Şanslıysanız Wordpress temanızda güzel bir blockquote gelebiliyor.Acemi kullanıcıların çoğu bu blockquote kısmını nasıl değiştireceğini bilmiyor.Bu yüzden "inşallah düzgün blockquote koymuştur" diye tema yapımcısına duacı oluyoruz.Daha doğrusu oluyorduk.Çünkü o delice aranan lezzet bulundu işte...

Blockquote Nedir ?
Blockquote deyince anlamamış olabilirsiniz fakat hepinizin bildiği bir özellik.Türkçe sürümlerde "Alıntı" olarak geçiyor.Sadece Wordpress'de yok.CSS kodlarıyla değiştirilebildiğinizden kendi oluşturduğunuz web sayfalarında da kullanabilirsiniz.
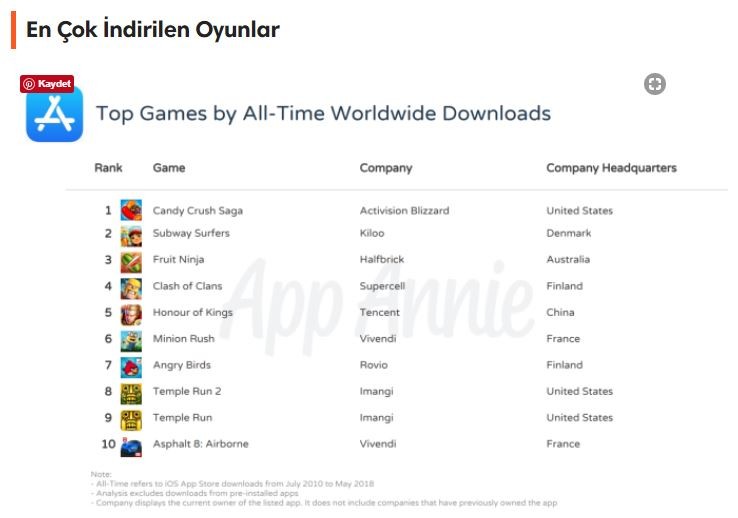
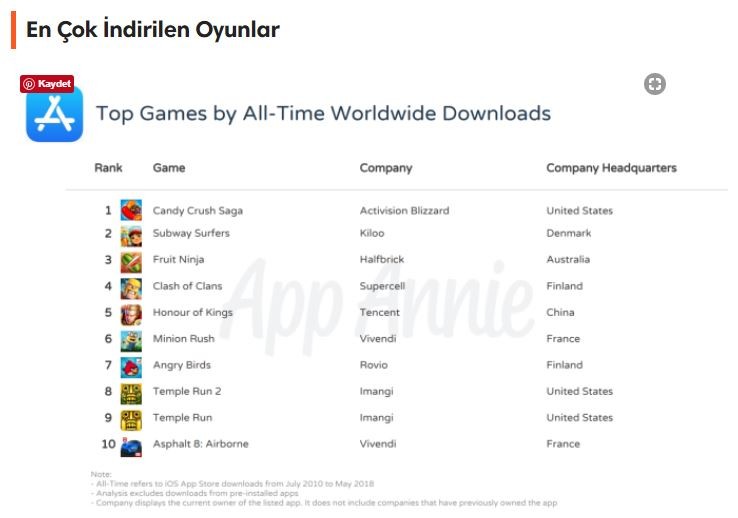
Örnek Bir Blockquote:

Bu görsel Webtekno sitesine ait.Sanırım site sahipleri bunu h1, h2 h3 gibi başlık etiketleri olarak kullanıyor fakat bizim kullanacağımız blockquote de buna benzer olacak.
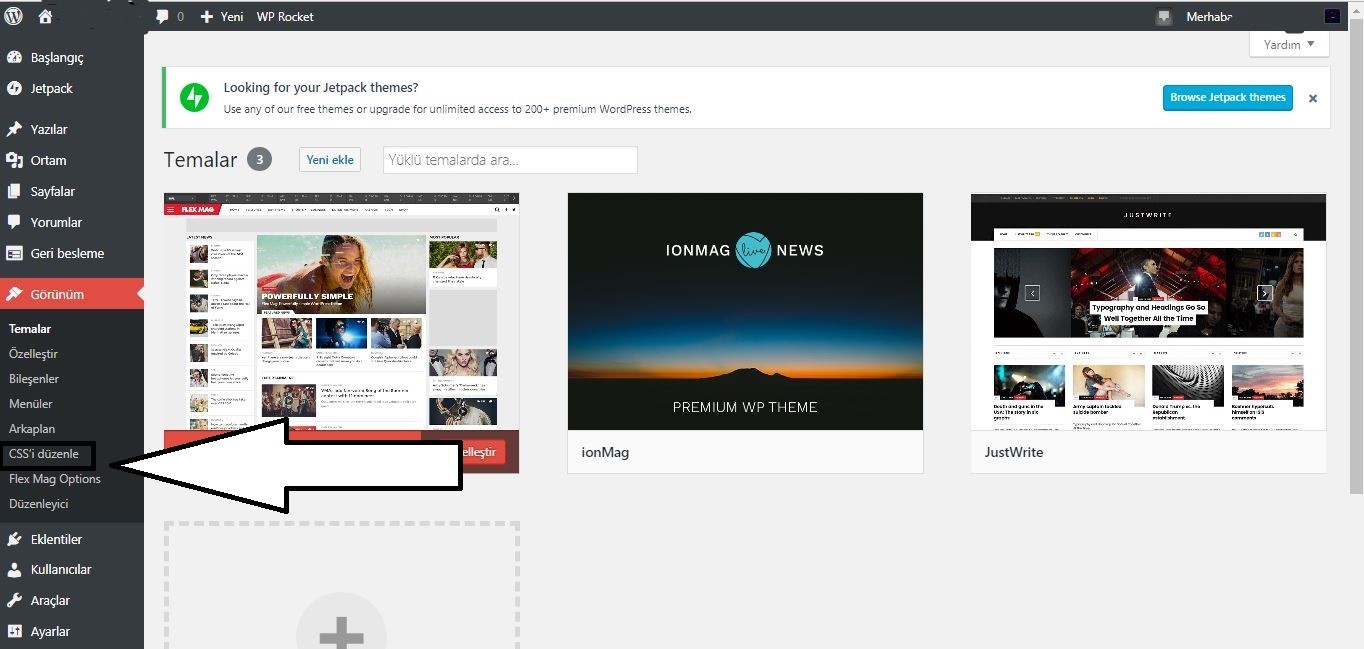
Nasıl Değiştirilir ?
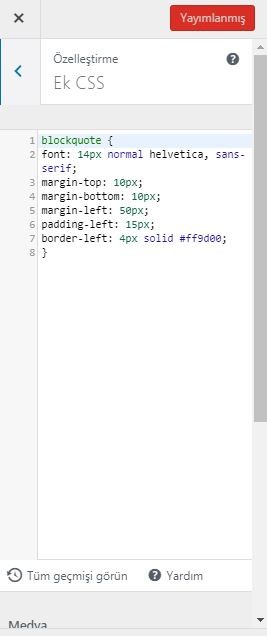
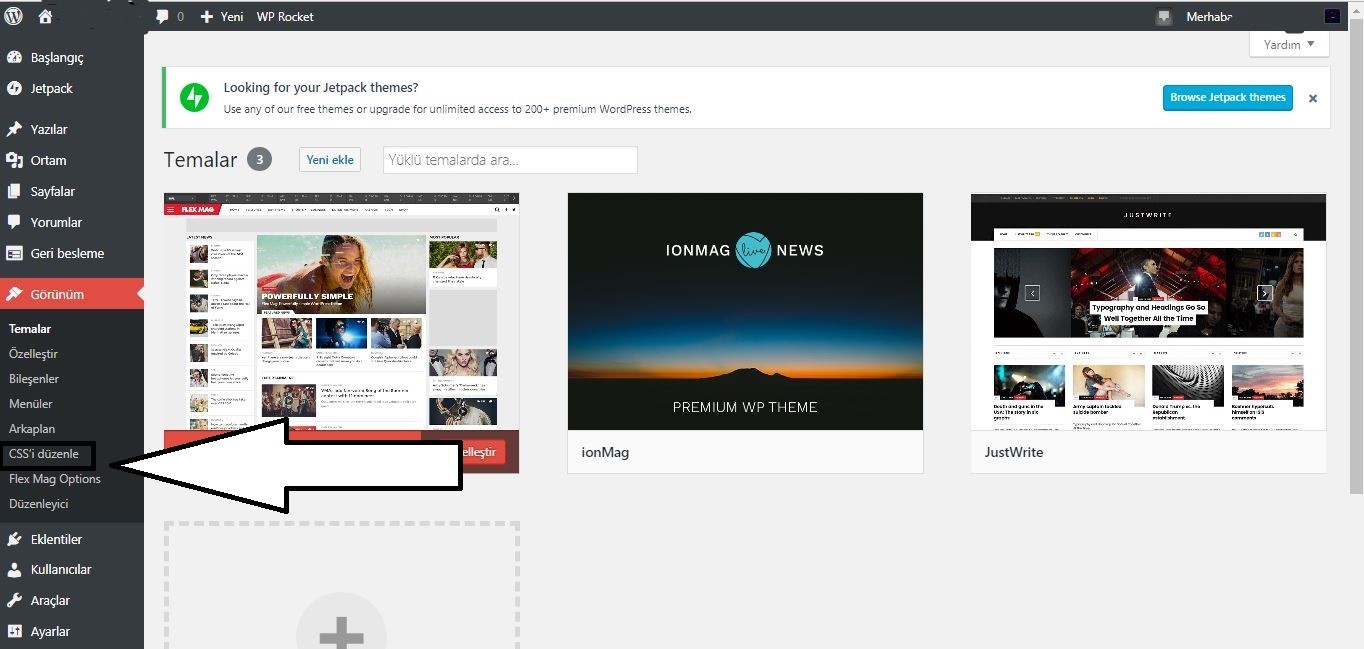
Yukarıdaki görselde işaretli olduğu gibi Görünüm>CSS Düzenle sekmesine geliyorsunuz.Eski bir Wordpress kullanıyorsanız güncellemenizi şiddetle tavsiye ediyorum.Yok efendim "ben eski sürüm kullanıyorum" diyorsanız Görünüm>Özelleştir>Ek CSS kısmı da aynı yere açılacaktır.


Açılan yere aşağıdaki kodları yapıştırıyorsunuz.
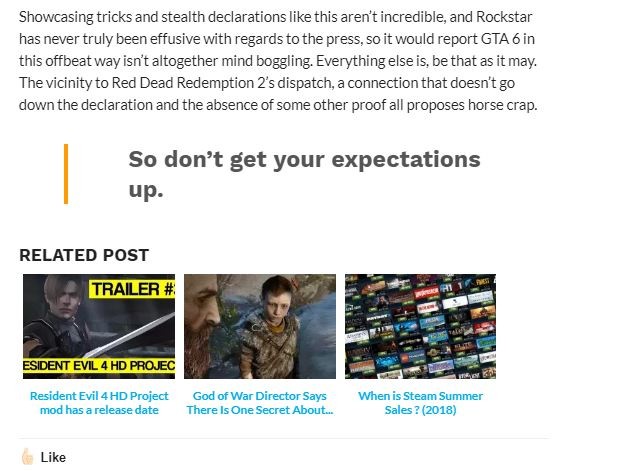
Böyle bir görüntü çıkması gerekli:


Bu benim biraz geliştirdiğim versiyonu.Ama işinize daha çok yarayacağını garanti ediyorum !
Ayrıca bu tarz değişikliklerin sitenizi kıracağını düşünüyorsanız lütfen bir Wordpress eğitim setinin "ben buraları biliyom yhaa" demeden ilk bölümden itibaren izlemenizi öneriyorum bilgilendirici videolar var.Wordpress çevirmenlerinden biri olarak ben de izleyip katkıda bulunuyorum.
Umarım işinize yaramıştır.Bunları sorunsuz şekilde yaptıktan sonra yazı/sayfa eklerken (") simgesine tıklayarak veya "Metin" kısmından blockquote seçerek kullanabilirsiniz.

Wordpress Dışındaki Siteler
Bakın bunu herkes gecenin bir saatinde yapmaz...Bir şekilde CSS kodlarını sitenize yerleştirin.Blogger ise HTML düzenlemeden </body> kodu sonrasına CSS yerleştirebilirsiniz.

Ardından yazınıza/sayfanıza aşağıdaki kodu ekleyin.(Wordpress'de de çalışır fakat alıntıya basınca aynı olay gerçekleşiyor)
Bu şekilde alıntı kullanabiliyorsunuz.
Sonuç olarak şöyle bir görüntü elde edeceksiniz:

Konu için hiç abartmıyorum 1 saat uğraştım.1 senedir forumda yokum ve elim buralara alışık değil
Bir teşekkürünüzü çok görmeyin.
Siz bunu sitenize uygularken ben de çayımı yudumlamaya gidiyorum.
Hoşçakalın )
)

Blockquote Nedir ?
Blockquote deyince anlamamış olabilirsiniz fakat hepinizin bildiği bir özellik.Türkçe sürümlerde "Alıntı" olarak geçiyor.Sadece Wordpress'de yok.CSS kodlarıyla değiştirilebildiğinizden kendi oluşturduğunuz web sayfalarında da kullanabilirsiniz.
Örnek Bir Blockquote:

Bu görsel Webtekno sitesine ait.Sanırım site sahipleri bunu h1, h2 h3 gibi başlık etiketleri olarak kullanıyor fakat bizim kullanacağımız blockquote de buna benzer olacak.
Nasıl Değiştirilir ?
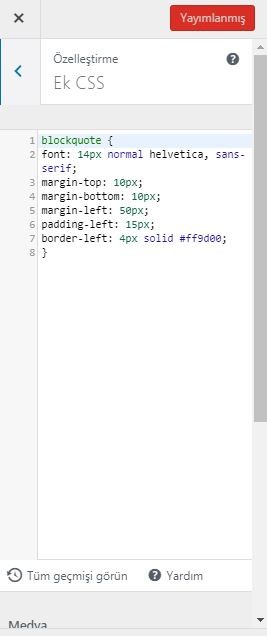
Yukarıdaki görselde işaretli olduğu gibi Görünüm>CSS Düzenle sekmesine geliyorsunuz.Eski bir Wordpress kullanıyorsanız güncellemenizi şiddetle tavsiye ediyorum.Yok efendim "ben eski sürüm kullanıyorum" diyorsanız Görünüm>Özelleştir>Ek CSS kısmı da aynı yere açılacaktır.


Açılan yere aşağıdaki kodları yapıştırıyorsunuz.
Kod:
blockquote {
font: 14px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
border-left: 4px solid #ff9d00;
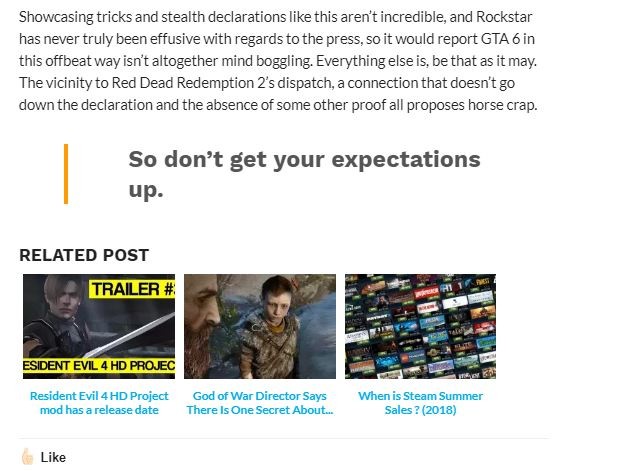
}Böyle bir görüntü çıkması gerekli:


Bu benim biraz geliştirdiğim versiyonu.Ama işinize daha çok yarayacağını garanti ediyorum !
Ayrıca bu tarz değişikliklerin sitenizi kıracağını düşünüyorsanız lütfen bir Wordpress eğitim setinin "ben buraları biliyom yhaa" demeden ilk bölümden itibaren izlemenizi öneriyorum bilgilendirici videolar var.Wordpress çevirmenlerinden biri olarak ben de izleyip katkıda bulunuyorum.
Umarım işinize yaramıştır.Bunları sorunsuz şekilde yaptıktan sonra yazı/sayfa eklerken (") simgesine tıklayarak veya "Metin" kısmından blockquote seçerek kullanabilirsiniz.

Wordpress Dışındaki Siteler
Bakın bunu herkes gecenin bir saatinde yapmaz...Bir şekilde CSS kodlarını sitenize yerleştirin.Blogger ise HTML düzenlemeden </body> kodu sonrasına CSS yerleştirebilirsiniz.

Ardından yazınıza/sayfanıza aşağıdaki kodu ekleyin.(Wordpress'de de çalışır fakat alıntıya basınca aynı olay gerçekleşiyor)
Kod:
<blockquote> Yazı</blockquote>Bu şekilde alıntı kullanabiliyorsunuz.
Sonuç olarak şöyle bir görüntü elde edeceksiniz:

Konu için hiç abartmıyorum 1 saat uğraştım.1 senedir forumda yokum ve elim buralara alışık değil
Bir teşekkürünüzü çok görmeyin.
Siz bunu sitenize uygularken ben de çayımı yudumlamaya gidiyorum.
Hoşçakalın
Son düzenleme:







