


Kod:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Güvenli Ödeme Sayfası</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
background: #fff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
margin-bottom: 30px;
}
.form-group {
margin-bottom: 20px;
}
label {
font-weight: bold;
}
input[type="text"],
input[type="tel"],
input[type="email"],
input[type="number"],
input[type="password"],
select {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
textarea {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
resize: vertical;
}
input[type="submit"] {
width: auto;
padding: 10px 20px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container mt-5">
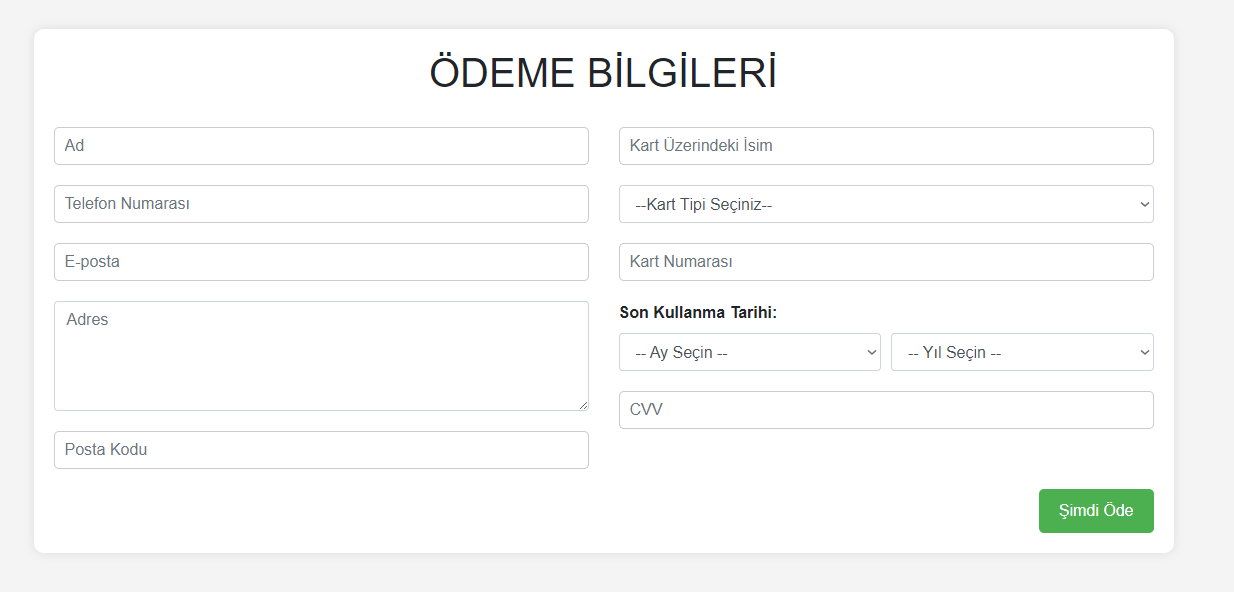
<h1>ÖDEME BİLGİLERİ</h1>
<form onsubmit="return validateForm()">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" placeholder="Ad" required>
</div>
<div class="form-group">
<input type="tel" class="form-control" placeholder="Telefon Numarası" required>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="E-posta" required>
</div>
<div class="form-group">
<textarea class="form-control" rows="4" placeholder="Adres"></textarea>
</div>
<div class="form-group">
<input type="number" class="form-control" placeholder="Posta Kodu" required>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" placeholder="Kart Üzerindeki İsim" required>
</div>
<div class="form-group">
<select class="form-control" required>
<option value="">--Kart Tipi Seçiniz--</option>
<option value="visa">Visa</option>
<option value="mastercard">Mastercard</option>
<option value="rupay">Rupay</option>
</select>
</div>
<div class="form-group">
<input type="number" class="form-control" placeholder="Kart Numarası" required>
</div>
<div class="form-group">
<label for="expiry_month">Son Kullanma Tarihi:</label>
<div class="form-row">
<div class="col">
<select class="form-control" id="expiry_month" required>
<option value="">-- Ay Seçin --</option>
<option value="01">Ocak</option>
<option value="02">Şubat</option>
<option value="03">Mart</option>
<option value="04">Nisan</option>
<option value="05">Mayıs</option>
<option value="06">Haziran</option>
<option value="07">Temmuz</option>
<option value="08">Ağustos</option>
<option value="09">Eylül</option>
<option value="10">Ekim</option>
<option value="11">Kasım</option>
<option value="12">Aralık</option>
</select>
</div>
<div class="col">
<select class="form-control" id="expiry_year" required>
<option value="">-- Yıl Seçin --</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="CVV" required>
</div>
</div>
</div>
<div class="text-right">
<input type="submit" value="Şimdi Öde">
</div>
</form>
</div>
<script>
function validateForm() {
var name = document.querySelector('input[placeholder="Ad"]').value;
var email = document.querySelector('input[placeholder="E-posta"]').value;
var phoneNumber = document.querySelector('input[placeholder="Telefon Numarası"]').value;
var cardName = document.querySelector('input[placeholder="Kart Üzerindeki İsim"]').value;
if (name === '' || email === '' || phoneNumber === '' || cardName === '') {
alert('Lütfen tüm alanları doldurun.');
return false;
} else {
var verificationCode = prompt('Telefonunuza gönderilen doğrulama kodunu girin (6 haneli)');
if (verificationCode === null || verificationCode.length !== 6) {
alert('Lütfen doğrulama kodunuzu girin (6 haneli).');
return false;
}
}
return true;
}
// Yılları otomatik oluşturma
var currentYear = new Date().getFullYear();
for (var i = 0; i < 20; i++) {
var year = currentYear + i;
var optionYear = document.createElement('option');
optionYear.value = year;
optionYear.textContent = year;
document.getElementById('expiry_year').appendChild(optionYear);
}
</script>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>