- 28 Mar 2021
- 241
- 77
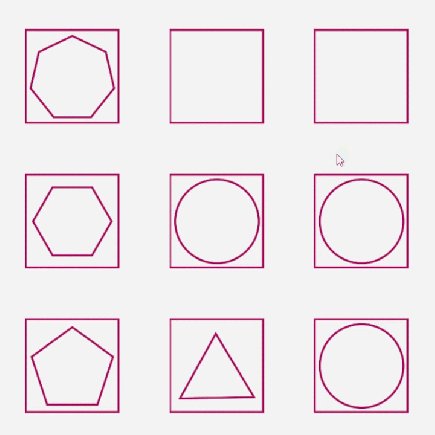
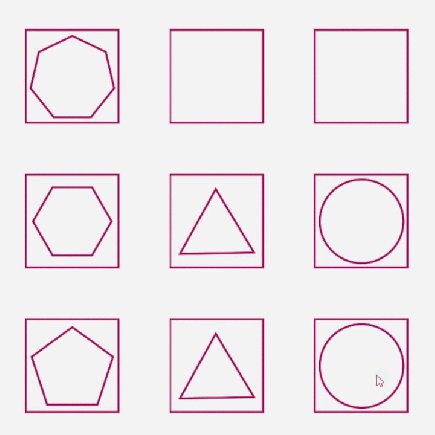
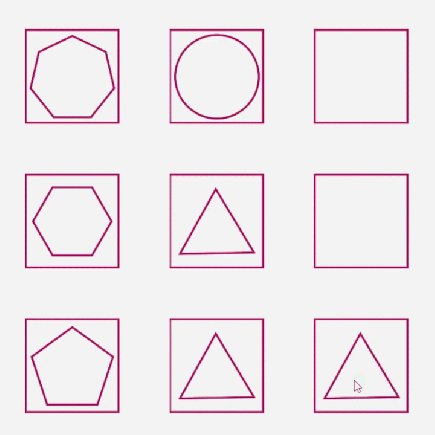
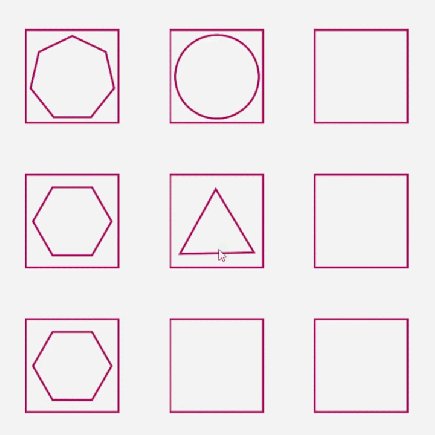
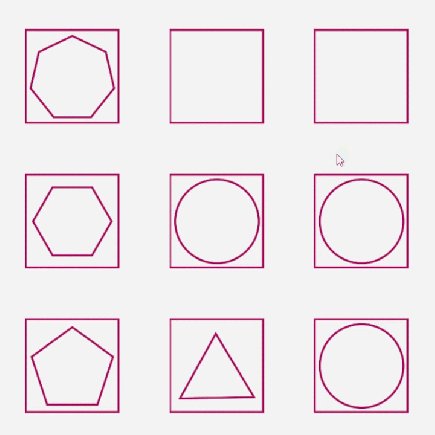
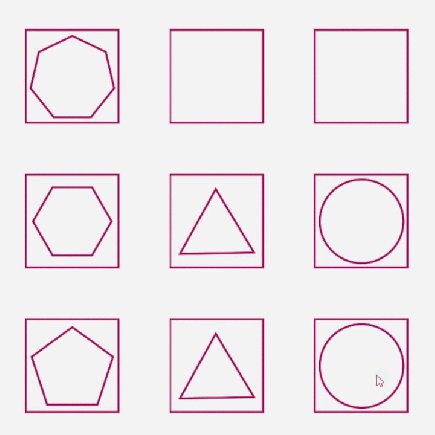
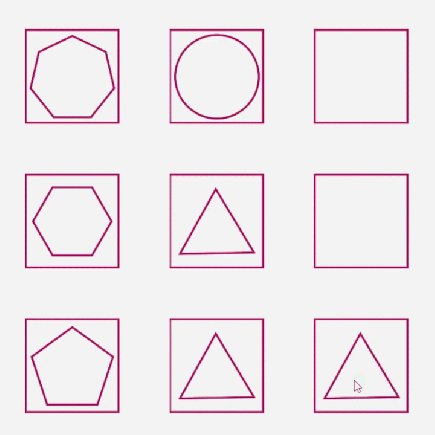
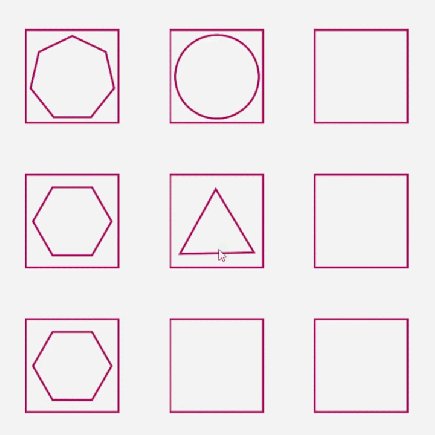
Bu konu hakkında araştirma yaptım bulamadim kaynak bu yuzden konu açim dedim görseldeki gibi bir algoritma lazim 2 ayni resimi birleştirdiğimde başka bir resim oluşmasini istiyorum


2. algoritma isteğim ise
Bir buton olucak ve count ,tikladiğimda count articak 10count ta bir resim eklenicek belirli bir yere 30 countta o resim silinicek başka resim eklenicek biraz kafa kariştirici olduysa kusura bakmayin


2. algoritma isteğim ise
Bir buton olucak ve count ,tikladiğimda count articak 10count ta bir resim eklenicek belirli bir yere 30 countta o resim silinicek başka resim eklenicek biraz kafa kariştirici olduysa kusura bakmayin






