Serinin ilk bölümü: HTML Öğrenelim - 1
Serinin ikinci bölümü: HTML Öğrenelim - 2

HTML Metin Formatları
HTML Format Elemanları(Öğeleri)
Serinin ikinci bölümü: HTML Öğrenelim - 2

HTML Metin Formatları
HTML Format Elemanları(Öğeleri)
- <b> - Bold text(kalın metin)
- <strong> - Important text(önemli metin)
- <i> - Italic text(italik metin)
- <em> - Emphasized text(vurgulanmış metin)
- <mark> - Marked text(işaretlenmiş metin)
- <small> - Smaller text(daha küçük metin)
- <del> - Deleted text(silinmiş metin)
- <ins> - Inserted text(eklenen metin)
- <sub> - Subscript text(alt simge metni)
- <sup> - Superscript text(üst simge metni)
Yukarıdaki formatların hepsini içeren bir örnek:
Yukarıdaki kodun çıktısı:


HTML Alıntı ve Alıntı Öğeleri
Bu bölümde <blockquote>,<q>, <abbr>, <address>, <cite>, ve <bdo> elemanlarına değineceğiz.
HTML Alıntıları için <blockquote>
HTML <blockquote> öğesi, başka bir kaynaktan alıntılanan bir bölümü tanımlar.
Örnek:
Yukarıdaki kodun çıktısı:

HTML'de Kısa Alıntılar için <q>
HTML <q> etiketi kısa bir alıntıyı tanımlar.
Tarayıcılar normalde alıntının etrafına tırnak işaretleri ekler.
Örnek:
<html>
<body>
<p>Green Team'in hedefi: <q>Kaliteli eğitici içerikler üretmek.</q></p>
</body>
</html>
Yukarıdaki kodun çıktısı:

HTML'de Kısaltmalar için <abbr>
HTML <abbr> etiketi, "HTML", "CSS", "Mr.", "Dr.", "ASAP", "ATM" gibi bir kısaltma veya kısaltma tanımlar.
Kısaltmaları işaretlemek, tarayıcılara, çeviri sistemlerine ve arama motorlarına faydalı bilgiler verebilir.
Örnek:
Yukarıdaki kodun çıktısı:

İletişim Bilgileri için HTML <address>
HTML <address> etiketi, bir belgenin veya makalenin yazarı/sahibi için iletişim bilgilerini tanımlar.
İletişim bilgileri bir e-posta adresi, URL, fiziksel adres, telefon numarası, sosyal medya tanıtıcısı vb. olabilir.
<address> öğesindeki metin genellikle italik olarak işlenir ve tarayıcılar her zaman <address> öğesinden önce ve sonra bir satır sonu ekler.
Örnek:
Yukarıdaki kodun çıktısı:

HTML'de İş Başlığı için <cite>
HTML <cite> etiketi, yaratıcı bir çalışmanın (ör. kitap, şiir, şarkı, film, resim, heykel vb.) başlığını tanımlar.
Not: Bir kişinin adı bir eserin başlığı değildir.
<cite> öğesindeki metin genellikle italik olarak işlenir.
Örnek:
Yukarıdaki kodun çıktısı:

HTML'de Çift Yönlü Geçersiz Kılma için <bdo>
BDO, Çift Yönlü Geçersiz Kılma anlamına gelir.
Geçerli metin yönünü geçersiz kılmak için HTML <bdo> etiketi kullanılır:
Örnek:
Yukarıdaki kodun çıktısı:


HTML'de Yorumlar
HTML yorumları tarayıcıda görüntülenmez, ancak HTML kaynak kodunuzu açıklayarak yazmanıza yardımcı olabilirler.
HTML Yorum Etiketi(Tag'i)
Aşağıdaki şekilde bir kullanımla yorum satırınızı HTML içeriğinize gizleyebilirsiniz.
<!-- Yorumunuzu buraya yazınız. -->
Dikkat: Başlangıç etiketinde bir ünlem işareti (!) olduğuna, ancak bitiş etiketinde bulunmadığına dikkat edin.
Yorum Eklemek
Yorumlarla, HTML kodunuza bildirimler ve hatırlatıcılar yerleştirebilirsiniz.
Örnek:
Yukarıdaki kodun çıktısı:

İçerik Saklamak
Yorumlar içerik saklamak için kullanılabilir.
Geçici olarak içerik saklamak çok işe yarayabilir.
<!-- blablabla --> etiketi ile birden çok satırı saklayabilirsiniz.
Örnek:
Yukarıdaki kodda resim içeriğini gizledik.
Yukarıdaki kodun çıktısı:

Satır İçi İçeriği Gizleme
Yorumlar, HTML kodunun ortasındaki bölümleri gizlemek için kullanılabilir.
Örnek:
Yukarıdaki kodun çıktısı:


HTML:
<html>
<body>
<p> Green Team - vancoondehni - Aziz </p>
<p> <b> Bold text(kalın metin) </b>
<em> Emphasized text(vurgulanmış metin) </em>
<i> Italic text(italik metin)</i>
<small> Smaller text(daha küçük metin) </small>
<strong> Important text(önemli metin) </strong>
<sub> Subscript text(alt simge metni) </sub>
<sup> Superscript text(üst simge metni) </sup>
<ins> Inserted text(eklenen metin) </ins>
<del> Deleted text(silinmiş metin) </del>
<mark> Marked text(işaretlenmiş metin) </mark>
</p>
</body>
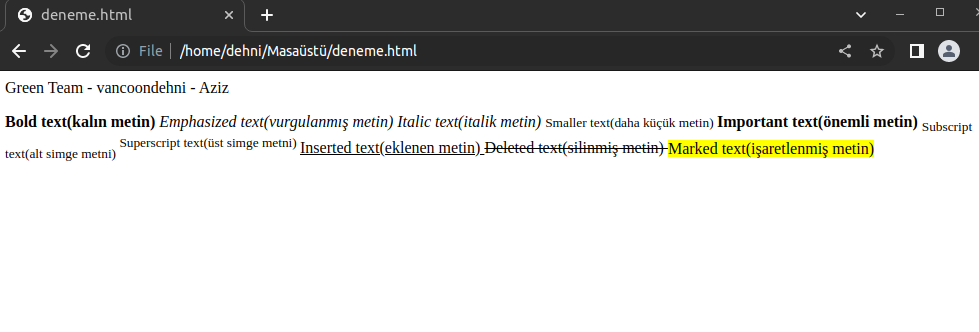
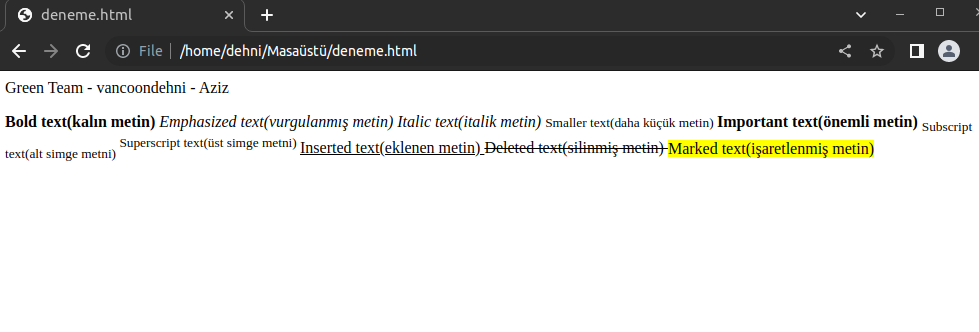
</html>Yukarıdaki kodun çıktısı:


HTML Alıntı ve Alıntı Öğeleri
Bu bölümde <blockquote>,<q>, <abbr>, <address>, <cite>, ve <bdo> elemanlarına değineceğiz.
HTML Alıntıları için <blockquote>
HTML <blockquote> öğesi, başka bir kaynaktan alıntılanan bir bölümü tanımlar.
Örnek:
HTML:
<html>
<body>
<p>THT'den bir alıntı:</p>
<blockquote cite="https://www.turkhackteam.org/">
2002 yılında kurulan THT Türkiye'nin en büyük siber güvenlik forumudur.
</blockquote>
</body>
</html>Yukarıdaki kodun çıktısı:

HTML'de Kısa Alıntılar için <q>
HTML <q> etiketi kısa bir alıntıyı tanımlar.
Tarayıcılar normalde alıntının etrafına tırnak işaretleri ekler.
Örnek:
HTML:
<html>
<body>
<p>Green Team'in hedefi: <q>Kaliteli eğitici içerikler üretmek.</q></p>
</body>
</html><body>
<p>Green Team'in hedefi: <q>Kaliteli eğitici içerikler üretmek.</q></p>
</body>
</html>
Yukarıdaki kodun çıktısı:

HTML'de Kısaltmalar için <abbr>
HTML <abbr> etiketi, "HTML", "CSS", "Mr.", "Dr.", "ASAP", "ATM" gibi bir kısaltma veya kısaltma tanımlar.
Kısaltmaları işaretlemek, tarayıcılara, çeviri sistemlerine ve arama motorlarına faydalı bilgiler verebilir.
Örnek:
HTML:
<html>
<body>
<p> #GreenTeam içeriği - <abbr title="Türk Hack Team">THT</abbr> 2002 yılında kurulmuştur.</p>
</body>
</html>Yukarıdaki kodun çıktısı:

İletişim Bilgileri için HTML <address>
HTML <address> etiketi, bir belgenin veya makalenin yazarı/sahibi için iletişim bilgilerini tanımlar.
İletişim bilgileri bir e-posta adresi, URL, fiziksel adres, telefon numarası, sosyal medya tanıtıcısı vb. olabilir.
<address> öğesindeki metin genellikle italik olarak işlenir ve tarayıcılar her zaman <address> öğesinden önce ve sonra bir satır sonu ekler.
Örnek:
HTML:
<html>
<body>
<p> Merhaba ben vancoondehni</p>
<address>
Written by vancoondehni<br>
Visit us at:"https://www.turkhackteam.org/"<br>
TR
</address>
</body>
</html>
HTML'de İş Başlığı için <cite>
HTML <cite> etiketi, yaratıcı bir çalışmanın (ör. kitap, şiir, şarkı, film, resim, heykel vb.) başlığını tanımlar.
Not: Bir kişinin adı bir eserin başlığı değildir.
<cite> öğesindeki metin genellikle italik olarak işlenir.
Örnek:
HTML:
<html>
<body>
<p><cite>Gülpembe</cite> 1991 yılında Barış Manço tarafından çıkartılmış bir şarkıdır.</p>
</body>
</html>Yukarıdaki kodun çıktısı:

HTML'de Çift Yönlü Geçersiz Kılma için <bdo>
BDO, Çift Yönlü Geçersiz Kılma anlamına gelir.
Geçerli metin yönünü geçersiz kılmak için HTML <bdo> etiketi kullanılır:
Örnek:
HTML:
<html>
<body>
<bdo dir="rtl">Bu metin sağdan sola doğru yazılacaktır.</bdo>
</body>
</html>Yukarıdaki kodun çıktısı:


HTML'de Yorumlar
HTML yorumları tarayıcıda görüntülenmez, ancak HTML kaynak kodunuzu açıklayarak yazmanıza yardımcı olabilirler.
HTML Yorum Etiketi(Tag'i)
Aşağıdaki şekilde bir kullanımla yorum satırınızı HTML içeriğinize gizleyebilirsiniz.
<!-- Yorumunuzu buraya yazınız. -->
Dikkat: Başlangıç etiketinde bir ünlem işareti (!) olduğuna, ancak bitiş etiketinde bulunmadığına dikkat edin.
Yorum Eklemek
Yorumlarla, HTML kodunuza bildirimler ve hatırlatıcılar yerleştirebilirsiniz.
Örnek:
HTML:
<html>
<body>
<!-- Bu bir yorumdur. -->
<p>Bu bir paragraftır. Selam THT</p>
<!-- Buraya daha fazla bilgi eklemeyi unutma -->
</body>
</html>Yukarıdaki kodun çıktısı:

İçerik Saklamak
Yorumlar içerik saklamak için kullanılabilir.
Geçici olarak içerik saklamak çok işe yarayabilir.
<!-- blablabla --> etiketi ile birden çok satırı saklayabilirsiniz.
Örnek:
HTML:
<html>
<body>
<p>Bu bir paragraftır..</p>
<!--
<p>Şu güzel resime bak:</p>
<img border="0" src="pic_trulli.jpg" alt="Trulli">
-->
<p>Bu da bir paragrafır.</p>
</body>
</html>Yukarıdaki kodda resim içeriğini gizledik.
Yukarıdaki kodun çıktısı:

Satır İçi İçeriği Gizleme
Yorumlar, HTML kodunun ortasındaki bölümleri gizlemek için kullanılabilir.
Örnek:
HTML:
<html>
<body>
<p> Merhaba <!-- Green Team --> ben vancoondehni</p>
</body>
</html>Yukarıdaki kodun çıktısı: