- 22 Kas 2019
- 23
- 0
(Güncellendi) URL ile HTML İNDEX Oluşturucu - by MucahitCreator
Çalışıyor
Detayları anlatmadan önce bir nasıl çalışıyor onu anlatmak istiyorum.
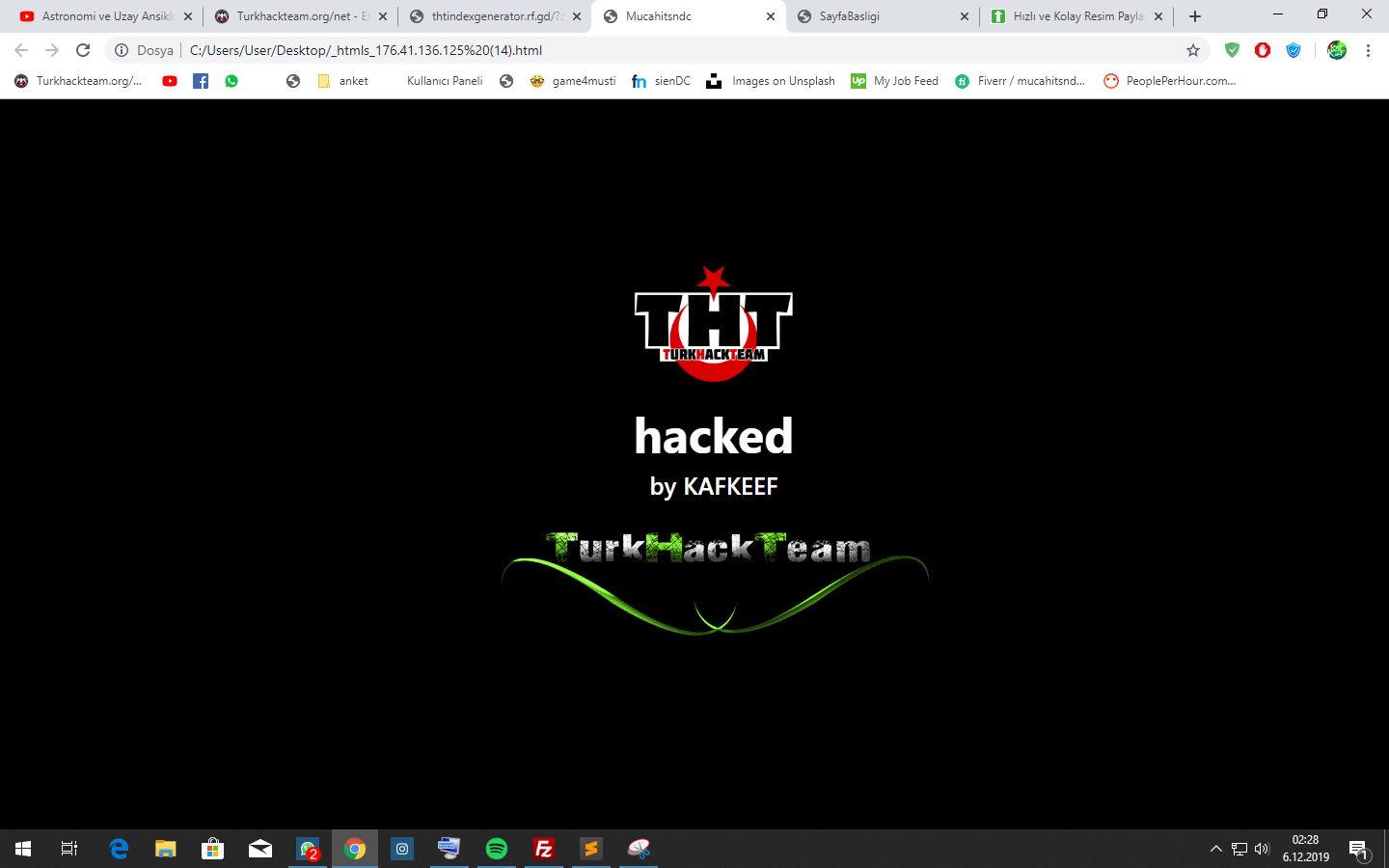
Link ile yaptığım örnek bir index ;

( bunu yaptığım url = mucahitsndc )
Sistemimiz bu şekilde çalışıyor ;

Mantığı : PHP Get Methodunu kullanarak siteye gidip işlem yapmadan değer gönderiyoruz ve site açılmadan sonuçta ortaya çıkan kodlardaki html kodlarını indiriyoruz.
örneğin resimdeki linke gittiğimizde indirilecek olan index şu şekilde ;

Şimdi de size değerleri nasıl kendimize göre göndereceğimizi anlatayım.
SİTEMİZİN LİNKİ = http://tht-index.000webhostapp.com/fast/
evet linkimizden sonraki yerlere değerlerimizi gireceğiz.
ilk değer girilirken /fast/'dan sonra ? işareti koyulur /fast/?baslik=SayfaBasligi bu şekilde yaptığımızda şu şekilde olur indeximiz ;

evet şimdi ise birden fazla değeri girmeyi göstereceğim. /fast/?baslik=SayfaBasligi yazmıştık şimdi sayfamızın arka plan rengini siyah yapalım
/fast/?baslik=SayfaBasligi&arkaplan=black evet gördüğünüz gibi araya & (ve) işareti ile diğer değerimi girdim ve görüntü şu şekilde oldu ;

ilk değerden sonra tüm değerlerin arasına aynı işareti koyarak ilerliyoruz ve indeximizi hazırlyıyoruz şimdi alt alta tüm girilebilecek değerleri yazıyorum istediğiniz özellikleri & işareti ile ekleyip doğrudan indirip kullanabilirsiniz.
arkaplan = Sayfa arka plan rengi
baslik = Sayfa sekme başlığı
icon = Sayfa sekme başlığı iconu
extra = Sayfaya eklemek istediğiniz ekstra link rel href yolu (hrefi ve tırnak işaretlerin iyazmadan doğrudan yazmalısnız google fonts dan alıp koyabilirsiniz örneğin)
font = Sayfadaki tüm yazıların tipi (extra 'ya eklediniz google fonts'u kullanabilirsiniz)
by = Sayfada Hacked by dan sonra yazacak isim
yonlendir = Sayfadaki gif 'e tıklandığında gidilecek url
msj = Sayfaya Hacked vs yazı yazmak veya mesaj bırakmak için bir alan
resim = Sayfadaki orta hizada en üste istediğiniz resimi ekleyebilirsiniz (url olarak giriniz.)
yazirenk = Sayfadaki yazıların rengini belirler
music= Arka plan da açılacak müzik linki değeri
msjrenk = Yazdığınız mesajdaki yazının rengini belirler
gif = Sayfanın alt kısmında THT Gifleri için ayrılmış bölüm & yazıp &gif=1 gibi sadece rakam girerek 16 adet gif ekleyebilirsiniz dilerseniz de url girip istediğiniz gifi ekleyebilirsiniz.
hepsini kullandığım bir örnek
Tıkla
Arkadaşlar gece dayanamadım bu haliyle yayınladım bir de bunun menü ile seçilip preview olan hali üzerinde çalışıyorum .d
Çalışıyor
THT 'e Özel İndex Generator
Herkese selam arkadaşlar, şimdi size vereceğim URL ile GET methodunu kullanarak basit bir index indirme işlemi gerçekleştireceğiz.
Detayları anlatmadan önce bir nasıl çalışıyor onu anlatmak istiyorum.
Link ile yaptığım örnek bir index ;

( bunu yaptığım url = mucahitsndc )
Sistemimiz bu şekilde çalışıyor ;

Mantığı : PHP Get Methodunu kullanarak siteye gidip işlem yapmadan değer gönderiyoruz ve site açılmadan sonuçta ortaya çıkan kodlardaki html kodlarını indiriyoruz.
örneğin resimdeki linke gittiğimizde indirilecek olan index şu şekilde ;

Şimdi de size değerleri nasıl kendimize göre göndereceğimizi anlatayım.
SİTEMİZİN LİNKİ = http://tht-index.000webhostapp.com/fast/
evet linkimizden sonraki yerlere değerlerimizi gireceğiz.
ilk değer girilirken /fast/'dan sonra ? işareti koyulur /fast/?baslik=SayfaBasligi bu şekilde yaptığımızda şu şekilde olur indeximiz ;

evet şimdi ise birden fazla değeri girmeyi göstereceğim. /fast/?baslik=SayfaBasligi yazmıştık şimdi sayfamızın arka plan rengini siyah yapalım
/fast/?baslik=SayfaBasligi&arkaplan=black evet gördüğünüz gibi araya & (ve) işareti ile diğer değerimi girdim ve görüntü şu şekilde oldu ;

ilk değerden sonra tüm değerlerin arasına aynı işareti koyarak ilerliyoruz ve indeximizi hazırlyıyoruz şimdi alt alta tüm girilebilecek değerleri yazıyorum istediğiniz özellikleri & işareti ile ekleyip doğrudan indirip kullanabilirsiniz.
arkaplan = Sayfa arka plan rengi
baslik = Sayfa sekme başlığı
icon = Sayfa sekme başlığı iconu
extra = Sayfaya eklemek istediğiniz ekstra link rel href yolu (hrefi ve tırnak işaretlerin iyazmadan doğrudan yazmalısnız google fonts dan alıp koyabilirsiniz örneğin)
font = Sayfadaki tüm yazıların tipi (extra 'ya eklediniz google fonts'u kullanabilirsiniz)
by = Sayfada Hacked by dan sonra yazacak isim
yonlendir = Sayfadaki gif 'e tıklandığında gidilecek url
msj = Sayfaya Hacked vs yazı yazmak veya mesaj bırakmak için bir alan
resim = Sayfadaki orta hizada en üste istediğiniz resimi ekleyebilirsiniz (url olarak giriniz.)
yazirenk = Sayfadaki yazıların rengini belirler
music= Arka plan da açılacak müzik linki değeri
msjrenk = Yazdığınız mesajdaki yazının rengini belirler
gif = Sayfanın alt kısmında THT Gifleri için ayrılmış bölüm & yazıp &gif=1 gibi sadece rakam girerek 16 adet gif ekleyebilirsiniz dilerseniz de url girip istediğiniz gifi ekleyebilirsiniz.
hepsini kullandığım bir örnek
Tıkla
Arkadaşlar gece dayanamadım bu haliyle yayınladım bir de bunun menü ile seçilip preview olan hali üzerinde çalışıyorum .d
Son düzenleme:





