- 7 Tem 2013
- 8,191
- 651
Selamlar bu seride Twitter'ı yazacağız. Bu konu serinin ilk konusudur.
Konuyu anlamak için temel gereksinimler:
- Temel dart/flutter bilgisi
(Temel dart ve flutter bilgisi için bkz)
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #1
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #2
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #3
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #4
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #5
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #6
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #7
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #8
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #9
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #10
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #11
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #12
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #13
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #14
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #15
Flutter & Dart Fundamentals | Örnek Quiz Uygulaması #16
Flutter uygulamalarında debugging mantığı #17
Flutter element tree render tree mantığı
Flutter cubit mantığı fonksiyon ve event bazlı yaklaşım
Backend?

- Appwrite bilgisi
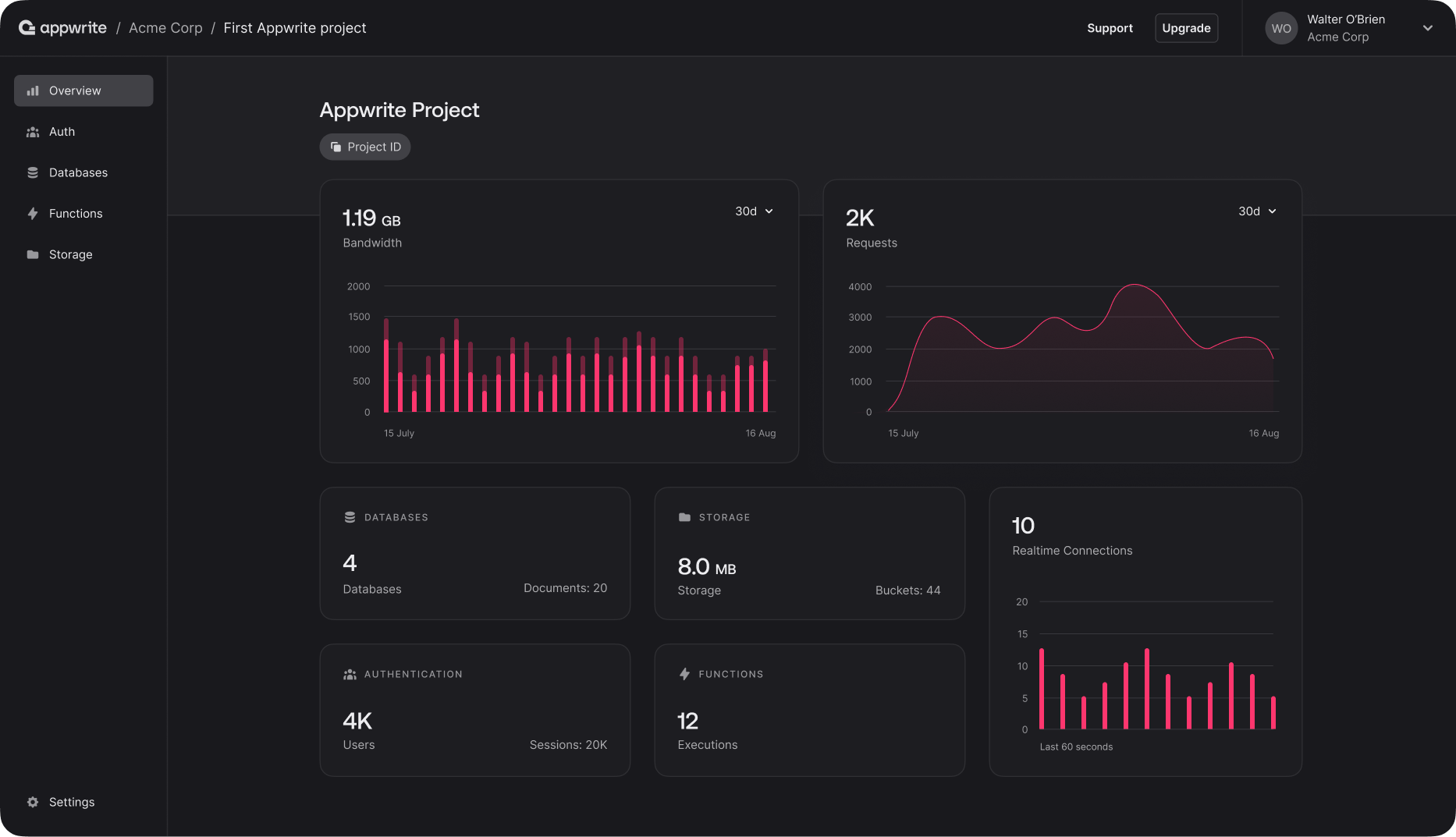
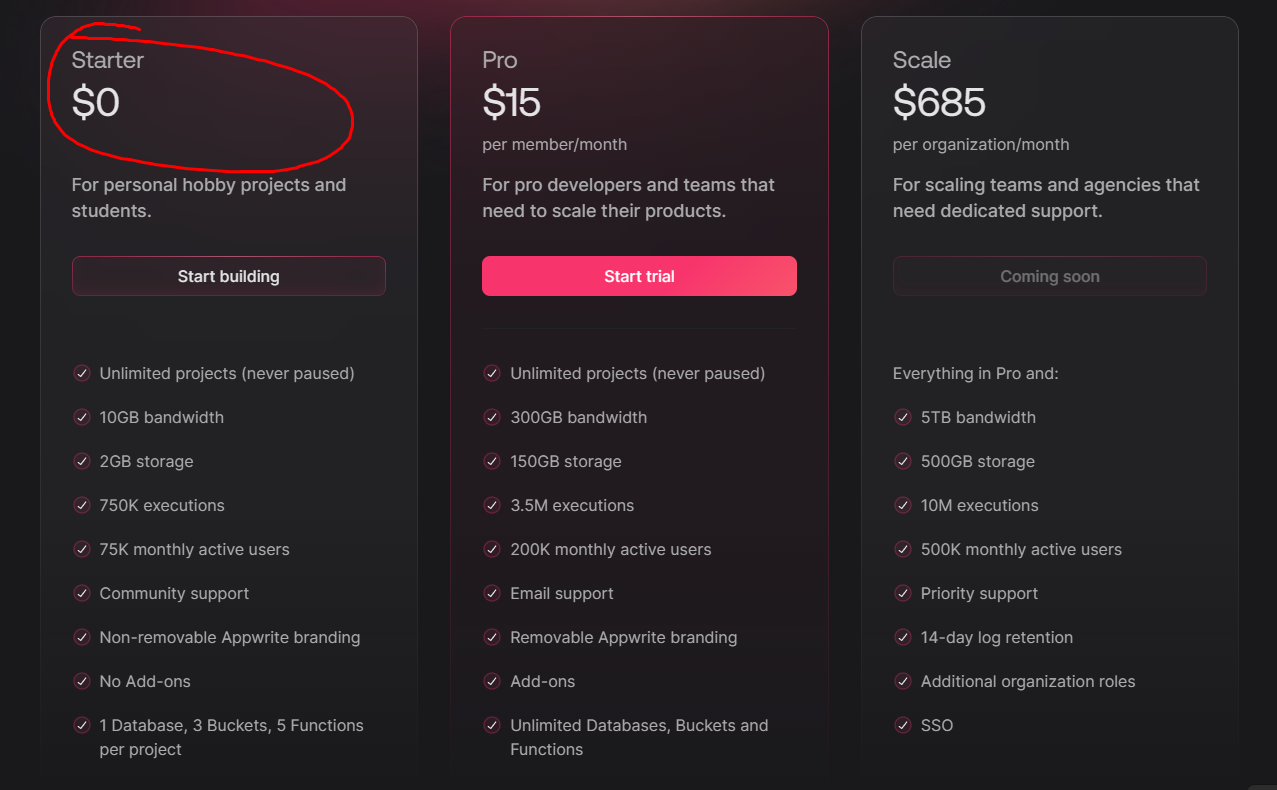
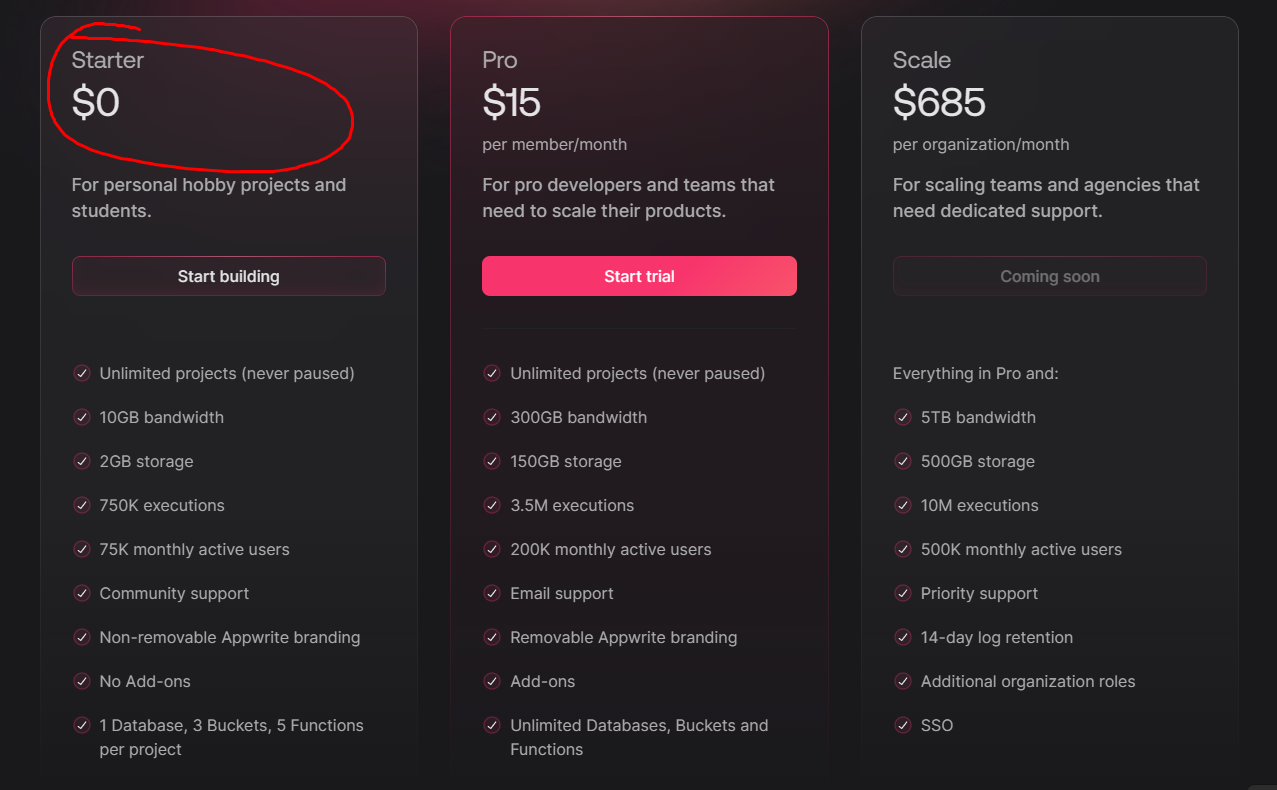
Appwrite bize yardımcı olan backend kısmını halletmek için. Fakat çok fazla ayarlama yapmak gerekiyor. Biz projeyi Docker kurup Appwrite ile çalıştıracağız ancak projesini hayata geçirmek isteyenler olursa Appwrite cloud veya daha farklı docker destekleyen bir hizmet alırlarsa pek sorun yaşayacaklarını zannetmiyorum. Bu projeyi 1 sene önce Hindistanlı bir arkadaş oluşturmuş ancak çok fazla hata çıktığı için malum 1 sene de geçmiş. 1 yıl içerisinde fazla değişiklikler olmuş kodu direkt alıp ilk haliyle değişikliğe gitmeden çalıştırmak mümkün değil çünkü en başta Appwrite kendini güncellemişti projede çok fazla kritik hata vardı ki zaten Backend uygulamamızın %80'idir. Amacım bu uygulamayı baştan sona yazmak (tabii hataların hepsini gidererek) Hindistanlı arkadaşımız temelini sağlam atmış hataları çözüp üzerine ekleyeceğiz ama sıfırdan da her şeyi anlayarak yazacağız. State management yöntemi yine aynı çünkü Riverpod ile daha kolay BloC ile clean arc. uygulamak saatler sürecekti o konuda değişikliğe gitmedim. Amacımız bunu Türkçe baştan sona anlatabilmek ve projeyi bitirmek. Bunlardan yazarken bahsederim elbette

Appwrite ile ilgili dokümantasyon:

 appwrite.io
appwrite.io
Appwrite ile ilgili birçok hata almanız muhtemel ama çözümleri de yok değil zaten kendi dokümantasyonu da fena değil.
Açıkçası yazması ve ayaklandırması kolay bir proje değil. Hala birkaç hata alıyorum fakat çözülür dert değil.
Kullanacaklarımız (packagelar):
Konuyu anlamak için temel gereksinimler:
- Temel dart/flutter bilgisi
(Temel dart ve flutter bilgisi için bkz)
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #1
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #2
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #3
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #4
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #5
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #6
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #7
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #8
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #9
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #10
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #11
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #12
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #13
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #14
0'dan İleri Seviyeye Mobil Uygulama Geliştirme Eğitimi Veriyorum #15
Flutter & Dart Fundamentals | Örnek Quiz Uygulaması #16
Flutter uygulamalarında debugging mantığı #17
Flutter element tree render tree mantığı
Flutter cubit mantığı fonksiyon ve event bazlı yaklaşım
Backend?

- Appwrite bilgisi
Appwrite bize yardımcı olan backend kısmını halletmek için. Fakat çok fazla ayarlama yapmak gerekiyor. Biz projeyi Docker kurup Appwrite ile çalıştıracağız ancak projesini hayata geçirmek isteyenler olursa Appwrite cloud veya daha farklı docker destekleyen bir hizmet alırlarsa pek sorun yaşayacaklarını zannetmiyorum. Bu projeyi 1 sene önce Hindistanlı bir arkadaş oluşturmuş ancak çok fazla hata çıktığı için malum 1 sene de geçmiş. 1 yıl içerisinde fazla değişiklikler olmuş kodu direkt alıp ilk haliyle değişikliğe gitmeden çalıştırmak mümkün değil çünkü en başta Appwrite kendini güncellemişti projede çok fazla kritik hata vardı ki zaten Backend uygulamamızın %80'idir. Amacım bu uygulamayı baştan sona yazmak (tabii hataların hepsini gidererek) Hindistanlı arkadaşımız temelini sağlam atmış hataları çözüp üzerine ekleyeceğiz ama sıfırdan da her şeyi anlayarak yazacağız. State management yöntemi yine aynı çünkü Riverpod ile daha kolay BloC ile clean arc. uygulamak saatler sürecekti o konuda değişikliğe gitmedim. Amacımız bunu Türkçe baştan sona anlatabilmek ve projeyi bitirmek. Bunlardan yazarken bahsederim elbette

Appwrite ile ilgili dokümantasyon:

Start with Flutter - Docs - Appwrite
Build Flutter apps with Appwrite and learn how to use our powerful backend to add authentication, user management, file storage, and more.
 appwrite.io
appwrite.io
Appwrite ile ilgili birçok hata almanız muhtemel ama çözümleri de yok değil zaten kendi dokümantasyonu da fena değil.
Açıkçası yazması ve ayaklandırması kolay bir proje değil. Hala birkaç hata alıyorum fakat çözülür dert değil.
Kullanacaklarımız (packagelar):
Kod:
cupertino_icons: ^1.0.2[/I][/B][/FONT][/SIZE][/CENTER]
[SIZE=4][FONT=trebuchet ms][B][I][CENTER] appwrite: ^12.0.1 //appwrite için gerekli
flutter_svg: ^2.0.10+1 //bunu ben kullanmayacağım sanırım ama svg kullanacaksanız olur
flutter_riverpod: ^2.5.1 //state management için riverpodu tercih ettik
fpdart: ^1.1.0 //diğer projelerinizde de çok işinize yarayabilecek bir package
image_picker: ^1.0.7 //resim seçme olayları
carousel_slider: ^4.2.1 //güzel bir slider widgetı sağlıyor
timeago: ^3.6.1 //postun ne kadar sonra atıldığını hesapladığımızda lazım
any_link_preview: ^3.0.1 //linklenme şeysi
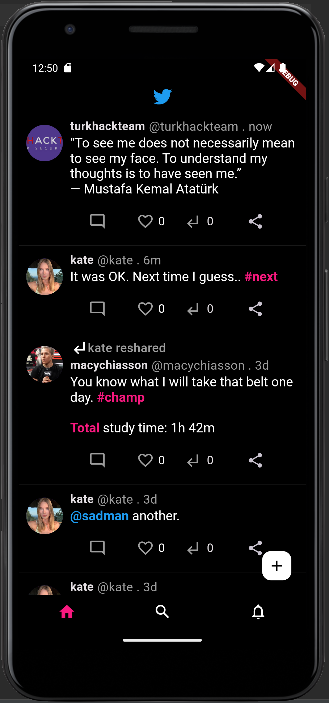
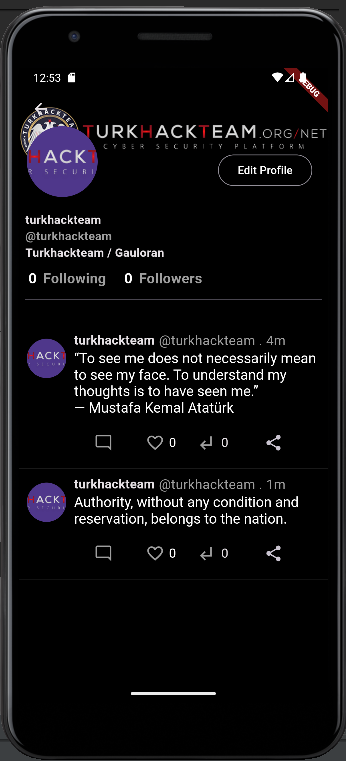
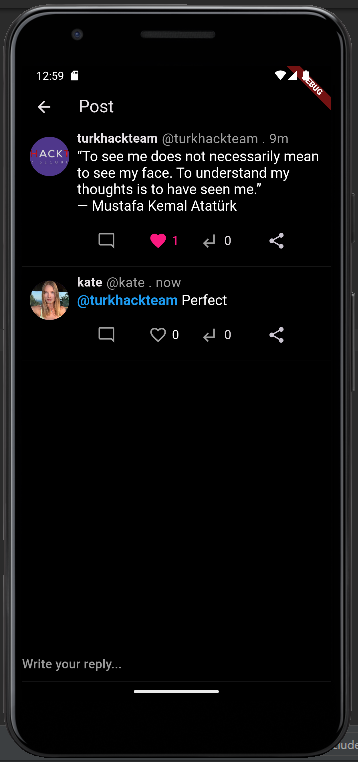
like_button: ^2.0.5 //beğenme butonu için baştan sona logic oluşturmamıza gerek kalmıyorÖncelikle projemizin son haline yakın bir hali şu şekilde:



uygulamada olan özellikler tahmin edeceğiniz üzere ama yapacağımız şeylere bir bakalım:
- kullanıcı girişi ve kayıt
- kullanıcılar post atabilir (tweet atabilir yani)
- kullanıcılar başka birinin tweetini retweetleyebilir (repost)
- kullanıcılar başka birinin tweetini beğenebilir
- kullanıcılar başka birinin tweetine yorum yazabilir
- kullanıcılar başka bir kullanıcıyı takip edebilir unf. edebilir
- kullanıcılar başka bir kullanıcıyı aratabilir
- kullanıcılar profilini düzenleyebilir bio ekleyebilir
- hashtag, link, tweetlerin yani postların içerisinde çoklu resim paylaşımı yapılabilir
- notifications (bildirim mevzuları)
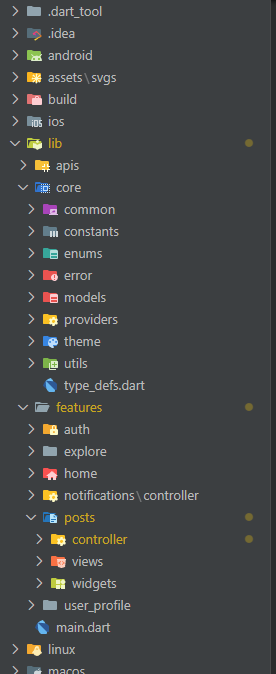
Öncelikle klasör yapısından bahsedelim

klasör yapımız bu şekilde olacak. Feature first yaklaşımı diye duymuş olabilirsiniz. Özetle uygulamanın her bir özelliğini bir klasör yapısı halinde ve her bir klasörü kendi içerisinde apilere erişecek olan controllerları oluşturup tekrarlanacak olan widgetları widgets klasörüne ve kalan ui kısmını da views içerisinde yazmaya yönelik bir yapıdır.
Serinin bu konusu için yapmanız gerekenler.
1- Docker'ı yükleyin
Docker da nedir?
Docker, bir konteynerleştirme teknolojisi olarak adlandırılır. Konteynerler, uygulamaları ve onların bağımlılıklarını bağımsız ve izole bir ortamda çalıştırmak için kullanılır. Bir Docker konteyneri, tüm uygulama kodunu, kütüphaneleri ve konfigürasyon dosyalarını içerir.

Docker Desktop: The #1 Containerization Tool for Developers | Docker
Docker Desktop is collaborative containerization software for developers. Get started and download Docker Desktop today on Mac, Windows, or Linux.

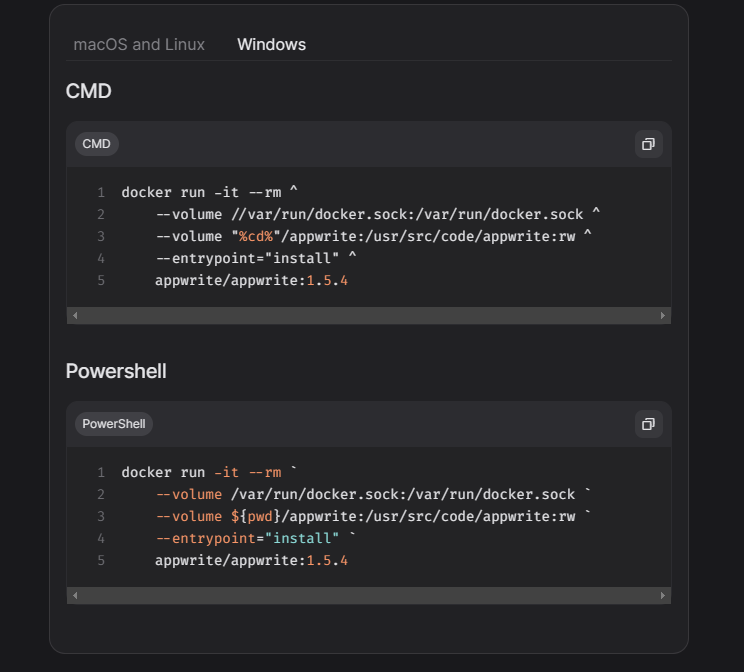
2- Appwrite'ı docker içerisinde çalıştırın
Self-hosting - Docs - Appwrite

artık size uyan hangisiyse dokümantasyonda vermiş adamlar seçin hemen ben windows kullandığım için o sekmedeyim. Böylece appwrite'ı kurmuş olacaksınız. Kodu girdikten sonra enterlayın default ayarlarda yükleyin kafanız karışmasın.

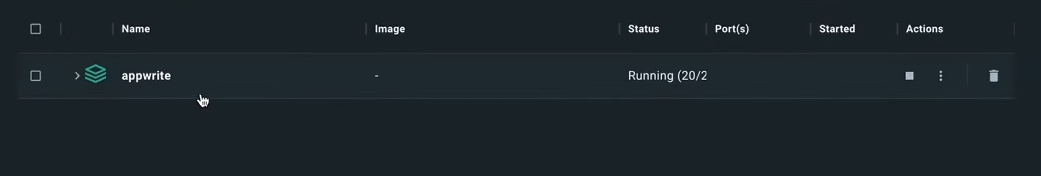
Ardından docker'da appwrite'ı bu şekilde göreceksiniz. Self hosting'i başardınız tarayıcınıza localhost yazarak Appwrite'ın giriş ekranı sizi artık karşılar orada Appwrite'a kayıt olun çok basit işlemlerdir. Daha sonra size projenin adını soracak istediğiniz bir ismi verin.
3- Flutter projesi oluşturun
Bu da serinin ilk kısmının yapacağınız son işlemidir. Projeyi dilerseniz klasör yapısını yukarıda attığım gibi hazır hale getirebilirsiniz veyahut yazarken klasörleri açmakla da uğraşabilirsiniz size kalmış. Şu anda giriş setup kısımlarını vs. hallettik.
Bir de unutmadan pubspec.yaml dosyamı sizinle paylaşıyorum ki flutter projesi oluşturduğunuzda package'ların sürüm farklılıklarından dolayı sıkıntı yaşamamanız için direkt alıp kopyalamayın sadece packageların sürümleri hakkında fikir sahibi olmanız için:
Kod:
name: kooginapp[/I][/B][/FONT][/SIZE][/CENTER]
[SIZE=4][FONT=trebuchet ms][B][I][CENTER]description: "A new Flutter project."
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=3.2.6 <4.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
appwrite: ^12.0.1
flutter_svg: ^2.0.10+1
flutter_riverpod: ^2.5.1
fpdart: ^1.1.0
image_picker: ^1.0.7
carousel_slider: ^4.2.1
timeago: ^3.6.1
any_link_preview: ^3.0.1
like_button: ^2.0.5
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
uses-material-design: true
assets:
- assets/svgs/Serinin bir sonraki konusunda görüşmek üzere.