Kod Editörü Nedir ?
Kod editörleri, yazılım geliştiricilerin yazılım kodlarını oluşturmak, düzenlemek ve hata ayıklamak için kullandıkları yazılım araçlarıdır. Kod editörleri, birçok farklı programlama dili için kullanılabilen özelliklere sahip olabilirler ve genellikle renkli sözdizimi vurgulaması, kod tamamlama özelliği, otomatik girinti ayarı, hata ayıklama ve test araçları gibi özellikler sunarlar.
En Çok Kullanılan Kod Editörleri ?
1- Visual Studio Code:

Microsoft tarafından geliştirilen ücretsiz ve açık kaynak kodlu bir kod editörüdür. Web geliştirme için gerekli olan birçok özellik ve eklenti sunar. HTML, CSS, JavaScript, TypeScript, Node.js, PHP ve diğer diller için destek sağlar.
2- Sublime Text:

Popüler bir kod editörüdür ve HTML, CSS, JavaScript ve diğer birçok dili destekler. Kullanıcı dostu bir arayüzü vardır ve birçok özellik ve eklenti sunar.
3- Atom:

GitHub tarafından geliştirilen ücretsiz ve açık kaynak kodlu bir kod editörüdür. HTML, CSS, JavaScript ve diğer birçok dili destekler. Geniş bir eklenti kütüphanesi vardır.
4- Brackets:

Adobe tarafından geliştirilen ücretsiz ve açık kaynak kodlu bir kod editörüdür. Web geliştirme için özel olarak tasarlanmıştır ve HTML, CSS, JavaScript ve diğer diller için destek sağlar.
5- WebStorm:

JetBrains tarafından geliştirilen bir kod editörüdür. Özellikle JavaScript, TypeScript, HTML ve CSS için özellikler sunar ve birçok geliştirme çerçevesiyle entegrasyon sağlar. Ancak, ücretlidir.
Ben eğitim boyunca
Visual Studio Code
kullanacağım için eğitimide onun üzerinden vereceğim.
Visual Studio Code
Eklentilerinin Kurulması
Visual Studio Code eklentileri, Visual Studio Code kullanıcılarının yazılım geliştirme iş akışlarını özelleştirmelerine ve geliştirmelerine yardımcı olan küçük programlardır. Eklentiler, özellikle bir programlama dili veya yazılım geliştirme iş akışı için özel olarak tasarlanmıştır.
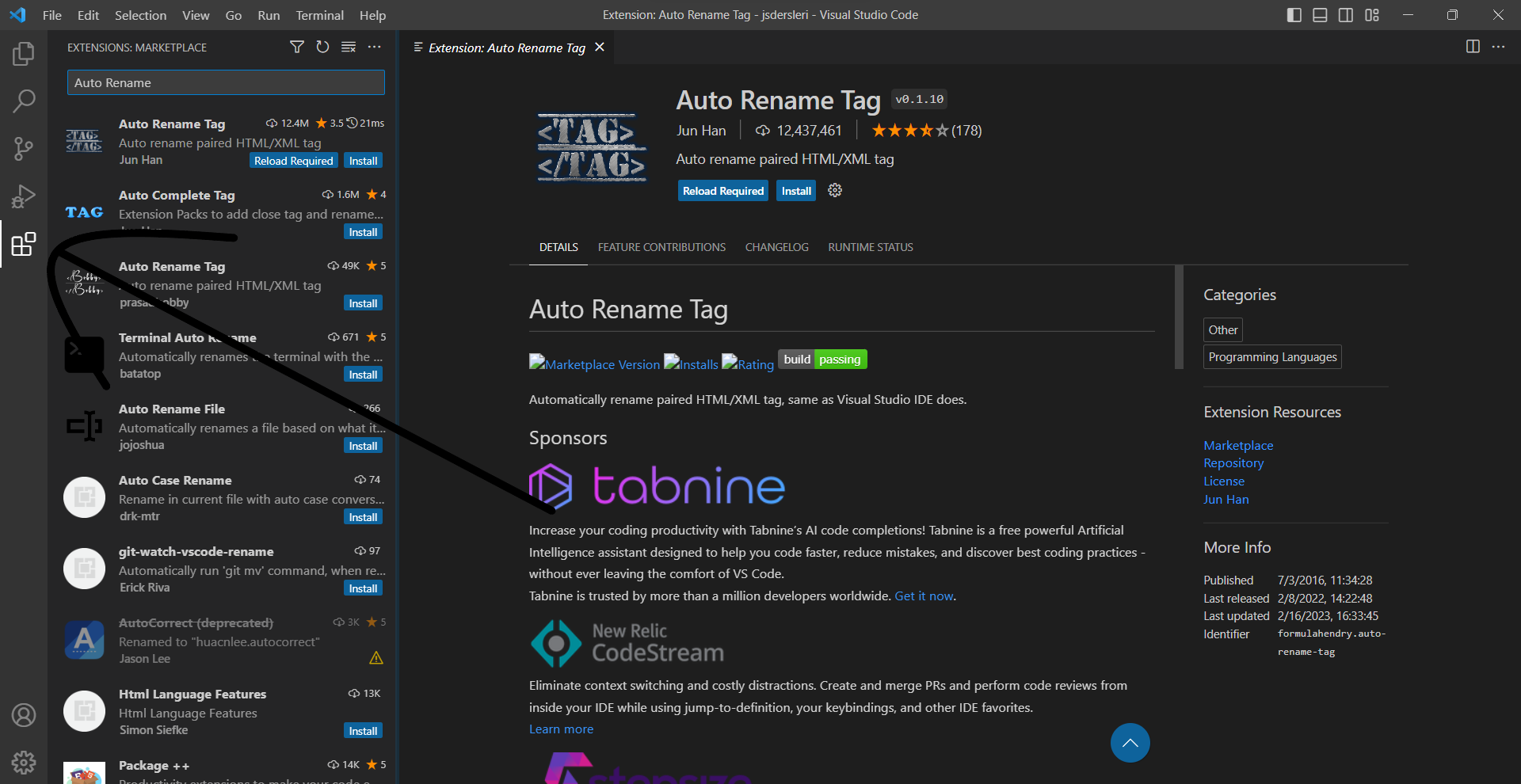
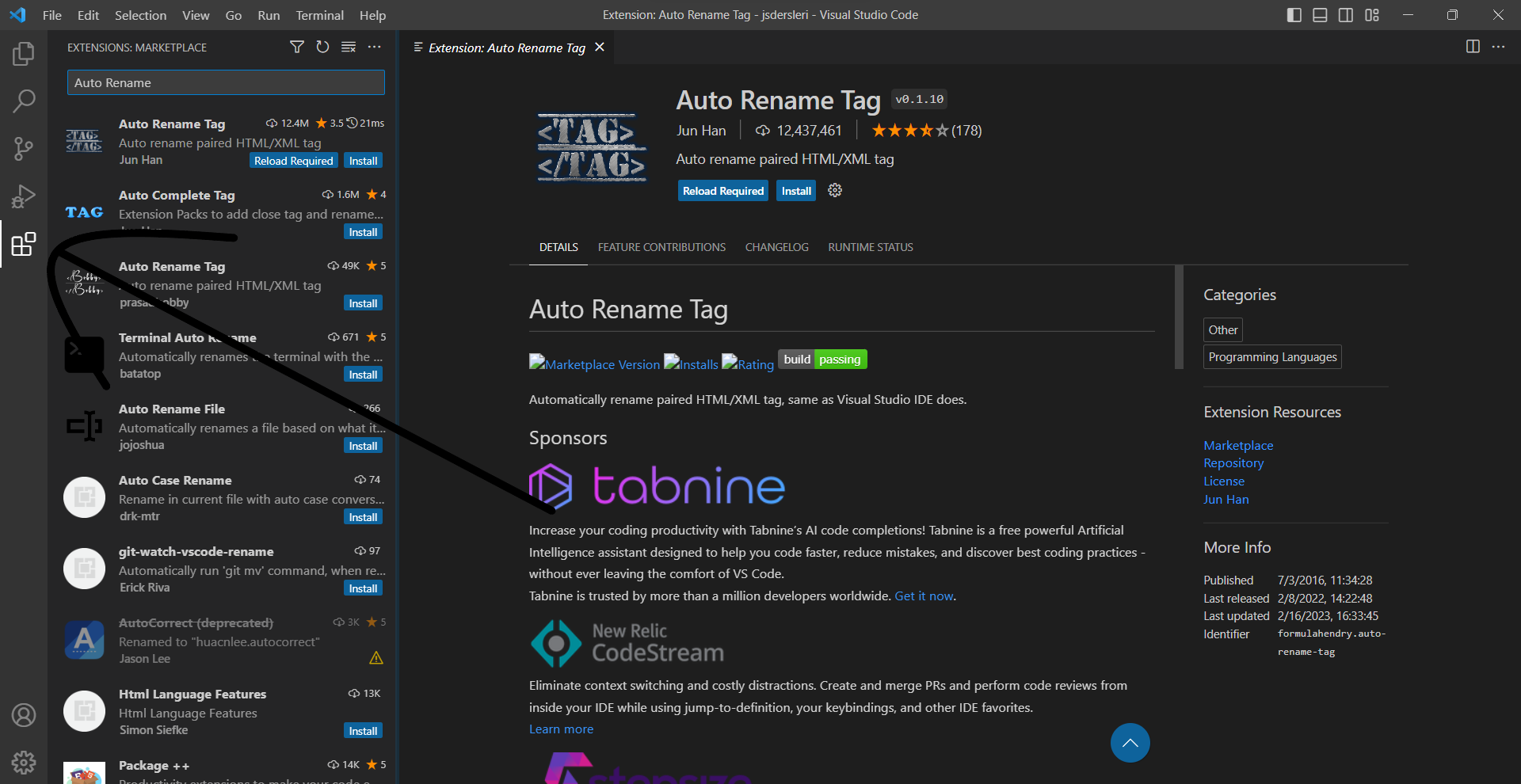
Visual Studio Code Kurduktan sonra aşağıdaki görselde işaretli olan yere gelip,
search kısmına eklenti isimlerimizi yazaccağız.

İlk eklenti - Auto Rename Tag -

Auto Rename Tag Ne İşe Yarar ?
Auto Rename Tag, HTML, XML ve diğer etiket tabanlı dillerde çalışır. Bu eklenti, bir etiketi yeniden adlandırdığınızda, eşleşen etiketleri otomatik olarak yeniden adlandırır
Örneğin, bir HTML sayfasında bir "div" etiketini yeniden adlandırdığınızda, bu eklenti aynı zamanda kapanış "div" etiketini de otomatik olarak yeniden adlandırır. Bu, yazılım geliştiricilerin etiketleri daha hızlı ve hatasız bir şekilde yeniden adlandırmalarına olanak tanır ve geliştirme iş akışlarını hızlandırır
İkinci eklenti - Better Comments -

Better Comments Ne İşe Yarar ?
Better Comments, yazılım geliştiricilerin kodlarında yorumlama yapmalarını daha kolay ve verimli hale getirir. Better Comments, yorum satırlarını daha belirgin ve anlaşılır hale getirmek için farklı yorum biçimlerini destekler.
Örneğin, normal yorum satırları (// veya /* */) yerine, farklı amaçlara hizmet eden yorum satırları kullanılabilir. Örneğin, "!!" ile başlayan yorum satırları, dikkat çekici bir şekilde gösterilir ve kritik öneme sahip olan alanları belirtmek için kullanılabilir. "TODO" ile başlayan yorum satırları, daha sonra yapılacak işleri veya geliştirmeleri hatırlatmak için kullanılabilir. "??", "??" veya "!!!", soruları veya uyarıları belirtmek için kullanılabilir.
Üçüncü eklenti - JavaScript Console Utils -

JavaScript Console Utils Ne İşe Yarar ?
JavaScript Console Utils VS Code eklentisi, Visual Studio Code editöründe JavaScript kodları üzerinde çalışırken geliştiricilere yardımcı olan bir araçtır. Bu eklenti, kod yazarken hızlı ve verimli bir şekilde çalışmanızı sağlamak için bir dizi özellik sunar.Kod editörleri, yazılım geliştiricilerin yazılım kodlarını oluşturmak, düzenlemek ve hata ayıklamak için kullandıkları yazılım araçlarıdır. Kod editörleri, birçok farklı programlama dili için kullanılabilen özelliklere sahip olabilirler ve genellikle renkli sözdizimi vurgulaması, kod tamamlama özelliği, otomatik girinti ayarı, hata ayıklama ve test araçları gibi özellikler sunarlar.
En Çok Kullanılan Kod Editörleri ?
1- Visual Studio Code:

Microsoft tarafından geliştirilen ücretsiz ve açık kaynak kodlu bir kod editörüdür. Web geliştirme için gerekli olan birçok özellik ve eklenti sunar. HTML, CSS, JavaScript, TypeScript, Node.js, PHP ve diğer diller için destek sağlar.
2- Sublime Text:

Popüler bir kod editörüdür ve HTML, CSS, JavaScript ve diğer birçok dili destekler. Kullanıcı dostu bir arayüzü vardır ve birçok özellik ve eklenti sunar.
3- Atom:

GitHub tarafından geliştirilen ücretsiz ve açık kaynak kodlu bir kod editörüdür. HTML, CSS, JavaScript ve diğer birçok dili destekler. Geniş bir eklenti kütüphanesi vardır.
4- Brackets:

Adobe tarafından geliştirilen ücretsiz ve açık kaynak kodlu bir kod editörüdür. Web geliştirme için özel olarak tasarlanmıştır ve HTML, CSS, JavaScript ve diğer diller için destek sağlar.
5- WebStorm:

JetBrains tarafından geliştirilen bir kod editörüdür. Özellikle JavaScript, TypeScript, HTML ve CSS için özellikler sunar ve birçok geliştirme çerçevesiyle entegrasyon sağlar. Ancak, ücretlidir.
Ben eğitim boyunca
Visual Studio Code
kullanacağım için eğitimide onun üzerinden vereceğim.
Visual Studio Code
Eklentilerinin Kurulması
Visual Studio Code eklentileri, Visual Studio Code kullanıcılarının yazılım geliştirme iş akışlarını özelleştirmelerine ve geliştirmelerine yardımcı olan küçük programlardır. Eklentiler, özellikle bir programlama dili veya yazılım geliştirme iş akışı için özel olarak tasarlanmıştır.
Visual Studio Code Kurduktan sonra aşağıdaki görselde işaretli olan yere gelip,
search kısmına eklenti isimlerimizi yazaccağız.

İlk eklenti - Auto Rename Tag -

Auto Rename Tag Ne İşe Yarar ?
Auto Rename Tag, HTML, XML ve diğer etiket tabanlı dillerde çalışır. Bu eklenti, bir etiketi yeniden adlandırdığınızda, eşleşen etiketleri otomatik olarak yeniden adlandırır
Örneğin, bir HTML sayfasında bir "div" etiketini yeniden adlandırdığınızda, bu eklenti aynı zamanda kapanış "div" etiketini de otomatik olarak yeniden adlandırır. Bu, yazılım geliştiricilerin etiketleri daha hızlı ve hatasız bir şekilde yeniden adlandırmalarına olanak tanır ve geliştirme iş akışlarını hızlandırır
İkinci eklenti - Better Comments -

Better Comments Ne İşe Yarar ?
Better Comments, yazılım geliştiricilerin kodlarında yorumlama yapmalarını daha kolay ve verimli hale getirir. Better Comments, yorum satırlarını daha belirgin ve anlaşılır hale getirmek için farklı yorum biçimlerini destekler.
Örneğin, normal yorum satırları (// veya /* */) yerine, farklı amaçlara hizmet eden yorum satırları kullanılabilir. Örneğin, "!!" ile başlayan yorum satırları, dikkat çekici bir şekilde gösterilir ve kritik öneme sahip olan alanları belirtmek için kullanılabilir. "TODO" ile başlayan yorum satırları, daha sonra yapılacak işleri veya geliştirmeleri hatırlatmak için kullanılabilir. "??", "??" veya "!!!", soruları veya uyarıları belirtmek için kullanılabilir.
Üçüncü eklenti - JavaScript Console Utils -

JavaScript Console Utils Ne İşe Yarar ?
Eklentinin en önemli özelliklerinden biri, kodunuzu hızlı ve kolay bir şekilde denetlemenizi sağlayan bir konsol arayüzüdür. Konsol arayüzü, kodunuzun çıktısını görüntülemenize ve hata ayıklama yapmanıza olanak tanır.
Bunun yanı sıra, JavaScript Console Utils VS Code eklentisi, kodunuzda değişiklik yaparken geri alma özelliği ile size yardımcı olur. Bu özellik sayesinde, yanlışlıkla yaptığınız bir değişikliği geri alabilirsiniz.
Eklenti, kodunuzu daha okunaklı hale getirmek için otomatik düzeltme özelliği de sunar. Bu özellik, kodunuzda ortak hataları otomatik olarak düzeltir ve daha tutarlı bir kod yazmanızı sağlar.
Son olarak, JavaScript Console Utils VS Code eklentisi, hızlı ve kolay bir şekilde kod örnekleri oluşturmanızı sağlayan bir kod örnekleri kütüphanesi sunar. Bu kütüphane, farklı JavaScript fonksiyonları ve kütüphaneleri hakkında örnek kodlar içerir ve geliştiricilere zaman kazandırır.
Kısacası, JavaScript Console Utils VS Code eklentisi, Visual Studio Code editöründe JavaScript kodları üzerinde çalışırken daha verimli ve etkili bir şekilde çalışmanızı sağlayan bir araçtır.
Üçüncü eklenti - JavaScript (ES6) code snippets -

JavaScript (ES6) code snippets Ne İşe Yarar ?
JavaScript (ES6) code snippets VS Code eklentisi, Visual Studio Code kullanıcılarına hızlı ve kolay bir şekilde JavaScript kodları yazmalarına yardımcı olan bir eklentidir. Bu eklenti, geniş bir kütüphane içerisinde yer alan önceden tanımlanmış JavaScript kod parçalarını içerir ve kullanıcıların bu kod parçalarını hızlıca eklemelerine olanak sağlar.
JavaScript (ES6) code snippets eklentisi, özellikle modern JavaScript (ES6) sözdizimini kullanarak kod yazan geliştiriciler için faydalıdır. Eklenti, bir dizi kod parçası sağlar ve bu kod parçaları, kullanıcının ihtiyaçlarına göre değiştirilebilir ve özelleştirilebilir. Bu, kod yazma sürecini hızlandırır ve hataları azaltır.
Teknik aksaklıklar yüzünden dersler bazen gecikebilir şimdiden siz değerli forum kullanıcılarımızdan
özür dilerim...
Umarım Yararlı Olabilmişimdir

JavaScript (ES6) code snippets Ne İşe Yarar ?
JavaScript (ES6) code snippets VS Code eklentisi, Visual Studio Code kullanıcılarına hızlı ve kolay bir şekilde JavaScript kodları yazmalarına yardımcı olan bir eklentidir. Bu eklenti, geniş bir kütüphane içerisinde yer alan önceden tanımlanmış JavaScript kod parçalarını içerir ve kullanıcıların bu kod parçalarını hızlıca eklemelerine olanak sağlar.
JavaScript (ES6) code snippets eklentisi, özellikle modern JavaScript (ES6) sözdizimini kullanarak kod yazan geliştiriciler için faydalıdır. Eklenti, bir dizi kod parçası sağlar ve bu kod parçaları, kullanıcının ihtiyaçlarına göre değiştirilebilir ve özelleştirilebilir. Bu, kod yazma sürecini hızlandırır ve hataları azaltır.
Teknik aksaklıklar yüzünden dersler bazen gecikebilir şimdiden siz değerli forum kullanıcılarımızdan
özür dilerim...
Umarım Yararlı Olabilmişimdir
Son düzenleme:








