Merhaba dostlar bu gün Bootstrap da Renkleri göreceğiz
öncelikle projemize Bootstrap ı kuralım
hemen temel olarak başlayalım
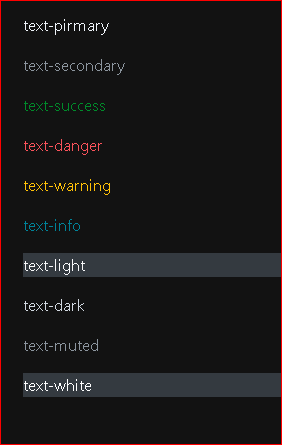
class ların isimlerinden de çoğunun anlamı anlaşılıyor Görselde renkler mevcut

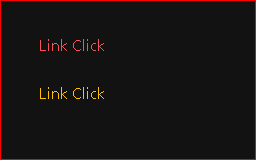
peki şimdi gelin bide Link yazılarına renk verelim
örnekler çoğaltıla bilir dostlar

gelin şimdi üste bg-dark diye ek olarak bir kılas kullandık onu inceliyelim bg-dark yanş bg = BackGround demek
dark ise renk adı
gelin bunun la bir iki örnek yapalım, bu örnek de div tag ı kullanacağım ilk olarak geçen konulardan hatırlarsanız
head tagının içine style tag ı oluşturduk bunun içine gelip aynı body için yaptığımızı div içinde yapıyoruz
ancak bu sefer 20px veriyoruz ek olarak aralarında azcık boşluk olması için ek olarak margin-bottom: 20px; verelim
elde ettiğimiz görüntü

peki gelin bide span için nasıl kullanıldığına bakalım ama ben bu sefer köşeleri yuvarlatılmış bir görüntü istiyorum
ve daha da yuvarlatılmış bir görüntü istiyorum
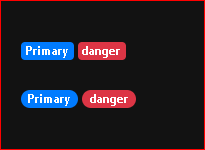
Görüntüde olduğu gibi

bunun aynısını linkler içinde yapabiliriz gelin bide ona bakalım

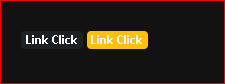
görselde gözüktüğü gibi tatlış bir linkimiz oldu
evet arkadaşlar bu bölümde renkleri gördük temel olarak Bir sonraki bölümde Butonları göreceğiz
Projede kullanılan bütün kodlar
öncelikle projemize Bootstrap ı kuralım
hemen temel olarak başlayalım
HTML:
<p class="text-primary">text-pirmary</p>
<p class="text-secondary">text-secondary</p>
<p class="text-success">text-success</p>
<p class="text-danger">text-danger</p>
<p class="text-warning">text-warning</p>
<p class="text-info">text-info</p>
<p class="text-light bg-dark">text-light</p>
<p class="text-dark">text-dark</p>
<p class="text-muted">text-muted</p>
<p class="text-white bg-dark">text-white</p>class ların isimlerinden de çoğunun anlamı anlaşılıyor Görselde renkler mevcut
peki şimdi gelin bide Link yazılarına renk verelim
HTML:
<a href="#" class="text-danger">Link Click</a>
<a href="#" class="text-warning">Link Click</a>örnekler çoğaltıla bilir dostlar
gelin şimdi üste bg-dark diye ek olarak bir kılas kullandık onu inceliyelim bg-dark yanş bg = BackGround demek
dark ise renk adı
gelin bunun la bir iki örnek yapalım, bu örnek de div tag ı kullanacağım ilk olarak geçen konulardan hatırlarsanız
head tagının içine style tag ı oluşturduk bunun içine gelip aynı body için yaptığımızı div içinde yapıyoruz
CSS:
div{
padding: 20px;
margin-bottom: 20px;
}ancak bu sefer 20px veriyoruz ek olarak aralarında azcık boşluk olması için ek olarak margin-bottom: 20px; verelim
HTML:
<div class="bg-primary"> bg-primary</div>
<div class="bg-secondary"> bg-secondary</div>
<div class="bg-danger"> bg-danger</div>elde ettiğimiz görüntü
peki gelin bide span için nasıl kullanıldığına bakalım ama ben bu sefer köşeleri yuvarlatılmış bir görüntü istiyorum
ve daha da yuvarlatılmış bir görüntü istiyorum
HTML:
<span class="badge badge-primary">Primary</span>
<span class="badge badge-danger">danger</span>
<br><br>
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-danger">danger</span>Görüntüde olduğu gibi
bunun aynısını linkler içinde yapabiliriz gelin bide ona bakalım
görselde gözüktüğü gibi tatlış bir linkimiz oldu
evet arkadaşlar bu bölümde renkleri gördük temel olarak Bir sonraki bölümde Butonları göreceğiz
Projede kullanılan bütün kodlar
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<! CSS >
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<style>
body{
padding: 70px;
}
div{
padding: 20px;
margin-bottom: 20px;
}
</style>
<title>www.TurkHackTeam.org/com</title>
</head>
<body>
<p class="text-primary">text-primary</p>
<p class="text-secondary">text-secondary</p>
<p class="text-success">text-success</p>
<p class="text-danger">text-danger</p>
<p class="text-warning">text-warning</p>
<p class="text-info">text-info</p>
<p class="text-light bg-dark">text-light</p>
<p class="text-dark">text-dark</p>
<p class="text-muted">text-muted</p>
<p class="text-white bg-dark">text-white</p>
<br><br>
<a href="#" class="text-danger">Link Click</a>
<br><br>
<a href="#" class="text-warning">Link Click</a>
<br><br>
<div class="bg-primary"> bg-primary</div>
<div class="bg-secondary"> bg-secondary</div>
<div class="bg-danger"> bg-danger</div>
<br><br>
<span class="badge badge-primary">Primary</span>
<span class="badge badge-danger">danger</span>
<br><br>
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-danger">danger</span>
<br><br>
<a href="#" class="badge badge-dark">Link Click</a>
<a href="#" class="badge badge-warning">Link Click</a>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
Son düzenleme:





