- 28 Mar 2020
- 6,312
- 4,765

Giriş
Merhaba, bugünkü konumuzda sizlere tarayıcılar için nasıl eklenti yapabiliriz bunu anlatacağım.
Forumda bununla ilgili güncel ve özgün bir kaynak olmadığından dolayı, yeni bir konu yazmak istedim.
Yapılış
Öncelikle ilk adım olarak eklentimiz için bir klasör oluşturuyoruz.

Benim örnek eklentim, profillere yönlendirme yapan bir eklenti olacak.
O yüzden klasör ismini "THT Profil Hızlı Erişim Eklentisi" diye belirledim.
Klasörümüzü oluşturduktan sonra içine bir adet "manifest.json" dosyası oluşturuyoruz.

Üçüncü adım olarak ise manifest.json dosyamızın içeriğini girmemiz gerekmekte.
Genel olarak bu içerik kısmı yapacağımız eklentiye göre şekilleniyor.
En basit hali ile bir manifest.json dosyası aşağıdaki gibi olacaktır.
Kod:
{
"name": "Bu kısma eklentinin ismi yazılacak",
"description": "Bu kısma eklenti açıklaması yazılacak",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_title": "Bu kısma eklentinin varsayılan başlığı yazılacak",
"default_popup": "index.html",
"default_icon": "logo.png"
},
"icons": {
"1024": "logo.png"
}
}Benim bu ders için yaptığım proje de ise bazı izinler gerekmekte, o yüzden buna ek olarak "permissions" kısmını ekliyorum.
Kod:
"permissions": [
"activeTab",
"tabs"
],Buradaki izinler sayesinde tarayıcıda yeni sekme açabileceğiz.
Son hali ile Manifest dosyamın içeriği aşağıdaki gibi olacak.
Son hali ile Manifest dosyamın içeriği aşağıdaki gibi olacak.
Kod:
{
"name": "THT | Profil Hızlı Erişim Eklentisi",
"description": "Belirlenen üyelerin profillere gitmek için yazılmış bir eklenti.",
"version": "1.0",
"manifest_version": 3,
"permissions": [
"activeTab",
"tabs"
],
"action": {
"default_title": "THT | GRIMNER",
"default_popup": "index.html",
"default_icon": "logo.png"
},
"icons": {
"1024": "logo.png"
}
}Manifest dosyamızdan sonra ise, bir adet index.html (default_popup kısmına yazdığımız) dosyası oluşturuyoruz.

Benim kullandığım kodlar;
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<title>THT - GRIMNER</title>
</head>
<body>
<main>
<br>
<div>
<button id = "Grimner">
<img src="https://www.turkhackteam.org/data/avatars/l/892/892463.jpg?1694865240">
</button>
<button id = "Reina">
<img src="https://www.turkhackteam.org/data/avatars/l/879/879110.jpg?1661379848">
</button>
<button id = "Pump">
<img src="https://www.turkhackteam.org/data/avatars/l/988/988625.jpg?1688415148">
</button>
<br><br>
</div>
</main>
<script src="popup.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
main {
width: 560px;
height: 315px;
background: url(bg.jpg);
background-size: 560px;
position: relative;
margin: auto;
}
main div {
width: 280px;
height: 180px;
margin: auto;
margin-top: 95px;
}
button {
width: 90px;
height: 80px;
border: none;
background: none;
}
button img {
width: 100%;
height: 100%;
border-radius: 5px;
box-shadow: 0px 0px 10px black;
}
button img:hover {
cursor: pointer;
}
</style>
</body>
</html>Index kodumuzdan sonra ise, bir adet logo.png (icons kısmına yazdığınız isimde) dosyası ekliyoruz.

Son olarak logomuzdan sonra ise, bir adet popup.js (Html kodunun içindeki src kısmına yazdığınız isimde) dosyası oluşturuyoruz.

Not: Benim kodladığım .html dosyasında lazım olduğu için bg.png diye bir resim daha ekledim.
Sizin yazacağınız eklentide olmayacaksa eklemenize gerek yok.
JS Kodları

Son olarak logomuzdan sonra ise, bir adet popup.js (Html kodunun içindeki src kısmına yazdığınız isimde) dosyası oluşturuyoruz.

Not: Benim kodladığım .html dosyasında lazım olduğu için bg.png diye bir resim daha ekledim.
Sizin yazacağınız eklentide olmayacaksa eklemenize gerek yok.
JS Kodları
JavaScript:
document.addEventListener("DOMContentLoaded", function () {
var GrimnerButton = document.getElementById("Grimner");
var ReinaButton = document.getElementById("Reina");
var PumpButton = document.getElementById("Pump");
GrimnerButton.addEventListener("click", function () {
chrome.tabs.create({ url: "https://www.turkhackteam.org/uye/grimner.892463/" });
});
ReinaButton.addEventListener("click", function () {
chrome.tabs.create({ url: "https://www.turkhackteam.org/uye/rei-a.879110/" });
});
PumpButton.addEventListener("click", function () {
chrome.tabs.create({ url: "https://www.turkhackteam.org/uye/pump.988625/" });
});
});Evet, temel olarak eklentimizin hazırlanma aşaması bu kadardı.
Şimdi ise bu eklentileri nasıl tarayıcılarda çalıştırabiliriz ona bakalım.
Bunun için öncelikle tarayıcımızı açıyoruz.

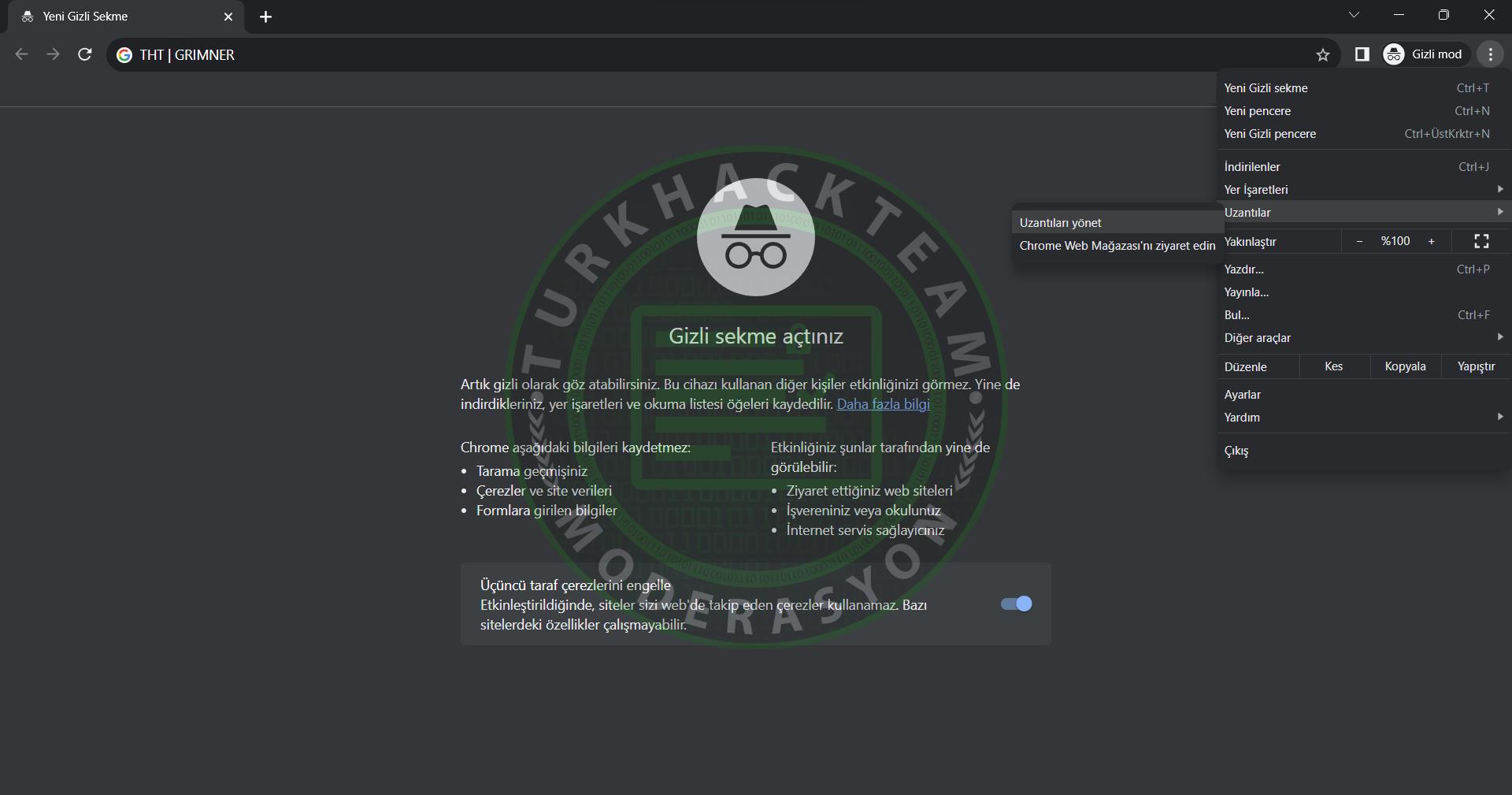
Tarayıcımızı açtıktan sonra, önce sağ üstteki üç nokta olan kısma basıyoruz.
Sonrasında açılan kısımdan "Uzantılar", oradan da "Uzantıları yönet" olan kısma tıklıyoruz.

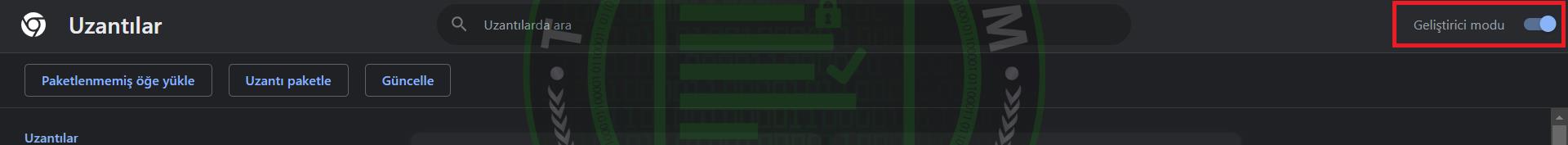
Çıkan kısımdan "Geliştirici modu" kısmını aktif hale getiriyoruz.

Geliştirici modunu açtığımız da karşımıza 3 adet yeni seçenek çıkıyor.
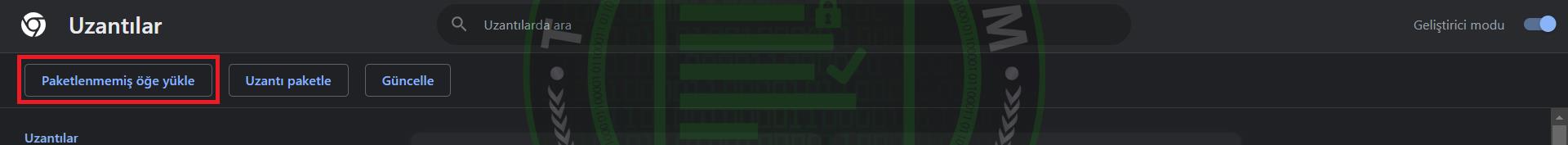
"Paketlenmiş öğe yükle", "Uzantı paketle" ve "Güncelle"
Biz buradan ilk seçenek olan "Paketlenmiş öğe yükle" kısmına basacağız.

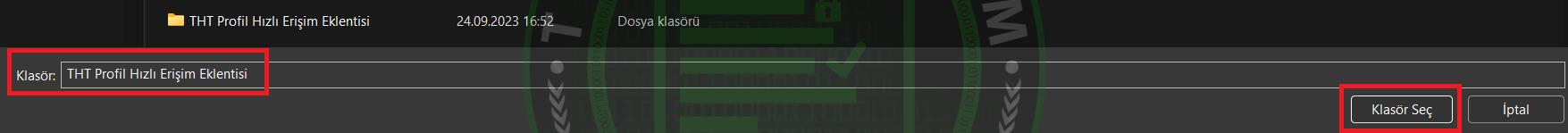
Çıkan kısımdan eklentimizi seçiyoruz ve "Klasör Seç" yazan tuşa tıklıyoruz.
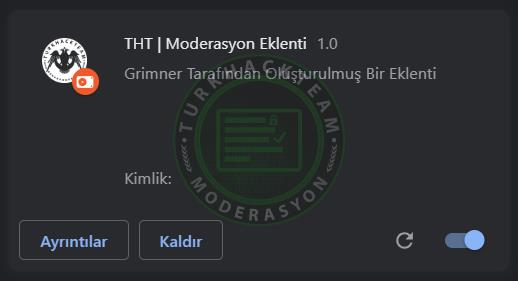
Sonrasında eklentimiz tarayıcımıza eklenmiş oluyor.


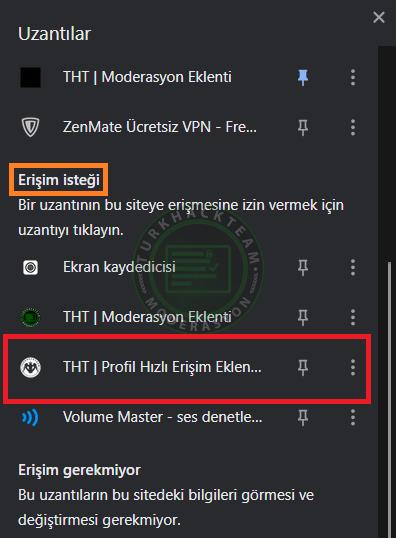
Not: Manifest dosyasında permissions verdiğimiz için resimdeki turuncu kısımda da gözüktüğü gibi erişim izniyle çalışıyor.
Eklentinin Görünüşü

Kullanım Videosu
Eklentinin Tüm Dosyalarına Ulaşmak İsteyenler İçin
Eklentiye Gitmek İçin Tıkla
Kapanış
Evet, eklenti yapma konumuz bu kadardı.
Sizde bu adımları uygulayarak kendinize eklentiler yapabilirsiniz.
Okuduğunuz için teşekkürler, iyi forumlar.
Son düzenleme:













