
WordPress'de Form Oluşturma ve Mail Ayarlarının Yapılması
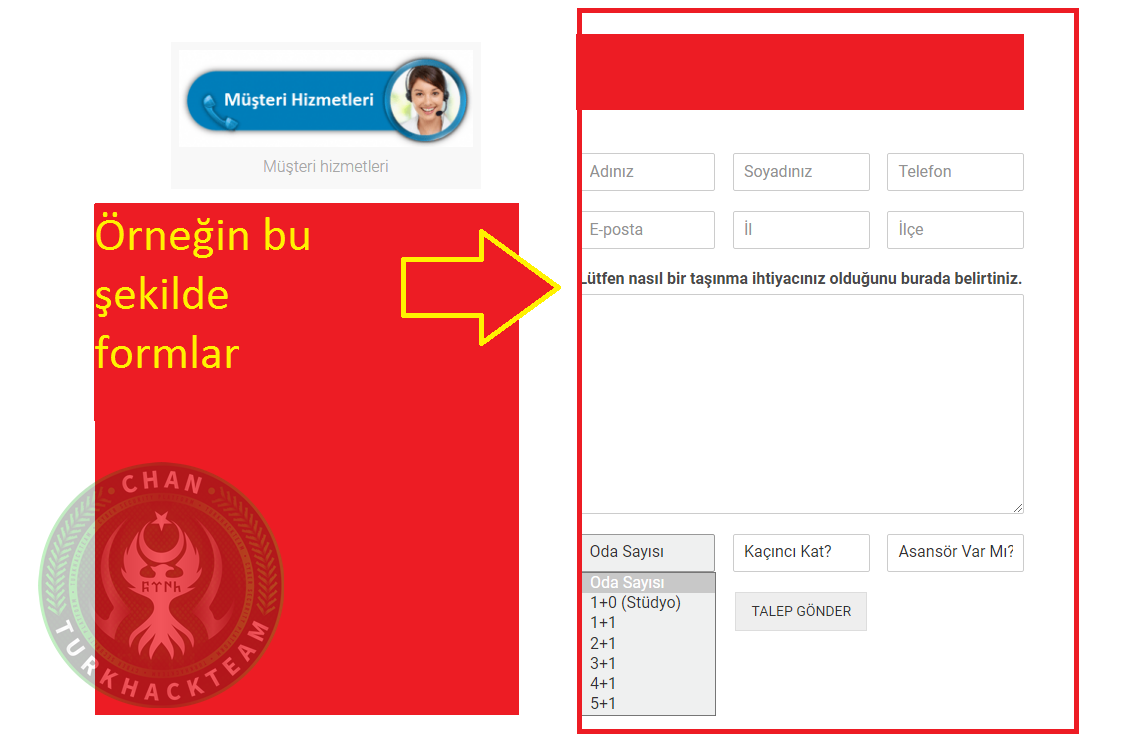
WordPress altyapısıyla site kurduysanız, tema seçimini yaptıysanız, hakkımda gibi sayfaları oluşturduktan sonra sıra geliyor "iletişim" sayfasının oluşturulmasına. Diğer sayfaları oluşturmada herhangi bir problemi olmayan kişiler "iletişim" sayfasını oluşturmada takılabiliyor veya mail ayarlarını doğru yapmadığı için mail gelmeemsi gibi durumlar olabiliyor. Bu durum ticaret faaliyeti yürüten veya internetten müşteri bulmaya çalışan siteler için büyük bir sorun oluyor. Mesela benim geçmişde web sitelerini yaptığım nakliyat şirketleri mail gelmemesinden ötürü müşteri bulamıyor, iş yapamıyordu. Ayrıca iletişim formunun işlevsel olmamasından dolayı gelen müşterinin ne üzerine taşımacılık istediğini bilmiyorlardı. Ben de onlar için belirli eklentiler kullanarak iletişim formları oluşturuyordum. Örneğin aşağıdaki gibi.

Çoğu kişi için iletişim formu oluşturma ve ayarlarını yapmak kolay gelse de her bir gün WordPress'e yeni başlayan en az 100 kişi olduğunu unutmayın. Bu nedenden dolayı bu konuyu açtım. Bu arada daha önce buna benzer bir konu daha açmıştım ama WP Forms eklentisinin güncellemenmesiyle berber bazı yenilikler gelmiş. Örneğin, Form gönderme için ayarlamalar yapılan kısıma daha kolay ayarlamalar yapmak için Google Cloud olayı yeni gelmiş.

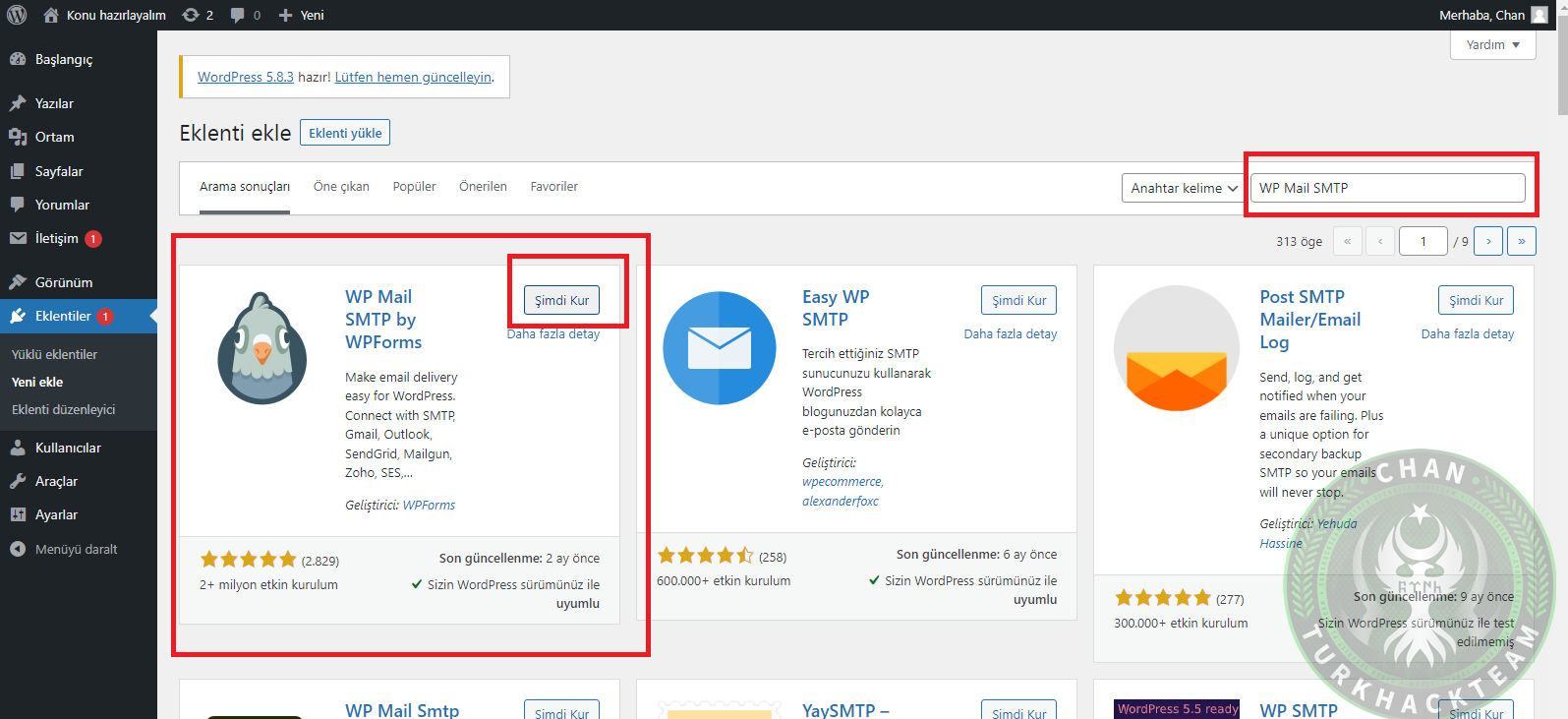
1. Adım: WordPress panelimize giriş yaptıktan sonra sol bölümden Eklentiler >>> Yeni Ekle kısmına geliyoruz. Sağ üst köşede yer alan arama kısmına ''WP Mail SMTP'' Yazıyoruz. Çıkan ilk eklentiyi şimdi kur butonuna bastıktan sonra etkinleştir diyerek etkinleştiriyoruz. Bulamayanlar buradan eklenti sayfasına erişebilir: Tıklayınız.


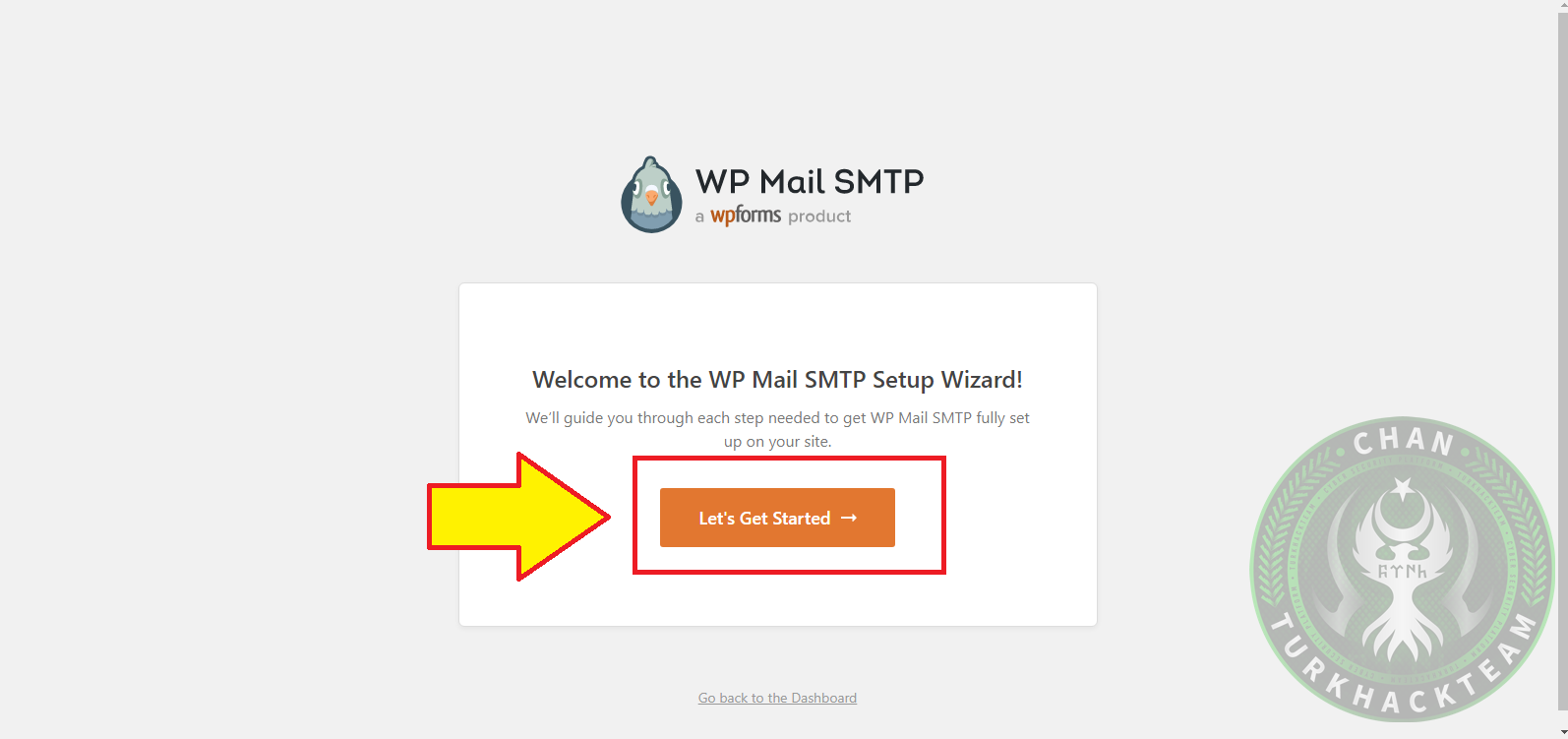
2. Adım: Eklentimizi etkinleştiriyoruz ve özünüme eklentimizin sayfası geliyor "Let's Get Started" butonuna basıyoruz. Mesela daha önceki sürümlerinde eklenti sayfası yerine bunu direkt olarak eklenti ayarlarından yapıyorduk ama böyle bir sayfa gelmesi adım adım daha güzel olmuş. Konunun geri kalanına bakmayarak, eklentimizin bize söylediği adımları teker teker yaparak bile tamamlayabiliriz.


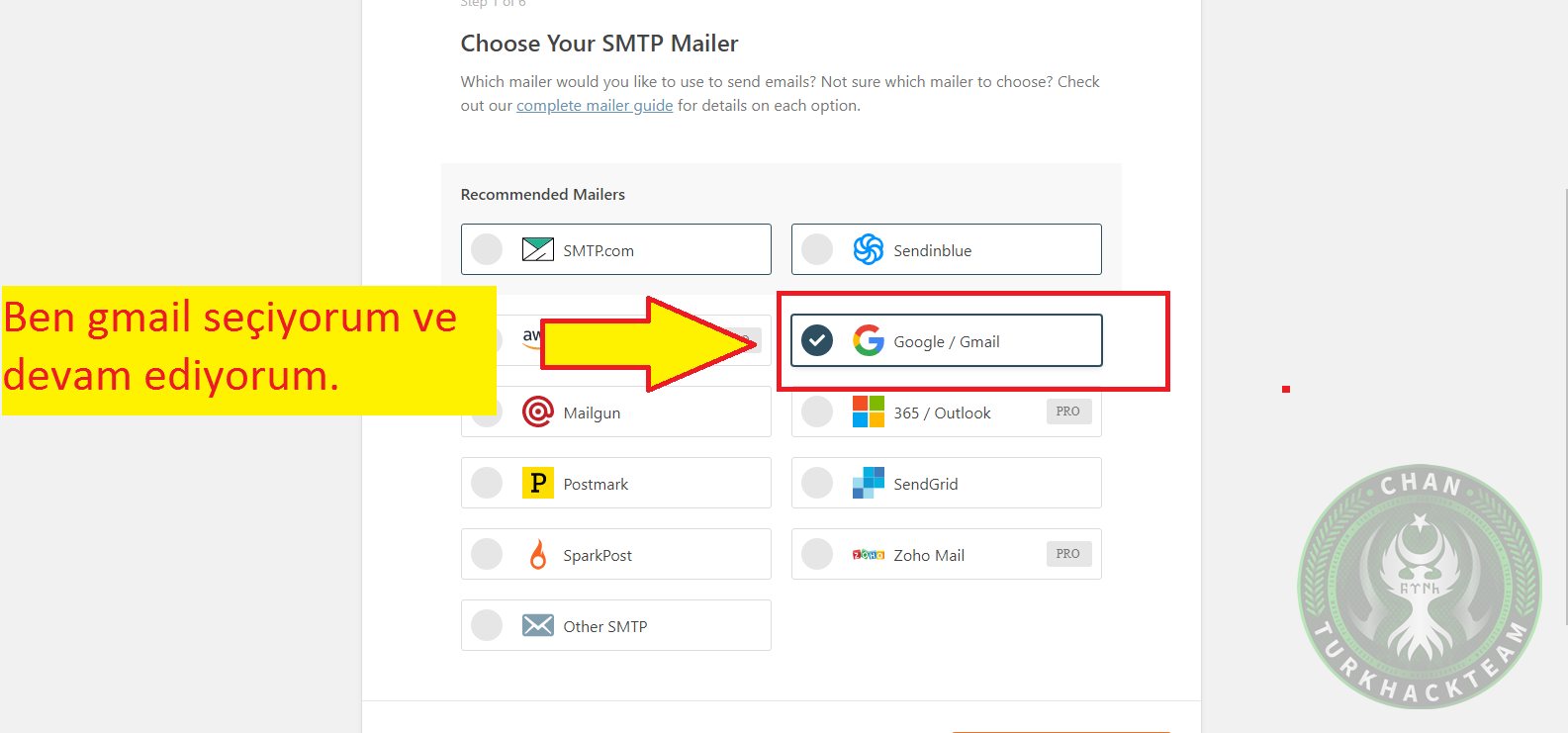
3. Adım: Bu adımda ben Gmail'i seçiyorum ve devam ediyorum. Bu aşamada yapmanız gereken şey; İster bir ticaret siteniz olsun, ister kişisel blog. Gmail'i ona göre yeniden açınız. Kişisel sitenizin adı, hakanerdem.com'sa Gmail'iniz de [email protected] olsun. Tabii bu sizin tercihiniz. Ben bu şekilde yapıyorum..


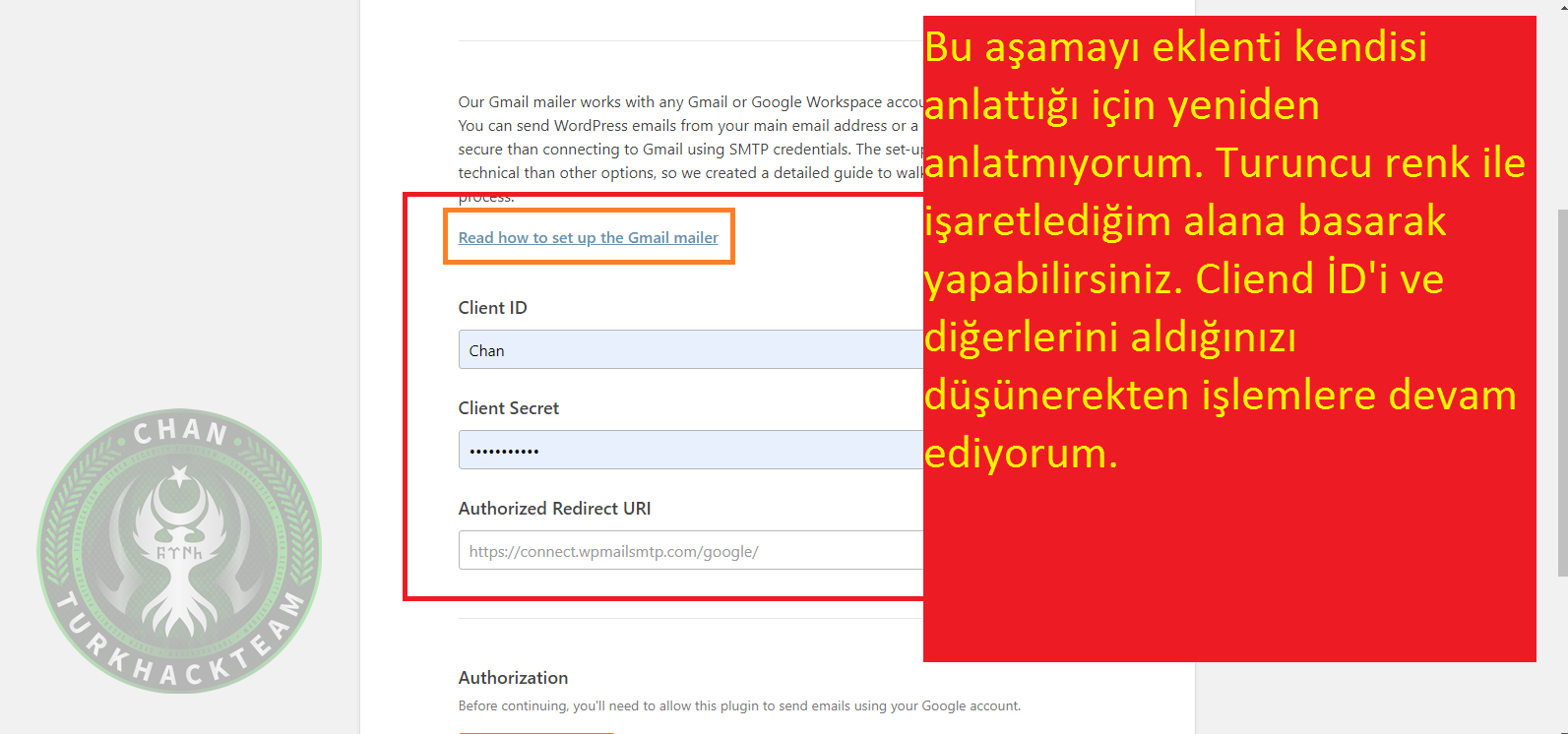
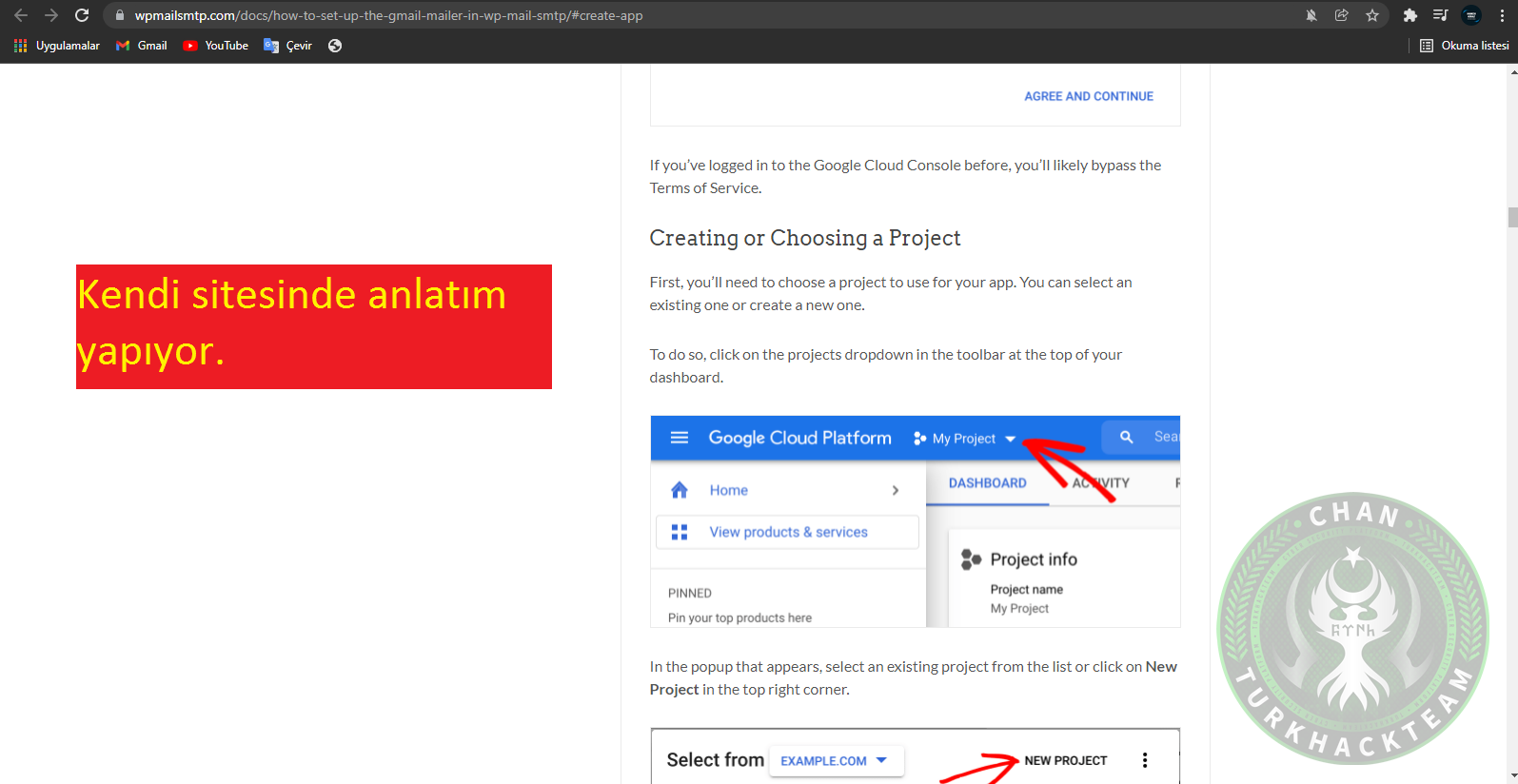
4. Adım: Bizden bir adet Client İD, Client Secret ve Authorized Redirect URI istiyor. Bunu nasıl yapacağınızı burada anlatmayacağım. Neden? Çünkü eklenti bu aşamada koyu yazıyla buraya tıklarsan, nasıl yapacağını öğrenebilirsin şeklinde yazı bırakmış. Eğer ki bu kısımda bir sorun ile karşılaşırsanız konu altından belirtin lütfen, yardımcı olayım. Bu arada şunu da söyleyeyim; Gmail'i seçince eklentimiz bize uyarı yapıyor. Gmail çok sayıda posta göndermeye uygun değildir şeklinde. Sizin kitleniz çıksa Gmail seçeneği yerine diğerlerini tercih ediniz.




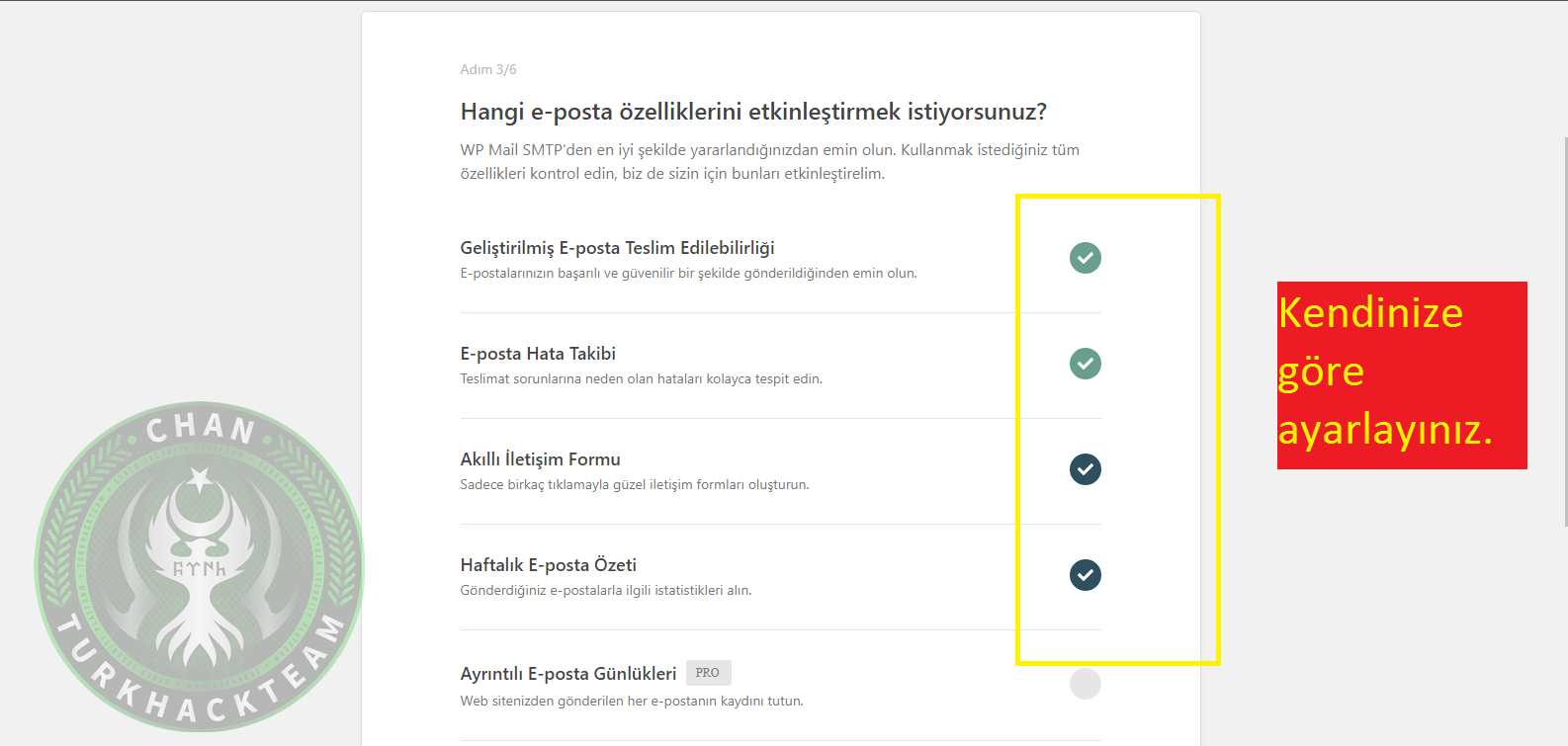
5. Adım: Bu aşamadaki işlemleri kendinize göre ayarlayınız. Bazı durumlarda e-posta adresinde veya Google Cloud üzerinde oluşturduğumuz projemizde sorunlar olabiliyor veya eklentide yapılan güncellemeler yeni sorunlara yol açabiliyor bu nedenle "E-posta hata takibi" kesinlikle seçili kalsın. Resmin sonunda gördüğünüz istatistik olayı ise size haftalık olarak veri sunuyor. Mesela benim siteye 300 adet mail geldiyse, bu hafta sitenize xx kadar mail geldi gibisinden mail gönderiyor. Bunlar dışında eklentinin daha güzel özellikleri mevcut ama pro sürümünde.


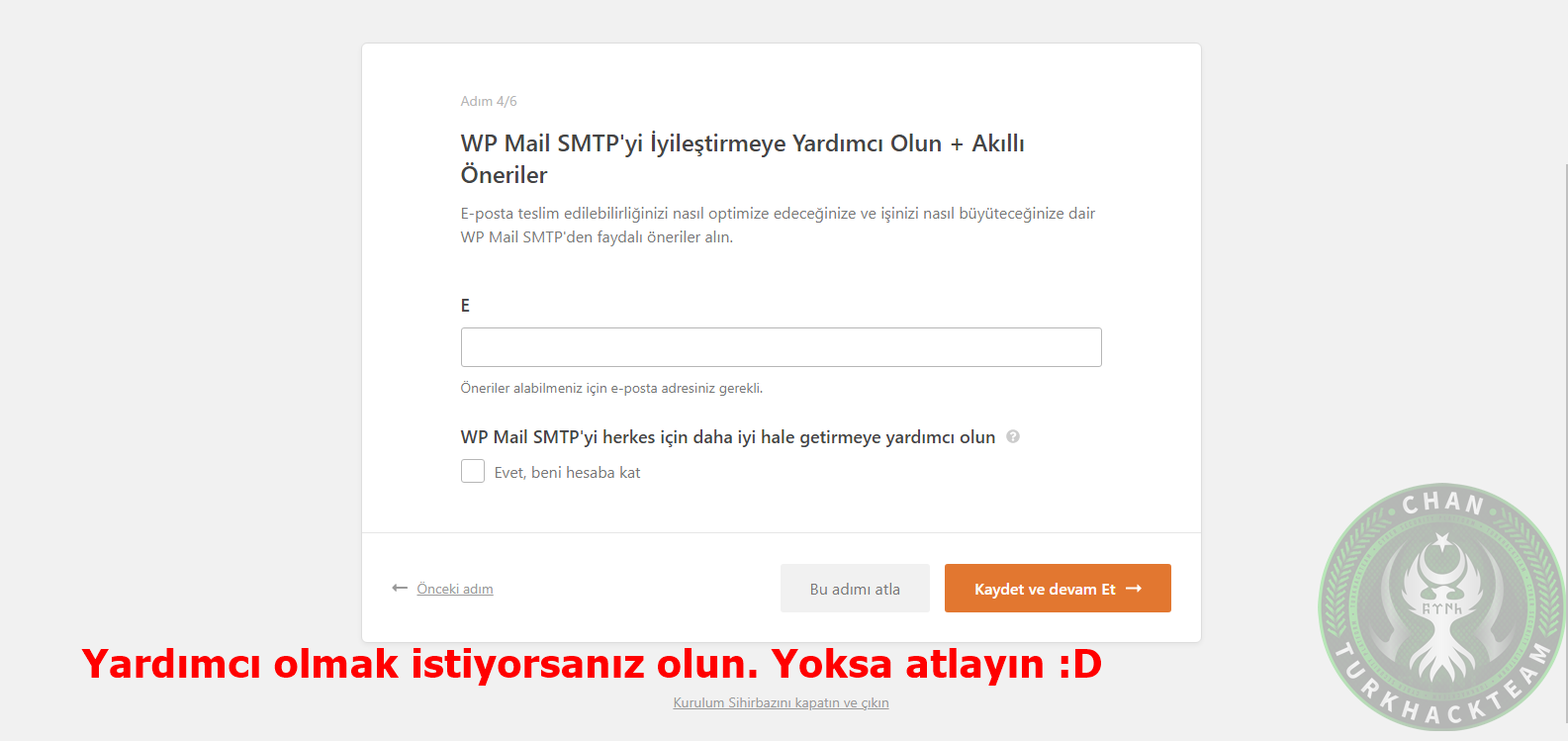
6. Adım: Eklentinin bize söylediği işlemi direkt atlayabilirsiniz. Eklenti bizden geliştirme falan için e-mail adresimizi istiyor ama kendinize göre ister verin, ister vermeyin. Ben vermiyorum.. ( Bu ayarı tam bilmiyorum ama sanırım sitemizin durumuna bakarak bize öneri sunuyor. Şunu böyle yap, bunu böyle yap vs. Gibisinden.)


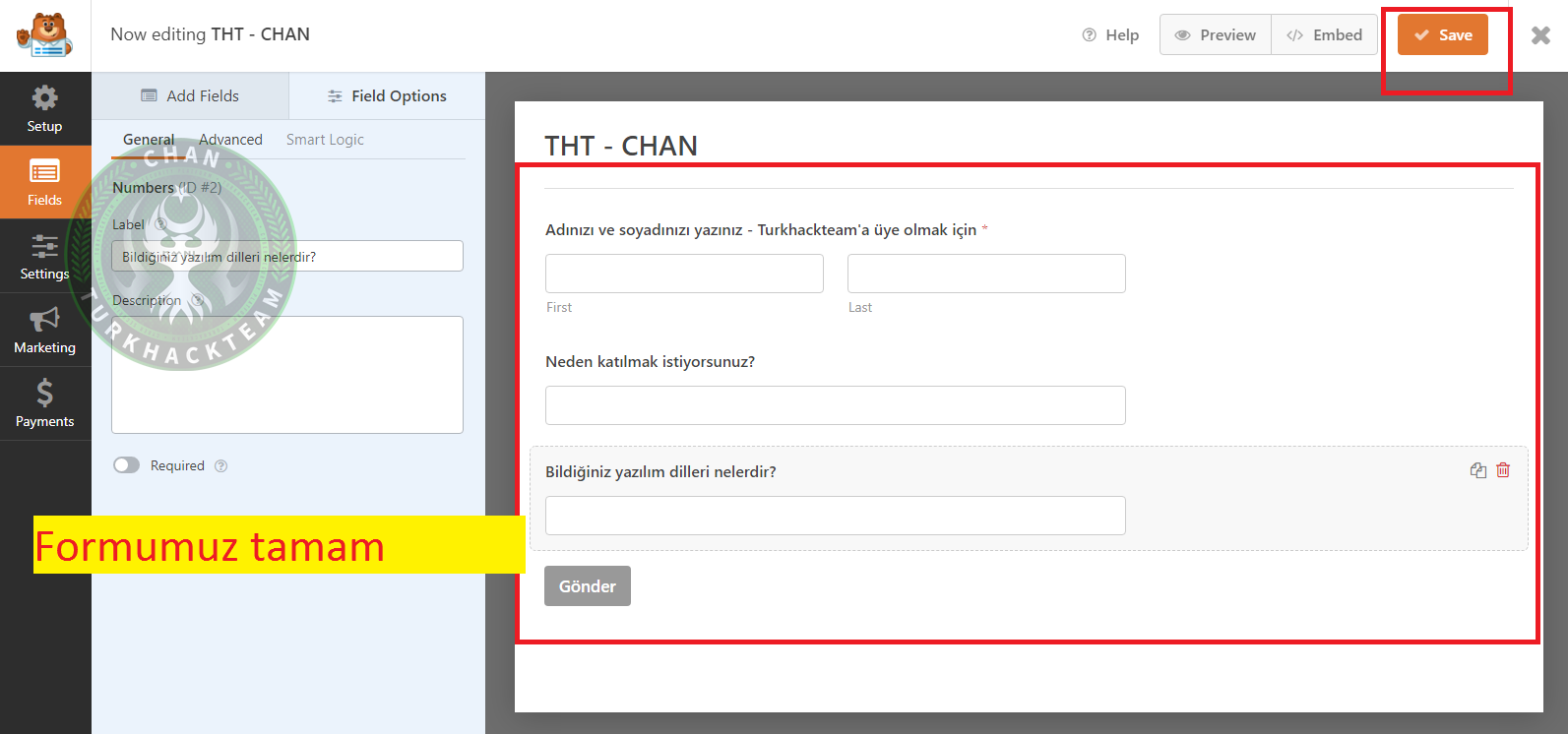
7. Adım: Veee eklentimizi başarılı bir şekilde kurduk. Eklenti kurulum işlemleri basit ama formunuzun nasıl olacağına karak verme olayı biraz sizi zorluyor. Bu aşaamda size önereceğim şey, müşteri kitlenizi düşünün. Bir kişisel blog üzerine web siteniz varsa iletişim formuna ad, soyad, neden benimle iletişim kurmak istiyorsun, bir iş teklifiniz varsa buraya yazınız gibisinden ayrı ayrı bölümler oluşturulabilir. Nakliyat üzerine web siteniz vasra konumun ilk başında vermiş olduğum görseldeki bilgileri, soruları kullanabilirsiniz. Ayrıca sizin sitenizle aynı kategoride yer alan diğer sitelerin nasıl iletişim formları oluşturduğuna göz atınız.


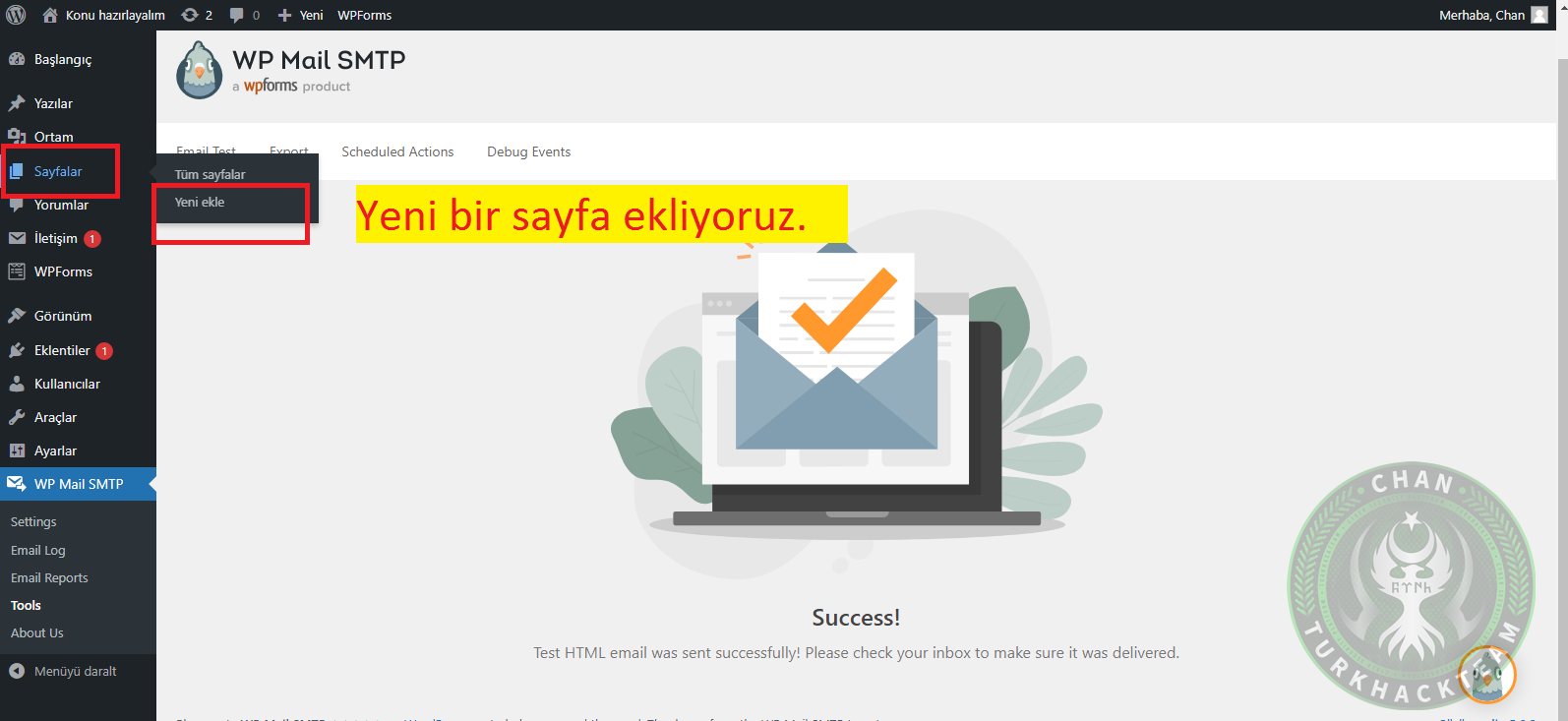
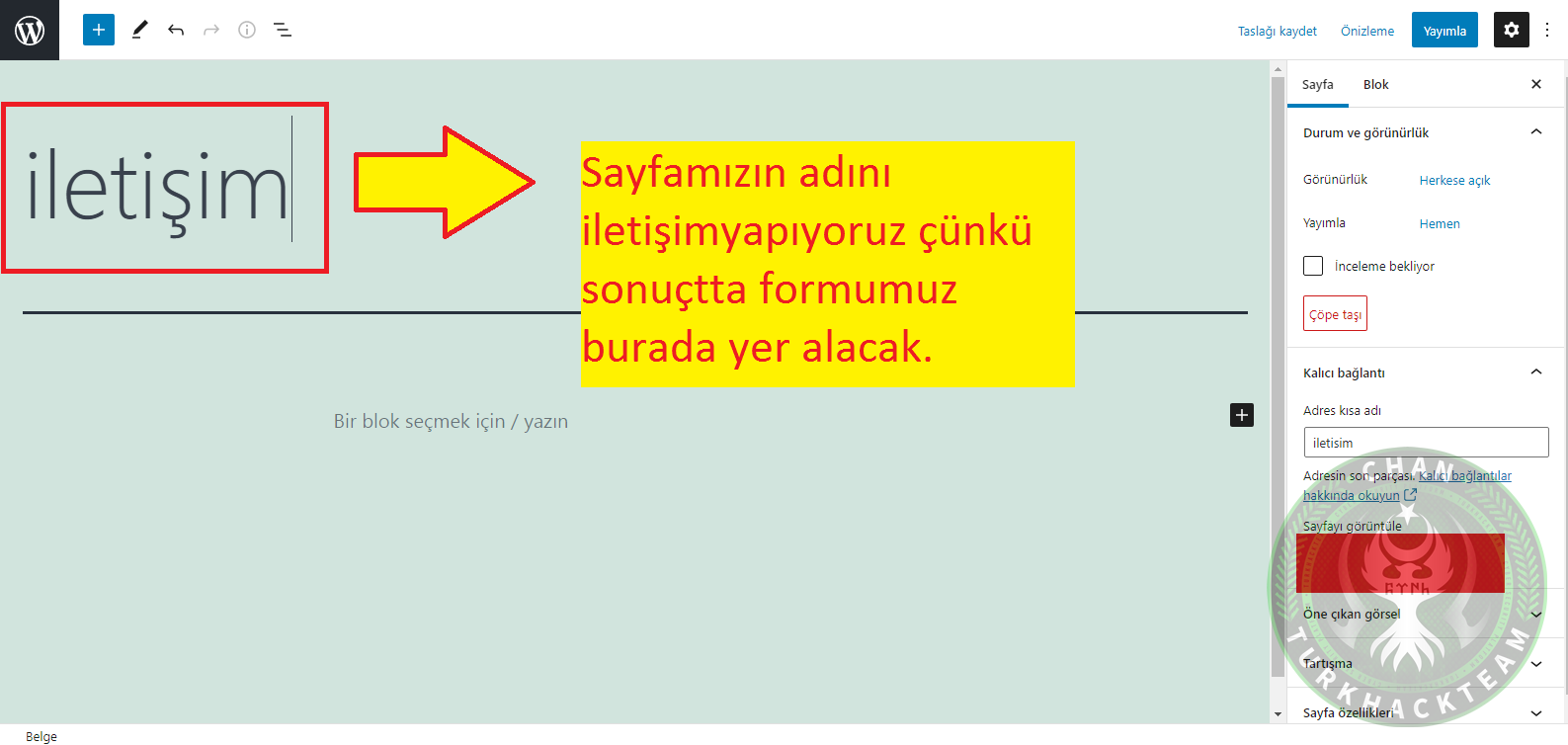
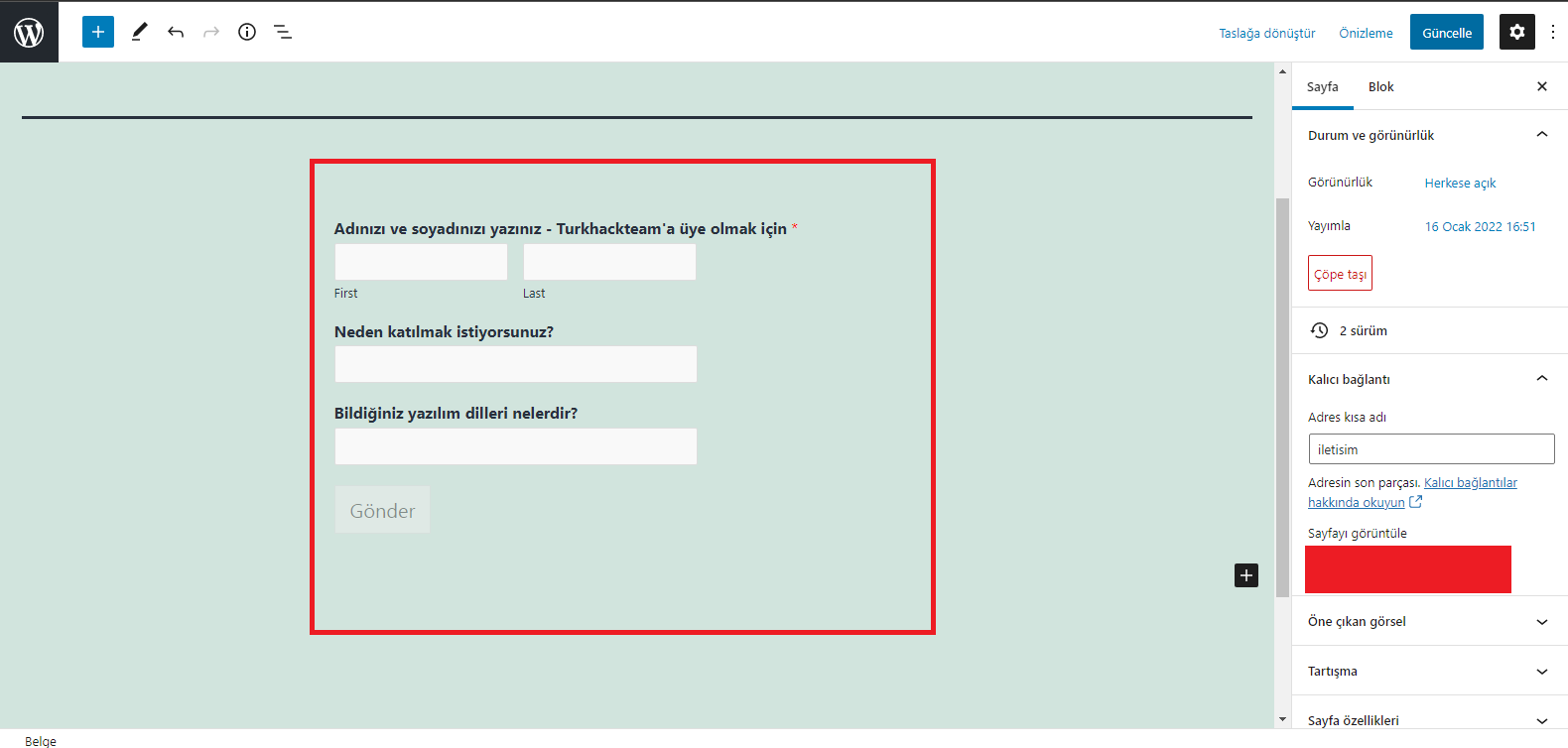
8. Adım: Şimdi WordPress panelimizin sol tarafında bulunan sayfalar kısmından yeni bir sayfa ekliyoruz ve sayfamızın ismini "iletişim" yapıyoruz. Neden? Kullanıcılar web sitemizin ana sayfasında bulunan menülere baktığında kolayca formumuzun bulunduğu sayfaları bulsunlar diye. Diğer sitelerde de bu hep böyledir. Ayrıca bazı siteler pop-up tarzı yan tarafta görünen iletişim sayfaları tasarlayabiliyor. Bunlar gibi yapmak için Google'da iletişim formunu pop-up şeklinde yapma vs. Gibisinden aramalar yapabilirsiniz. E-posta üzerinden müşteriler ile iletişim kurmak zor oluyorsa, iletişim formu oluşturmak yerine çoğu sitenin sağ alt köşesinde bulunan "whatsapp'dan" iletişime geçmeyi sağlayan eklentiler kullanabilirsiniz.




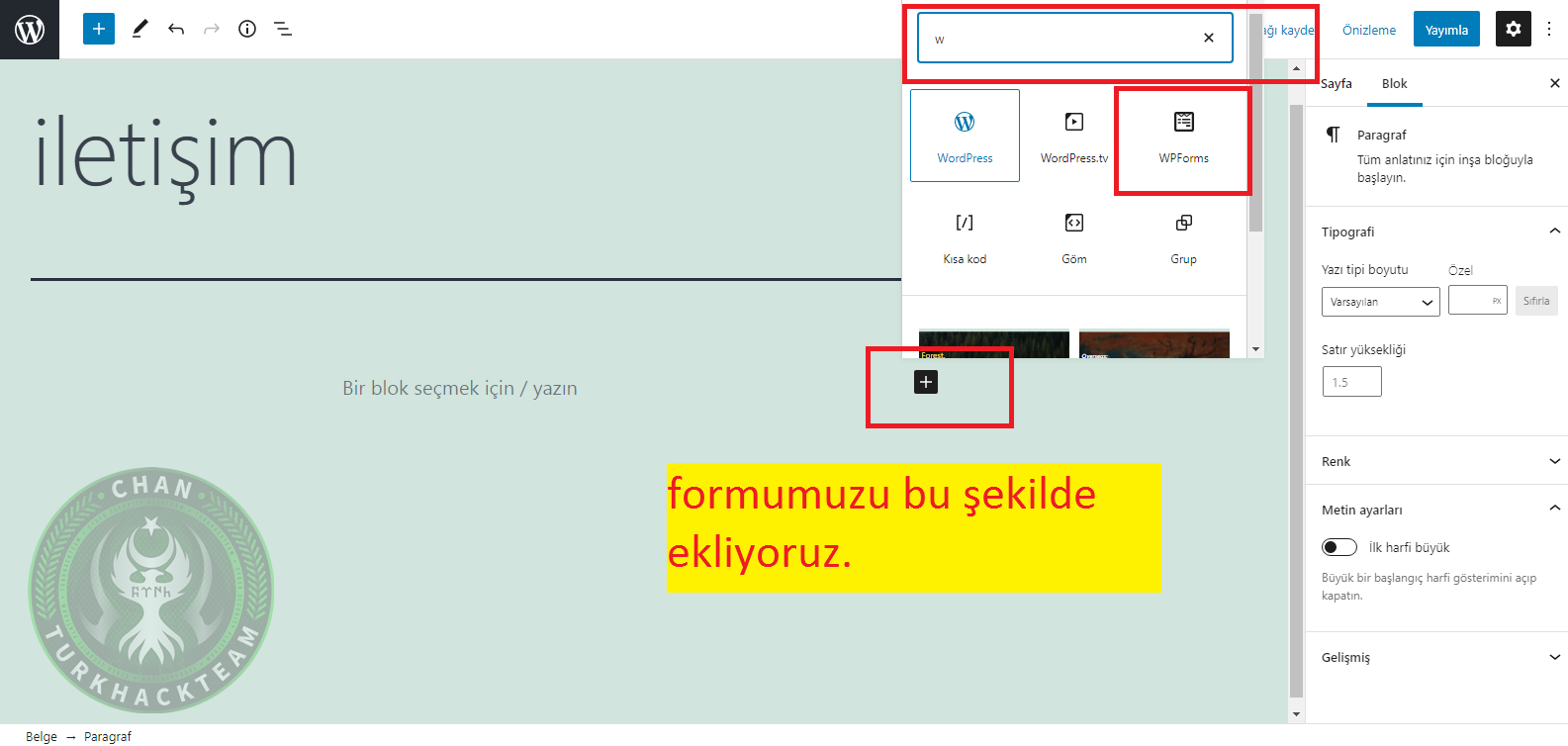
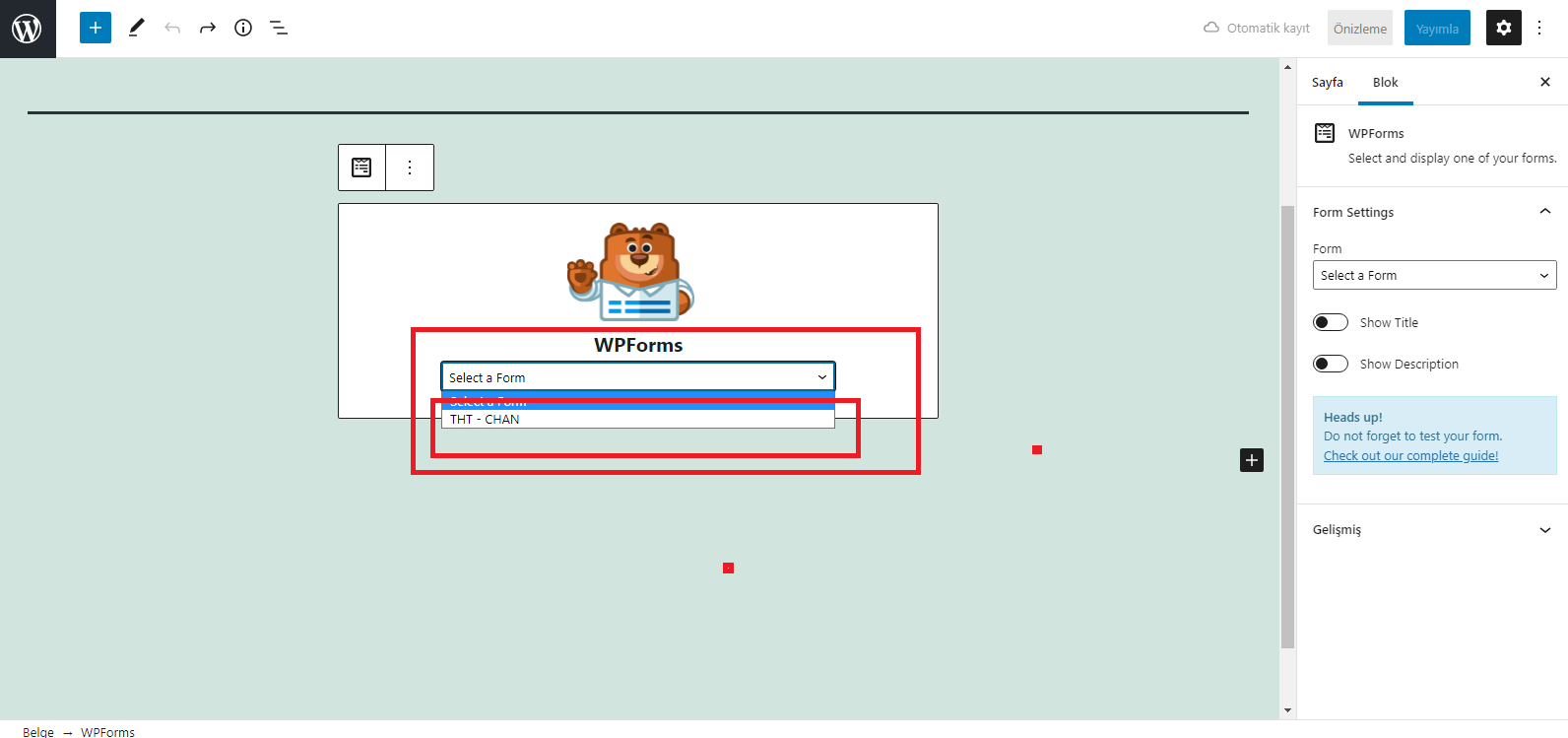
9. Adım: Bir form eklememiz gerekiyor. Biz de bunun için yüklediğimiz eklentiyi yani wp forms'u kullanacağız. Artı butonuna basarak arama yerine wp forms yazıyoruz ve 3. Resimde gördüğünüz gibi formu ekliyoruz.




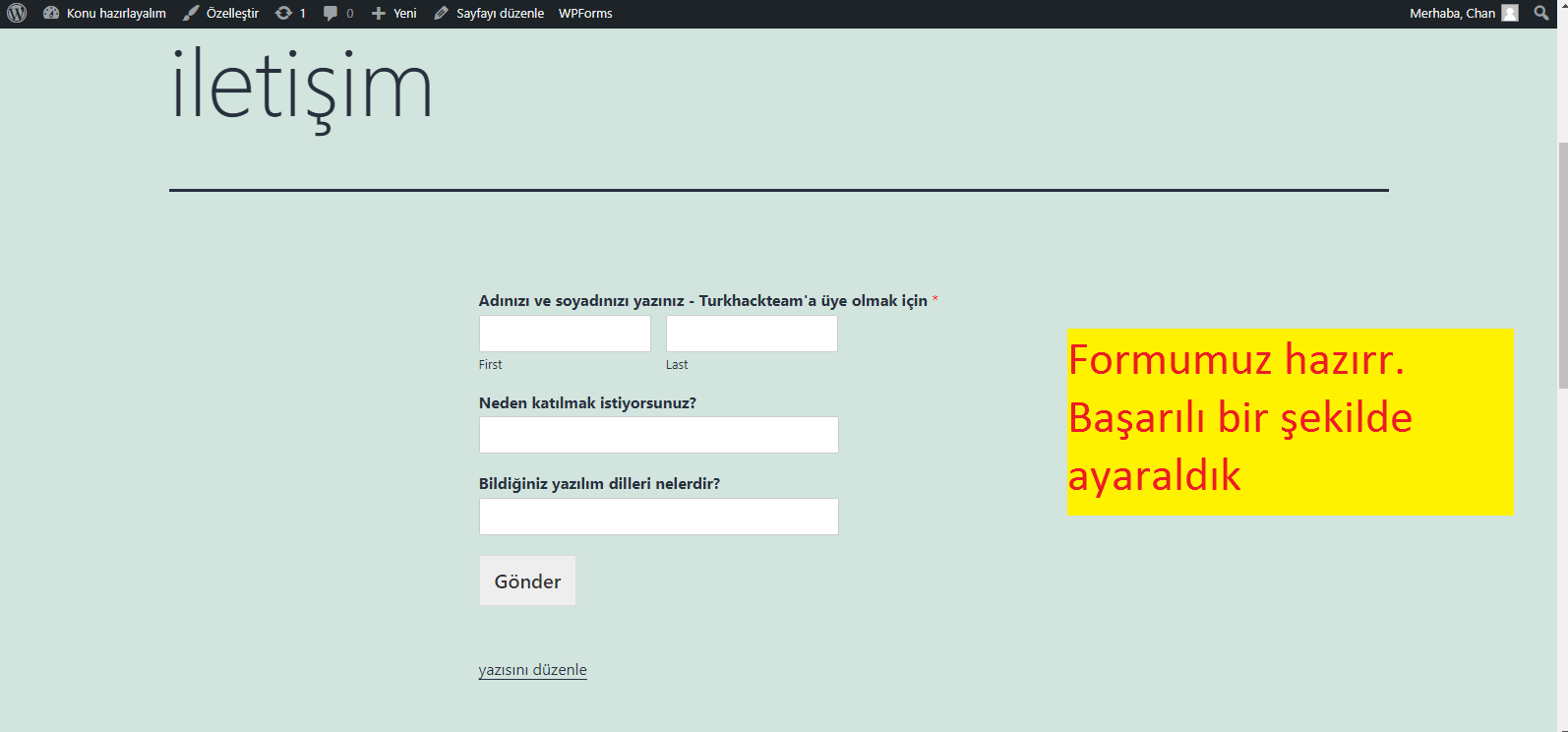
10. Adım: Wp forms'u sayfamıza eklemiştik. Ondan da kısaca bahsetmek istiyorum. WordPress admin panelimizin sol tarafında "wp forms" sekmesi oluşuyor. Ona tıklayarak "add new" yazısına tıklıyoruz. Daha sonra bizi form seçme alanına yönlendiriyor. O alandan pro sürümünü kullananlar hazır şablon olarak form oluşturabiliyor. Wp forms'un bu konuda en güzel özelliği form oluştururken bileşen olarak ekleyebiliyor olmak. Örneğin, Ad, soyad bilgisi eklemek için direkt olarak "name" yazan bileşeni ekliyoruz. Geriye sadece Türkçeleştirme işlemi kalıyor. Bunun içinde bileşenin üstüne tıklayarak direkt olarak çeviriyi yapabiliyorsunuz. Bu sayede Loco çeviri gibi ek eklentilere ihtiyaç duymuyorsunuz. Şimdi formumuzu ekliyoruz ve işlemimiz bitiyor.









İyi forumlar dilerim.
Son düzenleme:








