Css Ve JavaScript ile oluşturabileceğiniz basit denilebilecek bir
Accordion kullanıcı arayüzü oluşturduk.

Üstüne gelip tıkladığımız zaman açılan ve hoş bir görüntü sunar kapatılabilip açılabilir.

Sitelerinizde farklı varyantlarda kullanabilirsiniz.
sadelik iyidir
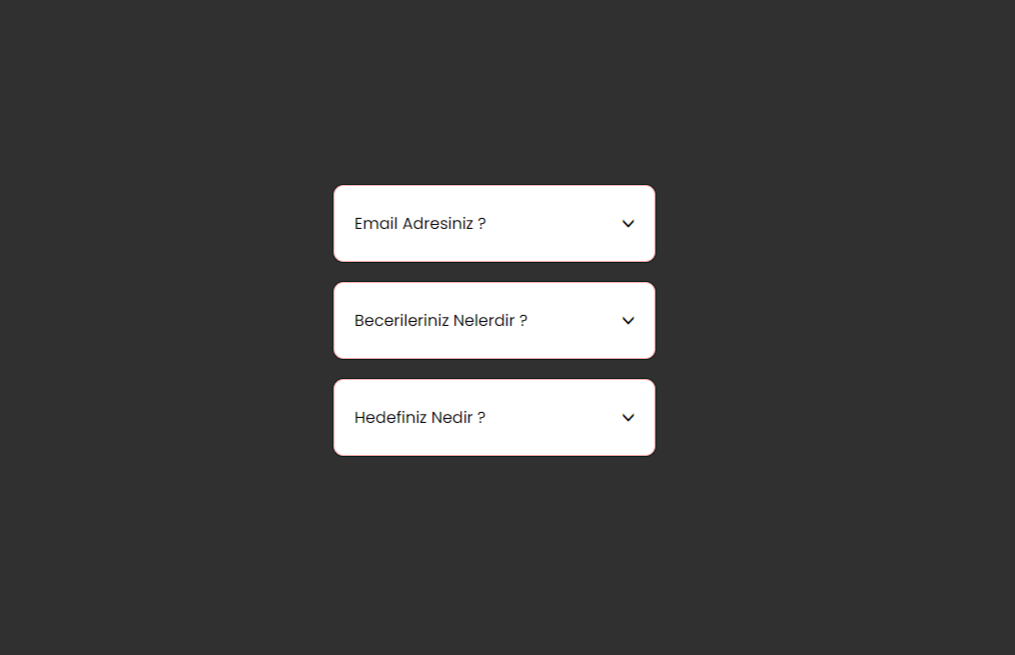
Nasıl Gözüküyor ? ;


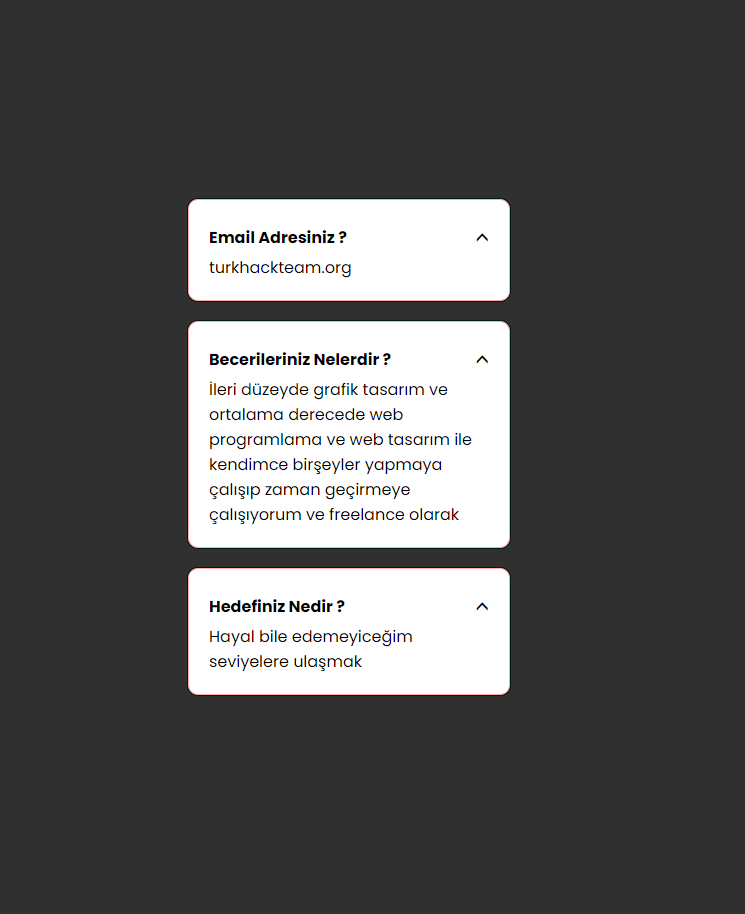
Açıldığı zaman ise ;


Gelelim kaynak kodlarına..
HTML;
Accordion kullanıcı arayüzü oluşturduk.

Üstüne gelip tıkladığımız zaman açılan ve hoş bir görüntü sunar kapatılabilip açılabilir.

Sitelerinizde farklı varyantlarda kullanabilirsiniz.
sadelik iyidir
Nasıl Gözüküyor ? ;

Açıldığı zaman ise ;

Gelelim kaynak kodlarına..
HTML;
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ogehan Kullanıcı Arayüzü</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="list">
<div class="item">
<div class="ques">
<div class="text">Email Adresiniz ?</div>
<div class="dropdown">></div>
</div>
<div class="answer">
turkhackteam.org
</div>
</div>
<div class="item">
<div class="ques">
<div class="text">Becerileriniz Nelerdir ?</div>
<div class="dropdown">></div>
</div>
<div class="answer">
İleri düzeyde grafik tasarım ve ortalama derecede web programlama ve web tasarım ile
kendimce birşeyler yapmaya çalışıp zaman geçirmeye çalışıyorum ve freelance olarak
çalışıyorum.
</div>
</div>
<div class="item">
<div class="ques">
<div class="text">Hedefiniz Nedir ?</div>
<div class="dropdown">></div>
</div>
<div class="answer">
Hayal bile edemeyiceğim seviyelere ulaşmak
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Css;
CSS:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700&display=swap');
body{
margin: 0;
background-color: #303030;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Poppins', sans-serif;
}
.item{
background-color: #ffffff;
width: 280px;
padding: 20px;
border-radius: 10px;
border: 1px solid #ff020255;
margin-bottom: 20px;
cursor: pointer;
transition: 0.5s;
}
.item .ques{
display: flex;
justify-content: start;
align-items: center;
}
.item .ques .text{
width: calc(100% - 10px);
}
.item .ques .dropdown{
width: max-content;
font-size: x-large;
transform: rotate(90deg);
transition: 0.5s;
cursor: pointer;
}
.item .answer{
overflow: hidden;
max-height: 0;
transition: 0.5s;
}
.item.active{
background-color: #fff;
cursor: auto;
}
.item.active .ques .text{
font-weight: bold;
}
.item.active .ques .dropdown{
transform: rotate(270deg);
}
.item.item.active .answer{
max-height: 150px;
}Js;
JavaScript:
let list = document.querySelectorAll('.list .item');
list.forEach(item => {
item.addEventListener('click', function(event){
if(item.classList.contains('active')){
if(event.target.classList.contains('dropdown')){
item.classList.remove('active');
}
}else{
item.classList.add('active');
}
})
})








