
Serinin ilk bölümü: HTML Öğrenelim - 1
Serinin ikinci bölümü: HTML Öğrenelim - 2
Serinin üçüncü bölümü: HTML Öğrenelim - 3
Serinin dördüncü bölümü: HTML Öğrenelim - 4
Serinin beşinci bölümü: HTM Öğrenelim - 5
Serinin altıncı bölümü: HTML Öğrenelim - 6
Serinin yedinci bölümü: HTML Öğrenelim - 7
Serinin sekizinci bölümü: HTML Öğrenelim - 8
Serinin dokuzuncu bölümü: HTML Öğrenelim - 9
Serinin onuncu bölümü: HTML Öğrenelim - 10
Serinin onbirinci bölümü : HTML Öğrenelim - 11
Github - Repository
Kaynak: W3schools

HTML'de Bilgisayar Kodları
HTML, kullanıcıdan alınan bilgiyi ve bilgisayar kodunu tanımlama için çeşitli elementleri içerir.
Örnek:Serinin ikinci bölümü: HTML Öğrenelim - 2
Serinin üçüncü bölümü: HTML Öğrenelim - 3
Serinin dördüncü bölümü: HTML Öğrenelim - 4
Serinin beşinci bölümü: HTM Öğrenelim - 5
Serinin altıncı bölümü: HTML Öğrenelim - 6
Serinin yedinci bölümü: HTML Öğrenelim - 7
Serinin sekizinci bölümü: HTML Öğrenelim - 8
Serinin dokuzuncu bölümü: HTML Öğrenelim - 9
Serinin onuncu bölümü: HTML Öğrenelim - 10
Serinin onbirinci bölümü : HTML Öğrenelim - 11
Github - Repository
Kaynak: W3schools

HTML'de Bilgisayar Kodları
HTML, kullanıcıdan alınan bilgiyi ve bilgisayar kodunu tanımlama için çeşitli elementleri içerir.
HTML:
<!DOCTYPE html>
<html>
<body>
<h2>Bilgisayar kodları</h2>
<p>Bazı programlama kodları</p>
<code>
x = 5;
y = 6;
z = x + y;
</code>
</body>
</html>Klavyeden Girdi Almak - <kbd> Elementi
<kbd> elementi klavyeden bir girdi almak için kullanılır. Alınan içerik tarayıcının varsayılan monospace fontunda görülür.
Örnek:<kbd> elementi klavyeden bir girdi almak için kullanılır. Alınan içerik tarayıcının varsayılan monospace fontunda görülür.

Program Çıktısı - <samp> Elementi
Bir bilgisayar programından çıktı elde etmek için <samp> elementi kullanılır. Programın içerisindeki içerik tarayıcı tarafından varsayılan olarak monospace fontunda verilir.
Bir bilgisayar programından çıktı elde etmek için <samp> elementi kullanılır. Programın içerisindeki içerik tarayıcı tarafından varsayılan olarak monospace fontunda verilir.

<code> Elementi
<code> elementi, bir bilgisayar kodunu tanımlamak için kullanılır. İçindeki içerik, tarayıcının varsayılan monospace yazı tipinde görüntülenir.
Örnek:<code> elementi, bir bilgisayar kodunu tanımlamak için kullanılır. İçindeki içerik, tarayıcının varsayılan monospace yazı tipinde görüntülenir.

<code> elementinin fazladan boşluk ve satır sonlarını korumadığına dikkat edin. Bunu düzeltmek için <code> elementini bir <pre> öğesinin içine koyabilirsiniz.
Örnek:
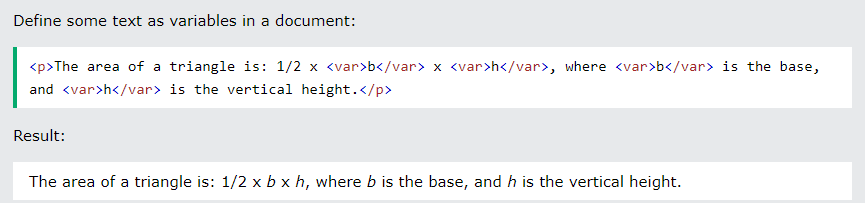
<var> Elementi
HTML'de <var> elementi programlamada bir değişken tanımlarken kullandığımız variable ile anyı işlevi görür. İçerisindeki içerik italik şekilde gösterilir.
HTML'de <var> elementi programlamada bir değişken tanımlarken kullandığımız variable ile anyı işlevi görür. İçerisindeki içerik italik şekilde gösterilir.


Semantik Elementler nelerdir?
Bir semantik element tarayıcıya ve geliştiriciye hangi amaçla kullanıldığını çok iyi şekilde açıklayan elementlerdir.
Semantik olmayan elementlere örnek verecek olursak: <div> ve <span> (İçerik hakkında bir bilgi vermiyorlar)
Semantik elementlere örnek verecek olursak: <form>,<table> ve <article> (Anlaşılır şekilde içeriği tanımlar)
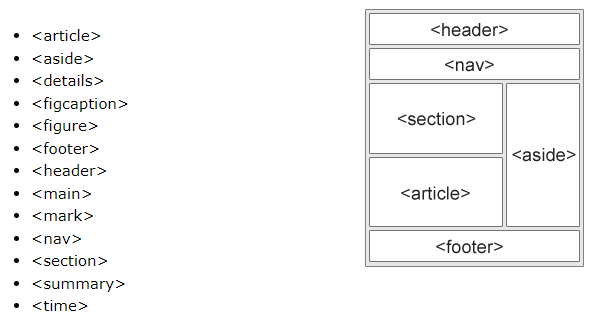
HTML'de Semantik elementler nelerdir?

<section> Elementi
<section> elementi bir dökümandaki bir kısımı tanımlamak için kullanılır.
Bu elementin nerelerde kullanılabileceğine yönelik örnekler:
- Bölümler(Chapters)
- Giriş(Introduction)
- Haber Öğeleri
- İletişim Bilgileri(Contact Info)
Bir web sayfası giriş, içerik ve iletişim bilgileri için bölümlere ayrılabilir.
Örnek:
HTML:
<section>
<h1>TürkHackTeam</h1>
<p>Türkiye'nin en büyük siber güvenlik platformu. Bu içerik vancoondehni(Aziz) tarafından THT için hazırlanmıştır.</p>
</section>
<section>
<h1>İletişim</h1>
<p>Github - kartalaziz.</p>
</section><article> Elementi
<article> elementi bağımsız, kendi kendine yeten bir içeriği tanımlarken kullanılır.
<article> elementinin kullanıldığı yerler:
- Forum postlarında
- Blog postlarında
- Kullanıcı yorumlarında
- Ürün kartlarında
- Gazete haberlerinde
<article> elementi bağımsız, kendi kendine yeten bir içeriği tanımlarken kullanılır.
<article> elementinin kullanıldığı yerler:
- Forum postlarında
- Blog postlarında
- Kullanıcı yorumlarında
- Ürün kartlarında
- Gazete haberlerinde
Örnek:
HTML:
<article>
<h2>Google Chrome</h2>
<p>Chrome 2008 yılında Google tarafından geliştirilmiş olan bir tarayıcıdır.</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Firefox Mozilla şirketi tarafından geliştirilmiş olan bir tarayıcıdır..</p>
</article>!Önemli! <article> elementi kendi kendine yeten, bağımsız bir elementtir. Bu elementi <section> elementinin içerisinde kullanamayız.
<header> Elementi
<header> elementi, tanıtım içeriği için bir dizi gezinme bağlantısını temsil eder.
Bir <header> elementi tipik olarak aşağıdakileri içerir:
- Bir veya daha fazla heading elementi(<h1>-<h6>)
- Logo veya ikon
- Yazar bilgisi
NOT: Bir HTML dökümanında birden fazla <header> elementine sahip olabilirsiniz. Ancak <header> elementi <footer>,<address> veya başka bir <header> elementi içerisinde bulunamaz.
<header> Elementi
<header> elementi, tanıtım içeriği için bir dizi gezinme bağlantısını temsil eder.
Bir <header> elementi tipik olarak aşağıdakileri içerir:
- Bir veya daha fazla heading elementi(<h1>-<h6>)
- Logo veya ikon
- Yazar bilgisi
NOT: Bir HTML dökümanında birden fazla <header> elementine sahip olabilirsiniz. Ancak <header> elementi <footer>,<address> veya başka bir <header> elementi içerisinde bulunamaz.
Örnek:
HTML:
<article>
<header>
<h1>THT</h1>
<p>THT Türkiye'nin en büyük siber güvenlik platformu</p>
</header>
<p>THT faydalı içerikler üreten ekipleri barındıran ve gelişime odaklanan bir forumdur.</p>
</article><footer> Elementi
<footer> elementi bir döküman veya bölüm için bir footer(altbilgi) tanımlamak için kullanılır.
Bir <footer> elementi tipik olarak aşağıdakileri içerir:
- Yazar bilgisi
- Copyright bilgisi
- İletişim bilgisi
- Site haritası
- En iyi bağlantılara dön
- İlgili dökümanlar
Bir dökümanda birkaç <footer> elementine sahip olabilirsiniz.
<footer> elementi bir döküman veya bölüm için bir footer(altbilgi) tanımlamak için kullanılır.
Bir <footer> elementi tipik olarak aşağıdakileri içerir:
- Yazar bilgisi
- Copyright bilgisi
- İletişim bilgisi
- Site haritası
- En iyi bağlantılara dön
- İlgili dökümanlar
Bir dökümanda birkaç <footer> elementine sahip olabilirsiniz.
Örnek:
HTML:
<footer>
<p>Yazar: Aziz</p>
<p><a href="mailto:[email protected]">bilmemne.com</a></p>
</footer><nav> Elementi
<nav> elementi bir navigasyon bağlantısı tanımlamak için kullanılır.
Örnek:<nav> elementi bir navigasyon bağlantısı tanımlamak için kullanılır.
HTML:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav><aside> Elementi
<aside> elementi yerleştirildiği içeriğin dışında bazı içerikleri tanımlar (kenar çubuğu gibi)
<aside> elementi içeriği, çevreleyen içerikle dolaylı olarak ilişkili olmalıdır.
<aside> elementi yerleştirildiği içeriğin dışında bazı içerikleri tanımlar (kenar çubuğu gibi)
<aside> elementi içeriği, çevreleyen içerikle dolaylı olarak ilişkili olmalıdır.
Örnek:
HTML:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>THT</p>
<aside>
<p> Yazar: vancoondehni(Aziz).</p>
</aside>
<p>GreenTeam</p>
<p> HTML Öğrenelim Serisi </p>
</body>
</html><figure> ve <figcaption> Elementleri
<figure> elementi, çizimler, diyagramlar, fotoğraflar, kod listeleri gibi bağımsız içerikleri belirtir.
<figcaption> elementi, bir <figure> elementi için bir resim yazısı tanımlar.
<img> elementi gerçek görüntüyü/illüstrasyonu tanımlar.
<figure> elementi, çizimler, diyagramlar, fotoğraflar, kod listeleri gibi bağımsız içerikleri belirtir.
<figcaption> elementi, bir <figure> elementi için bir resim yazısı tanımlar.
<img> elementi gerçek görüntüyü/illüstrasyonu tanımlar.
Örnek:
HTML:
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
HTML'de Stil Önerileri
- Bir dökümanda her zaman dökümanın tipini belirtin.
Örneğin:- Bir dökümanda her zaman dökümanın tipini belirtin.
HTML:
<!DOCTYPE html>- Element isimlerinde küçük harfleri kullanın. (HTML case sensitive değildir bu sebeple <b> veya <B> aynı işlevi görür fakat görünüm açısından küçük harfleri kullanmak daha faydalıdır.)
- HTML'de tüm elementleri kapatmak zorunda değilsiniz. Örneğin <p> elementini kapatmanıza gerek yok. Fakat kapatmanız daha iyi olacaktır.
- Görseller için her zaman alt,width ve height özelliğini belirtin.
- <title> elementini eklemeyi asla unutmayın. (SEO sıralamanız için çok önemli bir nokta)
- Her zaman lang özelliğini kullanarak web sayfasının dilini belirtiniz. Arama motorları ve tarayıcılar için önemli bir nokta.
- Meta data(Doğru arama motoru indeksini yakalamak için metadata tanımlamasını kullanın)
- Viewportu ayarlama(Farklı cihazlarda sitenin görünümününün bozulmaması için bu özelliği kullanın.)
- HTML'de tüm elementleri kapatmak zorunda değilsiniz. Örneğin <p> elementini kapatmanıza gerek yok. Fakat kapatmanız daha iyi olacaktır.
- Görseller için her zaman alt,width ve height özelliğini belirtin.
- <title> elementini eklemeyi asla unutmayın. (SEO sıralamanız için çok önemli bir nokta)
- Her zaman lang özelliğini kullanarak web sayfasının dilini belirtiniz. Arama motorları ve tarayıcılar için önemli bir nokta.
- Meta data(Doğru arama motoru indeksini yakalamak için metadata tanımlamasını kullanın)
- Viewportu ayarlama(Farklı cihazlarda sitenin görünümününün bozulmaması için bu özelliği kullanın.)

HTML Entities
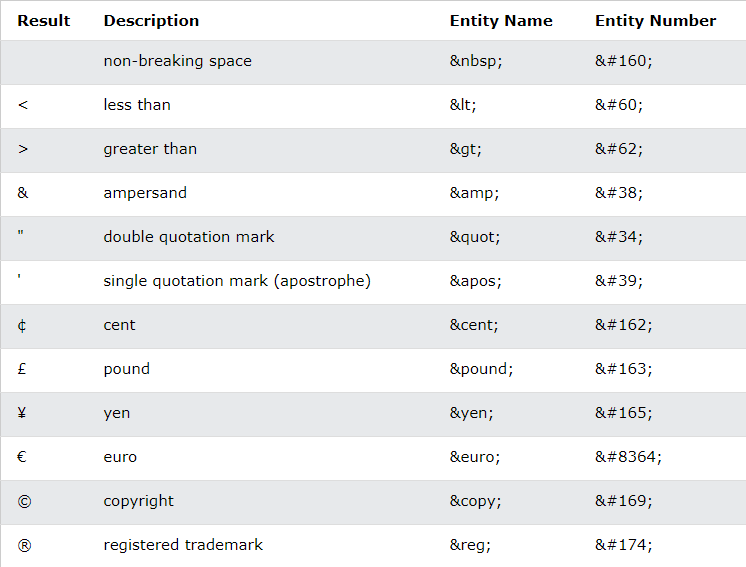
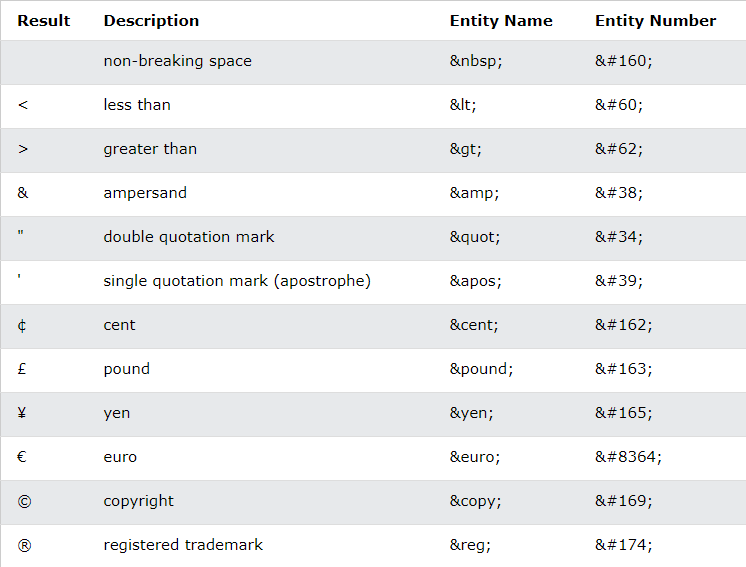
Reserved karakterler olarak adlandırılan karakterler vardır. > ve < gibi
Tarayıcılar bu işaretleri etiketlerle karıştırabilir.
Bundan kaçınmak için < işareti yerine < veya < ifadesini kullanmalıyız.
Bazı reserved karakterler:

Reserved karakterler olarak adlandırılan karakterler vardır. > ve < gibi
Tarayıcılar bu işaretleri etiketlerle karıştırabilir.
Bundan kaçınmak için < işareti yerine < veya < ifadesini kullanmalıyız.
Bazı reserved karakterler:


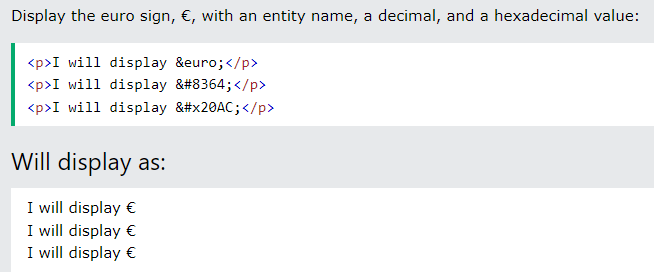
HTML'de Semboller
Çoğu matematiksel, teknik ve para birimi simgesi normal bir klavyede bulunmaz. HTML sayfasına bu tür semboller eklemek için entity adını veya entity numarasını kullanabilirsiniz.
Örnek:Çoğu matematiksel, teknik ve para birimi simgesi normal bir klavyede bulunmaz. HTML sayfasına bu tür semboller eklemek için entity adını veya entity numarasını kullanabilirsiniz.

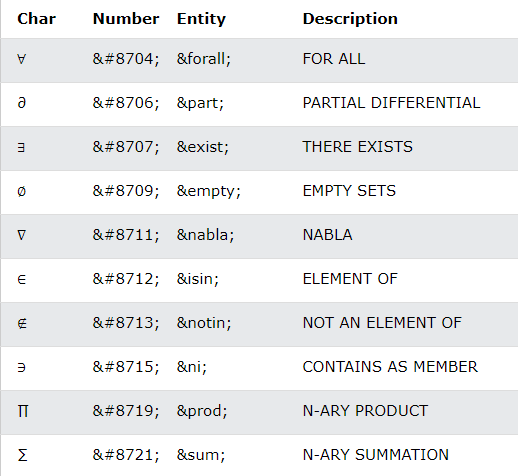
HTML Tarafından Desteklenen Bazı Matematiksel Semboller
Tam listeyi incelemek isterseniz: HTML Unicode UTF-8
Ok işaretleri: HTML Unicode UTF-8
Para birimi işaretleri: HTML Unicode UTF-8
Diğer işaretler: HTML Unicode UTF-8

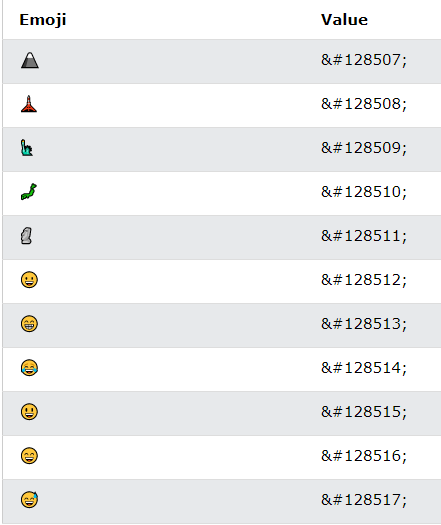
HTML'de Emojiler
Emojiler UTF-8 karakter setleridir.
UTF_8 neredeyse tüm karakterleri ve sembolleri içerir.
charset Özelliği
Bir HTML sayfasının doğru şekilde çıktı verebilmesi için tarayıcının sayfada kullanılan karakter setlerini bilmesi gerekir. Bunu için <meta> etiketinde kullanılan karakter seti belirtilir.
HTML:
<meta charset="UTF-8">UTF-8'deki bazı emojiler

Detaylı listeye ulaşmak için: HTML Emoji Reference









