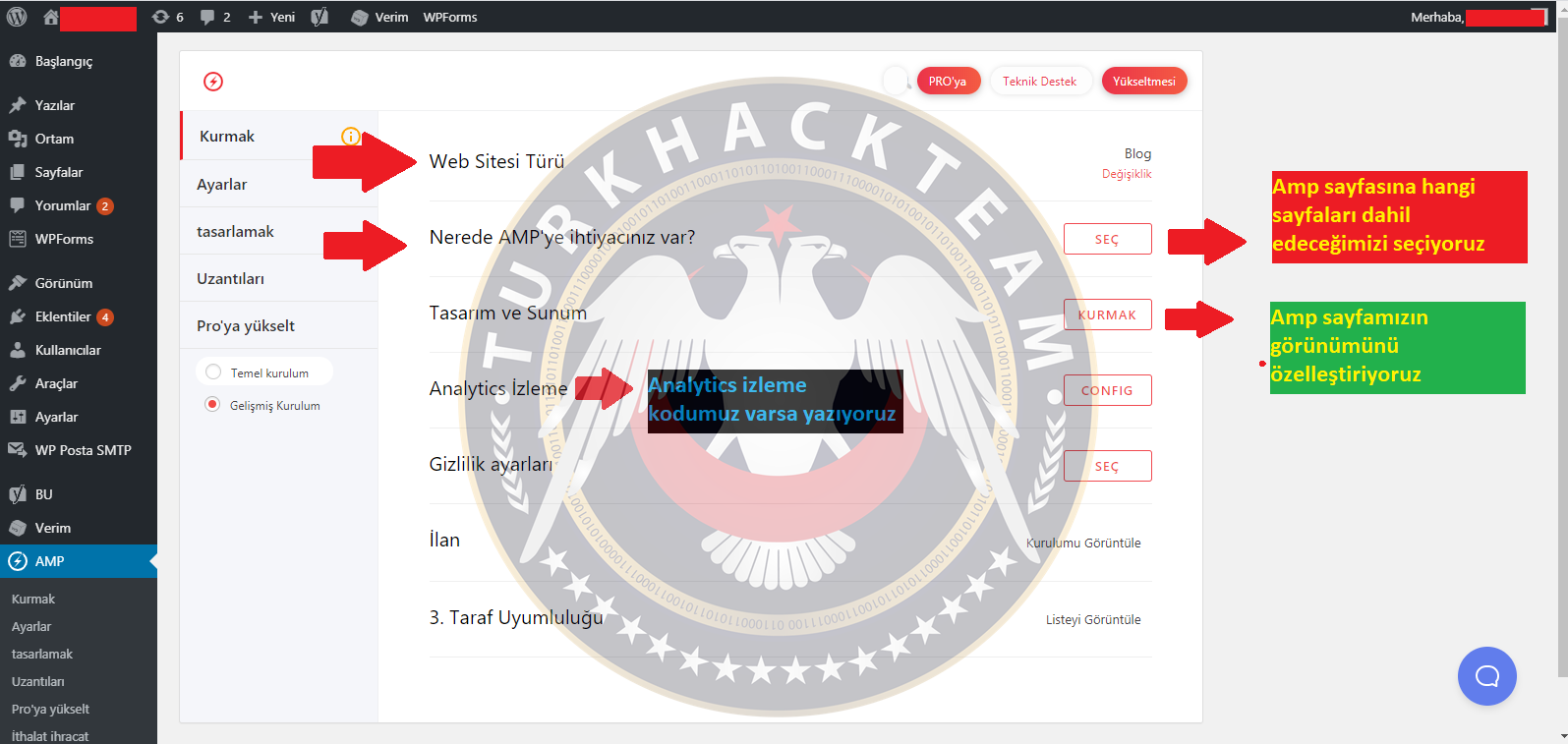
3. Adım: Şimdi kuruluma başlıyoruz. Resimde yer alan seçenekleri kendinize göre ayarlayın.


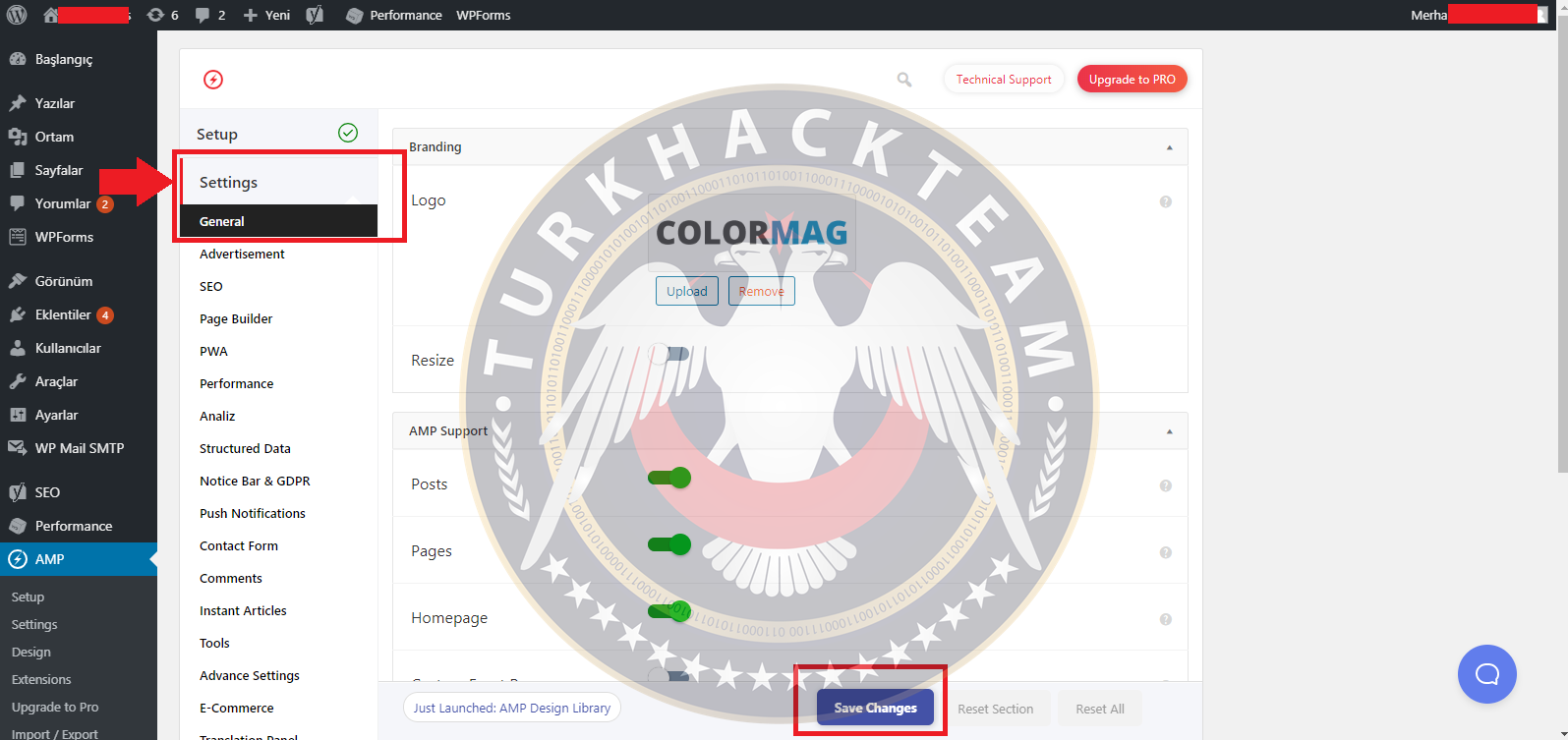
4. Adım: Daha sonra sağda yer alan Ayarlar yazısına basın ve kendinize göre gerekli ayarlamaları yapın, kayıt edin.


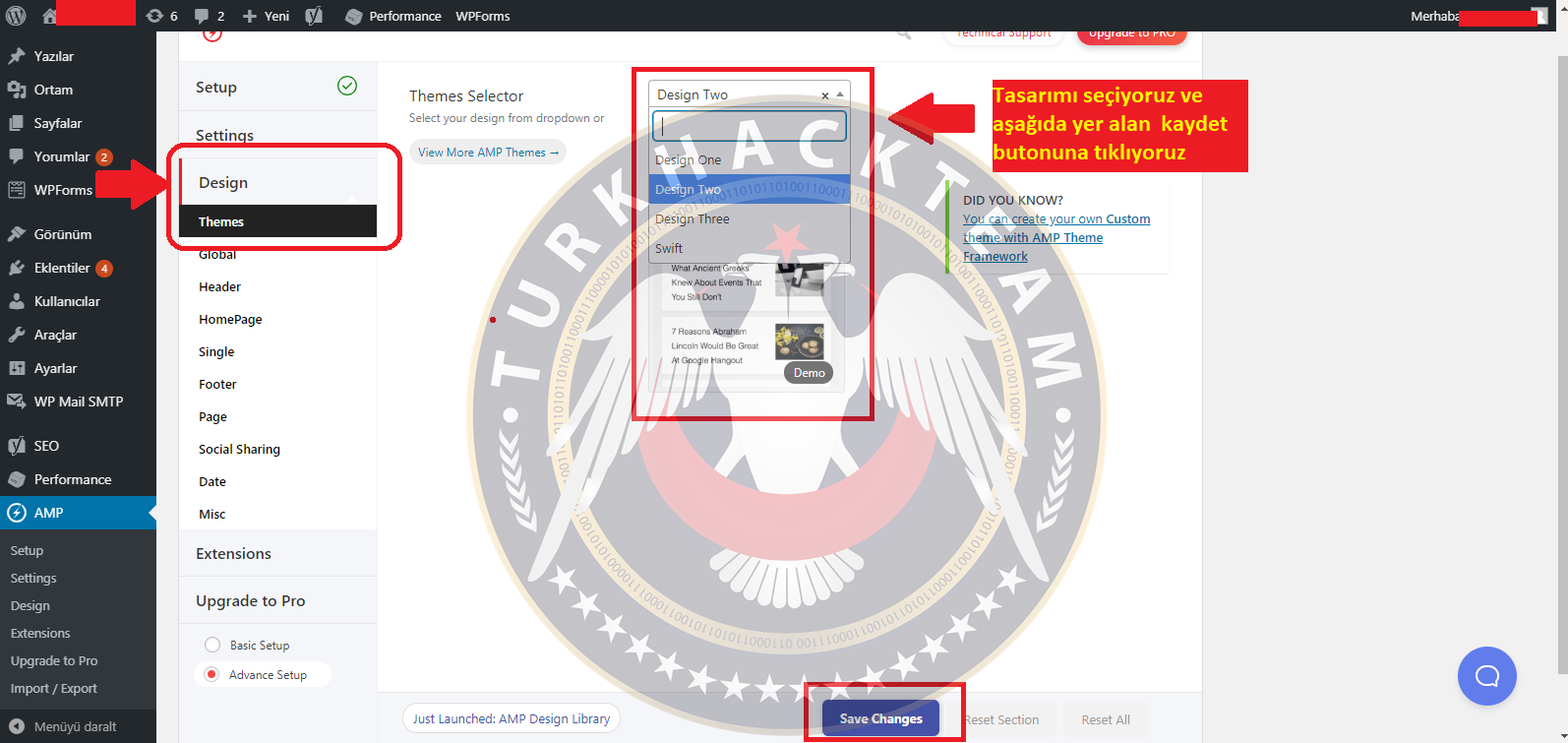
5. Adım: Amp sayfamızın tasarımını seçiyoruz ve aşağıdan kaydet butonuna basıyoruz.


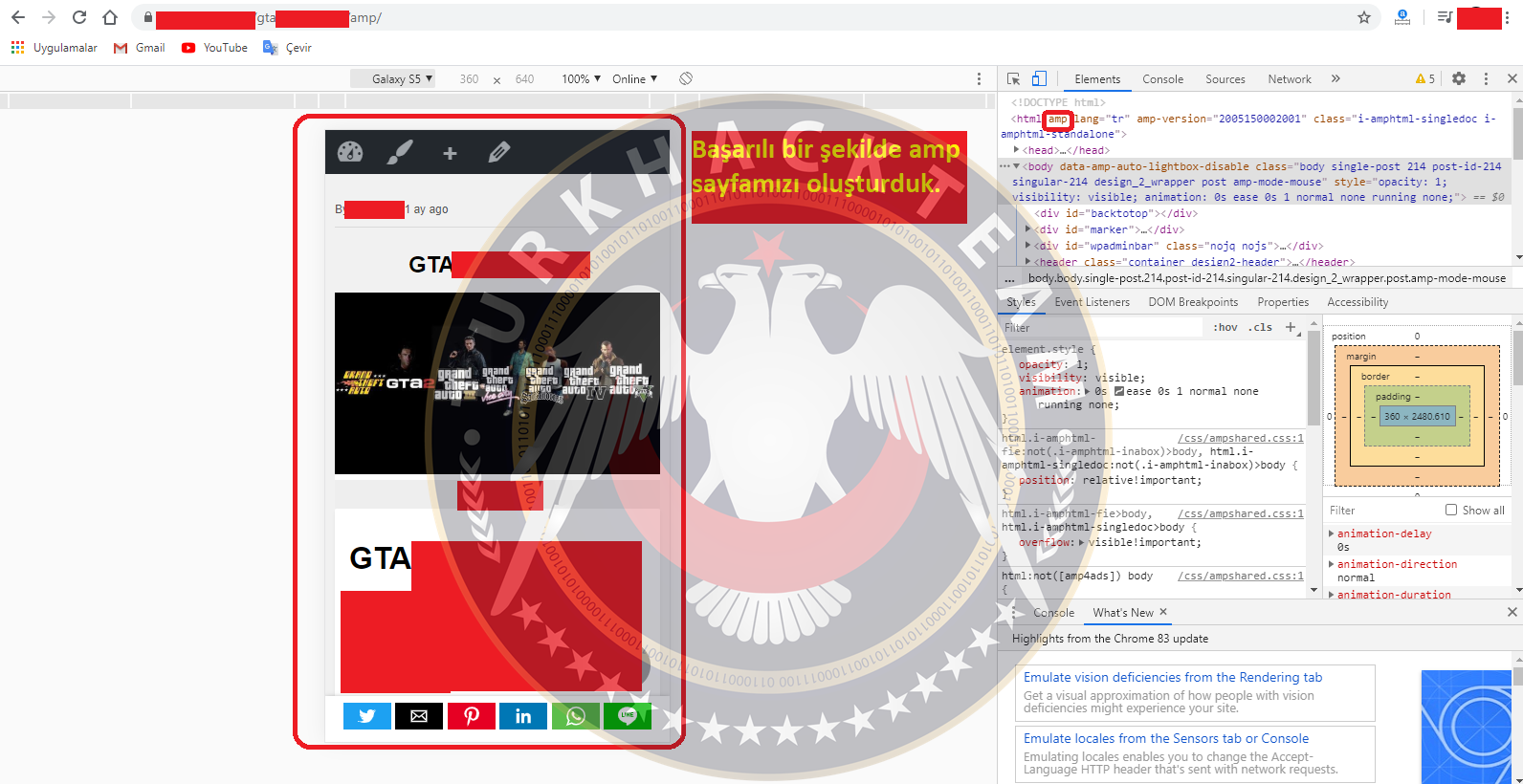
6. Adım: Daha sonra bakalım amp sayfamız oluşmuşmu :yardimsever


Yukarıdaki resimde gördüğünüz gibi başarılı bir şekilde amp sayfamız oluşmuş. Siteadresi.com/amp/ olarak görebiliriz.
Son düzenleme:





