

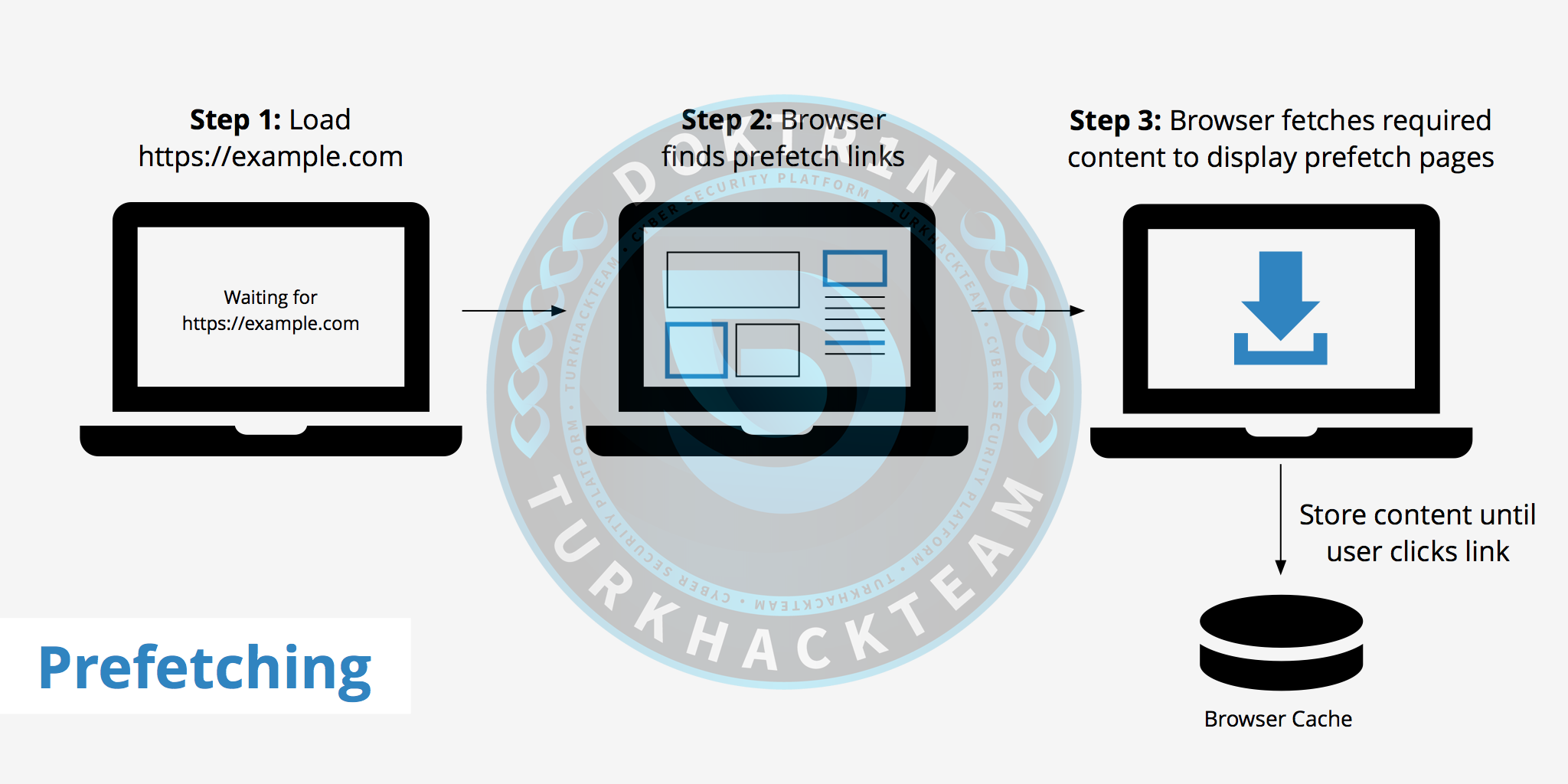
DNS prefetching, web tarayıcılarının (browser) daha hızlı bir şekilde web sayfalarını yüklemek amacıyla DNS sorgularını önceden yapma işlemidir. Web tarayıcıları, bir kullanıcı bir web sayfasını ziyaret ettiğinde, tarayıcı bu sayfanın kaynaklarını yüklemek için DNS sorguları yapar. Bu sorgular, bir alan adının (URL'nin) IP adresine çözümlenmesini içerir.
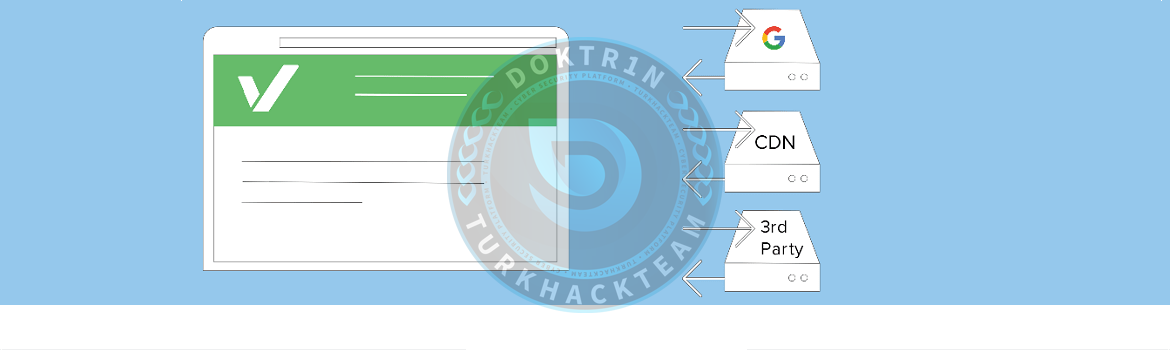
DNS prefetching, tarayıcıların kullanıcının bir bağlantıya tıklamadan önce bu bağlantının arkasındaki kaynakları (resimler, stil dosyaları, JavaScript dosyaları, vb.) önceden belirleyip, bu kaynaklara ilişkin DNS sorgularını önceden yapmalarını sağlar. Bu sayede, kullanıcı bir bağlantıya tıkladığında, tarayıcı daha önce yapmış olduğu DNS sorgularını kullanarak kaynakları daha hızlı bir şekilde yükleyebilir.
DNS prefetching, web sayfalarının yüklenme süresini azaltarak kullanıcı deneyimini artırmaya yardımcı olabilir. Ancak, gereksiz yere DNS sorgularının yapılmasına neden olabilir ve bu da ağ trafiğini artırabilir. Bu nedenle, dikkatlice kullanılmalı ve gereksiz yere kaynak tüketimine neden olmamak için doğru bir şekilde yapılandırılmalıdır.

Web geliştiriciler genellikle HTML sayfalarına dns-prefetch meta etiketi ekleyerek belirli alan adları için DNS prefetching'i etkinleştirebilirler.
Örneğin
Kod:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="dns-prefetch" href="//example.com">
<title>Your Web Page</title>
</head>
<body>
<!-- Your web page content here -->
</body>
</html>Bu örnek, tarayıcının example.com alan adı için DNS prefetching yapmasını sağlar.


DNS prefetching, tarayıcıların web sayfalarını daha hızlı yüklemesini sağlamak için kullanılan bir optimizasyon tekniğidir. Bu teknik, kullanıcıların web sayfalarını daha hızlı açmalarına yardımcı olabilir, çünkü tarayıcılar, kullanıcı bir bağlantıya tıkladığında ilgili kaynaklara daha hızlı erişebilirler.
Bununla birlikte, DNS prefetching'in avantajlarına ek olarak, dikkatli bir şekilde kullanılması gereken bazı önemli noktalar da vardır
Fazla sayıda gereksiz DNS sorgusu yapmak
Fazla sayıda gereksiz DNS sorgusu yapmak, ağ trafiğini artırabilir ve kaynak tüketimine neden olabilir. Bu nedenle, yalnızca gerçekten ihtiyaç duyulan kaynaklar için DNS prefetching kullanılmalıdır.
Güvenlik önemli bir faktördür.
Güvenlik önemli bir faktördür. Önceden DNS sorguları yapmak, kötü niyetli bir saldırganın kullanıcının tarayıcısında gereksiz yere DNS sorguları yapmasına neden olabilir. Bu nedenle, güvenilir ve güvenli kaynaklar için kullanılmalıdır.
Etiket yerleşimini optimize etme
DNS prefetching, web sayfası performansını artırmak için diğer optimizasyon teknikleriyle birlikte kullanılmalıdır. Örneğin, önbellekleme, sıkıştırma ve etiket yerleşimini optimize etme gibi tekniklerle bir araya getirildiğinde daha etkili olabilir.
Bir tarayıcıda en iyi performansı elde etmek
DNS prefetching, tarayıcılar arasında farklı şekillerde desteklenebilir. Bu nedenle, belirli bir tarayıcıda en iyi performansı elde etmek için uygun belgelere başvurmak önemlidir.




Web geliştiriciler, DNS prefetching'i etkinleştirmek için genellikle aşağıdaki gibi bir etiket kullanabilirler
Kod:
html
<link rel="dns-prefetch" href="//example.com">Bu etiket, tarayıcının example.com için DNS prefetching yapmasını sağlar. Birden fazla etiket ekleyerek, tarayıcının birden çok alan adı için önceden DNS sorguları yapmasını sağlayabilirsiniz.
DNS prefetching, dikkatlice kullanıldığında web sayfası performansını artırabilir ve kullanıcı deneyimini iyileştirebilir. Ancak, her optimizasyon tekniğinde olduğu gibi, bağlam ve uygulama ihtiyaçları göz önüne alınmalıdır.
DNS prefetching, dikkatlice kullanıldığında web sayfası performansını artırabilir ve kullanıcı deneyimini iyileştirebilir. Ancak, her optimizasyon tekniğinde olduğu gibi, bağlam ve uygulama ihtiyaçları göz önüne alınmalıdır.
ne kadar süreyle saklanacağını
DNS prefetching'i kullanırken, tarayıcıların yaptığı sorguların önbellekte ne kadar süreyle saklanacağını kontrol etmek önemlidir. Bu süreyi doğru ayarlamak, gereksiz sorguların tekrarlanmasını ve kaynak israfını önleyebilir.
Analiz ve izleme kodları
Web sayfalarında kullanılan analiz ve izleme kodları, tarayıcının önceden DNS sorgularını yapmasını gerektirebilir. Ancak, bu kodlar bazen gizlilik ve güvenlik endişelerine yol açabilir. Kullanıcı gizliliğini korumak için, DNS prefetching kullanılırken bu kodların dikkatlice yönetilmesi önemlidir.
Mobil cihazların sınırlı bant genişliği
Mobil cihazlarda web sayfalarının hızlı yüklenmesi, kullanıcı deneyimini belirleyen kritik bir faktördür. DNS prefetching, mobil web sayfalarındaki performansı artırmak için de kullanılabilir. Ancak, mobil cihazların sınırlı bant genişliği ve işlem gücü göz önüne alınmalıdır.
HTTPS
Web sitelerinin genel olarak HTTPS'yi tercih etmesi, güvenlik ve gizlilik açısından önemlidir. DNS prefetching'i kullanırken, özellikle güvenli bağlantılarda bu önemlidir.



Özetle, DNS prefetching, web sayfası performansını artırmak ve kullanıcı deneyimini iyileştirmek için güçlü bir araçtır. Ancak, dikkatli bir şekilde yönetilmeli ve uygulama ihtiyaçlarına uygun olarak kullanılmalıdır. Web geliştiriciler, sitelerinin ihtiyaçlarına göre DNS prefetching'i doğru bir şekilde yapılandırarak, hızlı ve etkili bir kullanıcı deneyimi sunabilirler.


Son düzenleme: