- 8 Ocak 2017
- 419
- 7
Selamun Aleykum
THT Ailesi
----------------------------------------
Diğer Eğitimleri
1. http://www.turkhackteam.org/web-programlama/1470875-html5-uygulamali-egitim-ders-1-rolls.html
2. http://www.turkhackteam.org/web-programlama/1471616-html5-uygulamali-egitim-ders-2-rolls.html
3. http://www.turkhackteam.org/web-programlama/1472650-html5-uygulamali-egitim-ders-3-rolls.html
Göz Atabilirsiniz

Bugün ki konumuz
HTML5 ve CSS
Terimlerin açıklamaları

↓↓↓
HTML5' te en yeni etiketlerin örnekler halinde göstermek mantıklı olacaktır.
Web site üzerinde metinleri tanımlamak ve yerleştirmek için kullanılır..
Örnek
Notepad++ Açalım
Hemen
Notepad++ yazdıktan sonra Dosya ve Farklı kaydet dedik .html uzantısını ekledik.
Resimli Örnek


Tek tek uygulama göstermek yerine kodları yazarak bir arada anlatmak en iyisi olacaktır.
ÖRNEK
Nasıl Nerede Yazılacak ÖRNEK

GÖRÜNÜM ÖRNEĞİ


CSS Tanımı
Selector, biçim (style) bilgilerini yükleyeceğiniz HTML elemanını işaret eder. Declaration block (bildiri bloğu) bir ya da daha fazla bildiriden oluşur. Değiştirilmek istenen birden fazla özellik varsa bildiriler arasına ";" sembolü konur. Her bildiri, bir özellik adı (property name) ve bir değer (value) içerir. Aralarına ":" sembolü yerleştirilir.
ÖRNEK
Farklı kaydet diyerek .html olarak uzantıyı kaydediyoruz.
GÖRÜNÜM

ÖRNEĞİ GÖRELİM

Bana soracak olursanız HTML öğrenmeden CSS geçmek biraz mantıksız Algoritma gibi düşünün derim.

HTML5 ve CSS eğitimin ilk aşamasını bitirdik ilerleyen zamanlarda herşeyin oturacağını göreceğiz inşallah.
Okuduğunuz için teşekkür ederim.
:RpS_thumbup:
-Rolls-
Asistan/Stajer
-------------------------------------------------------------------------
THT Ailesi
----------------------------------------
↓↓↓
Diğer Eğitimleri
1. http://www.turkhackteam.org/web-programlama/1470875-html5-uygulamali-egitim-ders-1-rolls.html
2. http://www.turkhackteam.org/web-programlama/1471616-html5-uygulamali-egitim-ders-2-rolls.html
3. http://www.turkhackteam.org/web-programlama/1472650-html5-uygulamali-egitim-ders-3-rolls.html
Göz Atabilirsiniz

Bugün ki konumuz
HTML5 ve CSS
Terimlerin açıklamaları

↓↓↓
HTML5' te en yeni etiketlerin örnekler halinde göstermek mantıklı olacaktır.
Kod:
[CENTER]<article>[/CENTER]Örnek
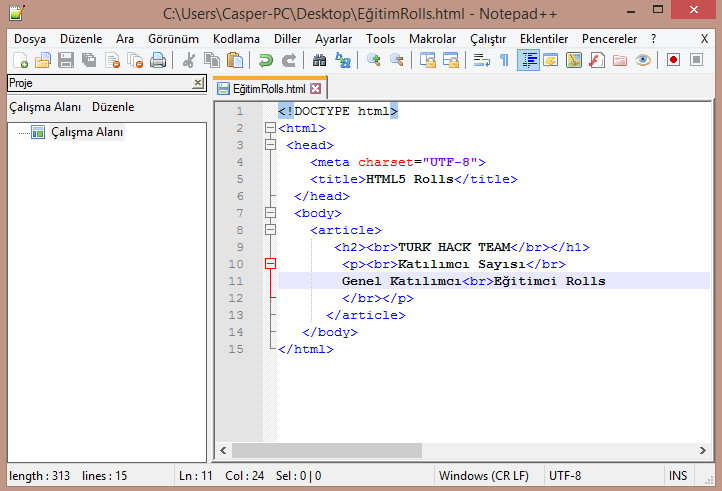
Notepad++ Açalım
Hemen
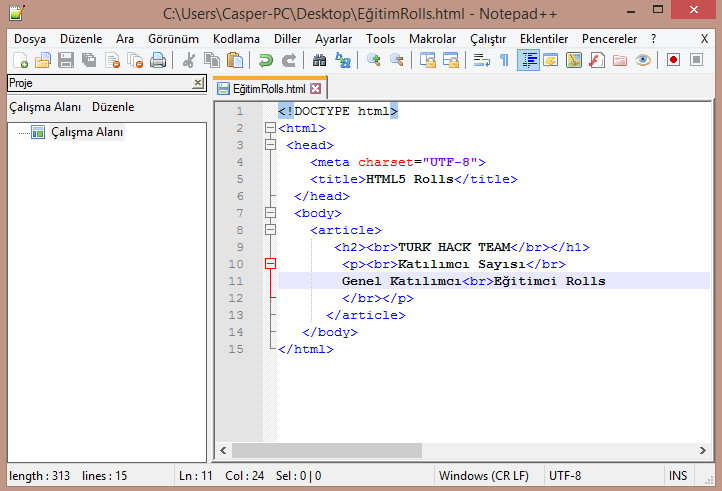
Kod:
<!DOCTYPE html>
<html>
<head>
<me ta charset="UTF-8">
<title>HTML5 Rolls</title>
</head>
<body>
<article>
<h2><br>TURK HACK TEAM</br></h2>
<p><br>Katılımcı Sayısı</br>
Genel Katılımcı<br>Eğitimci Rolls
</br></p>
</article>
</body>
</html>Notepad++ yazdıktan sonra Dosya ve Farklı kaydet dedik .html uzantısını ekledik.
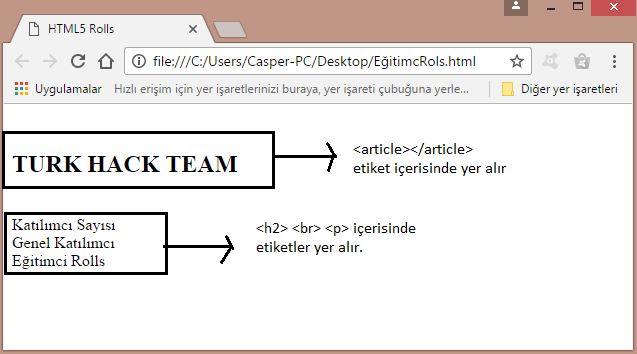
Resimli Örnek

↓↓↓
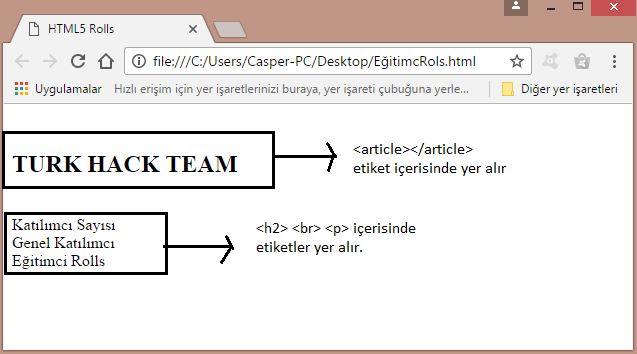
Göründüğü gibi Örnek
↓↓↓
Tek tek uygulama göstermek yerine kodları yazarak bir arada anlatmak en iyisi olacaktır.
Kod:
<aside> :[COLOR="white"]Esas içerikten ayrı olarak yer almasını istediğiniz içeriği yerleştirecek alanı tanımlamak için kullanılır.[/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<header> :[COLOR="white"]Sayfanın başlığını temsil eder. Genellikle bu eleman sayfanın en üstünde yer alır.[/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<hgroup> :[COLOR="white"]Belgenin yapısı gereği birden çok başlığı bir başlık gibi değerlendirmek için gruplama yaparken kullanılır. [/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<figure> :[COLOR="White"]İllüstrasyonlar, diyagramlar,fotoğraflar, kod listeleri gibi kendi içeriğini anlatan bir yapı oluşturur.[/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<figcaption>:[COLOR="white"]<figure> etiketi içinde yer alarak, görsel hakkında ilave bilgiler vermek için kullanılır.[/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<footer> :[COLOR="white"]Sayfanın en alttaki alandır.Bazı önemli bilgiler,yasal hatırlatmalar buraya yerleştirilir.
<header> gibi kullanımı zorunludur.[/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<nav> :[COLOR="white"]Sayfa üzerinde dolaşma (navigation) menüsünün tanımı için kullanılır.[/COLOR]
[COLOR="White"]-------------------------------------------------------------------------------------------------------------------------[/COLOR]
<section> :[COLOR="white"]Sayfanın çeşitli kısımlarını birbirinden ayırmak için kullanılır.[/COLOR]↓↓↓
HTML5 esnek yapı kod hatalarını en aza indirir ve hatta görmezden geliyor. XHTML'deki küçük büyük harf duyarlılığı kalkmıştır neredeyse bununla birlikte çok fazla kod sorunu kısmen çözüldü. CSS ile olan uyum sorunu düzeltildi ve beraberinde getirdiği yeni etiketler ile hem içerik ve görsele hem de arama motorlarına büyük kolaylıklar sağlamıştır.
HTML5 esnek yapı kod hatalarını en aza indirir ve hatta görmezden geliyor. XHTML'deki küçük büyük harf duyarlılığı kalkmıştır neredeyse bununla birlikte çok fazla kod sorunu kısmen çözüldü. CSS ile olan uyum sorunu düzeltildi ve beraberinde getirdiği yeni etiketler ile hem içerik ve görsele hem de arama motorlarına büyük kolaylıklar sağlamıştır.
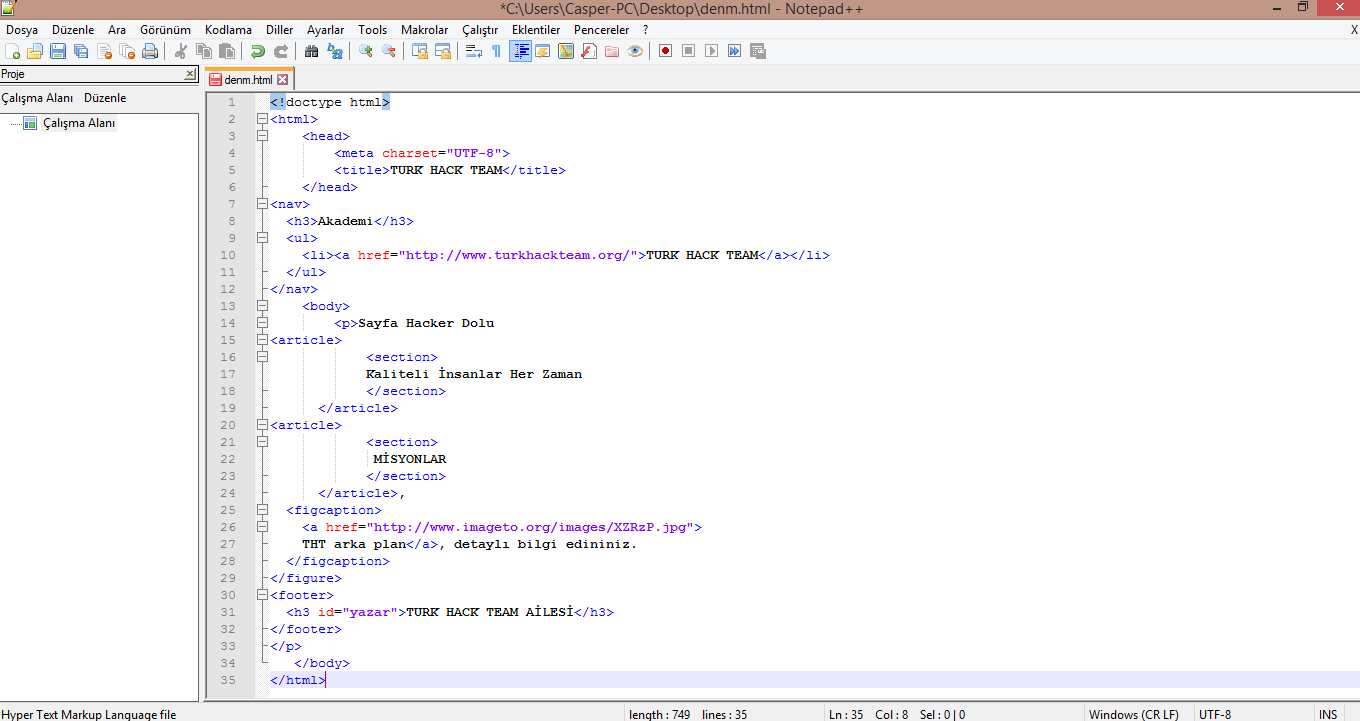
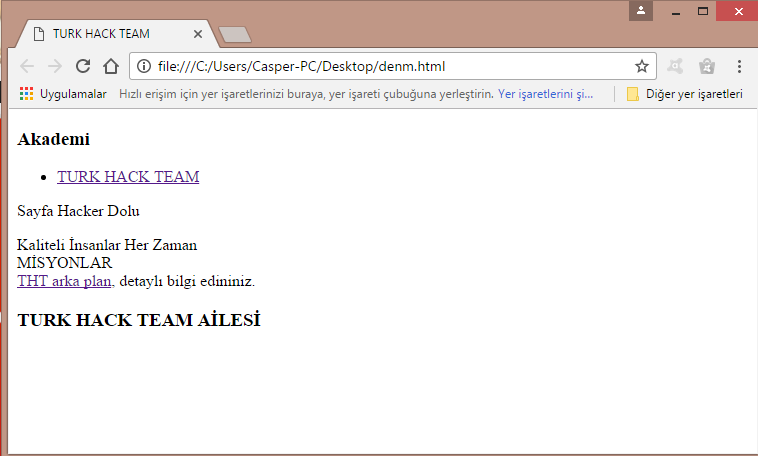
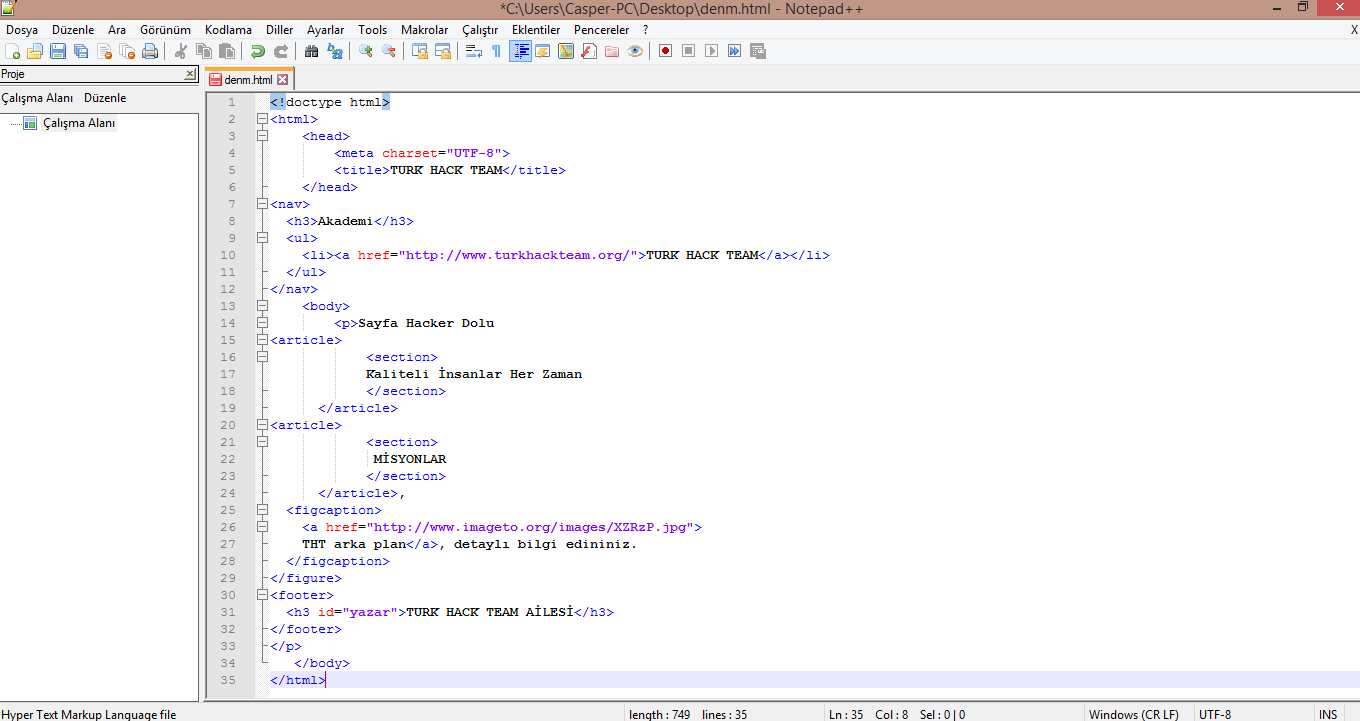
ÖRNEK
Kod:
<!doctype html>
<html>
<head>
<**** charset="UTF-8">
<title>TURK HACK TEAM</title>
</head>
<nav>
<h3>Akademi</h3>
<ul>
<li><a href="http://www.turkhackteam.org/">TURK HACK TEAM</a></li>
</ul>
</nav>
<body>
<p>Sayfa Hacker Dolu
<article>
<section>
Kaliteli İnsanlar Her Zaman
</section>
</article>
<article>
<section>
MİSYONLAR
</section>
</article>,
<figcaption>
<a href="http://www.imageto.org/images/XZRzP.jpg">
THT arka plan</a>, detaylı bilgi edininiz.
</figcaption>
</figure>
<footer>
<h3 id="yazar">TURK HACK TEAM AİLESİ</h3>
</footer>
</p>
</body>
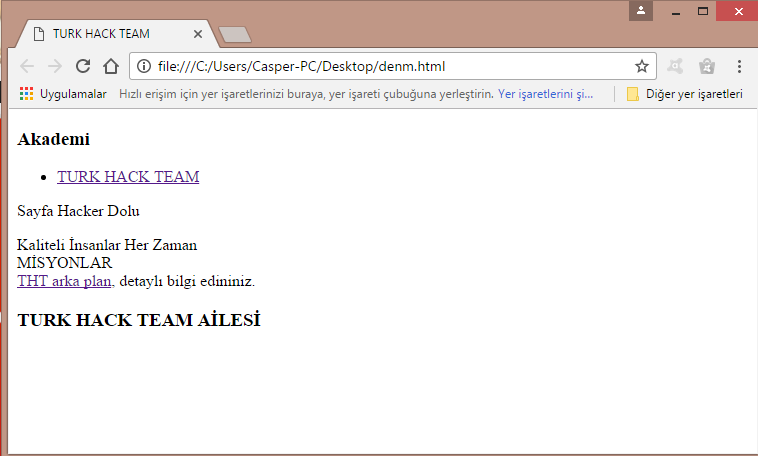
</html>Nasıl Nerede Yazılacak ÖRNEK
-----------------------------

GÖRÜNÜM ÖRNEĞİ
-----------------------------


CSS Tanımı
Selector, biçim (style) bilgilerini yükleyeceğiniz HTML elemanını işaret eder. Declaration block (bildiri bloğu) bir ya da daha fazla bildiriden oluşur. Değiştirilmek istenen birden fazla özellik varsa bildiriler arasına ";" sembolü konur. Her bildiri, bir özellik adı (property name) ve bir değer (value) içerir. Aralarına ":" sembolü yerleştirilir.
Kod:
p {color:blue;text-align:left;}ÖRNEK
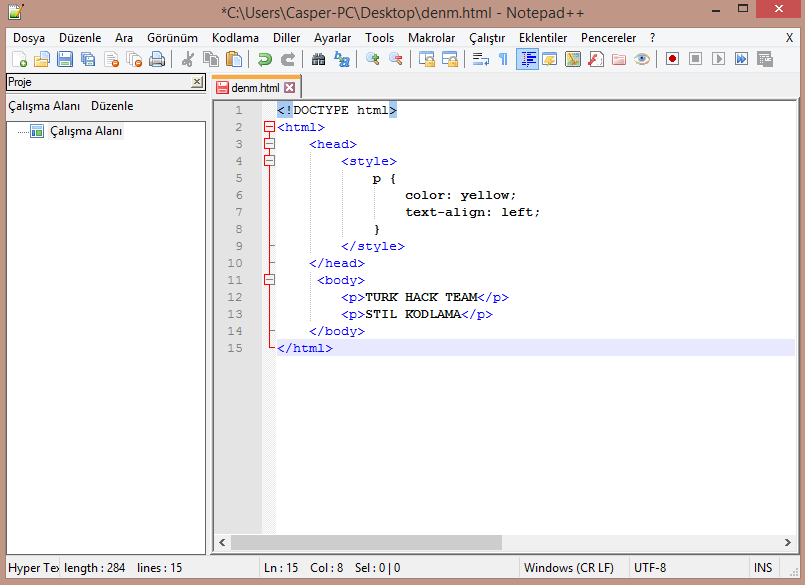
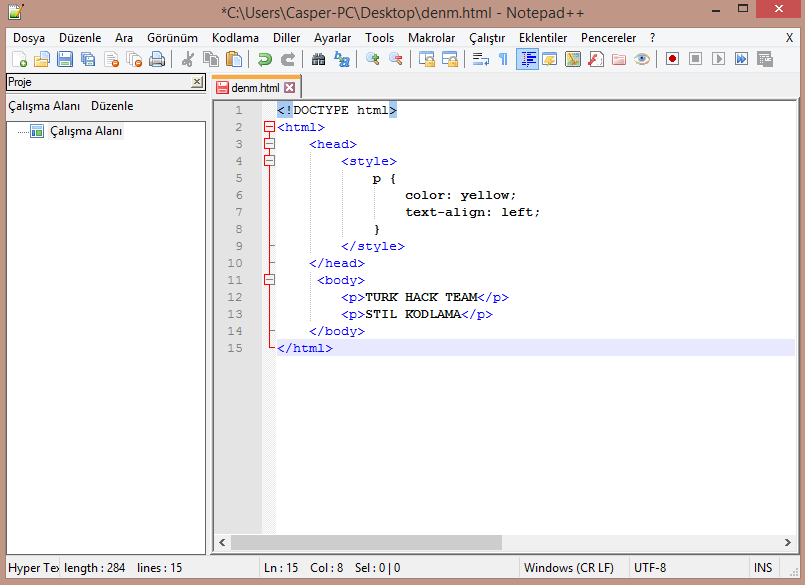
Kod:
<!DOCTYPE html>
<html>
<head>
*********
p {
color: yellow;
text-align: left;
}
</style>
</head>
<body>
<p>TURK HACK TEAM</p>
<p>STIL KODLAMA</p>
</body>
</html>Farklı kaydet diyerek .html olarak uzantıyı kaydediyoruz.
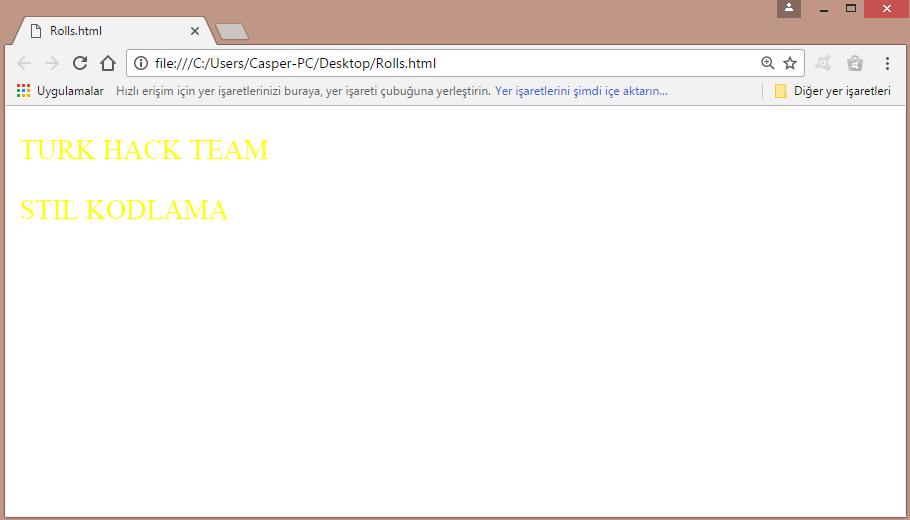
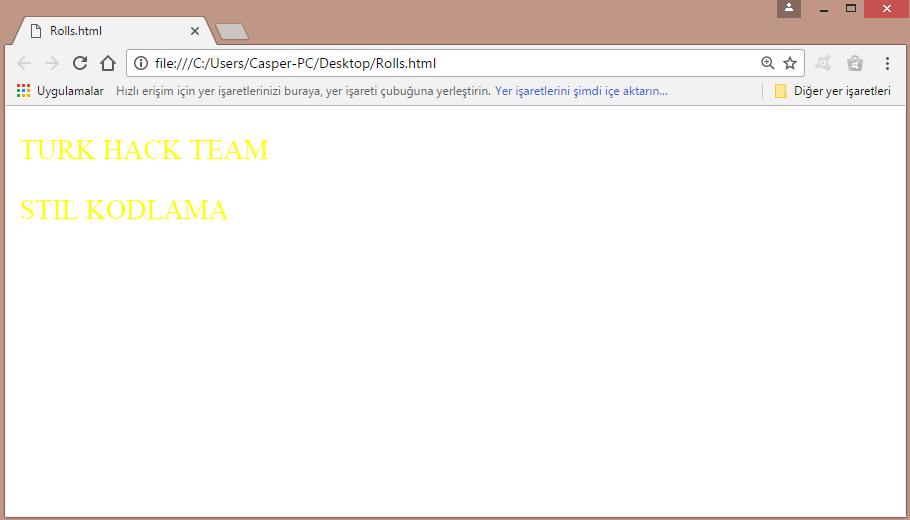
GÖRÜNÜM

ÖRNEĞİ GÖRELİM

Gerçekten güzel örnekler dahil verilebilir.
:yo
:yo
Bana soracak olursanız HTML öğrenmeden CSS geçmek biraz mantıksız Algoritma gibi düşünün derim.

HTML5 ve CSS eğitimin ilk aşamasını bitirdik ilerleyen zamanlarda herşeyin oturacağını göreceğiz inşallah.
Okuduğunuz için teşekkür ederim.
:RpS_thumbup:
Allah'a Emanet Olunuz
TURK HACK TEAM
Ailesi
☪
TURK HACK TEAM
Ailesi
☪
-Rolls-
Asistan/Stajer
---------------------------------
------------------------
---------------
------------
-----
------------------------
---------------
------------
-----
-------------------------------------------------------------------------

-------------------------------------------------------------------------
Son düzenleme:





