Aramıza yeni katılmış ve yazılım öğrenmek isteyen genç arkadaşlarımız için
açtığım konuların 5.versiyonu olarak "Responsive İletişim Formu"
yapımını uygun gördüm.
Paylaşımlarımın amacı yukarıdada belirtiğim üzere ek olarak site açmak isteyen ve kendi tasarımları ile bunu gerçekleştirmek isteyenler içindir.
Paylaştığım içeriklerin hiçbirinde "Yapay Zeka kullanılmamıştır."

Responsive Nedir ?

Bir web sitesini, kendi yerleşimini görüntülenmekte olduğu cihazın özelliklerine göre ayarlayabilecek şekilde tasarlamaya "Responsive" denir.
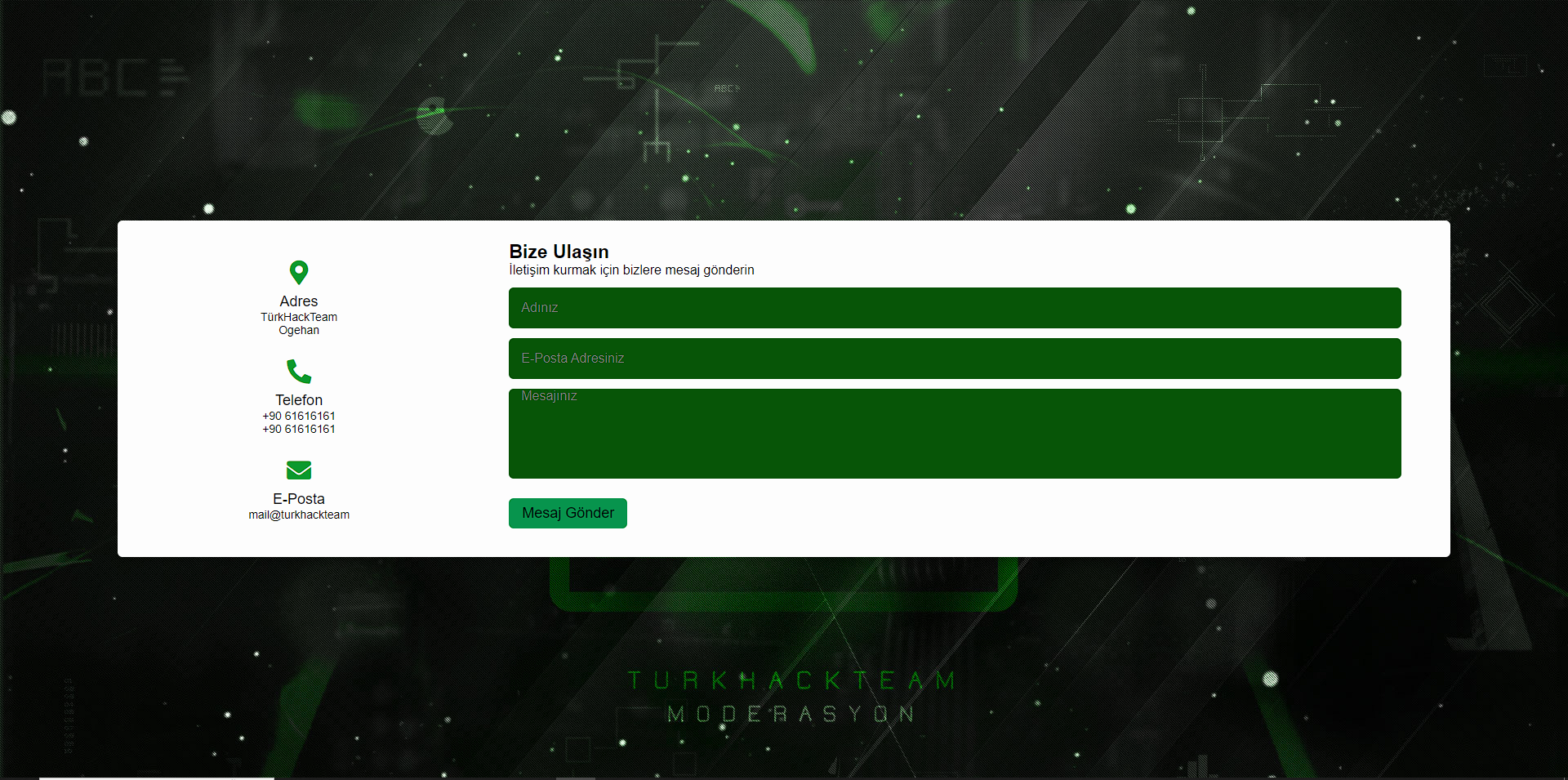
Gelelim nasıl gözüktüğüne ;

Bu şekilde gayet estetik,sade ve hoş bir görüntü elde ediyoruz.
sitelerinizde ve projelerinizde kullanabilirsiniz.

HTML (Kaynak Kodu)
açtığım konuların 5.versiyonu olarak "Responsive İletişim Formu"
yapımını uygun gördüm.
Paylaşımlarımın amacı yukarıdada belirtiğim üzere ek olarak site açmak isteyen ve kendi tasarımları ile bunu gerçekleştirmek isteyenler içindir.
Paylaştığım içeriklerin hiçbirinde "Yapay Zeka kullanılmamıştır."

Responsive Nedir ?

Bir web sitesini, kendi yerleşimini görüntülenmekte olduğu cihazın özelliklerine göre ayarlayabilecek şekilde tasarlamaya "Responsive" denir.
Gelelim nasıl gözüktüğüne ;
Bu şekilde gayet estetik,sade ve hoş bir görüntü elde ediyoruz.
sitelerinizde ve projelerinizde kullanabilirsiniz.

HTML (Kaynak Kodu)
CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Ogehan TurkHackTeam.org -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="content">
<div class="left-side">
<div class="address details">
<i class="fas fa-map-marker-alt"></i>
<div class="topic">Adres</div>
<div class="text">TürkHackTeam</div>
<div class="text">Ogehan</div>
</div>
<div class="phone details">
<i class="fas fa-phone-alt"></i>
<div class="topic">Telefon</div>
<div class="text">+90 61616161</div>
<div class="text">+90 61616161</div>
</div>
<div class="email details">
<i class="fas fa-envelope"></i>
<div class="topic">E-Posta</div>
<div class="text">mail@turkhackteam</div>
</div>
</div>
<div class="right-side">
<div class="topic-text">
Bize Ulaşın
</div>
<p>İletişim kurmak için bizlere mesaj gönderin</p>
<form action="#">
<div class="input-box">
<input type="text" placeholder="Adınız">
</div>
<div class="input-box">
<input type="text" placeholder="E-Posta Adresiniz">
</div>
<div class="input-box message-box">
<textarea rows="5" placeholder="Mesajınız"></textarea>
</div>
<div class="button">
<input type="button" value="Mesaj Gönder">
</div>
</form>
</div>
</div>
</div>
</body>
</html>CSS(Kaynak Kodu)
CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
min-height: 100vh;
width: 100%;
background: #e1e1e1;
display: flex;
align-items: center;
justify-content: center;
background-image: url(1.jpg);
}
.container {
width: 85%;
background: rgb(253, 253, 253);
border-radius: 6px;
padding: 20px 60px 30px 40px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.container .content {
display: flex;
align-items: center;
justify-content: space-between;
}
.container .content .left-side {
width: 25%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 15px;
position: relative;
}
.content .left-side::before {
content: '';
position: absolute;
height: 70%;
width: 2px;
right: -15px;
top: 50%;
transform: translateY(-50%);
}
.content .left-side .details {
margin: 14px;
text-align: center;
}
.content .left-side .details i {
font-size: 30px;
color: #0b992e;
margin-bottom: 10px;
}
.content .left-side .details .topic {
font-size: 18px;
font-weight: 500;
}
.content .left-side .details .text {
font-size: 14px;
color: #000000;
}
.content .right-side {
width: 75%;
margin-left: 75px;
}
.right-side .topic-text {
font-size: 23px;
font-weight: 600;
color: #000000;
}
.right-side .input-box {
height: 50px;
width: 100%;
margin: 12px 0;
}
.input-box input,
.input-box textarea {
height: 100%;
width: 100%;
border: none;
outline: none;
font-size: 16px;
background: #075507;
border-radius: 6px;
padding: 0 15px;
resize: none;
}
.message-box {
min-height: 110px;
}
.inpur-box textarea {
padding-top: 6px;
}
.right-side .button {
display: inline-block;
margin-top: 12px;
}
.button input {
color: rgb(0, 0, 0);
font-size: 18px;
outline: none;
border: none;
padding: 8px 16px;
border-radius: 6px;
background: #07944d;
cursor: pointer;
transition: all 0.3s ease;
}
.button input:hover {
background: #295dbc;
}
@media (max-width: 950px) {
.container {
width: 90%;
padding: 30px 40px 40px 35px;
}
.content .right-side {
width: 75%;
margin-left: 55px;
}
}
@media (max-width: 820px) {
.container {
margin: 40px 0;
height: 100%;
}
.content {
flex-direction: column-reverse;
}
.left-side {
width: 100%;
flex-direction: row;
margin-top: 40px;
justify-content: center;
flex-wrap: wrap;
}
.left-side::before {
display: none;
}
.right-side {
width: 100%;
margin-left: 0;
}
}