Herkese Selamlar,
Konumuzda, HTML ile basit sayfa kurma kodlarını paylaşacağım. Dileyen arkadaşlarımız geliştirebilirler.

Kişisel Web Sitesi
Bu web sitesinde, temel bilgilerinizi, eğitim geçmişinizi, projelerinizi ve iletişim bilgilerinizi paylaşabilirsiniz.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Kișisel Web Sitem</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
}
section {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: white;
border: 1px solid #ddd;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<header>
<h1>TURKHACKTEAM - MODERASYON I CH</h1>
</header>
<section>
<h2>Hakkımda</h2>
<p>Merhaba! Ben [Adınız Soyadınız]. [Birkaç cümleyle kendinizi tanıtın.]</p>
</section>
<section>
<h2>Eğitim</h2>
<p>[Okuduğunuz okulları ve aldığınız dereceleri burada belirtin.]</p>
</section>
<section>
<h2>Projeler</h2>
<p>[Üzerinde çalıştığınız veya bitirdiğiniz projeleri burada tanıtın. Projelerinize linkler vermek isteyebilirsiniz.]</p>
</section>
<section>
<h2>İletişim</h2>
<p>E-posta: [E-posta adresiniz]<br>Telefon: [Telefon numaranız]</p>
</section>
</body>
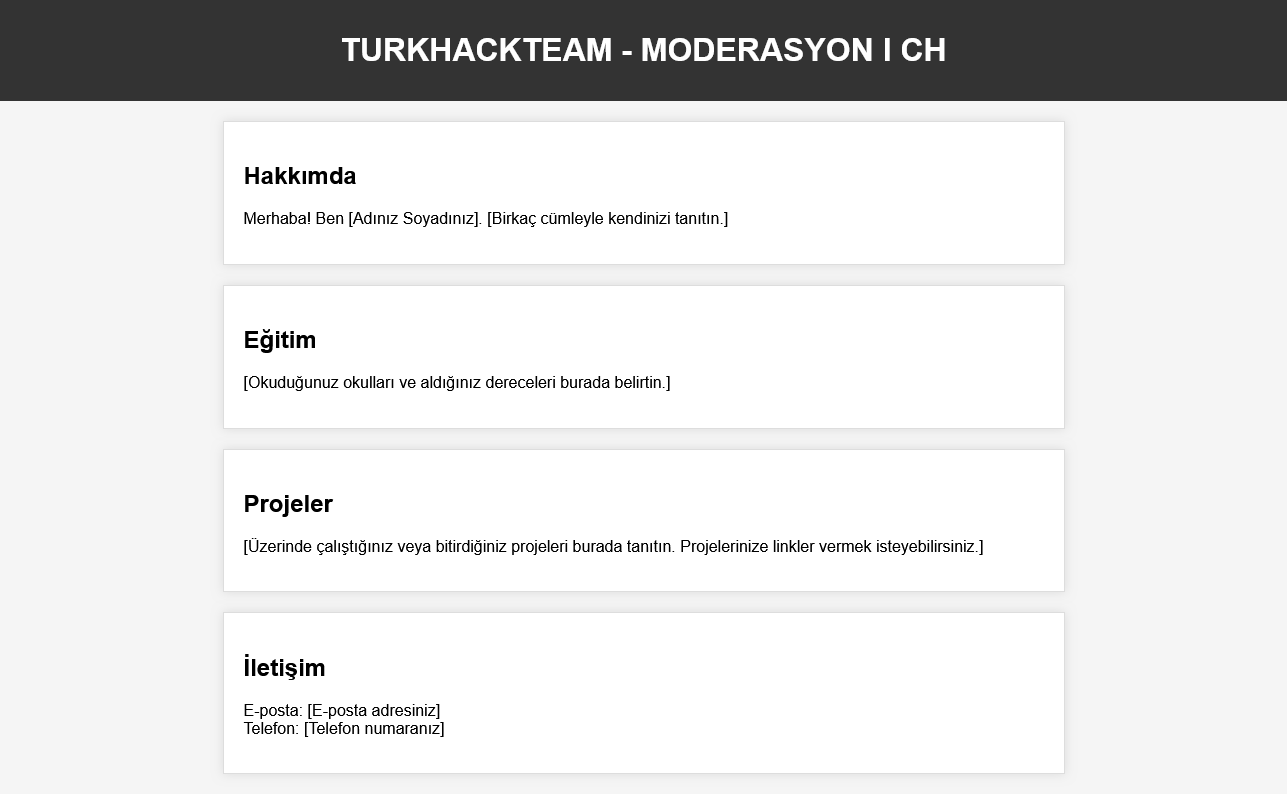
</html>Çıktı:


Basit Blog Uygulaması
Bu projede, temel HTML yapısı ve içerik düzenlemesi ile bir blog sayfası oluşturabilirsiniz.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
}
.container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: white;
border: 1px solid #ddd;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<header>
<h1>TURKHACKTEAM - MODERASYON I CH</h1>
</header>
<div class="container">
<h2>Yazı Başlığı 1</h2>
<p>Yazı içeriği burada...</p>
<hr>
<h2>Yazı Başlığı 2</h2>
<p>Yazı içeriği burada...</p>
<hr>
<!-- Daha fazla yazı eklenebilir -->
</div>
</body>
</html>Çıktı:


Basit Hobi Sayfası
Bu projede, ilgi duyduğunuz bir hobi veya konu hakkında temel bilgileri ve görselleri içeren bir web sayfası oluşturabilirsiniz.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Hobi Sayfası</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f8f8;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
}
.container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: white;
border: 1px solid #ddd;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<header>
<h1>TURKHACKTEAM - MODERASYON I CH</h1>
</header>
<div class="container">
<h2>Hobim: Fotoğrafçılık</h2>
<img src="foto.jpg" alt="Fotoğrafçılık" width="300">
<p>Merhaba! Ben fotoğrafçılığa meraklı biriyim. Fotoğraf çekmeyi seviyorum ve farklı yerleri keşfetmeye bayılıyorum.</p>
<p>Favori konularım arasında manzara, portre ve gece fotoğrafçılığı bulunmaktadır.</p>
<p>İşte bazı favori fotoğraflarımdan birkaç örnek:</p>
<img src="manzara1.jpg" alt="Manzara 1" width="300">
<img src="portre1.jpg" alt="Portre 1" width="300">
</div>
</body>
</html>
Çıktı: