BootStrap Nedir ?
Bootstrap, Web uygulamalarını ve web sitelerini daha hızlı,modern bir yapıyla oluşturulmasını sağlayan çok kodlamanın hazırlanmış halidir.
Neleri kapsar ?
Nasıl Kullanılır ?
Twitter-Bootstrapı " GITHUB " sayfasından inidirin ve klasörün içine oluşturmak istediğiniz HTML sayfasını yerleştirin. İndirmiş oldugunuz bu depo içinde Bootstrapın önemli dosyaları bulunmaktadır.Bu dosyalardan yararlanabilmek için HTML sayfasına bunların include edilmesi gerekmektedir.
<head> .... </head> etiketleri arasına
<link rel="stylesheet" href="docs/assets/css/bootstrap.css"> bu ve daha kullanmak istediğimiz diğer css dosyalarını include ediyoruz.(dosya yoluna dikkat ediniz sizinki farklı olabilir.)aynı şekilde js kodlarıda;
<script src="js/bootstrap.min.js"></script> Twitter Bootstrap, LESSi ( LESS) destekliyor. LESS daha hızlı ve kolay web geliştirmek için bir CSS önişlemcisidir. O yüzden less css dosyasını ve less JS dosyasını, kendi HTML sayfanızda şu şekilde include edebilirsiniz:
<link rel="stylesheet/less" href="less/bootstrap.less"><script src="/path/to/less.js"></script>
Hemen birkaç örnek verelim.
Basit Bir Html Sayfası Oluşumu

Vurgulu yazılar

Form Örneği

Button

Bootstrap, Web uygulamalarını ve web sitelerini daha hızlı,modern bir yapıyla oluşturulmasını sağlayan çok kodlamanın hazırlanmış halidir.
Neleri kapsar ?
Kod:
-Button groups -Button dropdowns -Navigational tabs, pills, and lists -Navbar -Labels -Badges -Page headers and hero unit -Thumbnails -Alerts -Progress bars -Modals -Dropdowns -Tooltips -Popovers -Accordion -Carousel -TypeaheadNasıl Kullanılır ?
Twitter-Bootstrapı " GITHUB " sayfasından inidirin ve klasörün içine oluşturmak istediğiniz HTML sayfasını yerleştirin. İndirmiş oldugunuz bu depo içinde Bootstrapın önemli dosyaları bulunmaktadır.Bu dosyalardan yararlanabilmek için HTML sayfasına bunların include edilmesi gerekmektedir.
<head> .... </head> etiketleri arasına
<link rel="stylesheet" href="docs/assets/css/bootstrap.css"> bu ve daha kullanmak istediğimiz diğer css dosyalarını include ediyoruz.(dosya yoluna dikkat ediniz sizinki farklı olabilir.)aynı şekilde js kodlarıda;
<script src="js/bootstrap.min.js"></script> Twitter Bootstrap, LESSi ( LESS) destekliyor. LESS daha hızlı ve kolay web geliştirmek için bir CSS önişlemcisidir. O yüzden less css dosyasını ve less JS dosyasını, kendi HTML sayfanızda şu şekilde include edebilirsiniz:
<link rel="stylesheet/less" href="less/bootstrap.less"><script src="/path/to/less.js"></script>
Hemen birkaç örnek verelim.
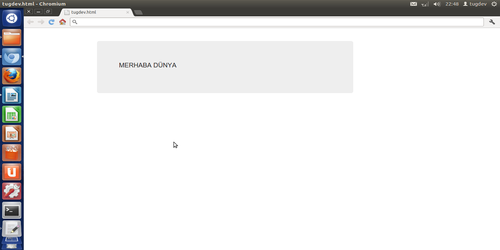
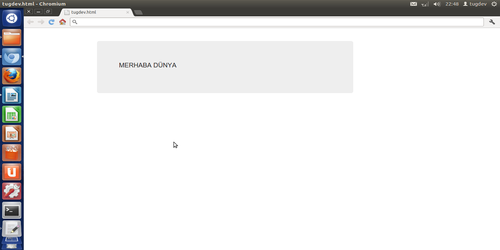
Basit Bir Html Sayfası Oluşumu
Kod:
<html> <head> <link rel="stylesheet" href="docs/assets/css/bootstrap.css"> <link rel="stylesheet/less" href="less/bootstrap.less"> </head> <body> <div class="container"> <div class="span9"> <div class="hero-unit"> <p> MERHABA DÜNYA</p> </div> </div> </div> </body> </html>
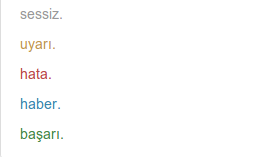
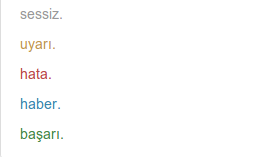
Vurgulu yazılar
Kod:
<p class="muted">sessiz.</p> <p class="text-warning">uyarı.</p> <p class="text-error">hata.</p> <p class="text-info">haber.</p> <p class="text-success">başarı.</p>
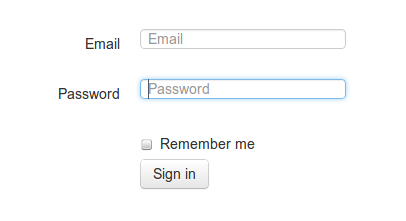
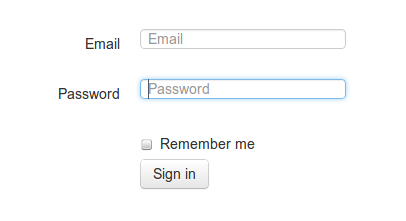
Form Örneği
Kod:
<form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="inputEmail">Email</label> <div class="controls"> <input type="text" id="inputEmail" placeholder="Email"> </div> </div> <div class="control-group"> <label class="control-label" for="inputPassword">Password</label> <div class="controls"> <input type="password" id="inputPassword" placeholder="Password"> </div> </div> <div class="control-group"> <div class="controls"> <label class="checkbox"> <input type="checkbox"> Remember me </label> <button type="submit" class="btn">Sign in</button> </div> </div> </form>
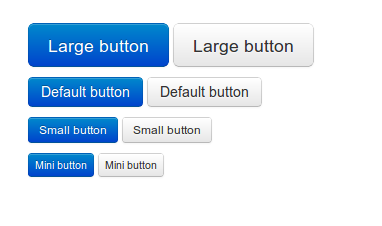
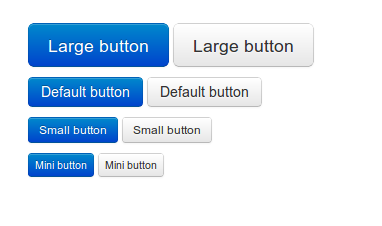
Button
Kod:
<button type="button" class="btn btn-large btn-primary">Large button</button> <button type="button" class="btn btn-large">Large button</button> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn">Default button</button> <button type="button" class="btn btn-small btn-primary">Small button</button> <button type="button" class="btn btn-small">Small button</button> <button type="button" class="btn btn-mini btn-primary">Mini button</button> <button type="button" class="btn btn-mini">Mini button</button>