


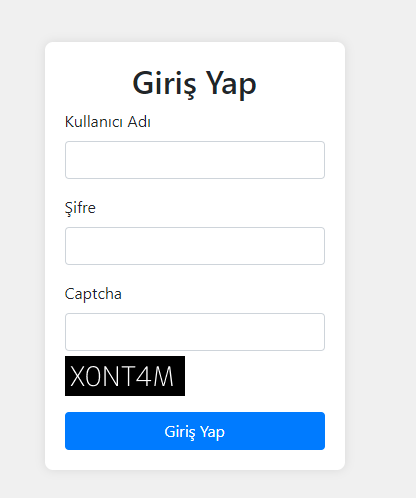
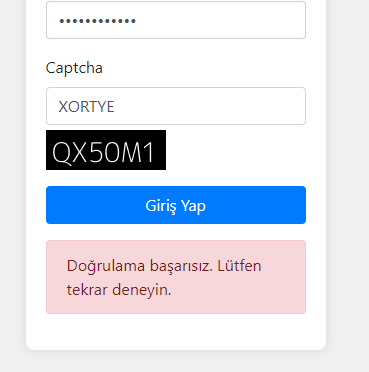
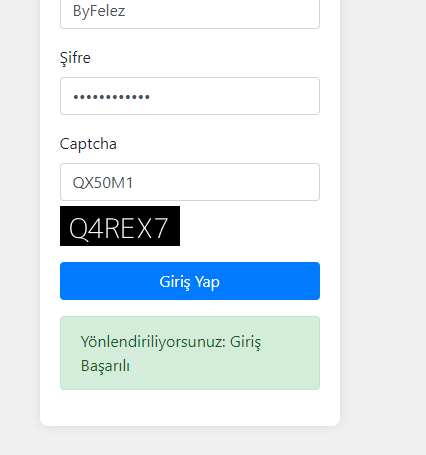
*Doğrulama Kodu Doğru Girilip Giriş Yap Butonuna Basıldığında Yeni Bir Doğrulama Kodu Oluşturuluyor Hemen. Son Fotoğrafta kafanız karışmasın.
Yönlendirilecek bir sayfa olsaydı giriş bilgileri ve doğrulama başarılı bir şekilde yapıldığında yönlendirme olacağından böyle olmazdı.
Burada sadece Giriş Sayfası Simüle Ediliyor.
Doğrulama Sistemi bu örnekte istemcide çalışır. Gerçek projelerde bu sunucuda çalışmaktadır.
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Ekranı</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
.login-container {
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<div class="login-container">
<h2 class="text-center">Giriş Yap</h2>
<form id="loginForm">
<div class="form-group">
<label for="username">Kullanıcı Adı</label>
<input type="text" class="form-control" id="username" required>
</div>
<div class="form-group">
<label for="password">Şifre</label>
<input type="password" class="form-control" id="password" required>
</div>
<div class="form-group">
<label for="captcha">Captcha</label>
<input type="text" class="form-control" id="captchaInput" required>
<img src="#" id="captchaImg" alt="Captcha" style="margin-top: 5px;">
</div>
<button type="submit" class="btn btn-primary btn-block">Giriş Yap</button>
</form>
<div class="alert alert-success mt-3" id="successAlert" style="display: none;">
Yönlendiriliyorsunuz: Giriş Başarılı
</div>
<div class="alert alert-danger mt-3" id="errorAlert" style="display: none;">
Doğrulama başarısız. Lütfen tekrar deneyin.
</div>
</div>
<script>
// Basit bir captcha oluşturma
function generateCaptcha() {
const captcha = Math.random().toString(36).substr(2, 6).toUpperCase();
document.getElementById('captchaImg').setAttribute('src', `https://dummyimage.com/120x40/000/fff&text=${captcha}`);
return captcha;
}
// Sayfa yüklendiğinde captcha oluştur
document.addEventListener('DOMContentLoaded', function() {
generateCaptcha();
});
// Form gönderildiğinde kontrol
document.getElementById('loginForm').addEventListener('submit', function(event) {
event.preventDefault();
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
const enteredCaptcha = document.getElementById('captchaInput').value.toUpperCase();
const captcha = document.getElementById('captchaImg').getAttribute('src').split('&text=')[1];
// Bu kısımda gerçek bir sunucuya göndererek kullanıcı adı ve şifreyi doğrulayabilirsiniz.
// Örneğin, AJAX kullanarak sunucuya POST isteği gönderilebilir.
if (enteredCaptcha === captcha) {
document.getElementById('successAlert').style.display = 'block';
document.getElementById('errorAlert').style.display = 'none';
// Burada genellikle başarılı giriş sonrası yönlendirme veya başka işlemler yapılır.
} else {
document.getElementById('successAlert').style.display = 'none';
document.getElementById('errorAlert').style.display = 'block';
}
// Yeniden captcha oluştur
generateCaptcha();
});
</script>
</body>
</html>
Son düzenleme: