Serinin ilk bölümü: HTML Öğrenelim - 1

HTML Başlıkları
- HTML başlıkları <h1>, <h2>, <h3>, <h4>, <h5> ve <h6> tag'leri ile ifade edilir. <h1> en büyük başlıktır ve en önemli içeriği temsil eder. <h6> ise en az değerli olan başlıktır.
- Tarayıcılar başlıklardan sonra otomatik olarak bir satır boşluk bırakır.
- Başlıklar önemlidir. Arama motorları sayfaların yapısı hakkında bilgi edinirken başlıklara da dikkat eder.
Bir örnekle gösterelim:
Yukarıdaki kodun çıktısı:

Her bir HTML başlığı default büyüklüğe sahiptir. style özelliğini kullanarak bu büyüklüğü değiştirebilirsiniz.

HTML Paragrafları
- HTML'de paragraflar <p> tag'i ile tanımlanır.
- Bir paragraf her zaman yeni bir satırla başlar ve tarayıcılar otomatik olarak paragrafın önüne ve arkasına biraz boşluk bırakırlar.
- <hr> tag'i, bir HTML sayfasında tematik bir mola tanımlar.
- <hr> öğesi, bir HTML sayfasındaki içeriği ayırmak (veya bir değişikliği tanımlamak) için kullanılır:
Örnek:

HTML Başlıkları
- HTML başlıkları <h1>, <h2>, <h3>, <h4>, <h5> ve <h6> tag'leri ile ifade edilir. <h1> en büyük başlıktır ve en önemli içeriği temsil eder. <h6> ise en az değerli olan başlıktır.
- Tarayıcılar başlıklardan sonra otomatik olarak bir satır boşluk bırakır.
- Başlıklar önemlidir. Arama motorları sayfaların yapısı hakkında bilgi edinirken başlıklara da dikkat eder.
Bir örnekle gösterelim:
HTML:
<html>
<body>
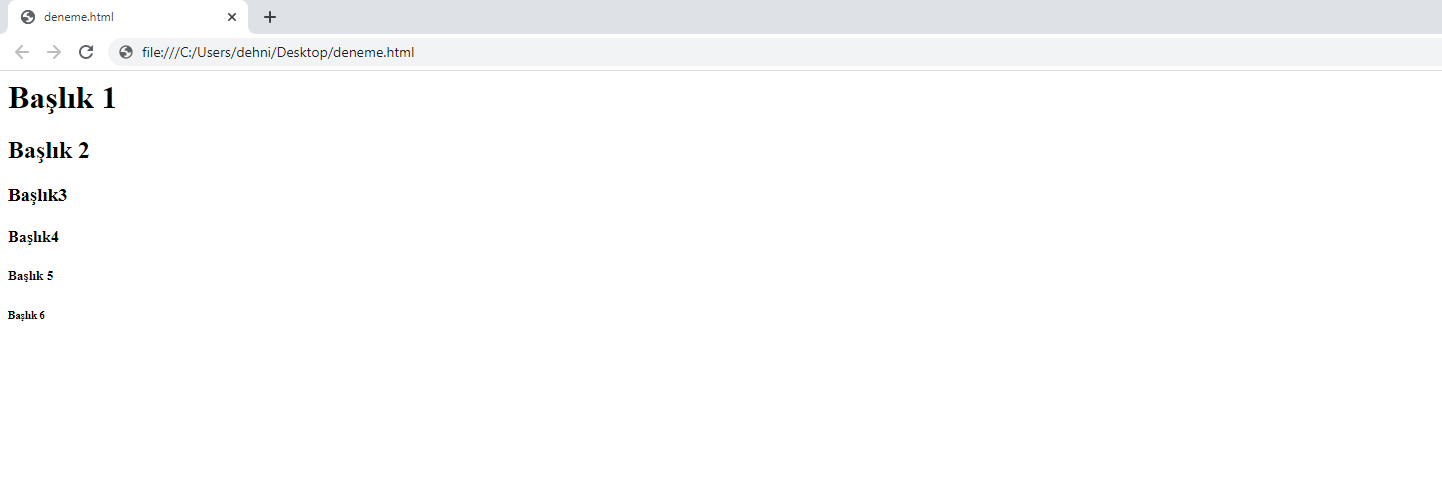
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık3</h3>
<h4>Başlık4</h4>
<h5>Başlık 5</h5>
<h6>Başlık 6</h6>
</body>
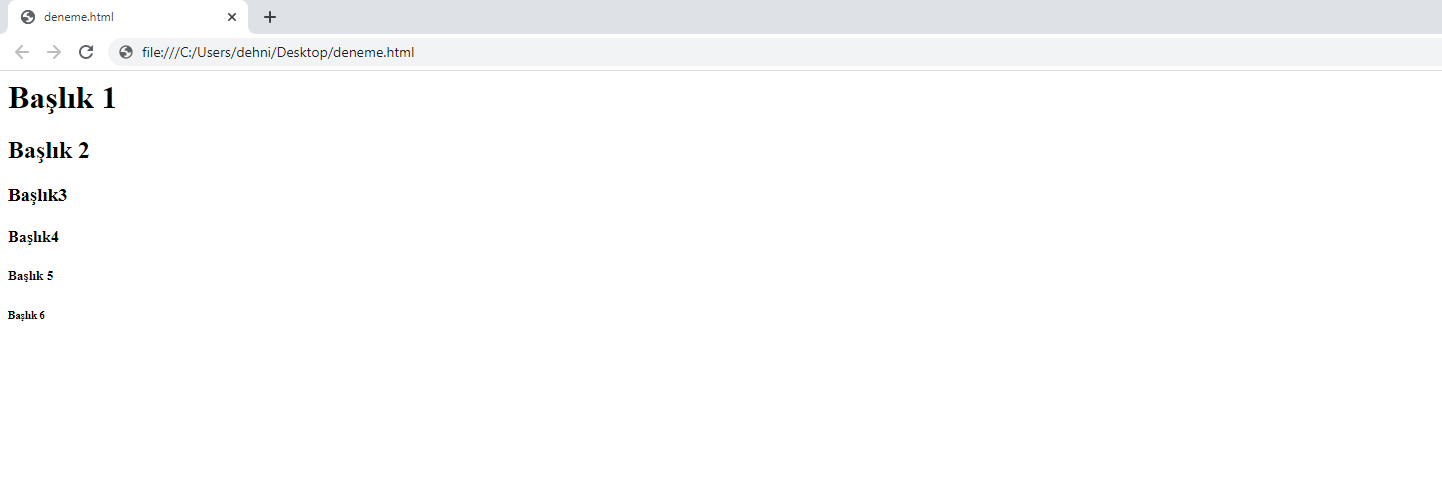
</html>Yukarıdaki kodun çıktısı:

Her bir HTML başlığı default büyüklüğe sahiptir. style özelliğini kullanarak bu büyüklüğü değiştirebilirsiniz.

HTML Paragrafları
- HTML'de paragraflar <p> tag'i ile tanımlanır.
- Bir paragraf her zaman yeni bir satırla başlar ve tarayıcılar otomatik olarak paragrafın önüne ve arkasına biraz boşluk bırakırlar.
- <hr> tag'i, bir HTML sayfasında tematik bir mola tanımlar.
- <hr> öğesi, bir HTML sayfasındaki içeriği ayırmak (veya bir değişikliği tanımlamak) için kullanılır:
Örnek:
Kod:
<html>[/B][/SIZE][/COLOR][/CENTER]
[COLOR=rgb(255, 255, 255)][SIZE=4][B][CENTER]
<body>
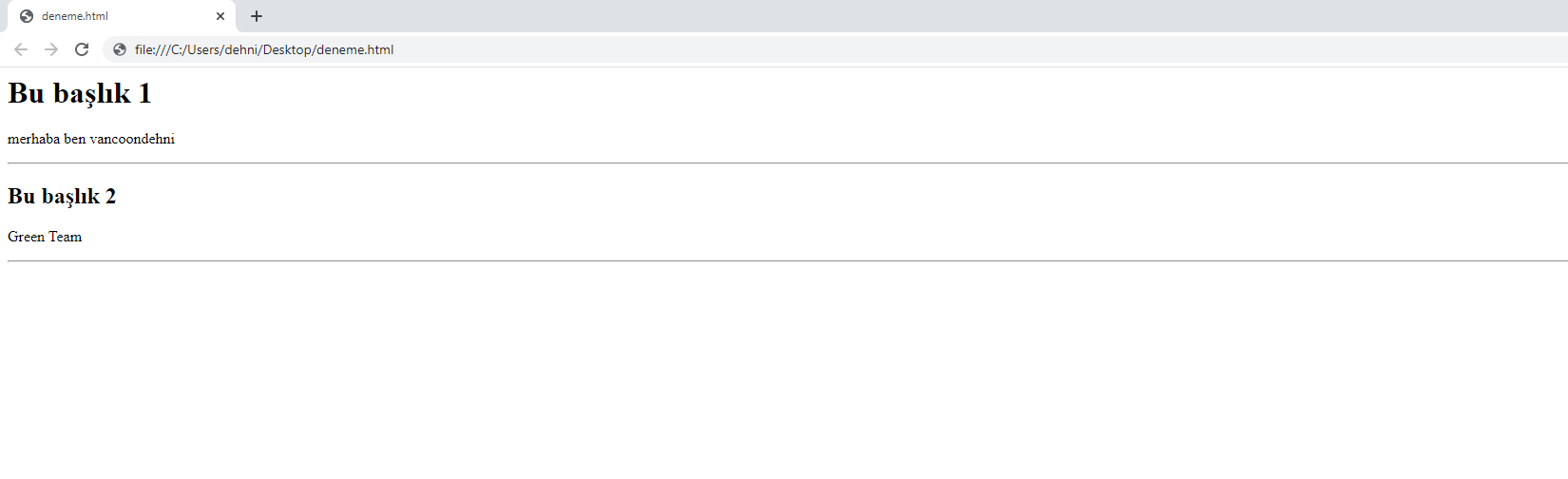
<h1>Bu başlık 1</h1>
<p>merhaba ben vancoondehni</p>
<hr>
<h2>Bu başlık 2</h2>
<p>Green Team</p>
<hr>
</body>
</html>Yukarıdaki kodun çıktısı:

<hr> tag'i boş bir tagdir. Yani bitiş tag'i yoktur.

HTML Satır Sonları
- <br> tag'i bir satır sonunu tanımlar.
- Yeni bir paragraf başlatmadan bir satır sonu (yeni bir satır) istiyorsanız <br> kullanılır.
- <br> boş bir tag'dir yani bitiş tag'i bulunmaz.
Örnek:
HTML:
<html>
<body>
<p>Bu<br>bir paragraftır<br>Bu paragrafta satır sonu bulunuyor.</p>
</body>
</html>
HTML <pre> Elementi(Öğesi):
- HTML <pre> öğesi, önceden biçimlendirilmiş metni tanımlar.
- <pre> öğesinin içindeki metin sabit genişlikli bir yazı tipinde (genellikle Courier) görüntülenir ve hem boşlukları hem de satır sonlarını korur:
Örnek:
HTML:
<html>
<body>
<pre>
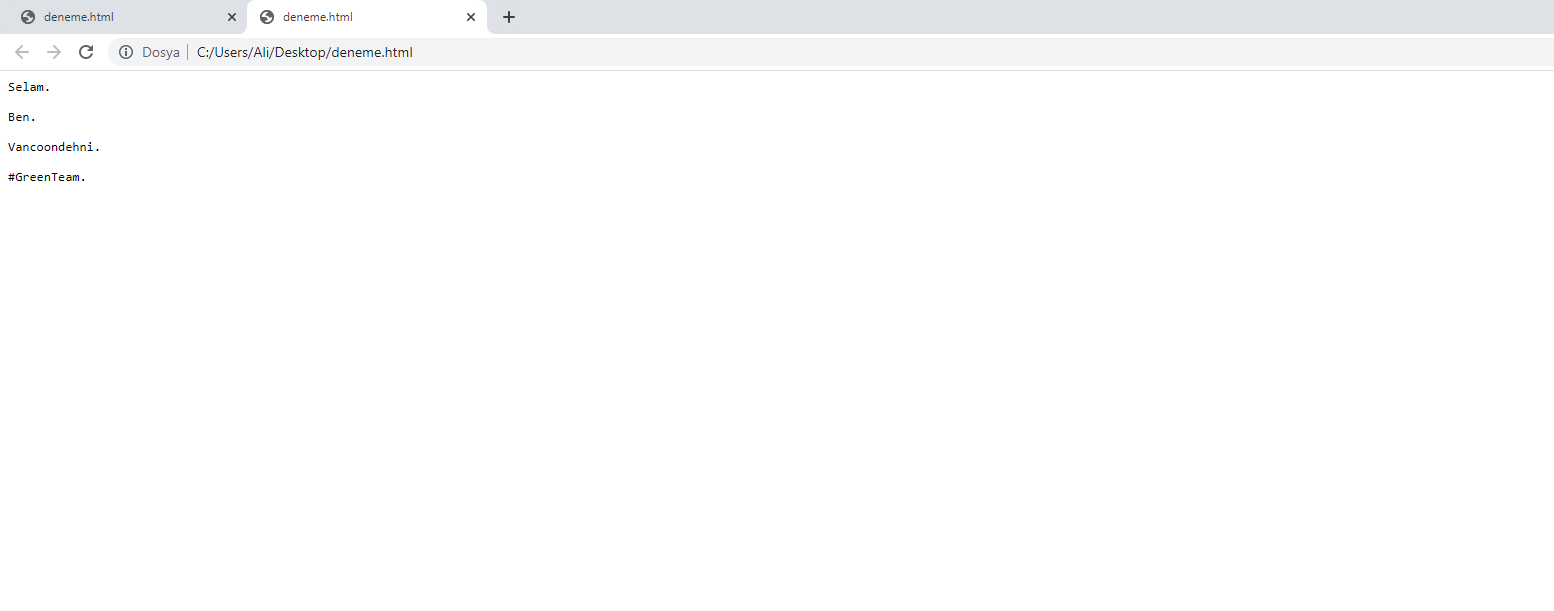
Selam.
Ben.
Vancoondehni.
#GreenTeam.
</pre>
</body>
</html>Yukarıdaki kodun çıktısı:



HTML Style
style özelliği bir öğeye renk, font, yazı boyutu gibi özellikleri eklemek için kullanılır.
Bir HTML öğesinin stilini ayarlamak, style özelliği ile yapılabilir.
HTML stili özelliği aşağıdaki sözdizimine sahiptir:
Örnek: <tagname style="property:value;">
propery bir CSS özelliğidir. value ise bir CSS değeridir.

Arka plan rengi
CSS arka plan rengi özelliği, bir HTML öğesinin arka plan rengini tanımlar.
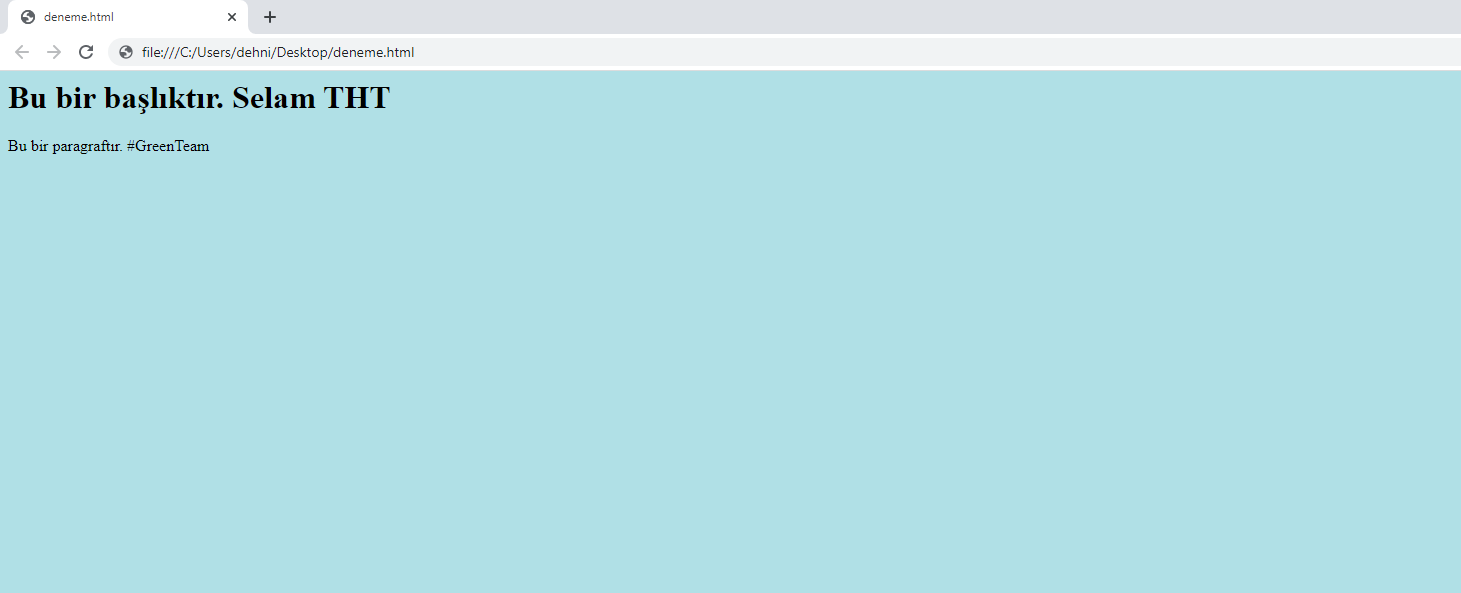
Yukarıdaki kodun çıktısı:


Metin Rengi
CSS color özelliği, bir HTML öğesinin metin rengini tanımlar:
Örnek:
Yukarıdaki kodun çıktısı:


Font(Yazı Tipi)
CSS font-family özelliği, bir HTML öğesi için kullanılacak yazı tipini tanımlar:
Örnek:
Yukarıdaki kodun çıktısı:


Metin Boyutu(Text Size)
CSS font-size özelliği, bir HTML öğesinin metin boyutunu tanımlar:
Örnek:
Yukarıdaki kodun çıktısı:


Metin Hizalama
CSS text-align özelliği, bir HTML öğesi için yatay metin hizalamasını tanımlar:
Örnek:
Yukarıdaki kodun çıktısı:


Devamını parça parça ekleyeceğim. Umarım faydalı olmuştur.
Bir HTML öğesinin stilini ayarlamak, style özelliği ile yapılabilir.
HTML stili özelliği aşağıdaki sözdizimine sahiptir:
Örnek: <tagname style="property:value;">
propery bir CSS özelliğidir. value ise bir CSS değeridir.

Arka plan rengi
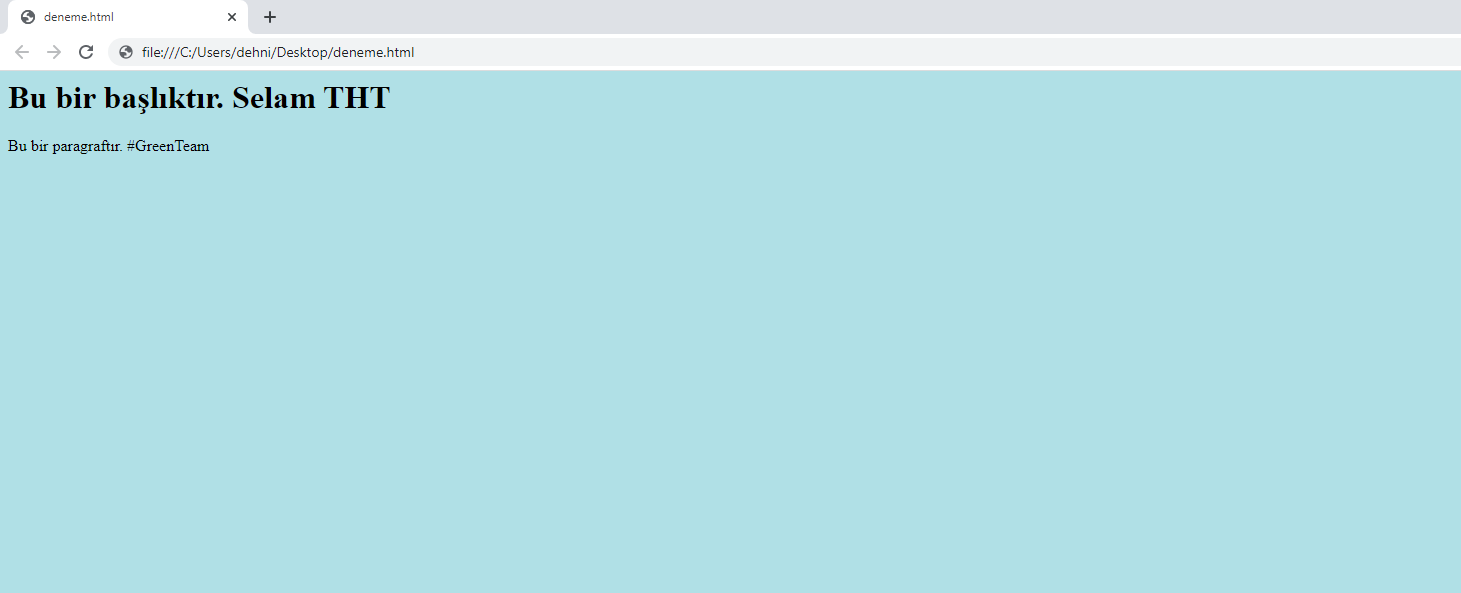
CSS arka plan rengi özelliği, bir HTML öğesinin arka plan rengini tanımlar.
HTML:
<html>
<body style="background-color:powderblue;">
<h1>Bu bir başlıktır. Selam THT</h1>
<p>Bu bir paragraftır. #GreenTeam</p>
</body>
</html>

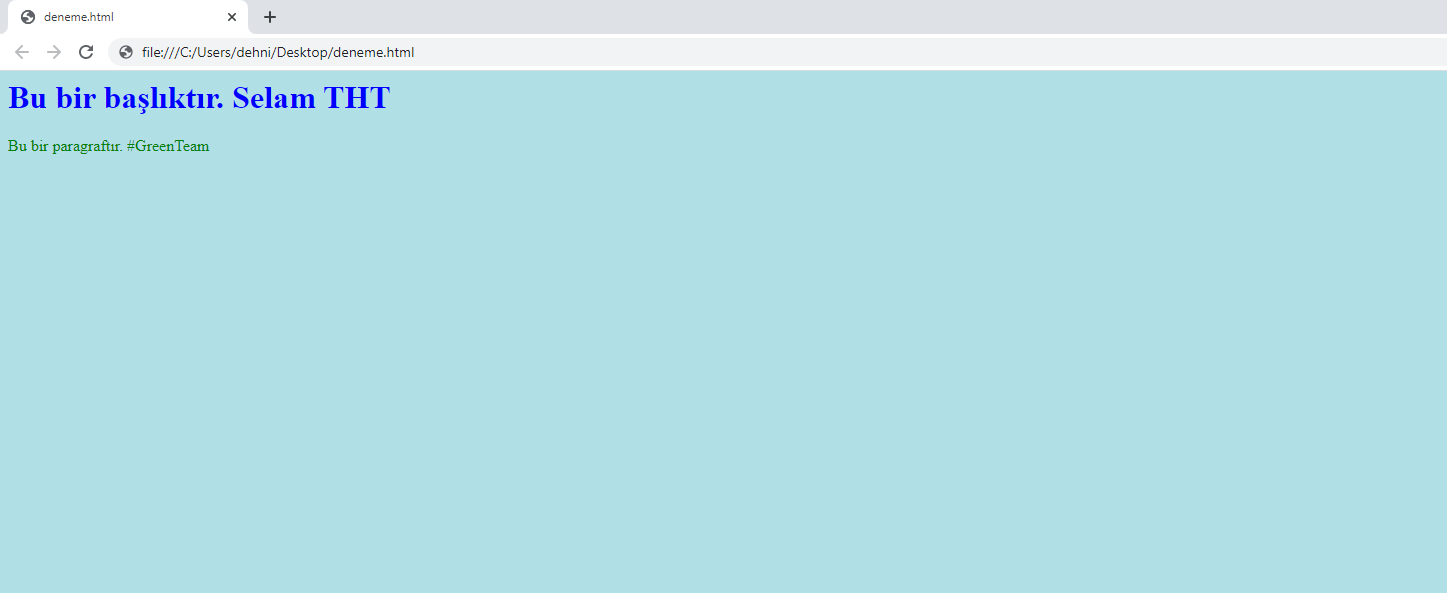
Metin Rengi
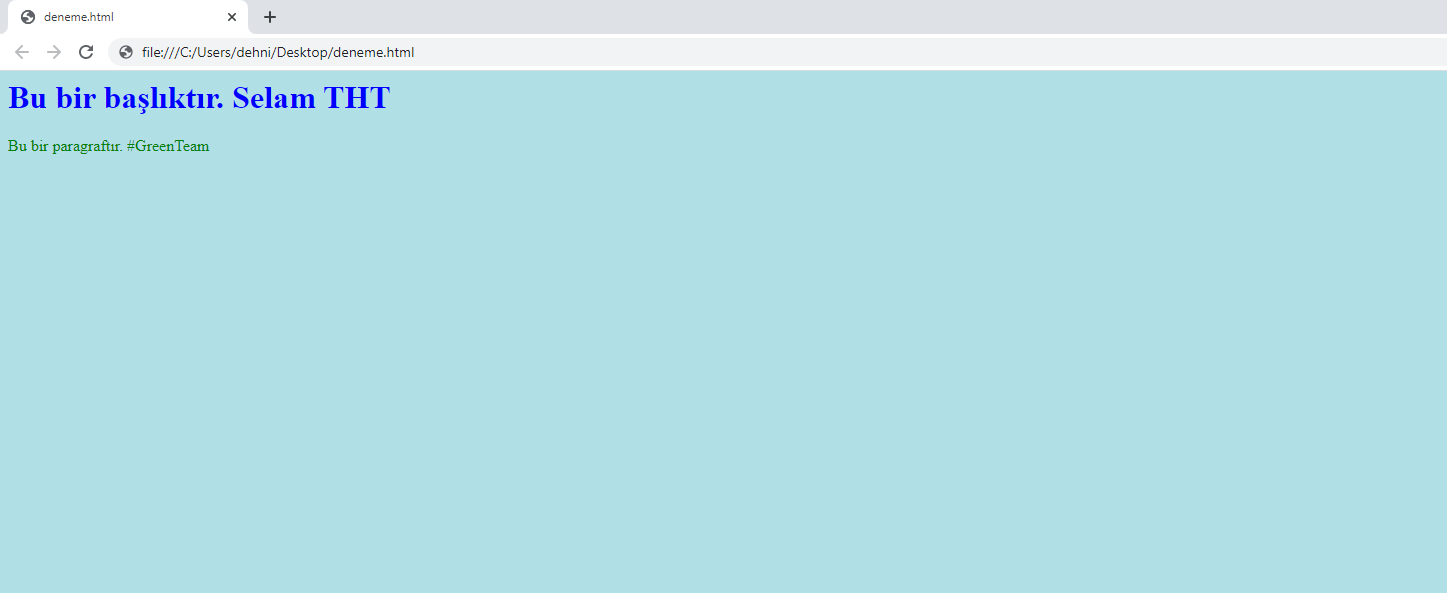
CSS color özelliği, bir HTML öğesinin metin rengini tanımlar:
Örnek:
HTML:
<html>
<body style="background-color:powderblue;">
<h1 style="color:blue;">Bu bir başlıktır. Selam THT</h1>
<p style="color:green;">Bu bir paragraftır. #GreenTeam</p>
</body>
</html>Yukarıdaki kodun çıktısı:


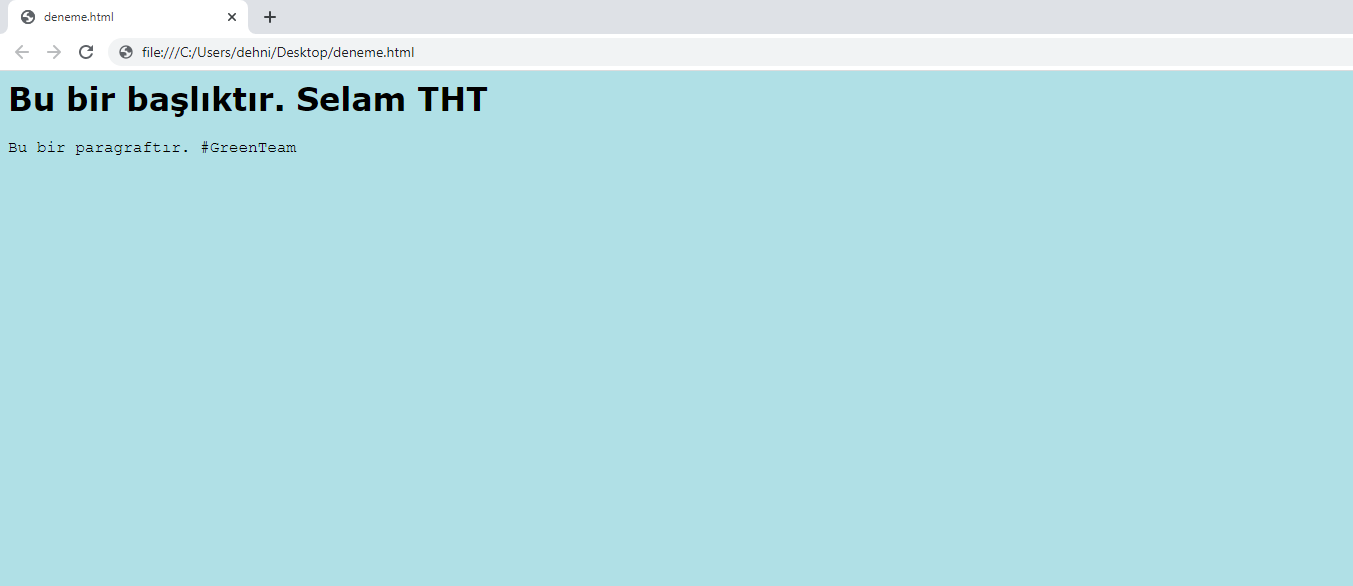
Font(Yazı Tipi)
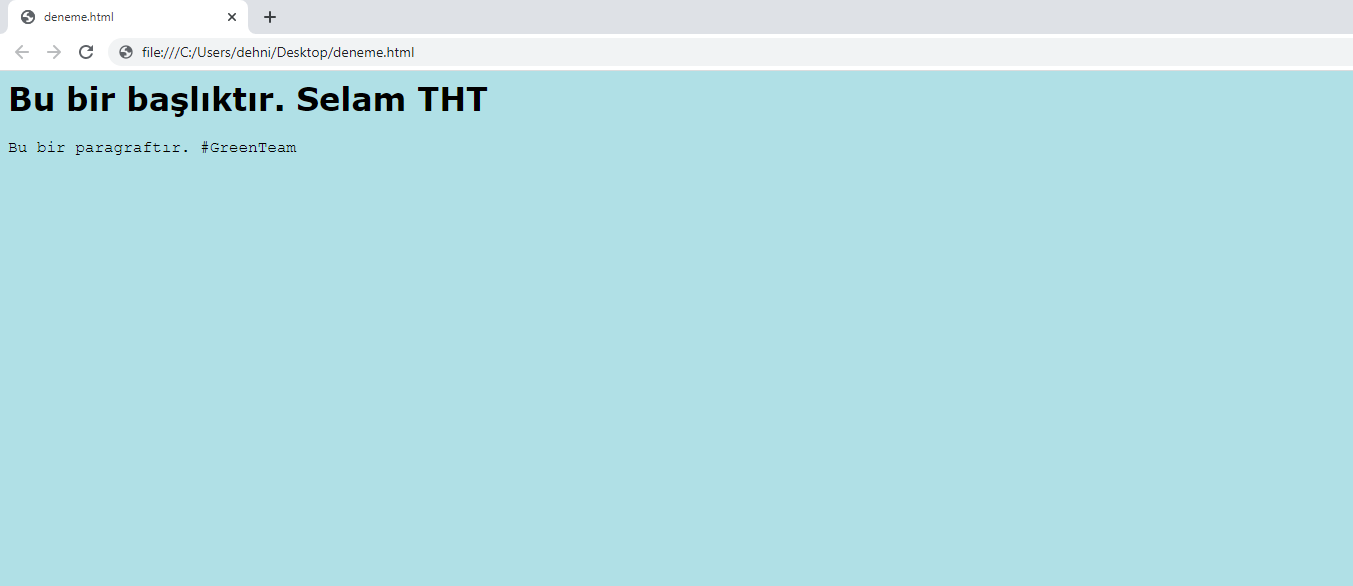
CSS font-family özelliği, bir HTML öğesi için kullanılacak yazı tipini tanımlar:
Örnek:
HTML:
<html>
<body style="background-color:powderblue;">
<h1 style="font-family:verdana;">Bu bir başlıktır. Selam THT</h1>
<p style="font-family:courier;" >Bu bir paragraftır. #GreenTeam</p>
</body>
</html>Yukarıdaki kodun çıktısı:


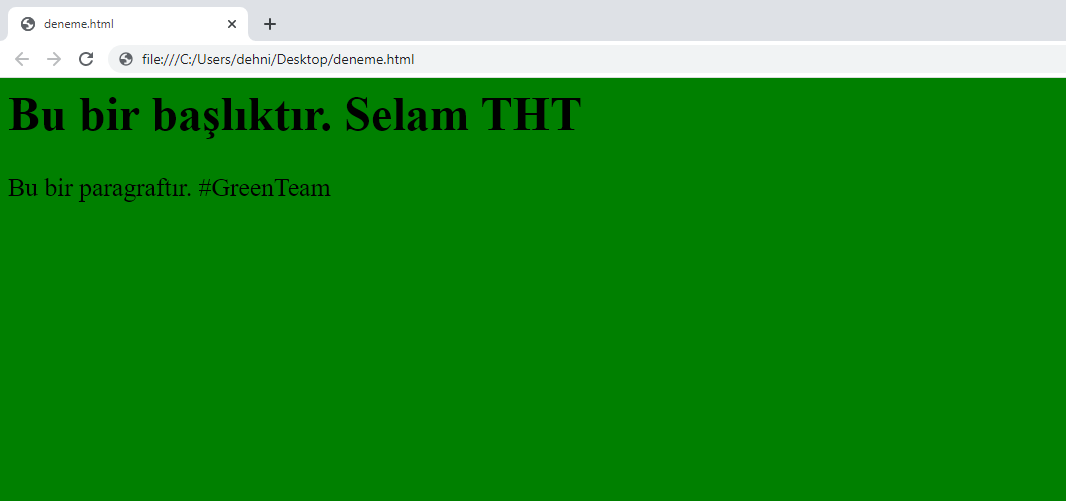
Metin Boyutu(Text Size)
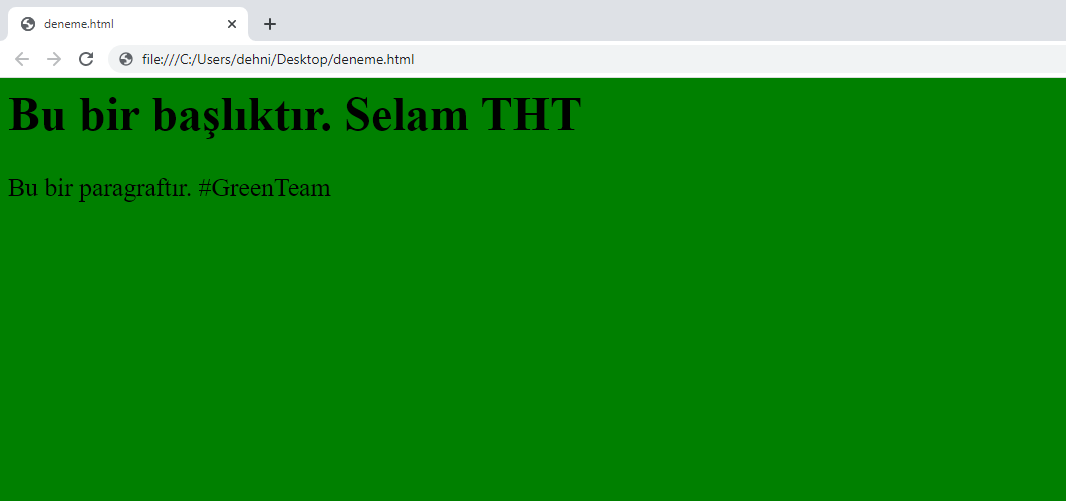
CSS font-size özelliği, bir HTML öğesinin metin boyutunu tanımlar:
Örnek:
HTML:
<html>
<body style="background-color:green;">
<h1 style="font-size:300%;">Bu bir başlıktır. Selam THT</h1>
<p style="font-size:160%;">Bu bir paragraftır. #GreenTeam</p>
</body>
</html>Yukarıdaki kodun çıktısı:


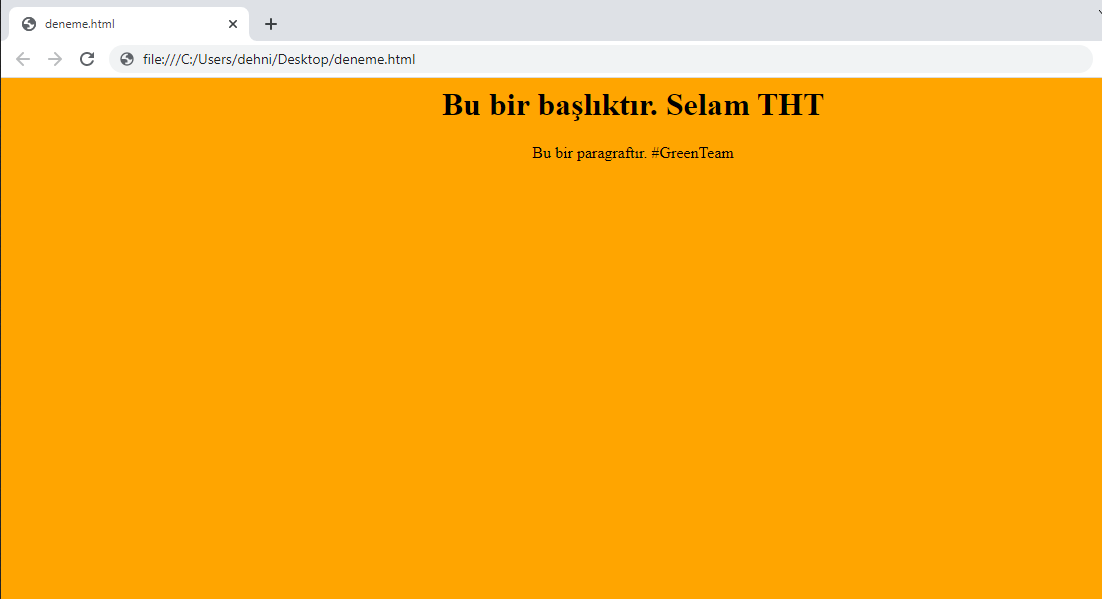
Metin Hizalama
CSS text-align özelliği, bir HTML öğesi için yatay metin hizalamasını tanımlar:
Örnek:
HTML:
<html>
<body style="background-color:orange;">
<h1 style="text-align:center;">Bu bir başlıktır. Selam THT</h1>
<p style="text-align:center;">Bu bir paragraftır. #GreenTeam</p>
</body>
</html>Yukarıdaki kodun çıktısı:


Devamını parça parça ekleyeceğim. Umarım faydalı olmuştur.