Merhabalar, Forumda Bir Kaç Arkadaş Bu Konuda Yardim İstediler Bende Konuyu Aciyim Dedim
Öncellikle Konumuz = Forumlarin Bölum İconlarini Konu İconlarini Degiştirmek Nasil Degişir ?
Öncellikle Hepsi Tek Birşey Olsun İstiyorsaniz Buna Uygun Tema Bulucaksiniz
Yani Bazi Tema Yapanlar Temaya Özellik Ekler Ve Temayi Kullandiginiz Zaman Otomatik Olarak İconlari Yeniler
Bazen Oluyor Resimler Kiriliyor Hem Bunlarini Yenileyebilirsiniz Hemde Degiştirebilrisiniz Evet Anlatima Geçiyorum
1.Adım Üyelik Alımı:
Photobucket Üyelik İçin bu adrese gidiyoruz.
Kod:
http://register.photobucket.com/Üyeliğiniz Varsa Giriş Yapıyoruz.
2.Adım On,Off,Offlock İkonlarını Upload Etme:
Kategorilerin Yanındaki İkonlarının Adını
--> Yeni Mesaj Var --> on
--> Mesaj yok -------> off
--> Kilitli ---------> offlock
Yapıyoruz.

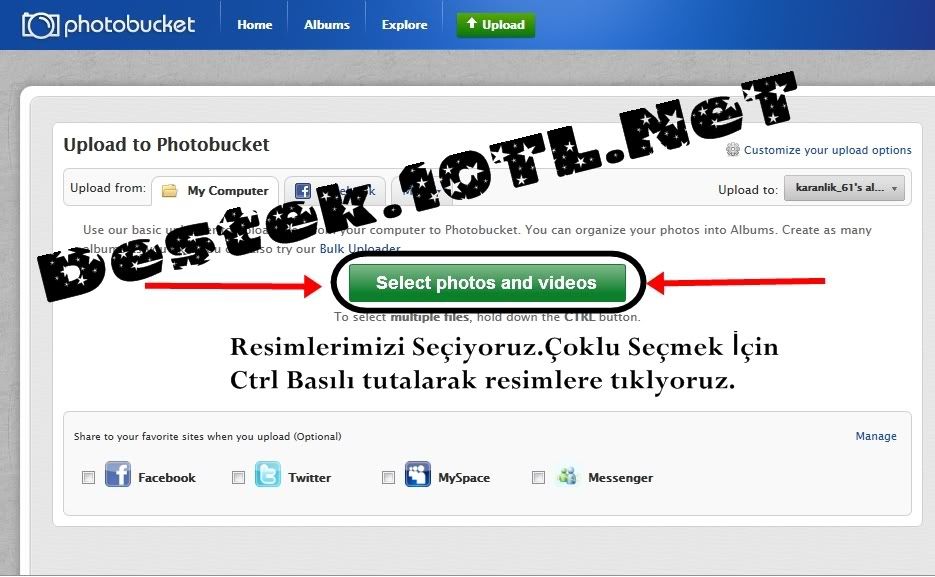
Photobucket giriş yaptıktan sonra upload photos now tıklıyoruz.

Ekranda Gelen Select photos and video tıklıyoruz.
Resimlerimizi Seçiyoruz.Çoklu Seçmek İçin
Ctrl Basılı tutalarak resimlere tıklyoruz.Yüklemeyi Yapıyoruz.

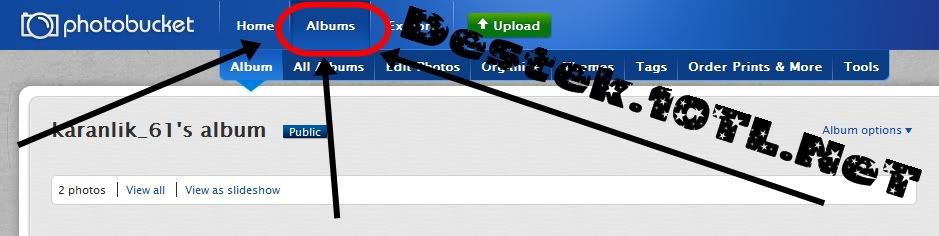
Üst Menuden Albums Tıklayıruz.
3.Adım Resim Linklerini Alıp Değişim Yapma:
Fotografları Birtanesinin Üzerine Geliyoruz.
Direct Link Kopyalıyoruz.(Üzerine tıklıyınca otamatik kopyalıyor.)
Kod:
http://i1253.photobucket.com/albums/hh591/karanlik_61/karanlik-61.gifbuna benzer bir link cıkıyor.Üzerine geldiğimiz linkte resimin isim kısmını
almayarak kopyalıyoruz.Yani Benim Aldığım Linke Göre;
Kod:
http://i1253.photobucket.com/albums/hh591/karanlik_61Sizde Aldığınız linki Buna Göre Alıyorsunuz.
Forum Admin Kontrol Paneline Giriyoruz.
Şablonlar&Stiller --> Şablonlar --> Temanız --> Forumbit Şablonları-->
forumbit_depth2_forum burada aşağıdaki kodu arıyoruz.
Kod:
<img src="{$theme['imgdir']}/{$lightbulb['folder']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />
Burada aldığımız linki aşağıdaki kodla
Kod:
{$theme['imgdir']}değiştirin.
Yani Alacağımız Link Eklediğimizde bu şekilde olacaktır;
Kod:
<img src="http://i1253.photobucket.com/albums/hh591/karanlik_61/{$lightbulb['folder']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />Ekledikten sonra kaydetiniz.Eklediğiniz ikonları uzatıları önemlidir.
mesala ikonlarımız on.png ,off.png,offlock.png ise
kodlardaki
Kod:
{$lightbulb['folder']}.gif kısmı
Kod:
{$lightbulb['folder']}.pngolarak değiştirin.
uzantı artık ne yapmışsanız orayı ona göre ayarlamanız gerekir.
Artık İkonları Değiştirdik Tamamdır.
Eğer Yine İkonları Yine Değiştirmek İstersek Resimleri Silip Yeniden on,off,offlock isminde upload etmeniz yeterlidir.
Not: İkonlarınız Her Zaman Yedeğini Bulundurun Silinmeye Karşı
Resimler Destek10tl.Netten Alintidir.




