CSS - Position | Footer Örneği ile Beraber! // Ar-Ge Kulübü
Selam dostlar, hoşgeldiniz! Bugün sizlere CSS'de positions olayını bahsedeceğim. Bu olay gerçekten çok önemli, semantik web kodlama olsun veya normal web kodlama olsun kesinlikle kullanılması gereken bir kod. Bu kod kutunun pozisyonunu ayarlamamızı sağlar ve bu özellik bizim çooooooook ama çooooook işimize yarayacak. Ben öğrenirken pek zorluk çekmedim, olaylar gerçekten çok basit. Sizin de zorluk çekmeyeceğinizi düşünüyorum ve başlayalım!

Öncelikle position içinde bilmemiz gereken bazı özellikler var. Gelin hep beraber onları öğrenelim!
Maalesef size bir örnek bırakamıyorum, tüm position için örnek bırakırsam konu çok uzar ama onun yerine daha harika ötesi bir çözümüm var.

 www.w3schools.com
Bu adresi kullanarak position olayını daha iyi kavrayabilirsiniz. Try it yourself butonuna basarak tüm positionlara göz atın. Ben daha önce öğrendiğimiz border ile ufak bir footer yapmaya çalıştım. <div> kodu da buna dahil. Umarım eğitici olmuştur. Haydi adımlarımıza geçelim.
www.w3schools.com
Bu adresi kullanarak position olayını daha iyi kavrayabilirsiniz. Try it yourself butonuna basarak tüm positionlara göz atın. Ben daha önce öğrendiğimiz border ile ufak bir footer yapmaya çalıştım. <div> kodu da buna dahil. Umarım eğitici olmuştur. Haydi adımlarımıza geçelim.

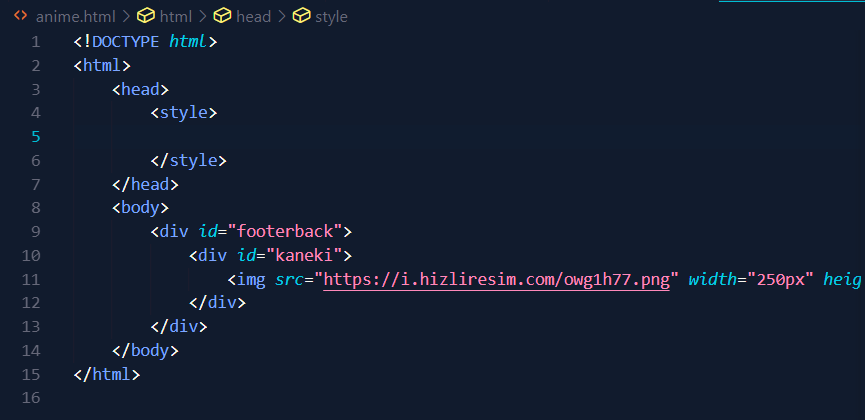
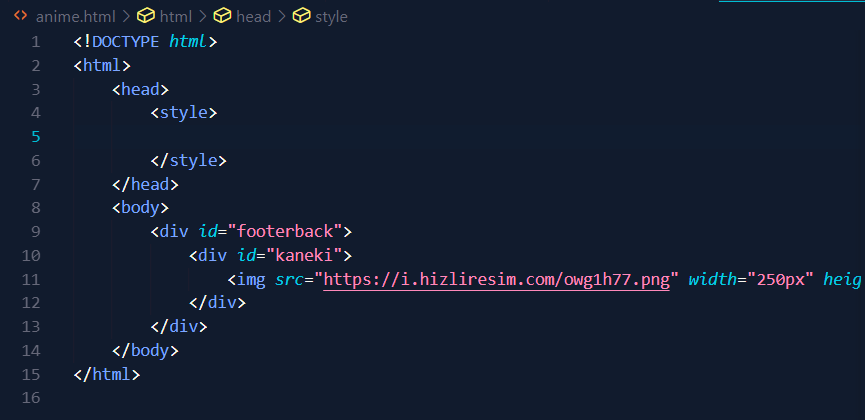
Evet, ilk adımımız bir teamplate oluşturmak. Çok basit bir teamplate oluşturuyoruz. Kodlarımızı girdikten sonra <body> etiketinin içine 2 adet birbirinin içine eklenmiş <div> kodu gireceğiz ve bu div kodlarına id vereceğiz. Ayrıca 2. girdiğimiz <div> koduna resim ekleyeceğiz. PNG olmasına dikkat edin. Oyun-anime karakteri olabilir. Farketmez.

Evet arkadaşlar, gördüğünüz gibi ufak bir teamplate, 2 div kodu ve bir resim ekledik. Şimdi ne yapacağız? Öncelikle, önceki derslerimizde border ve ardalan olayını görmüştük. Ben bunları kullanarak size bir footer tasarlayacağım. Elbette bu, sadece footer tasarlama dersidir. Kodlarla daha kolay şekilde aynısı yapılabilir. Ama ben border ile sizlere daha güzel bir sunum yapmak istedim. İşlediğiniz ders ile bunu tekrar ederseniz hem bir uygulamaya yapacaksınız ve bu uygulama ile akılda kalıcılık artacak. Devam edelim!

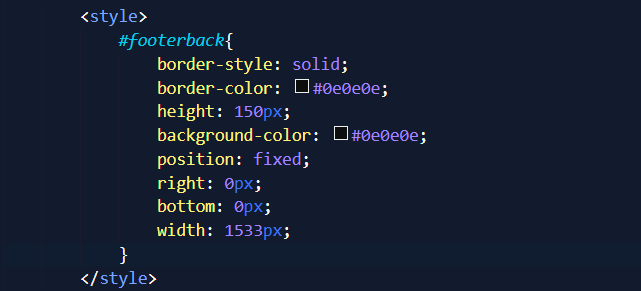
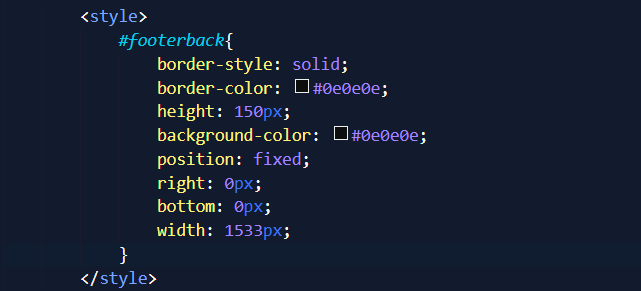
Şimdi CSS kısmına geldik. Siz dış kaynak (dosya oluşturarak) CSS kodu yazabilirsiniz. Ben direk <head> koduna <style> açarak CSS kodu yazacağım. Öncelikle düz bir border istiyorum bu yüzden border-style: solid olarak ayarlıyorum. Daha sonrasında border-color değerimin bir tık açık siyah olmasını istiyorum. Bu yüzden "#0e0e0e" renk kodumu atıyorum. Daha sonrasında bir height ayarlıyorum. Yaklaşık olarak 150 ayarladım. Ben büyük footer seviyorum. Footer'ı doldurmak gerçekten çok hoş gözüküyor bana. Siz keyfinize göre ayarlayabilirsiniz sonuçta body kısmına her hangi bir kod yazmayacağız. İlk div kodumuzda position fixed olarak ayarlıyoruz ve right: 0px; bottom: 0px; olarak ayarlıyoruz, ardından ayarladığımız kutu en alta geliyor. Şimdi bunun genişliğini ayarlamamız lazım. Ben en güzel değer olarak 1533 değerini buldum. Bununla footer kısmı tam olarak doluyor. Yani width: 1553px; olarak ayarladım. Bu kod ile işimiz bitti.


Ardından diğer div kodumuz için yazmamız gereken CSS koduna gelelim. Öncelikle <img> kodunu kendi width ve height değerlerini ayarlayın ki pek büyük çıkmasın. Ben en güzel ayarı 250px'e 250px olarak tutturdum. Şimdi <style> içine ikinci div kodumun bulunduğu id ile stil oluşturuyorum. Daha sonrasında bu stilin position'unu absolute olarak ayarlıyorum. Çünkü iç içe gelen div komutlarında absolute pozisyonunu uyguluyorduk. Ardından left ayarımı 1200px ve height ayarımı da 50px olarak ayarlıyorum. Bu ayarlar sizin koyacağınız resme göre değişebilir. Kendinizin denemesi lazım. Sonunda ise istediğim sonuca ulaşıyorum. Şuan için çok güzel görünümlü bir footer yakaladım ve bu footer aklımda bir çok projeyi canlandırdı. Yani ilham getirdi. Siz de böyle değişik şeyler yaparak harika ilhamlar alabilirsiniz. Sonuç:
Selam dostlar, hoşgeldiniz! Bugün sizlere CSS'de positions olayını bahsedeceğim. Bu olay gerçekten çok önemli, semantik web kodlama olsun veya normal web kodlama olsun kesinlikle kullanılması gereken bir kod. Bu kod kutunun pozisyonunu ayarlamamızı sağlar ve bu özellik bizim çooooooook ama çooooook işimize yarayacak. Ben öğrenirken pek zorluk çekmedim, olaylar gerçekten çok basit. Sizin de zorluk çekmeyeceğinizi düşünüyorum ve başlayalım!

Öncelikle position içinde bilmemiz gereken bazı özellikler var. Gelin hep beraber onları öğrenelim!
Kod:
position:static; -> Her kutunun varsayılan değeridir. Nereye konulduysa orda bulunurlar.
position:relative; -> Kutunun bulunduğu konuma göre taşınmasını sağlar.
position:fixed; -> Kutunun sayfaya göre ayarlanmasını sağlar.
position:absolute; -> Başka kutu içinde bulunan kutuları kontrol etmek için kullanılır. İçinde bulunduğu kutuya göre üstten, sağdan, alttan ve soldan mesafeler verilerek kutunun konumları ayarlanır.Maalesef size bir örnek bırakamıyorum, tüm position için örnek bırakırsam konu çok uzar ama onun yerine daha harika ötesi bir çözümüm var.

CSS Layout - The position Property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Evet, ilk adımımız bir teamplate oluşturmak. Çok basit bir teamplate oluşturuyoruz. Kodlarımızı girdikten sonra <body> etiketinin içine 2 adet birbirinin içine eklenmiş <div> kodu gireceğiz ve bu div kodlarına id vereceğiz. Ayrıca 2. girdiğimiz <div> koduna resim ekleyeceğiz. PNG olmasına dikkat edin. Oyun-anime karakteri olabilir. Farketmez.

Evet arkadaşlar, gördüğünüz gibi ufak bir teamplate, 2 div kodu ve bir resim ekledik. Şimdi ne yapacağız? Öncelikle, önceki derslerimizde border ve ardalan olayını görmüştük. Ben bunları kullanarak size bir footer tasarlayacağım. Elbette bu, sadece footer tasarlama dersidir. Kodlarla daha kolay şekilde aynısı yapılabilir. Ama ben border ile sizlere daha güzel bir sunum yapmak istedim. İşlediğiniz ders ile bunu tekrar ederseniz hem bir uygulamaya yapacaksınız ve bu uygulama ile akılda kalıcılık artacak. Devam edelim!

Şimdi CSS kısmına geldik. Siz dış kaynak (dosya oluşturarak) CSS kodu yazabilirsiniz. Ben direk <head> koduna <style> açarak CSS kodu yazacağım. Öncelikle düz bir border istiyorum bu yüzden border-style: solid olarak ayarlıyorum. Daha sonrasında border-color değerimin bir tık açık siyah olmasını istiyorum. Bu yüzden "#0e0e0e" renk kodumu atıyorum. Daha sonrasında bir height ayarlıyorum. Yaklaşık olarak 150 ayarladım. Ben büyük footer seviyorum. Footer'ı doldurmak gerçekten çok hoş gözüküyor bana. Siz keyfinize göre ayarlayabilirsiniz sonuçta body kısmına her hangi bir kod yazmayacağız. İlk div kodumuzda position fixed olarak ayarlıyoruz ve right: 0px; bottom: 0px; olarak ayarlıyoruz, ardından ayarladığımız kutu en alta geliyor. Şimdi bunun genişliğini ayarlamamız lazım. Ben en güzel değer olarak 1533 değerini buldum. Bununla footer kısmı tam olarak doluyor. Yani width: 1553px; olarak ayarladım. Bu kod ile işimiz bitti.


Ardından diğer div kodumuz için yazmamız gereken CSS koduna gelelim. Öncelikle <img> kodunu kendi width ve height değerlerini ayarlayın ki pek büyük çıkmasın. Ben en güzel ayarı 250px'e 250px olarak tutturdum. Şimdi <style> içine ikinci div kodumun bulunduğu id ile stil oluşturuyorum. Daha sonrasında bu stilin position'unu absolute olarak ayarlıyorum. Çünkü iç içe gelen div komutlarında absolute pozisyonunu uyguluyorduk. Ardından left ayarımı 1200px ve height ayarımı da 50px olarak ayarlıyorum. Bu ayarlar sizin koyacağınız resme göre değişebilir. Kendinizin denemesi lazım. Sonunda ise istediğim sonuca ulaşıyorum. Şuan için çok güzel görünümlü bir footer yakaladım ve bu footer aklımda bir çok projeyi canlandırdı. Yani ilham getirdi. Siz de böyle değişik şeyler yaparak harika ilhamlar alabilirsiniz. Sonuç:


Konumu okuduğunuz için çok teşekkür ederim. Önceki dersimizi tekrar niteliğinde harika bir footer oluşturduk diye düşünüyorum. Tabii mobil için aynısı söyleyemeyeceğim
Ar-Ge Kulübümüz açıldı, @Ɲémesis hocam harika bir kulüp kurmuş. Sizi de bu kulübe bekliyoruz. Birlikte kodlarken eğlenebilir, harika projelere imza atabiliriz. Ayrıca bu kulüpte başarılı olan arkadaşlar yazılım ekibine de girebilir. Başvurmak için:
https://www.turkhackteam.org/konular/ar-ge-kulubu-alimlar-acik.1949976
Hepinize iyi günler diliyorum.













