Selamın aleyküm cümleten, herkese hayırlı geceler.
Bugün ki üzerinde duracağım konu Blog Tarzı Box Tasarımı olacaktır.
Dilerseniz kodlarımıza göz atalım
HTML KODUMUZ;
Bugün ki üzerinde duracağım konu Blog Tarzı Box Tasarımı olacaktır.
Dilerseniz kodlarımıza göz atalım
HTML KODUMUZ;
HTML:
<html>
<head>
<title>TURKHACTEAM K3D</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<!-- Box -->
<div class="box">
<div class="banner">
<img src="https://fotogaleri.star.com.tr/fotogaleri/act/2021/11/10/1011202116365429926bbbef4a.jpg">
</div>
<div class="author">
<img src="https://www.turkhackteam.org/data/avatars/l/937/937507.jpg?1651666811"><p>K3D</p>
</div>
<hr/>
<div class="post-td">
<h1>DDoS Attack Nedir</h1>
<p>"DDoS Attack nedir, nasıl yapılır. Uygulamalı şekil de anlatıyorum."</p>
</div>
<div class="bilgi">
<div class="flex-box">
<div>
<i class="bi bi-clock"></i> <p>2 Saat</p>
</div>
<div>
<i class="bi bi-calendar"></i> <p>18.05.2022</p>
</div>
<div>
<i class="bi bi-hash"></i> <p><a href="#">Eğitim</a></p>
</div>
</div>
</div>
<div class="ucret">
<h1>Ücretsiz</h1>
</div>
</div>
<!-- /Box -->
</body>
</html>CSS KODLARIMIZ;
CSS:
@import url('https://fonts.googleapis.com/css2?family=Work+Sans:wght@200&display=swap');
body{
background-color: white;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Work Sans', sans-serif;
}
hr{
background: rgba(0, 0, 0, .1);
border: none;
height: 1px;
}
.box{
background-color: #fff;
z-index: 999;
box-shadow: 0px 4px 20px 0px rgba(0, 0, 0, .2);
border-radius: 10px;
width: 400px;
transition: .9s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.box:hover{
transform: translateY(-10px);
}
.banner img{
padding: 0 !important;
width: 100%;
height: 300px;
object-fit: cover;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.author{
padding: 10px;
}
.author > img{
width: 50px;
border-radius: 500%;
}
.author > p{
display: inline-block;
vertical-align: text-bottom;
margin-left: 10px;
font-weight: bold;
}
.post-td{
padding: 10px;
margin-top: -10px;
}
.post-td h1{
font-size: 18px;
color: #4d91ff;
text-transform: uppercase;
}
.post-td p{
font-size: 15px;
color: #4d91ff;
font-weight: lighter;
}
.bilgi{
padding: 10px;
color: #3e5882;
margin-top: -10px;
}
.bilgi .flex-box{
display: flex;
justify-content: space-between;
}
.bilgi i{
font-size: 20px;
}
.bilgi p{
display: inline-block;
vertical-align: middle;
font-weight: bold;
margin-top: 9px;
margin-left: 5px;
}
.bilgi P > a{
color: black;
text-decoration: underline;
}
.bilgi p > a:hover{
text-decoration: none;
}
.ucret{
padding: 10px;
margin-top: -10px;
}
.ucret h1{
color: #ff005d;
text-align: center;
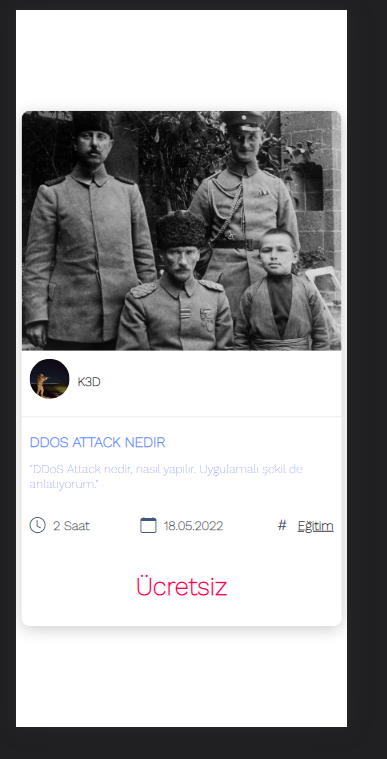
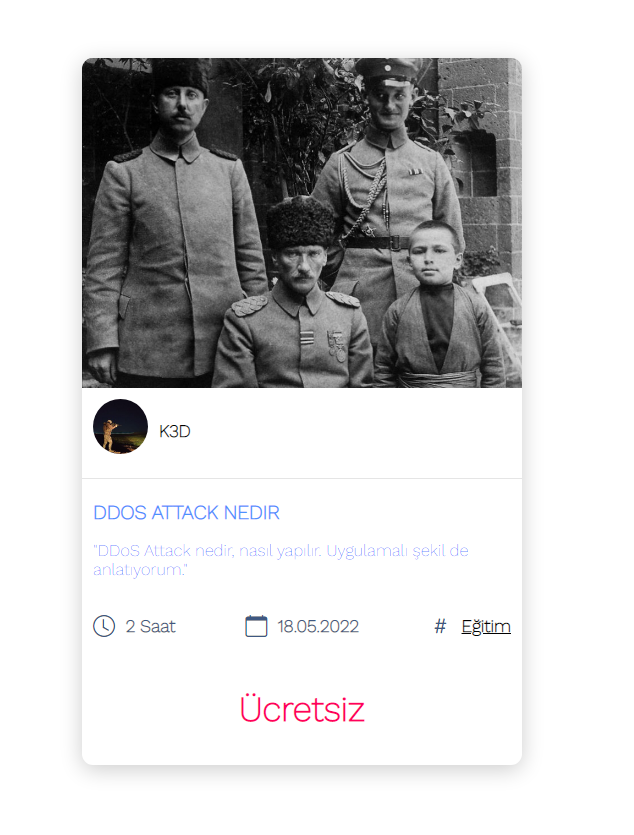
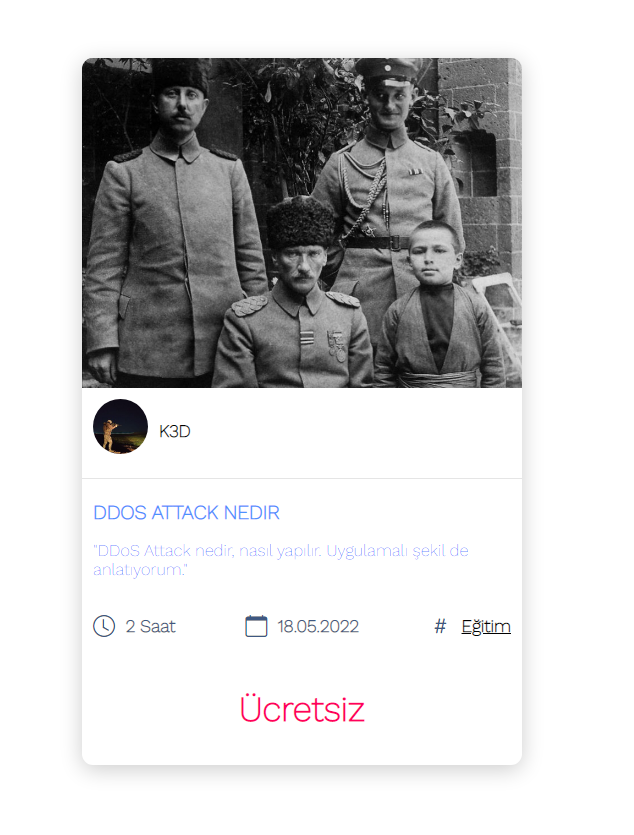
}Bilgisayar Görünüm

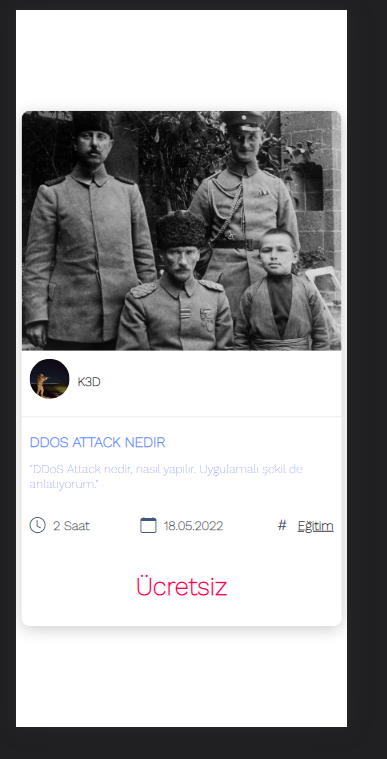
Mobil Görünüm


Mobil Görünüm