- 5 Haz 2016
- 2,143
- 242
Web Sitelerimizde kullanabileceğiniz oluşturduğum "Kayıt Oluşturma Formu"nun açık kaynak kodlarını sizlerle paylaşıyorum.
Diğer paylaşacağım içerikler ise videolu bir şekilde olucaktır şimdilik konumuza geçelim.
Bu zamana kadar "Web Site" oluşturmak için sizlerle paylaştığım 9. içeriğe gelmiş bulunmaktayız.
Son içeriğimiz yani 10. içerikte ise baştan sona geniş kapsamlı bir web sitesinin nasıl yapıldığına en ufak detaylarına dahi girerek
öğretici ve geliştirici bir konu paylaşacağım.

HTML & CSS Kullanarak oluşturduğumuz bu "Kayıt Formunda" sitenize entegre ederek kullanışlı ve modern
bir kayıt giriş sekmesi elde edebilirsiniz.Responsive özelliğe sahiptir telefonlardada kullanışlı bir projedir.
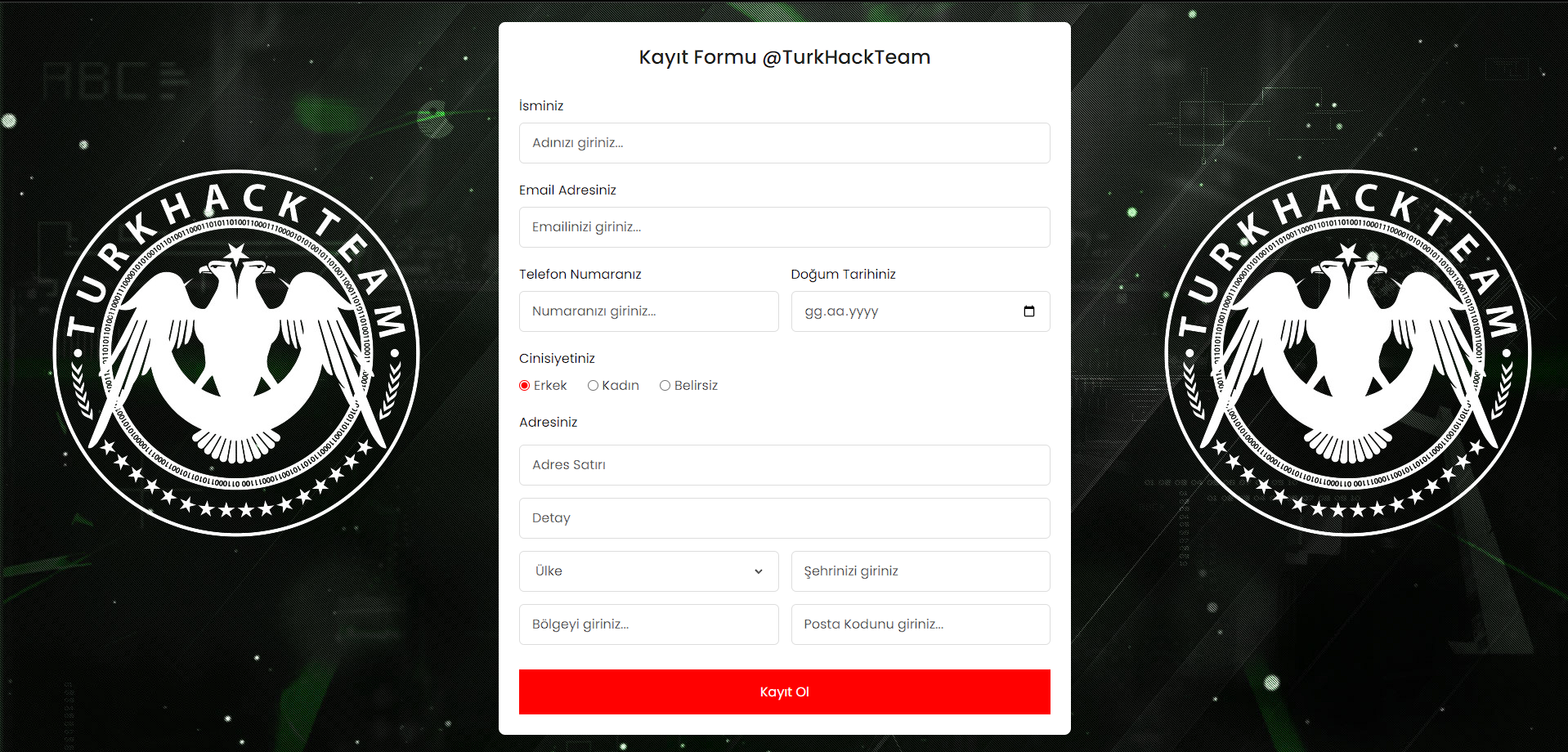
Gelelim nasıl gözüktüğüne ;


Gördüğünüz üzere gayet sade ve minimalist bir kayıt formudur.
Aşağıda vereceğim açık kaynak kodlarını kopyalayarak kullanabilirsiniz.
HTML
Diğer paylaşacağım içerikler ise videolu bir şekilde olucaktır şimdilik konumuza geçelim.
Bu zamana kadar "Web Site" oluşturmak için sizlerle paylaştığım 9. içeriğe gelmiş bulunmaktayız.
Son içeriğimiz yani 10. içerikte ise baştan sona geniş kapsamlı bir web sitesinin nasıl yapıldığına en ufak detaylarına dahi girerek
öğretici ve geliştirici bir konu paylaşacağım.

HTML & CSS Kullanarak oluşturduğumuz bu "Kayıt Formunda" sitenize entegre ederek kullanışlı ve modern
bir kayıt giriş sekmesi elde edebilirsiniz.Responsive özelliğe sahiptir telefonlardada kullanışlı bir projedir.
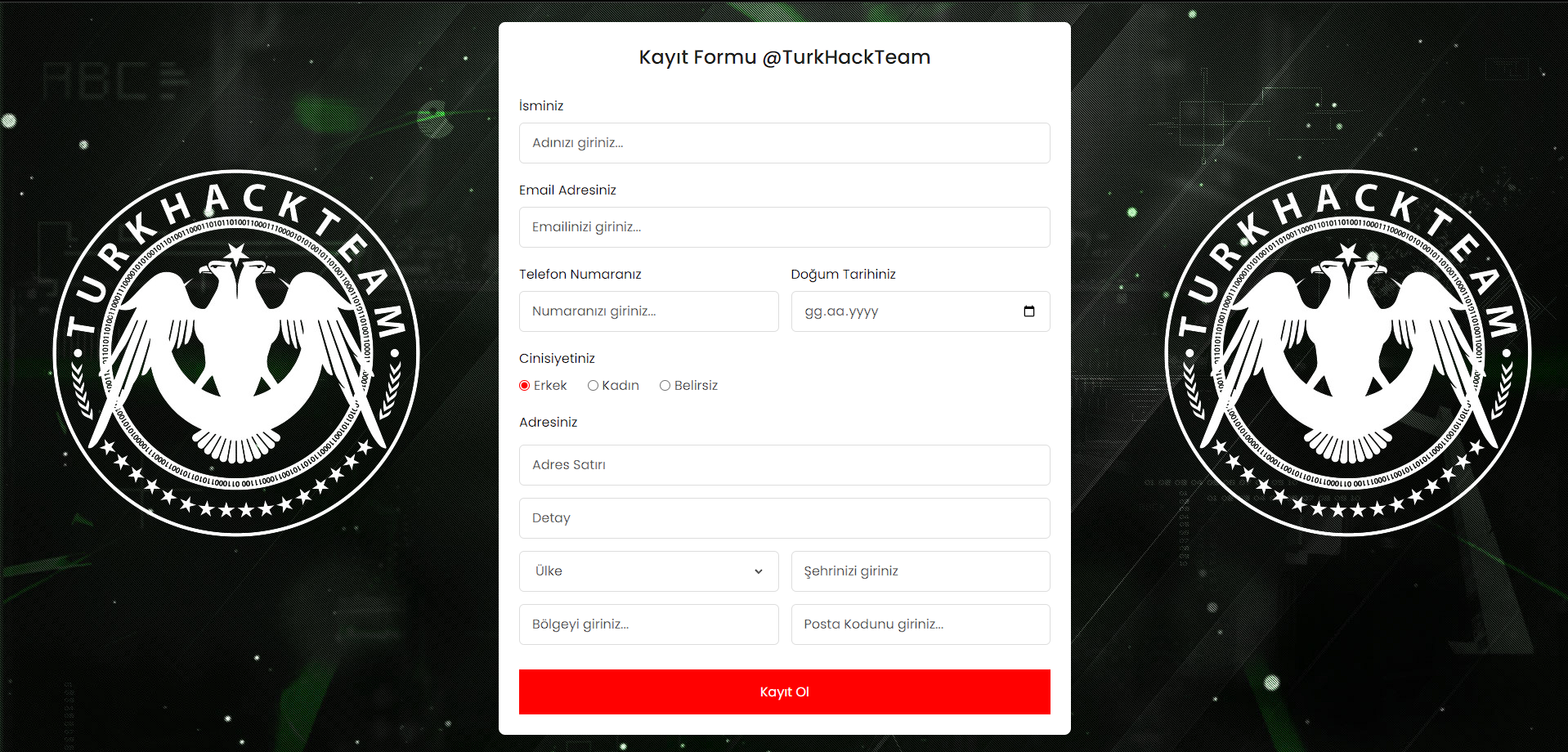
Gelelim nasıl gözüktüğüne ;


Gördüğünüz üzere gayet sade ve minimalist bir kayıt formudur.
Aşağıda vereceğim açık kaynak kodlarını kopyalayarak kullanabilirsiniz.
HTML
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Kayıt Oluşturma Formu @OGEHAN</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section class="container">
<header>Kayıt Formu @TurkHackTeam</header>
<form action="#" class="form">
<div class="input-box">
<label> İsminiz </label>
<input type="text" placeholder="Adınızı giriniz..." required>
</div>
<div class="input-box">
<label> Email Adresiniz </label>
<input type="text" placeholder="Emailinizi giriniz..." required>
</div>
<div class="column">
<div class="input-box">
<label> Telefon Numaranız</label>
<input type="number" placeholder="Numaranızı giriniz..." required>
</div>
<div class="input-box">
<label> Doğum Tarihiniz </label>
<input type="date" placeholder="Doğum tarihinizi giriniz..." required>
</div>
</div>
<div class="gender-box">
<h3>Cinisiyetiniz</h3>
<div class="gender-option">
<div class="gender">
<input type="radio" id="check-male" name="gender" checked />
<label for="check-male">Erkek</label>
</div>
<div class="gender">
<input type="radio" id="check-famale" name="gender" />
<label for="check-famale">Kadın</label>
</div>
<div class="gender">
<input type="radio" id="check-other" name="gender" />
<label for="check-other">Belirsiz</label>
</div>
</div>
</div>
<div class="input-box address">
<label>Adresiniz</label>
<input type="text" placeholder="Adres Satırı" required>
<input type="text" placeholder="Detay" required>
<div class="column">
<div class="select-box">
<select>
<option hidden>Ülke</option>
<option>Türkiye</option>
<option>Almanya</option>
<option>TurkHackTeam</option>
<option>Fransa</option>
</select>
</div>
<input type="text" placeholder="Şehrinizi giriniz" required>
</div>
<div class="column">
<input type="text" placeholder="Bölgeyi giriniz..." required>
<input type="number" placeholder="Posta Kodunu giriniz..." required>
</div>
</div>
<button>Kayıt Ol</button>
</form>
</section>
</body>
</html>CSS
CSS:
/* Import Google font - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url(1.jpg);
padding: 20px;
}
.container{
position: relative;
max-width: 700px;
width: 100%;
background: #ffffff;
padding: 25px;
border-radius: 8px;
box-shadow: 0 0 15px rgba(0,0,0,0.1);
}
.container header{
font-size: 1.5rem;
color: #333;
font-weight: 500;
text-align: center;
}
.container .form{
margin-top: 30px;
}
.form .input-box{
width: 100%;
margin-top: 20px;
}
.input-box label{
color: #333;
}
.form :where(.input-box input, .select-box){
position: relative;
height: 50px;
width: 100%;
outline: none;
font-size: 1rem;
color: #707070;
margin-top: 8px;
border: 1px solid #ddd;
border-radius: 6px;
padding: 0 15px;
}
.input-box input:focus{
box-shadow: 0 1px 0 rgba(0,0,0,0.1);
}
.form .column{
display: flex;
column-gap: 15px;
}
.form .gender-box{
margin-top: 20px;
}
.gender-box h3{
color: #333;
font-size: 1rem;
font-weight: 400;
margin-bottom: 8px;
}
.form :where(.gender-option, .gender){
display: flex;
align-items: center;
column-gap: 25px;
flex-wrap: wrap;
}
.form .gender{
column-gap: 5px;
}
.gender input{
accent-color: #ff0000;
}
.form :where(.gender input, .gender label){
cursor: pointer;
}
.gender label{
color: #707070;
}
.address :where(input, .select-box){
margin-top: 15px;
}
.select-box select{
height: 100%;
width: 100%;
outline: none;
border: none;
color: #707070;
font-size: 1rem;
}
.form button{
height: 55px;
width: 100%;
color: #fff;
background: #ff0101;
font-size: 1rem;
font-weight: 400;
border: none;
cursor: pointer;
margin-top: 30px;
transition: all 0.2 ease;
}
.form button:hover{
background: rgb(88,56,250);
}
@media screen and (max-width:500px) {
.form .column{
flex-wrap: wrap;
}
.form :where(.gender-option, .gender){
row-gap: 15px;
}
}
Projedeki Arkaplanı değiştirmek için "İndex.html" & "style.css" kodlarını dosya haline getirip içine eklemek istediğimiz
fotoğrafı koyuyoruz örneğin ;

"1.jpg" adlı dosyamızı ekledikten sonra (farklı isimlerde ve formatlarda olabilir) dosyalarımızı
"Visual Code Studio" üzerinden açıyoruz ve style.css içerisine girip
[background-image: url(1.jpg veya başka dosya adı)] olarak değiştirip CTRL+S kombinasyonları ile kaydediyoruz.

Diğer değiştirmek istediğiniz eklentileri ve textleri ise index.html ve style.css içerisinden değiştirebilirsiniz.
Yardımcı ve öğretici olabildiysem ne mutlu bana hepinize iyi forumlar dilerim


Son düzenleme: