Merhaba TürkHackTeam Üyeleri
Bu Konumda Sizlere Responsive Site İle Mobil Site Arasındaki Farkları Göstereceğim.
Aslında Pek Çok Kişi Responsive Site İle Mobil Sitenin Aynı Şeyler Olduğunu Sanıyor. Ama Öyle Değildir. Gelin Beraber İkisinide Ayrı Ayrı İnceleyelim...

Günümüzde Bir Siteye Girmek, Bir Siteyi Ziyaret Etmek İçin Genelde Bilgisayarı Açıp Bakmak Yerine Telefonu Açıp Bakmak Çok Çok Daha Tercih Edilir. Çünkü Bilgisayarı Çalıştırmak Adeta Zaman Kaybı Gibi Gelmektedir. Mobilden Direkt Olarak Hızlı Bir Şekilde Ziyaret Edebiliyoruz. Responsive Siteler Tamda Bu Aşamada Devreye Girmektedir.


Responsive Site Nedir ?
Responsive web tasarım, duyarlı, uyumlu web tasarım anlamına da gelir. Son yıllarda adını sıkça duyduğumuz bu web tasarım şekli ilk olarak 2010 yılında ortaya çıktı ve son bir kaç yıldır dünyada ve ülkemizde popüler oldu.

Responsive tasarım, web sitesinin mobil ve tablet cihazlardan girildiğinde site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturması ile oluşur.

İnsanlar, web sitenizi ziyaret için yüzlerce farklı mobil cihaz kullanabilme olanağına sahiptirler. Bunlar arasında belli başlıları İpad, İphone, Amazon Echo, Samsung akıllı telefonlar, Xiaomi, LG, Huawei ve daha nicesi, web sitenizin içeriğine erişebilecek potansiyele sahiptirler. Üstelik, hepsinin destekledikleri farklı ekranları ve çözünürlükleri bulunmaktadır.

Geçmişte hepsinin farklı çözünürlükte destekledikleri ekranların bulunması, geliştiriciler adına tam anlamıyla kâbus senaryosu yaşamalarına sebep olmuştur. Çünkü, bu kadar geniş yelpazede yer alan birçok cihaz için nasıl ayrı ayrı web siteleri oluşturabileceği, bunun için ayırabilecekleri maksimum zaman ve tüm cihazların aralarındaki entegrasyonu sağlamak gibi türlü problemler ortaya çıkacaktır.

Ancak bu kadar meşakkatli işi sadece responsive kod yardımıyla halledebiliyorsunuz. Siteniz, tek bir HTML kod vasıtasıyla, ziyaretçilerin ekranlarına göre içeriklerinizi otomatik olarak ayarlıyor.
Buda Bütün Bu Sorunları Ortadan Kaldırıyor.


Mobil Site Nedir ?
Responsive, kavramını hallettiğimize göre gelelim, mobil site kavramının nasıl tanımlanacağına. Bir sitenin alt etki alan adlarından, mobil cihazların kullanımını sağlamak için oluşturulan ayrı bir web sitesi bulunuyorsa ki genellikle m.alanadi.com gibi görebileceksiniz, hepsi mobil site olarak geçmektedir.

Mobil tabanlı tasarlanmış olan bir site, kullanıcıların ekranlarında responsive kodun yaptığı etkiyi göstererek, otomatik olarak optimizasyon yanıtı veremeyecektir. Web sayfası, kendisini kullanabilir bir hale dönüştürmek için ekranınızı sıkıştırmaya ve manuel olarak genişletmenize ihtiyaç duyacaktır. Bu iki kavramda aynı amaç için kullanıyor olsa da aralarındaki optimizasyon farkı gözden kaçırılmamalıdır.


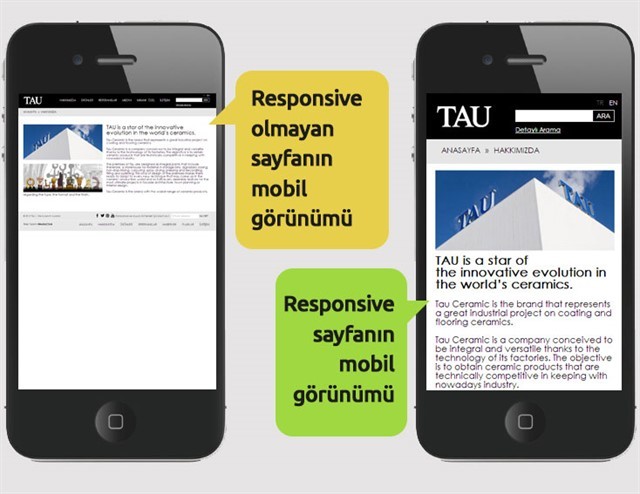
Responsive Site İle Mobil Site Arasındaki Farklar
Responsive tasarım mobil cihaz ne olursa olsun o cihazın boyutuna uyum sağlar. Her cihaz boyutuna göre sürekli bir değişim halindedir. Responsive tasarımda; ekran tipi, genişlik ve yükseklik olarak kullanılan cihazdaki stilleri değiştirebilmek adına CSS medya sorguları kullanılmaktadır ve bu da sitenin farklı boyutlara geçmesindeki etkendir. Mobil web site tasarımında belli ölçüler vardır ve bu ölçülere göre düzenlenen statik ölçüler kullanılır. Bu tasarımda ekran boyutu algılanır ve web sayfası yüklendiği sırada uygun CSS dosyası da yüklenmeye başlar. Mobil web site tasarımında kullanılan ekran boyutlarının ölçüleri şunlardır; 320px, 480px, 760 px ve 960px. Sonuç olarak responsive tasarım her boyuta uyum sağlarken, mobil internet site tasarımı tek bir boyuta uyum sağlar.
Responsive tasarım her boyuta uyum sağladığından kodlama tarafında çok fazla yük taşımış olur. Ancak mobil web site tasarımında her düzen için farklı bir CSS ve HTML kodu kullanılır. Bu da performans açısından; responsive tasarımdan 2 kat daha performansla çalışmak demektir.


:Smiley1007:Bu Konumda Bu Kadardı Bir Sonraki Konuda Görüşmek Üzere:Smiley1007:






