Bölümümüz açıldı madem, bunlara değinelim. Expression kodlaması üzerine pek fazla kaynak maalesef yok. Lakin, after fx kullanırken expression pekçok noktada bize kolaylık sağlıyor.
İlk konumuzda expression nasıl yazılır buna giriş yapıp value komutunu kısaca bir tanıyalım.

İlk olarak after fx i açıp file→new→new project : compositon →create new compositon yolunu izleyerek bir kompozisyon oluşturalım. Sonra katman paneline bir solid arkaplan ekleyip logomuzu katman paneline ekleyelim.

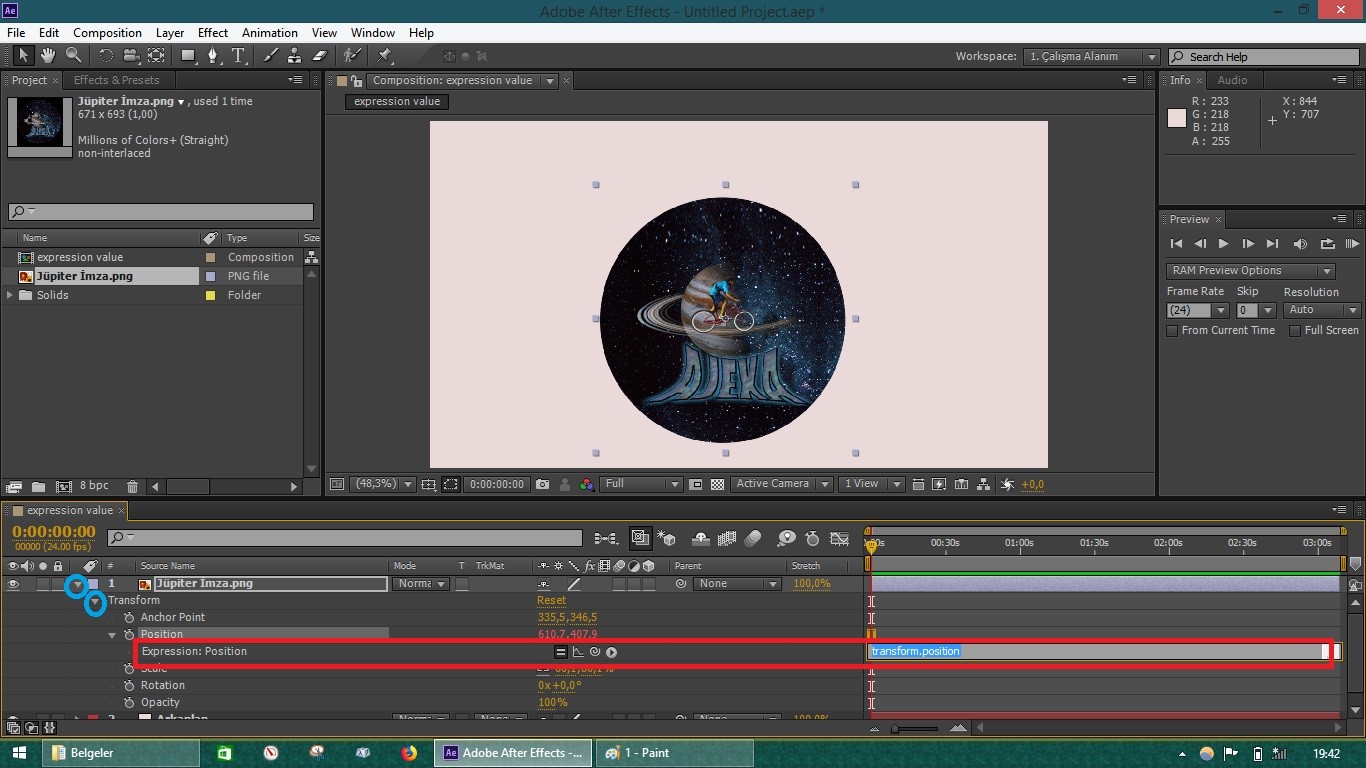
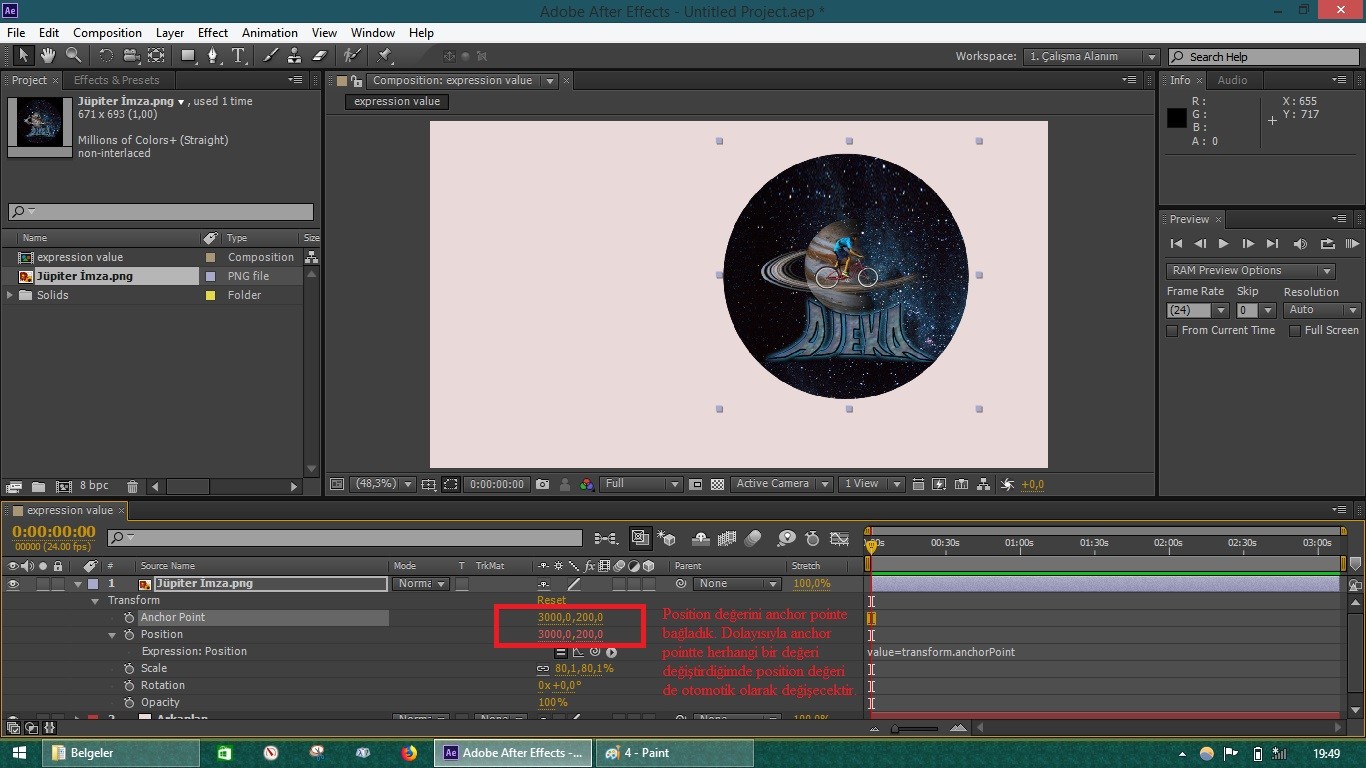
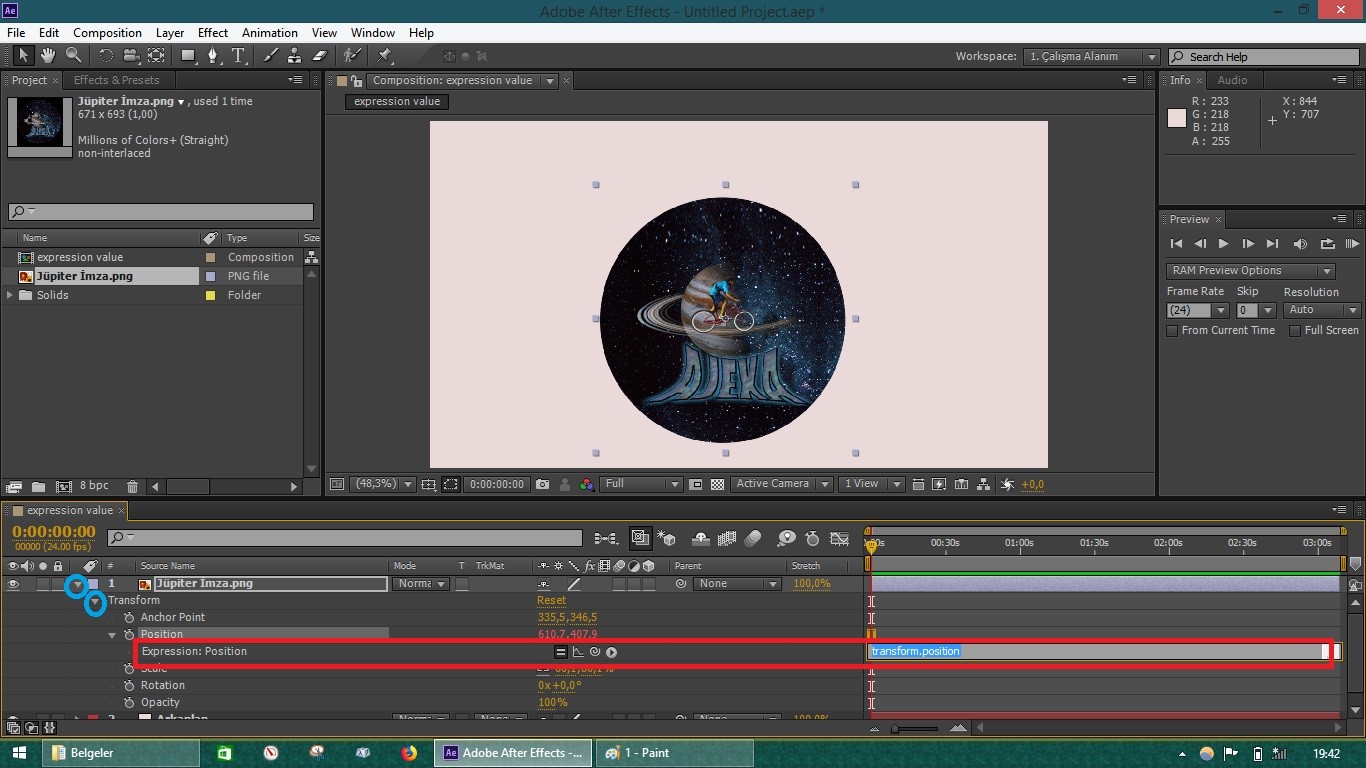
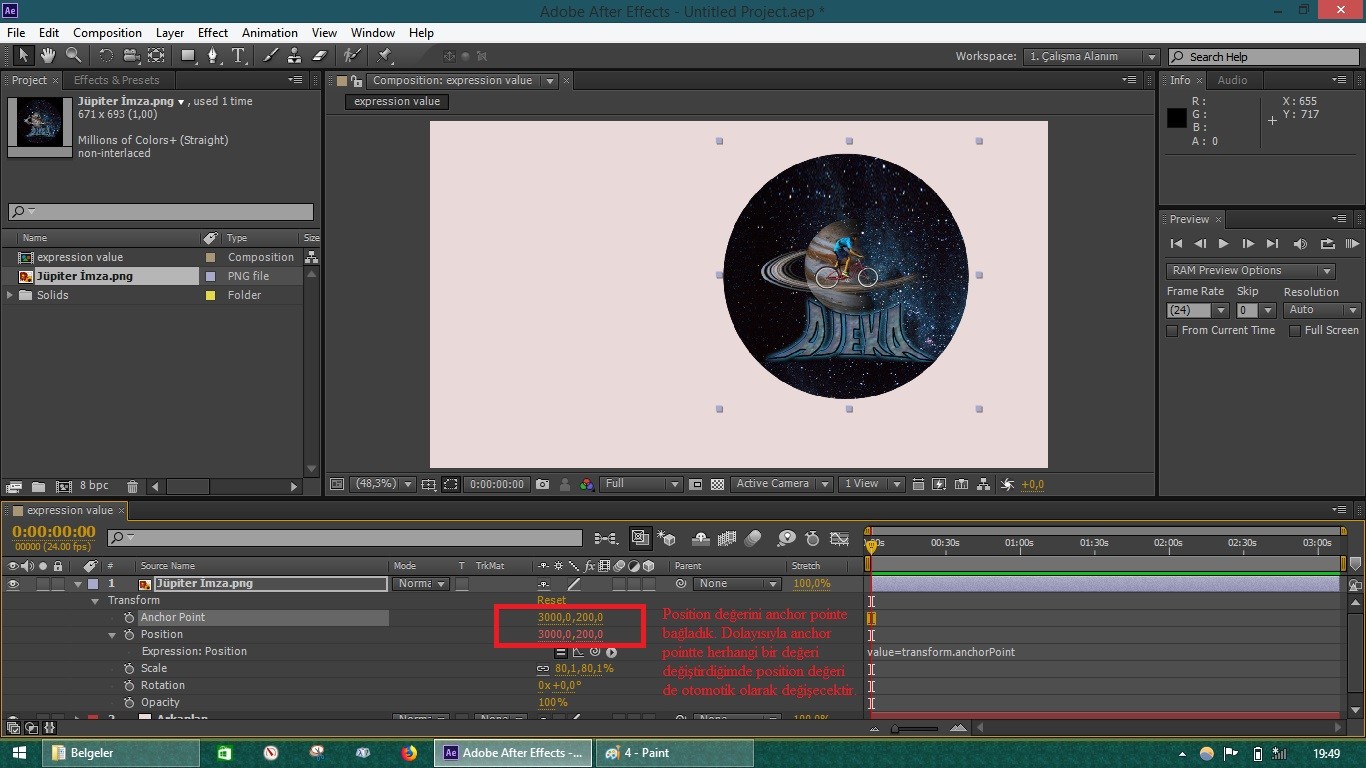
Logomuzun solundaki üçgene tıklayalım. Ardından transform seçeneklerini açalım. Position transformunun solundaki saat simgesine alt tuşuna basarak tıklayalım. Expression paneli açılacaktır.

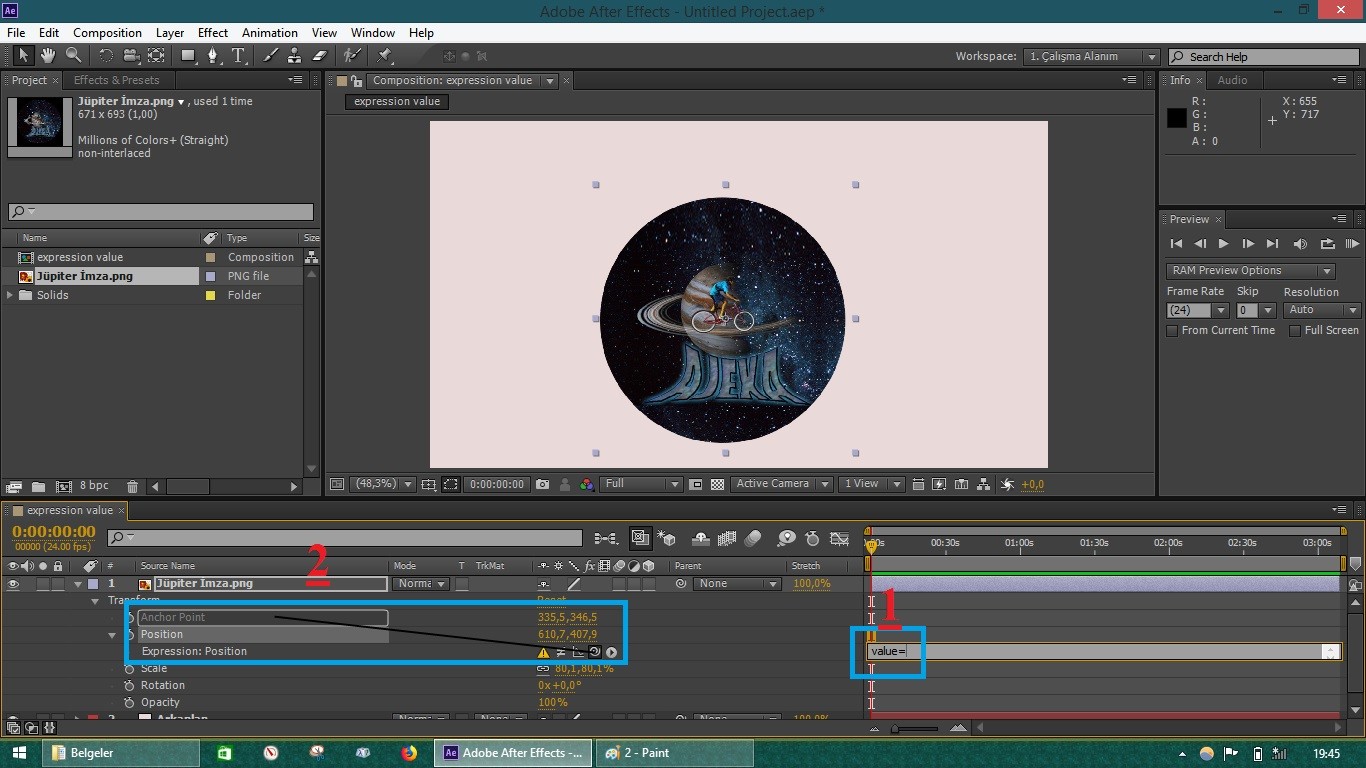
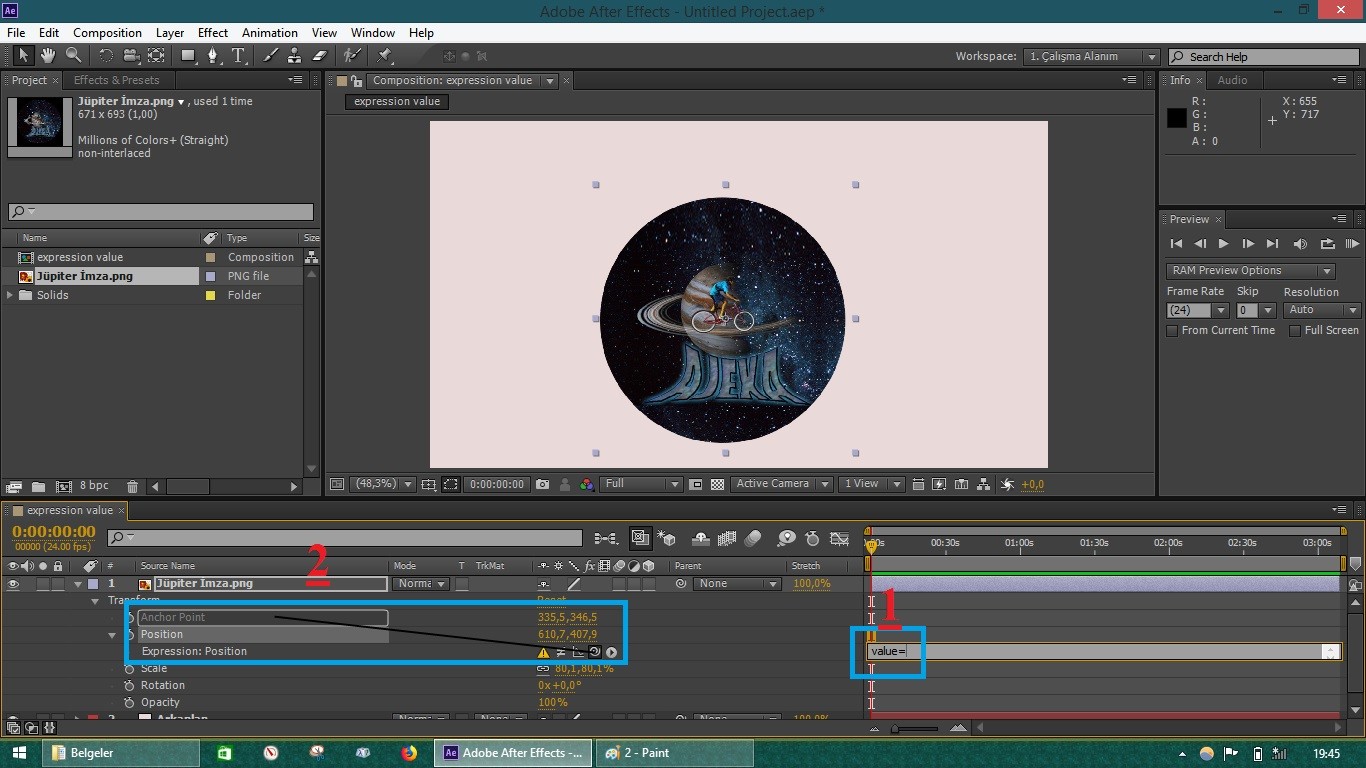
Aşağıda gösterdiğim 1 numaralı panele tıklayarak herşeyi silelim ve value yazalım. Sonrasında hiçbir işlem yapmadan 2 numaralı panelde salyangoz şeklindeki simgeye tıklayıp sürükle bırak işlemiyle position transformunu anchor pointe bağlayalım.

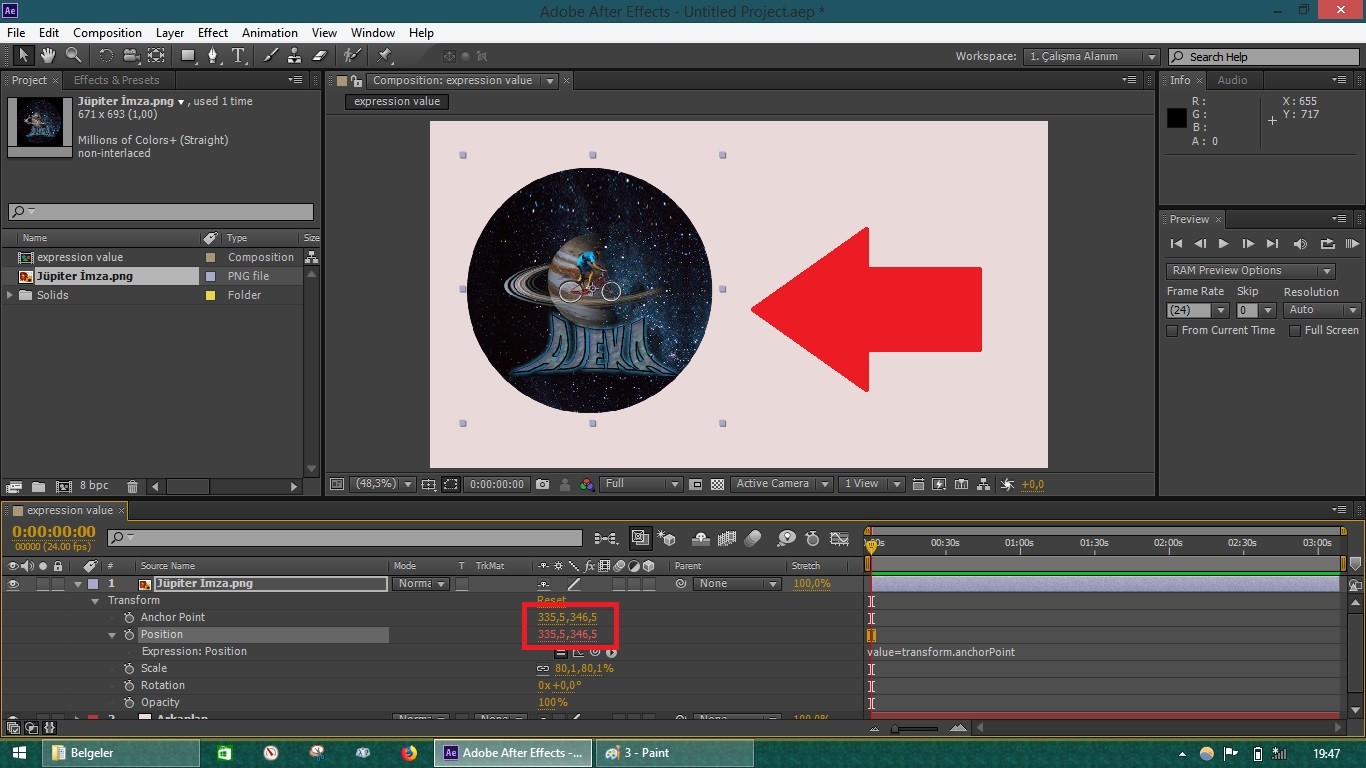
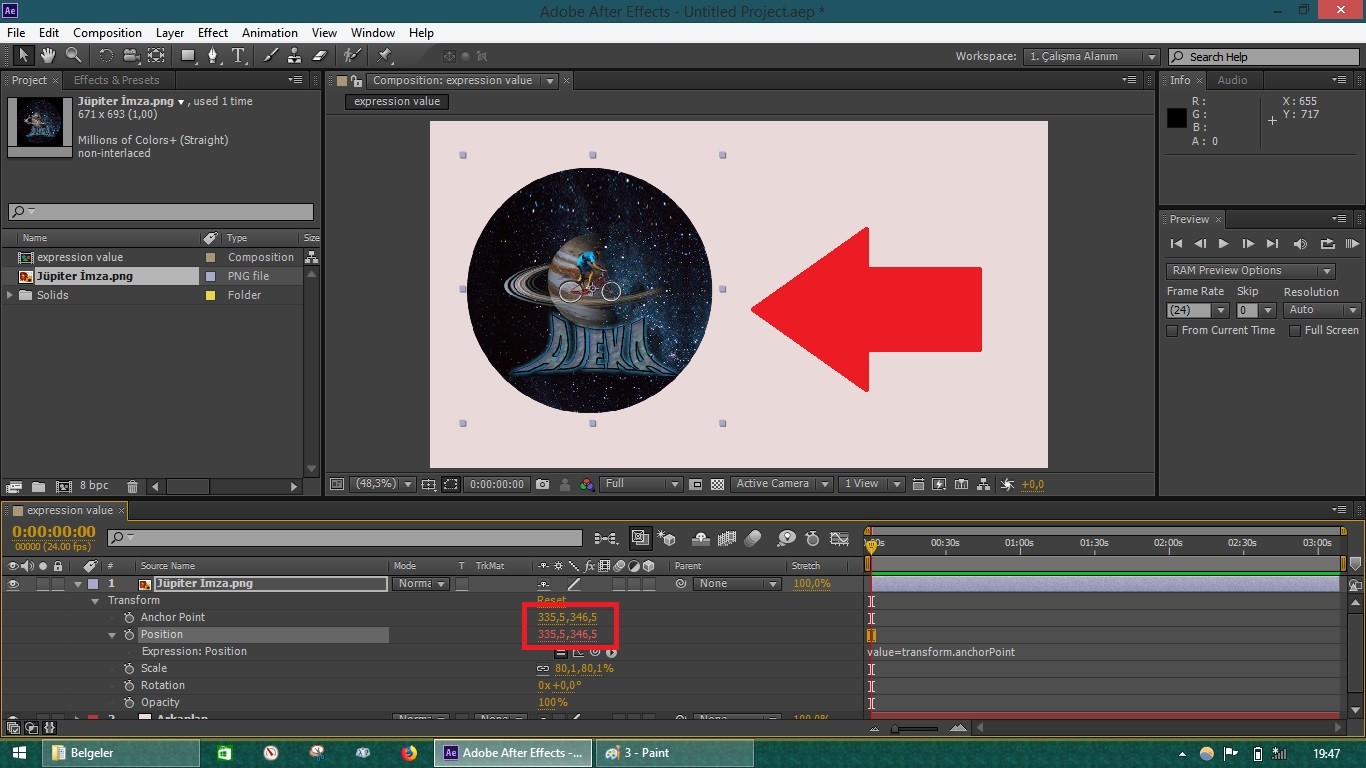
Ve position değerleri anchor point değerleri ile aynı oldu.

Bu işlemi value komutunu yazmadan, direkt salyangoz ile sürükle bırak şekliyle de yapabiliriz ancak buradaki maksadım value işleyiş mantığını anlatmak.
Artık anchor pointe hangi değeri atarsak, position da otomotik olarak o değere sahip olacaktır.

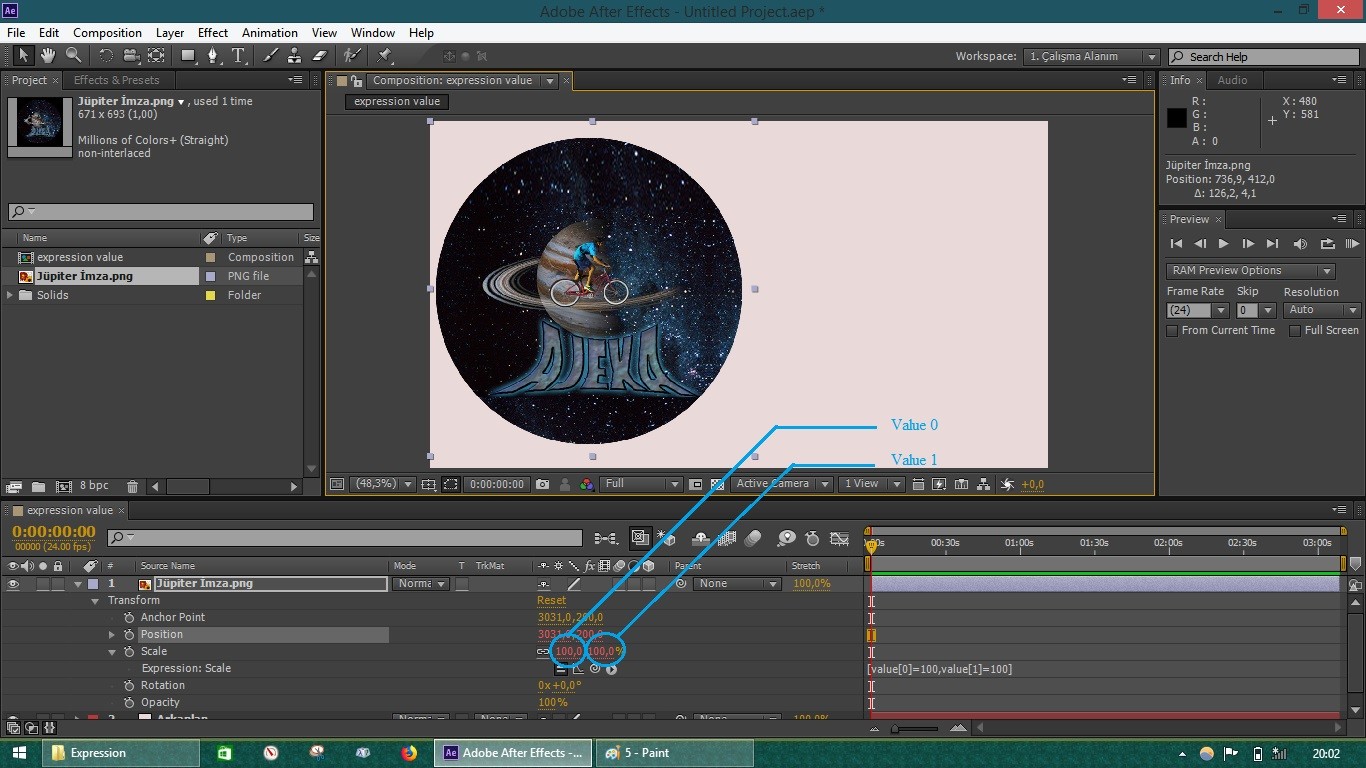
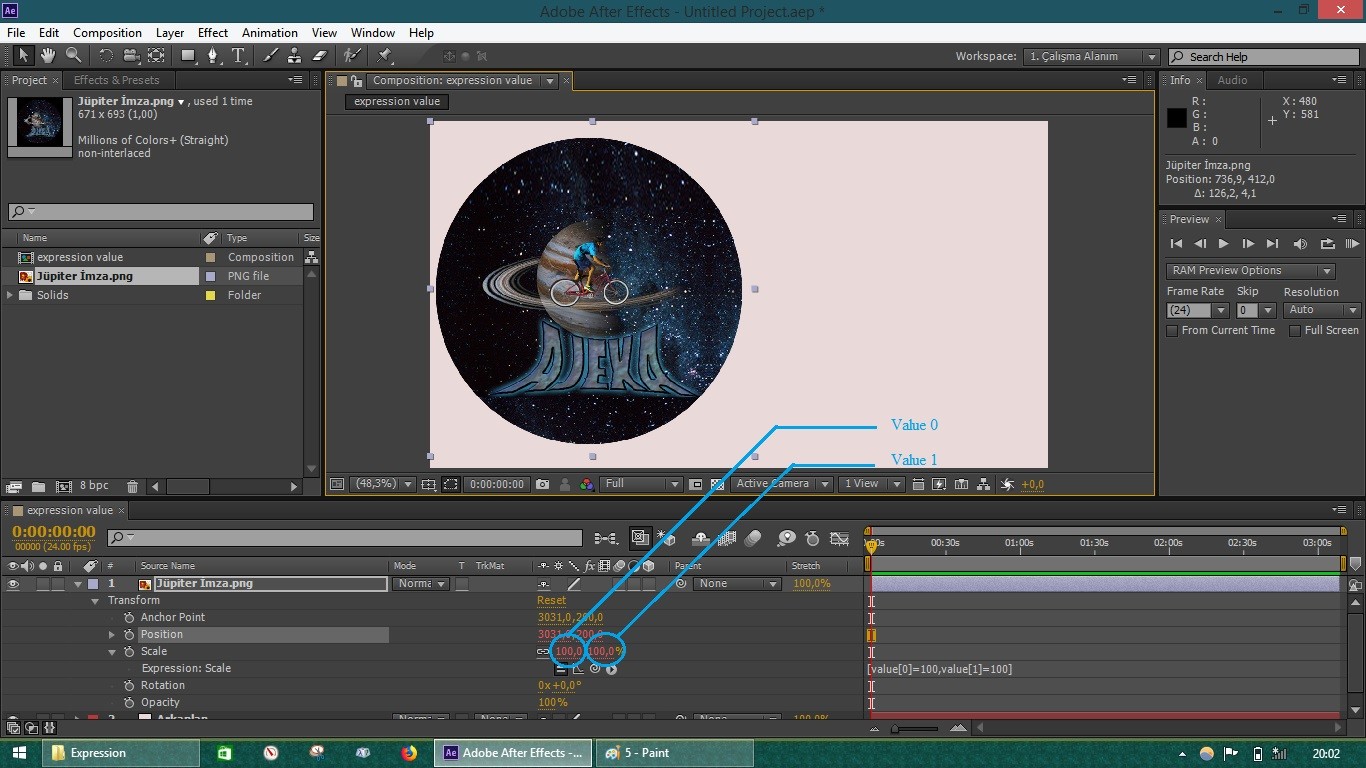
Şimdi scale transformuna geçelim.
Position, scale, anchor point değerleri x,y koordinat sistemiyle çalışmaktadır. Şayet çalışmamız 3D ise z koordinatı da eklenecektir. Bu sebeple value değeri girerken koordinatlara göre girmemiz gerekecek.
Gözünüzde büyütmeyin. Çok basit bir işlem
After fx te
X koordinatı value 0
Y koordinatı value 1
Z koordinatı value 2
Olarak atanmıştır. Burada bizim x,y ve z koordinatlarına değer atamamız için şu kodu yazmamız gerekir:
Hemen yazalım:

100, objenin orjinal değerleridir. Artık objenin boyutunu kafamıza göre değiştiremeyiz. Yapmak için expression kodunu silmemiz gerekecek.
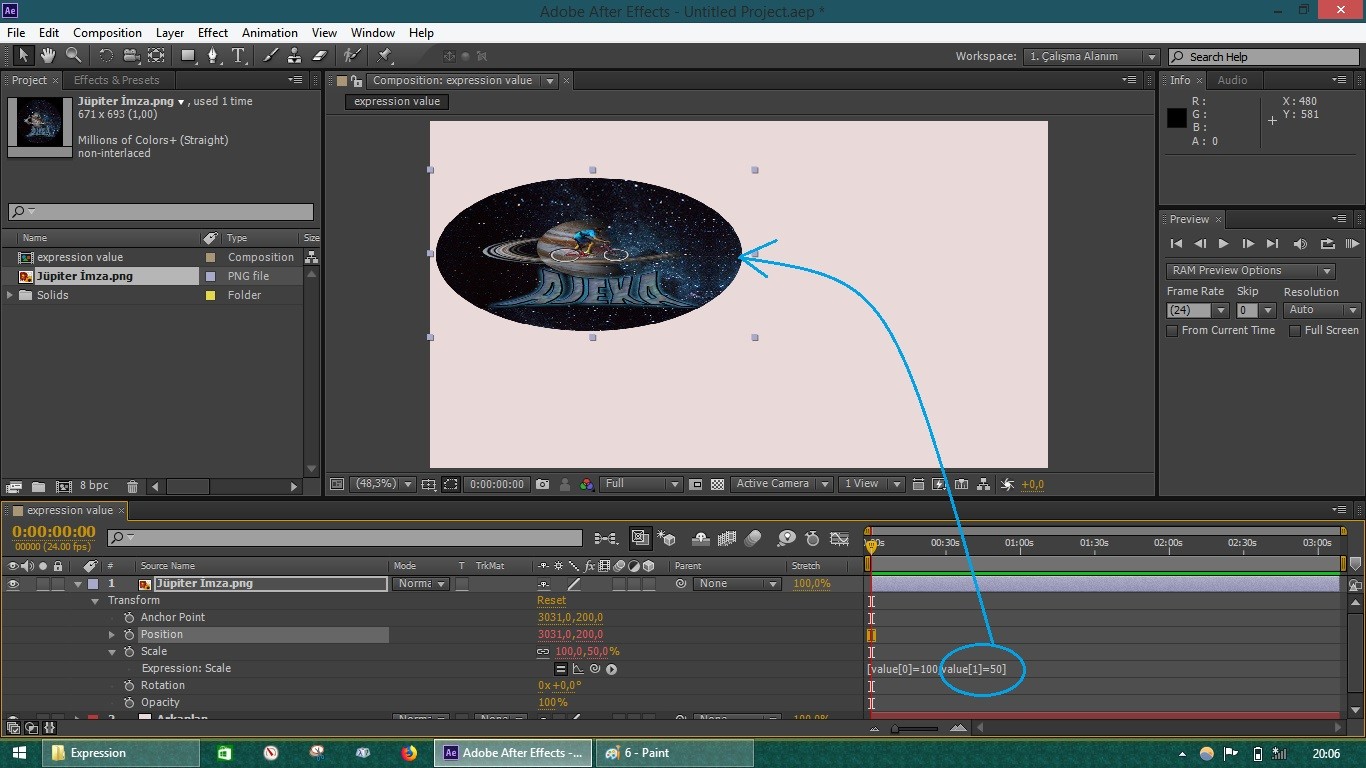
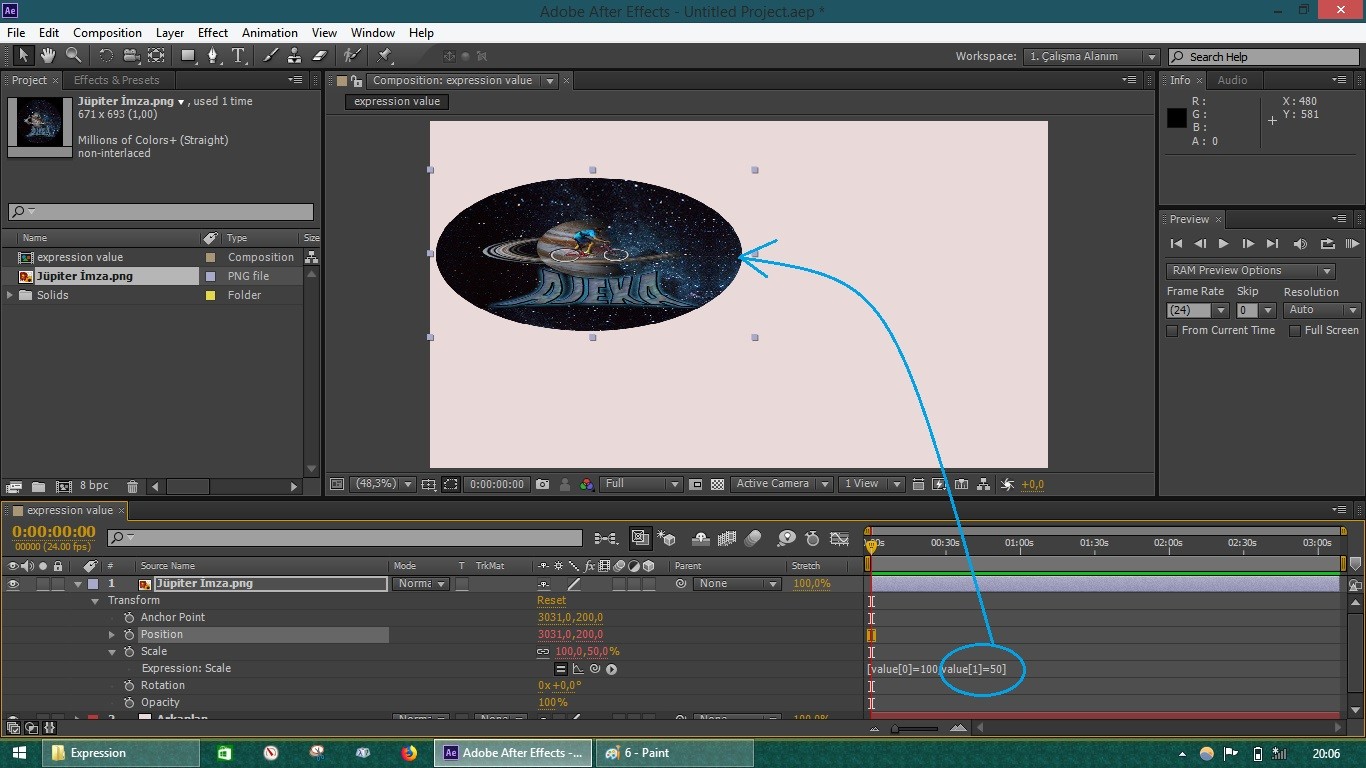
Şimdi y koordinatının değerini 50ye düşürelim:

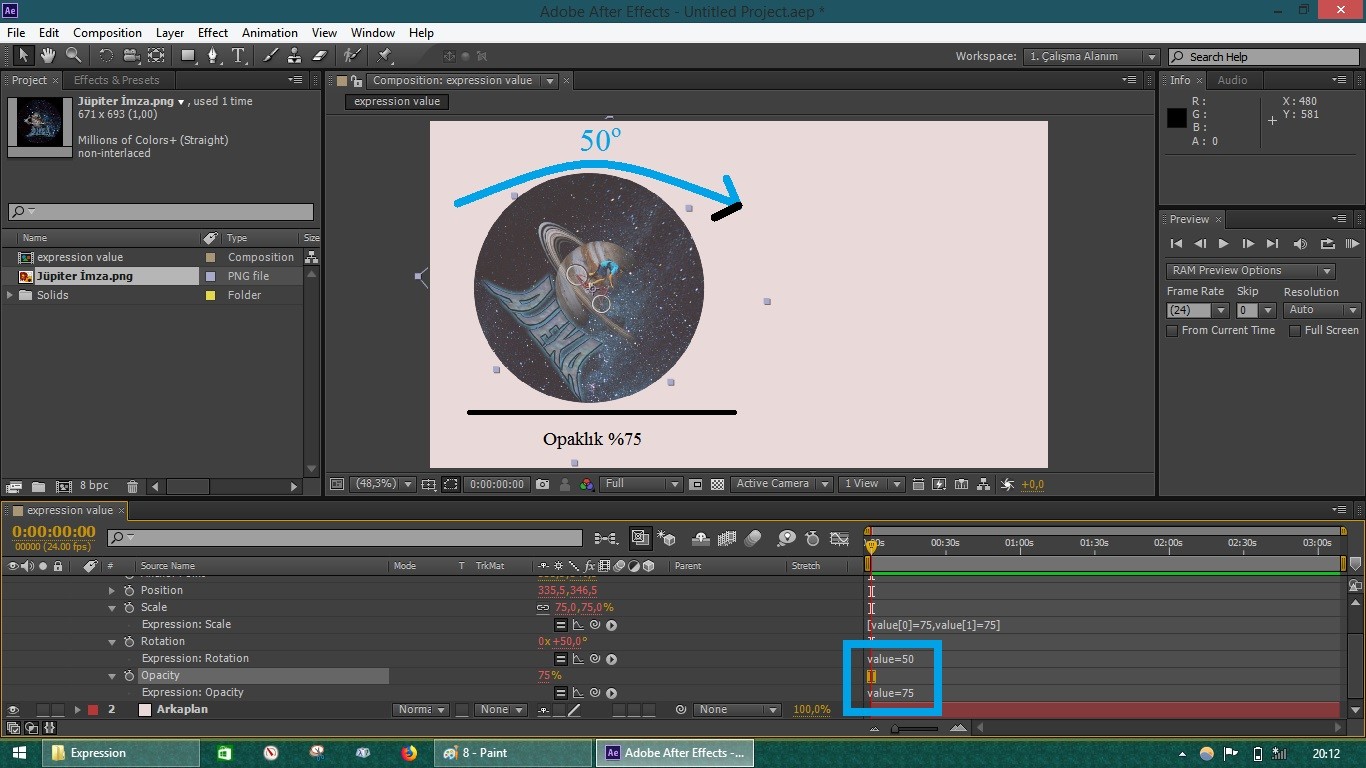
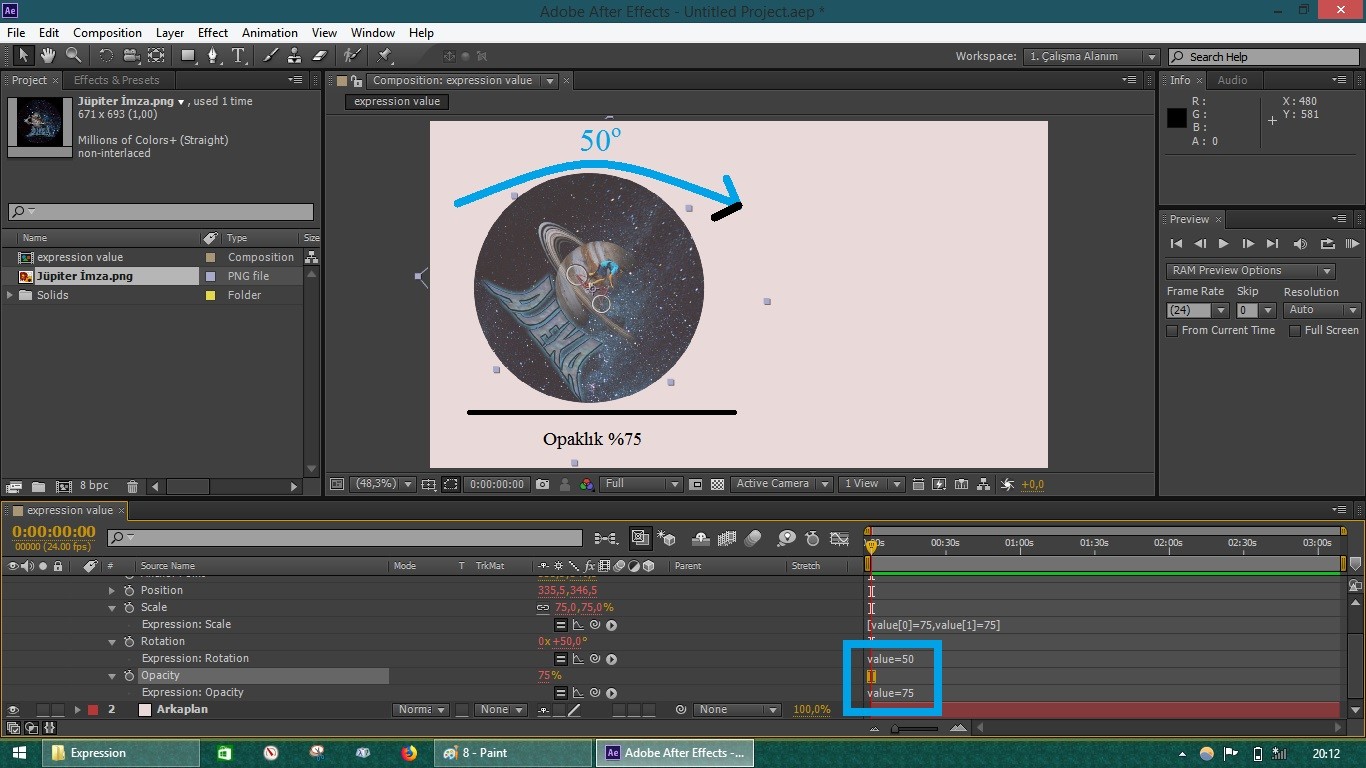
Son olarak ise rotation ve opacity değerlerini de value komutuyla belirleyelim. Her iki transform için de expression kısmına
yazalım.

Logomuz pozitif değerlerle sağa, negatif değerlerle sola dönecektir. Opaklık ise yazdığımız değerde kalacaktır.

İlk dersimizin sonuna geldik. Bir sonraki derste value komutu ile yapılabilecek basit işlemlere değineceğiz.
İlk konumuzda expression nasıl yazılır buna giriş yapıp value komutunu kısaca bir tanıyalım.

İlk olarak after fx i açıp file→new→new project : compositon →create new compositon yolunu izleyerek bir kompozisyon oluşturalım. Sonra katman paneline bir solid arkaplan ekleyip logomuzu katman paneline ekleyelim.

Logomuzun solundaki üçgene tıklayalım. Ardından transform seçeneklerini açalım. Position transformunun solundaki saat simgesine alt tuşuna basarak tıklayalım. Expression paneli açılacaktır.

Aşağıda gösterdiğim 1 numaralı panele tıklayarak herşeyi silelim ve value yazalım. Sonrasında hiçbir işlem yapmadan 2 numaralı panelde salyangoz şeklindeki simgeye tıklayıp sürükle bırak işlemiyle position transformunu anchor pointe bağlayalım.

Ve position değerleri anchor point değerleri ile aynı oldu.

Bu işlemi value komutunu yazmadan, direkt salyangoz ile sürükle bırak şekliyle de yapabiliriz ancak buradaki maksadım value işleyiş mantığını anlatmak.
Artık anchor pointe hangi değeri atarsak, position da otomotik olarak o değere sahip olacaktır.

Şimdi scale transformuna geçelim.
Position, scale, anchor point değerleri x,y koordinat sistemiyle çalışmaktadır. Şayet çalışmamız 3D ise z koordinatı da eklenecektir. Bu sebeple value değeri girerken koordinatlara göre girmemiz gerekecek.
Gözünüzde büyütmeyin. Çok basit bir işlem
After fx te
X koordinatı value 0
Y koordinatı value 1
Z koordinatı value 2
Olarak atanmıştır. Burada bizim x,y ve z koordinatlarına değer atamamız için şu kodu yazmamız gerekir:
Kod:
[COLOR="lime"][CENTER][value[0]=Değer,value[1]=değer,value[2]=değer][/CENTER][/COLOR]Hemen yazalım:

100, objenin orjinal değerleridir. Artık objenin boyutunu kafamıza göre değiştiremeyiz. Yapmak için expression kodunu silmemiz gerekecek.
Şimdi y koordinatının değerini 50ye düşürelim:

Son olarak ise rotation ve opacity değerlerini de value komutuyla belirleyelim. Her iki transform için de expression kısmına
Kod:
[CENTER][COLOR="Lime"]value=değer[/COLOR][/CENTER]
Logomuz pozitif değerlerle sağa, negatif değerlerle sola dönecektir. Opaklık ise yazdığımız değerde kalacaktır.

İlk dersimizin sonuna geldik. Bir sonraki derste value komutu ile yapılabilecek basit işlemlere değineceğiz.
Son düzenleme:








