iyi günler dostlar , bugün sizlerle kendi yapmış oldugum bir duyuru panosunu göstercem
mybb forumumuzu açıp
admin panele girelim.. ardından temalar şablonlara tıklayıp kullandığınız temaya tıklayın
sonra yeni css oluştur diyip ismine
duyurupano.css deyin.
sonra kendi içeriğimi yazmak istiyorum diyip bu kodları css nin içine koyun.
ardından kaydedip çıkın.
temalar şablonlara tekrardan gelin ve şablonlar kısmına girin.
ve bu yolu izleyin
şablonlar > kullandıgınız tema > header > header > bu kodları en alta ekleyin.
sonra kaydedip çıkın.. kodlarda duyurublue sınıfına ellemeyin.. diğer kodlardan renk kodları dışındakilere ellemeyin..
iyi kullanımlar
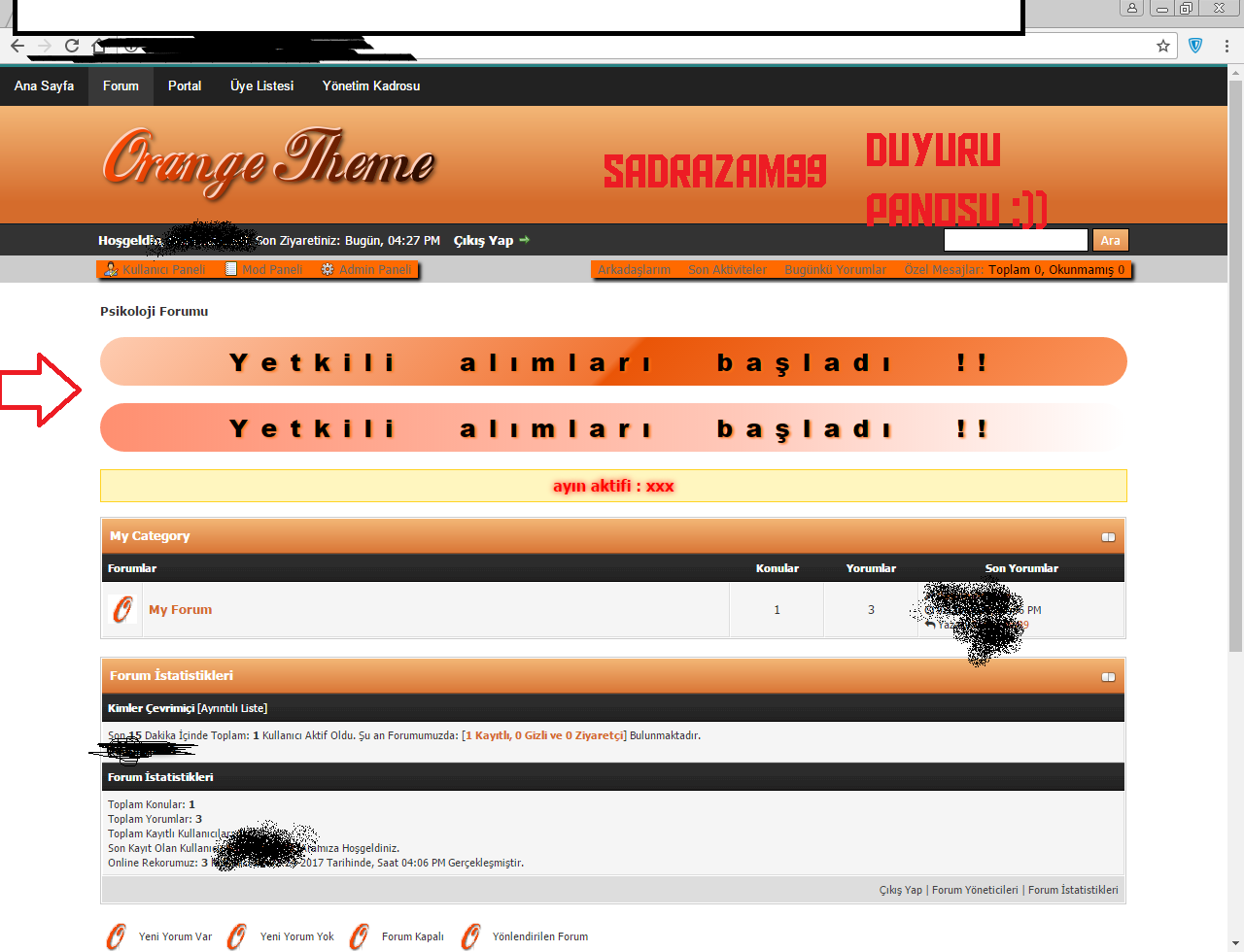
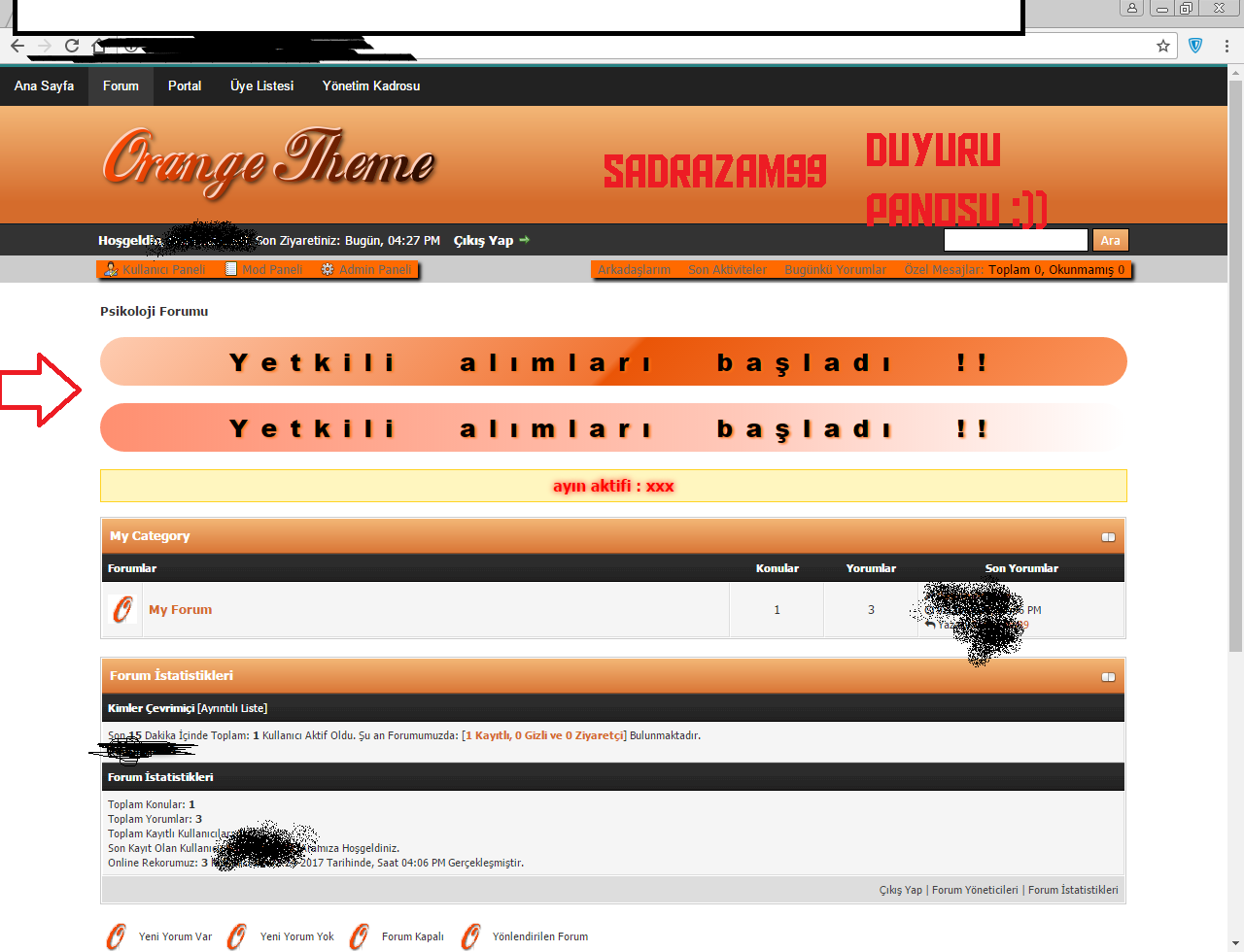
önizleme :

mybb forumumuzu açıp
admin panele girelim.. ardından temalar şablonlara tıklayıp kullandığınız temaya tıklayın
sonra yeni css oluştur diyip ismine
duyurupano.css deyin.
sonra kendi içeriğimi yazmak istiyorum diyip bu kodları css nin içine koyun.
Kod:
.duyurublue
{
text-shadow:2px 1px 3px rgba(255,114,20,1);font-weight:normal;color:#000000;background-color:#FFFFFF;letter-spacing:10pt;word-spacing:25pt;font-size:25px;text-align:center;font-family:arial black, sans-serif;line-height:2;
background: rgba(255,143,112,1);
background: -moz-linear-gradient(left, rgba(255,143,112,1) 0%, rgba(255,111,71,0.38) 62%, rgba(250,66,15,0) 100%);
background: -webkit-gradient(left top, right top, color-stop(0%, rgba(255,143,112,1)), color-stop(62%, rgba(255,111,71,0.38)), color-stop(100%, rgba(250,66,15,0)));
background: -webkit-linear-gradient(left, rgba(255,143,112,1) 0%, rgba(255,111,71,0.38) 62%, rgba(250,66,15,0) 100%);
background: -o-linear-gradient(left, rgba(255,143,112,1) 0%, rgba(255,111,71,0.38) 62%, rgba(250,66,15,0) 100%);
background: -ms-linear-gradient(left, rgba(255,143,112,1) 0%, rgba(255,111,71,0.38) 62%, rgba(250,66,15,0) 100%);
background: linear-gradient(to right, rgba(255,143,112,1) 0%, rgba(255,111,71,0.38) 62%, rgba(250,66,15,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff8f70', endColorstr='#fa420f', GradientType=1 );
-webkit-border-radius: 56px;
}ardından kaydedip çıkın.
temalar şablonlara tekrardan gelin ve şablonlar kısmına girin.
ve bu yolu izleyin
şablonlar > kullandıgınız tema > header > header > bu kodları en alta ekleyin.
Kod:
<div class = "duyurublue"> Yetkili alımları başladı !!</div>sonra kaydedip çıkın.. kodlarda duyurublue sınıfına ellemeyin.. diğer kodlardan renk kodları dışındakilere ellemeyin..
iyi kullanımlar
önizleme :

Son düzenleme:






